記事の上部や下部にカテゴリーや投稿した記事を設置して誘導するために作るのがメニューです。記事とは別な部分にリンクするようにまとめておくことで注目を集めることができます。
ワードプレスのメニュー作成方法をお伝えしていきます。
メニューまでのアクセス方法
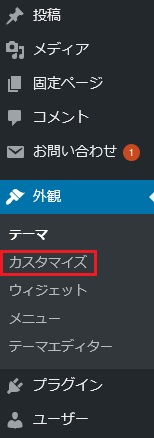
ワードプレスにログインするとダッシュボードの画面がでてきます。左の管理パネルからメニューのカスタマイズ画面に入ることができます。
ここからメニュー画面に行く方法は2通り

▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」

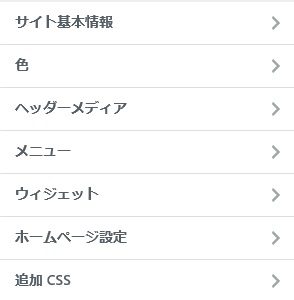
こちらから編集をすると右側の画面で確認しながら作成できますので完成図が想像しやすいです。
ダイレクトにメニューに行く場合
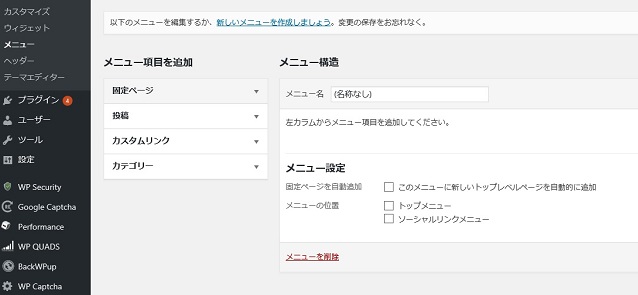
▼ 「外観」 ⇒ 「メニュー」

こちらからもメニューの変更が可能です。画像はありませんが1ページで完結しますのでどちらで編集していくのかは好みでやってみてください。
メニューの新規作成
新たにメニューを作る場合の方法をお伝えしていきます。カテゴリーや投稿、固定ページなど選ぶこともできますが、カスタムリンクのように任意のリンクも設定できます。
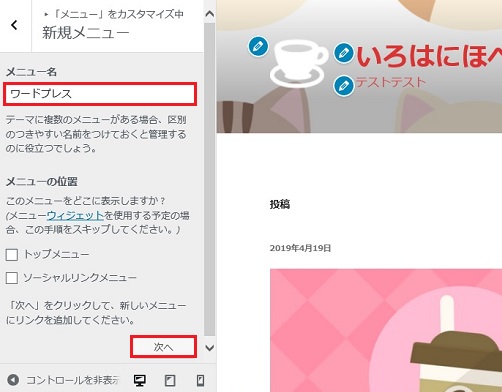
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」 ⇒ 「新規作成」
好きなメニュー名をつけ「次へ」をクリック

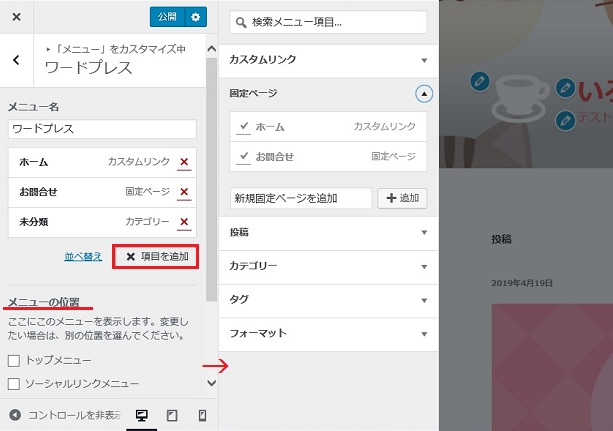
次へをクリックすると、メニューに追加できる項目が展開します。
- カスタムリンク
- 固定ページ
- 投稿
- カテゴリー
- タグ
- フォーマット

項目を追加をクリックすると右に展開しますので、メニューに入れたい項目をクリックすると左側のメニュー名の下に入って行きます。

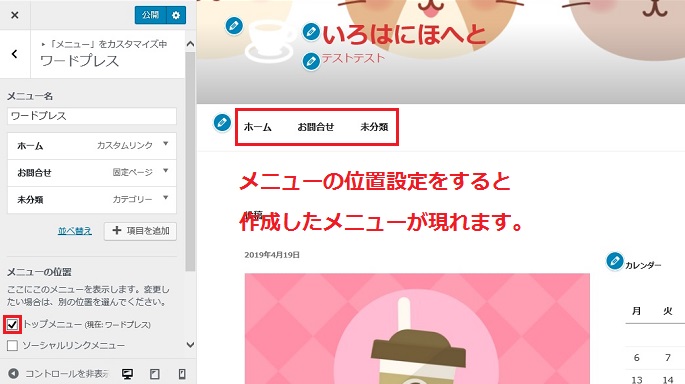
メニューの位置を指定するとあなたの作ったメニューが確認画面に現れます。
(Visited 154 times, 1 visits today)

















コメントを残す