ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されています。
今回は、初心者に優しい「Twenty Fifteen」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
↓ 完璧なSEO対策のWordpressテーマ
もくじ
- 1 Twenty Fifteenってどんなテーマなの?
- 2 特徴
- 3 Twenty Fifteenのメリットデメリット
- 4 Twenty Fifteenのカスタマイズ画面でできること
- 5 【Twenty Fifteenカスタマイズ方法 step1】 コントロールパネルの順番に設定
- 6 カスタマイズの2通りのやり方
- 7 Twenty Fifteenのカスタマイズ1. サイト基本情報
- 8 Twenty Fifteenのカスタマイズ2. 色
- 9 Twenty Fifteenのカスタマイズ3. ヘッダー画像設定
- 10 Twenty Fifteenのカスタマイズ3. 背景画像
- 11 Twenty Fifteenのカスタマイズ4. メニュー
- 12 Twenty Fifteenのカスタマイズ5. ウィジットエリア
- 13 まとめ
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty Fifteenってどんなテーマなの?
Twenty Fifteenとは、ワードプレスに最初からデフォルトで入っているテーマ(テンプレート)です。
2019年にもTwenty nineteen(2019)という同じ系統のテーマが出ていますが毎年新しく出てくるTwenty Sixteen(2017)Twenty Sixteen (2016)もいまだに人気があります。
毎年少しずつ変更を加えながらその時の一番新しいシステム等を採用するのですが、年々シンプルになりつつあります。


特徴
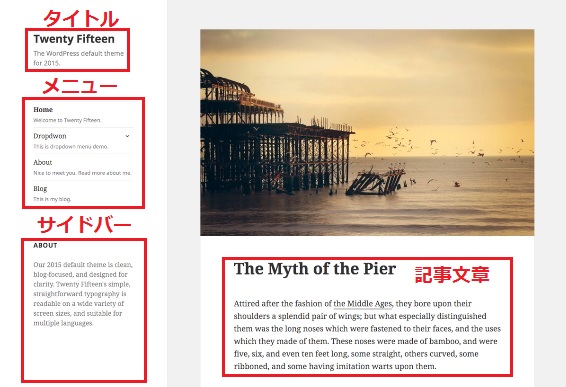
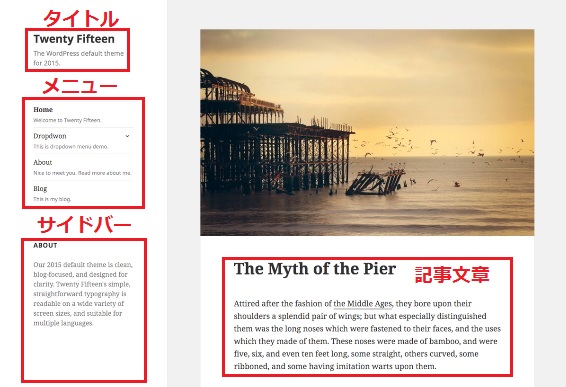
Twenty Fifteenのビジュアルの特徴は以下の通りです。


