ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスでは、新しいエディター「グーテンベルク(Gutenberg)」が登場しています。変更時はブロックエディターに戸惑われた方もおられたと思います。
旧エディターに慣れていたせいか、ブロックエディターを始めるとどうも時間がかかるので、結局元に戻して記事を投稿しています。
そろそろサポートは切れそうですが、旧エディターでWordpressを使いたい方のためにグーテンベルクの使い方をお伝えしていきます。
もくじ
「グーテンベルク(Gutenberg)」とは。
エディターとは、Wordpressにログイン後の投稿画面のことです。記事を作る時にエディターに文字や画像を入れて装飾する場所。
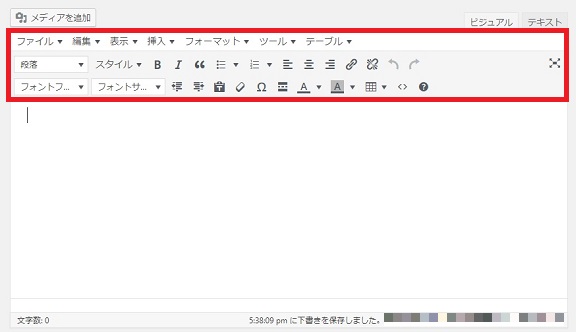
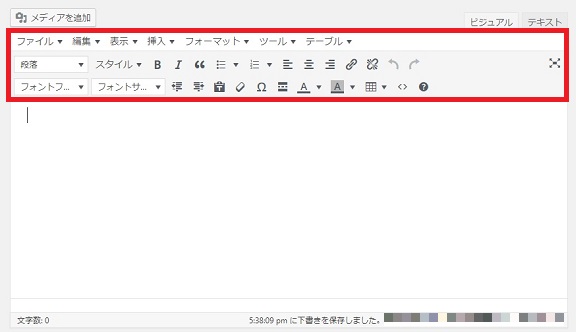
以下の画面がGutenbergの画面です。
WordPressテーマごとに若干は含まれるものが違いますが、ほぼこの内容。


シンプルですが、これまでのエディターのような上部ビジュアルエディターがなくなっていてどうやって編集するのか初めての場合には戸惑います。


これまでのエディターとは大違いですね!
グーテンベルクに慣れるまでの間、旧エディターに戻したり、さらにブロックエディターとの変換が簡単になるプラグインClassic Editorをインストールしましょう。
ブロックエディターの選択肢の中には、「クラッシック」と出てくる場合があります。アイコンをクリックすると旧エディターが出てきますので、画面を見て抵抗がなければ必要時だけクラッシックで対応するのも良いでしょう。
Classic Editor プラグインのインストール方法
Classic Editorは新規プラグインをインストールする方法で取り込みます。やり方としては一般のプラグインと全く同じ。
▼「プラグイン」⇒「新規」


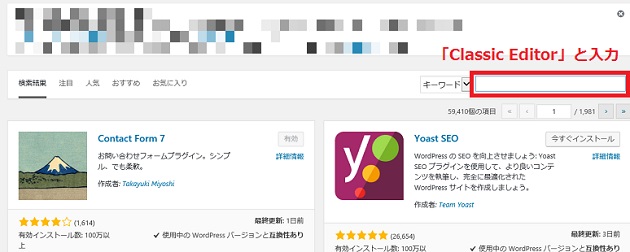
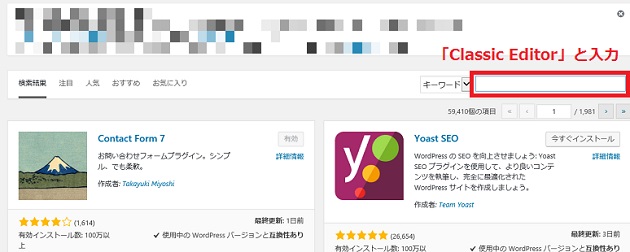
出てきた画面を下にスクロールしていくと検索画面がでてきます。「Classic Editor」と入力するとインストール画面が出てきます。


右上の「今すぐインストール」をクリック


その後、「有効化」をクリックするとインストール完了です。
「Classic Editor」使い方と設定方法1
「Classic Editor」をインストールすると基本的にはそのまま旧エディターが復活します。なので、旧エディターのみで使いたい人は設定などは必要ありません。


古いエディターとブロックエディターを切り替える
プラグインのClassic Editorもいずれはサポートが変化するようです。2021年で一区切りになるようですがそれまでにグーテンベルク(Gutenberg)にも慣れておかなければいけません。
そこで、Classic Editorの設定で簡単に切り替えできるようにしておきましょう。
▼「プラグイン」⇒「インストール済みプラグイン」


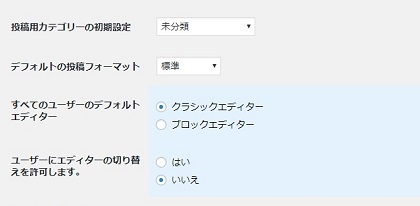
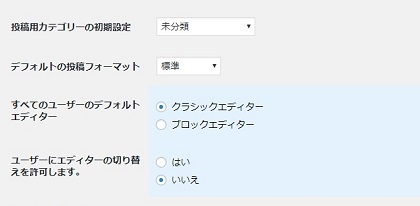
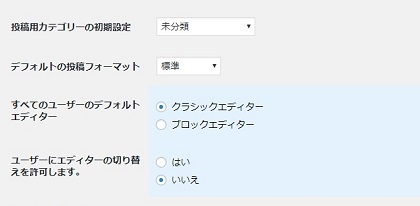
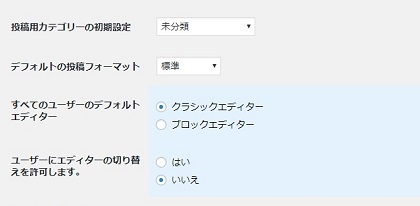
基本的に旧エディター中心にして時々、ブロックエディター(ここではグーテンベルク)に変更したい場合には以下の部分を変更してみてください。


- クラッシックエディター
- はい
ブロックエディターで切り替えする
- ブロックエディター
- はい
デフォルト(初期値)は「いいえ」になっています。
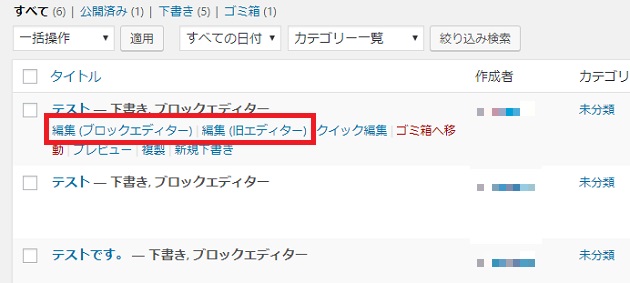
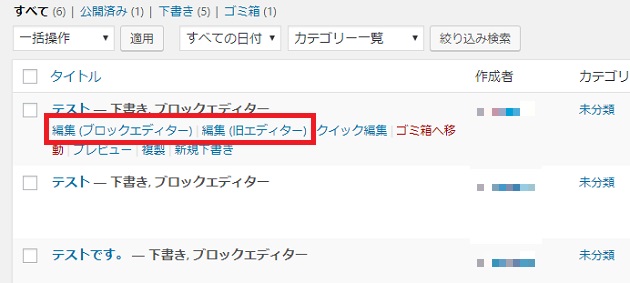
この設定をしておけば、投稿一覧から簡単にエディターを変更することができます。


マウスで矢印を持っていくと変更する部分が出てきます。編集(ブロックエディター)と編集(旧エディター)を選べば好きなエディターが出てきます。
まとめ
Twenty Nineteenのカスタマイズ方法を解説! で少しグーテンベルク(Gutenberg)の使い方については書きましたが、グラフィックの編集がかなり優れているブラウザで、これまで旧エディターで使っていたように画像をペイントで編集してから取り込むような作業が軽減されます。
しかも完成度が高いことから、マスターすると結構良いアイテムとなると思っています。
ただまだスタートしたところなので、全てのプラグインなどに適応してないものがあり過渡期というところでしょうか・・・。
まだ旧エディターの方が作業効率が良いのでプラグインのClassic Editorを導入しこの先のことを考えていくのがよさそうです。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!