一般でいうサイドバーの位置にメニューとタイトルが配置されています。
- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- ベース配色
- 2カラム対応
- SEO対策
- 簡単にPC画面とスマホ画面を確認できる
- アクセシビリティ対応
- モバイル・ファースト
使ってみた感想
Twenty Fifteenを使ってみた感想は、個性的なフォルムが印象に残りました。ヘッダーなんかはほとんど一番上に横長の大きな画像を設置しますが、このTwenty Fifteenのヘッダーを設定するとサイドバー部分の設置となります。
基本的には、左のサイドバー部分にタイトル、ロゴ、メニューがきますので、まとまった雰囲気もあります。タブレットやスマホ画面は関係ありませんが、PC画面で他と差をつけたい方に向いてます。
ありふれたサイトでは満足できない人、人とはちょっと違う個性を出したい人にはとても良いテーマだと思います。
ただ、ひとつだけ気になるのはやはり古いイメージがぬぐえないところ・・・。もし余裕があれば完成度の高い有料テーマをお勧めします。
初心者におすすめな点
① シンプルでカスタマイズしやすい
② PCで設定しながらスマホ画面も一発で変換
③ ヘッダー画面が左に縦長
④ コントロールパネルがシンプルで迷わない
⑤ 背景のベース配色が設定あり
⑥ 左側にメニュー、タイトル、ロゴが来てスッキリしている
初心者におすすめする理由は、背景のベース配色が設定されていますので、自分で色をひとつひとつ合わせる必要がなく、明るいイメージやクールなイメージなどで選べばセンスの良いサイトとなります。
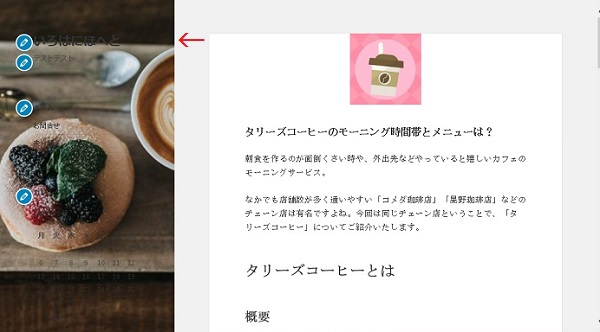
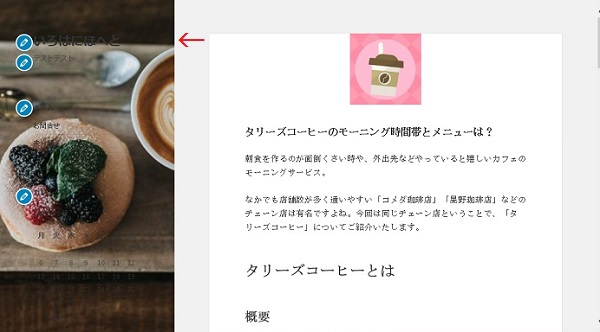
画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。
PC画面では全て左に集まっていますのでスッキリとした印象となり、シンプルな分操作も簡単です。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Twenty Fifteenのメリットデメリット
WordPressのデフォルトテーマは、年々シンプルになっていて2019年あたりからは、1カラムが主流となっています。
1カラムだけになると使う幅も狭まってきますので、Twenty Fifteenのような2カラムになるテーマも使いやすいでしょう。
ただ、どんなWordpressテーマもセキュリティ面などバージョンアップしていくので、古いテーマを使うメリットデメリットもわかった上で使った方が良いと思います。
メリット
・操作がシンプルで感覚的に使える
・ワードプレスの無料テーマでは上位ランキングされている
・エディターで「PC画面」「タブレット画面」「スマホ画面」が見れる。
・面倒な配色をしなくてもベース配色が用意されている。
・左に全て設定されているのでスマートに見える
デメリット
・シンプルな分詳細な設定ができない
・広告の設定ができない(プラグインで対応可能)
・PC画面の差別化はできるがスマホは変わらず
これからのブログ運営はモバイルファーストでないとGoogleの評価も低いです。どうしてもTwenty Fifteenが良いのなら仕方ありませんが、できるだけ早めに有料テーマに移行した方が後が楽ですよ!
Twenty Fifteenのカスタマイズ画面でできること
Twenty Fifteenのカスタマイズ画面では以下の8つの項目があります。
- ◎ サイト基本情報
- 〇 色
- ◎ ヘッダー画像
- 〇 背景画像
- 〇 メニュー
- 〇 ウィジット
- △ ホームページ設定
- × 追加CSS
※◎は設定した方が良いもの、〇は好みで設定をすれば良いもの、△はとくに必要ではないもの
基本的にはデフォルト(最初から設定してあるもの)でサイトを作れますが、タイトルの設定や自分らしさを出したい部分を編集していくと良いでしょう。
【Twenty Fifteenカスタマイズ方法 step1】 コントロールパネルの順番に設定
Twenty Fifteenをダウンロードできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Twenty Fifteenをどこよりもわかりやすく使い方やカスタマイズを詳しく説明していきます。
カスタマイズの2通りのやり方
まずはカスタマイズのコントロールパネルを開けます。Twenty Fifteenの場合にはコントロールパネルの項目がとてもシンプルなので開いてしまえばひと目でやりたいことにたどり着けます。


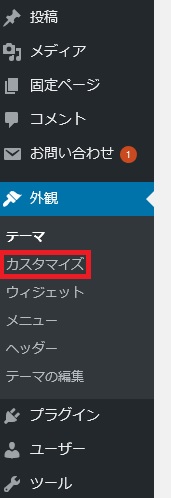
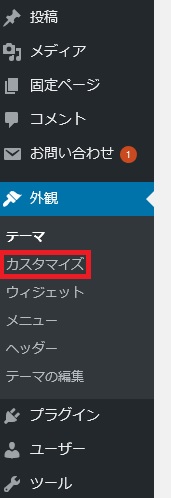
まず、コントロールパネルを出すにはダッシュボード左側の管理パネルから入って行きます。
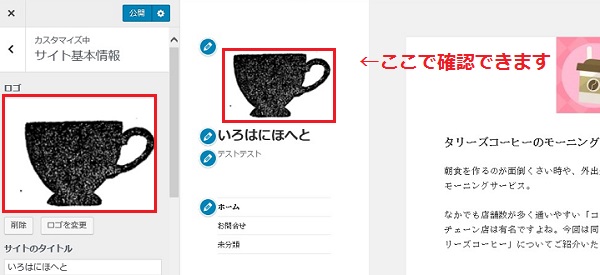
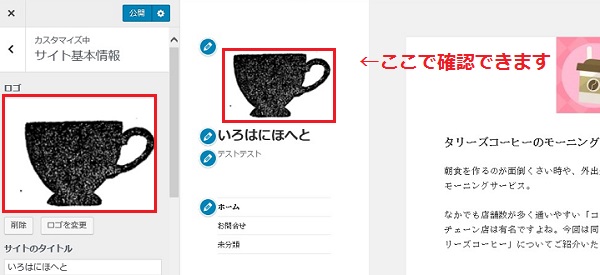
この画面では、2通りのカスタマイズ方法があります。
① 左側の文章をクリックして該当の項目を修正する
② 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくとよいでしょう。
鉛筆マークをクリックすると左の画面が勝手に切り替わります。
Twenty Fifteenのカスタマイズ1. サイト基本情報
Twenty Fifteenのカスタマイズ方法はシンプルです。サイト基本情報でできるのは以下の4種類です。
・ロゴ
・サイトのタイトル
・キャッチフレーズ
・サイトアイコン
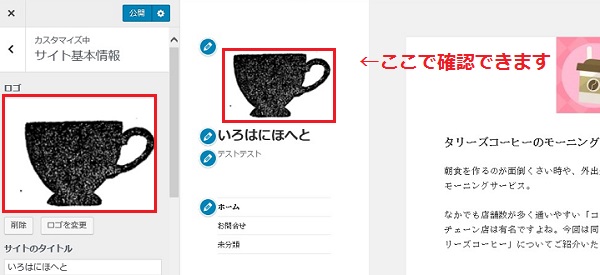
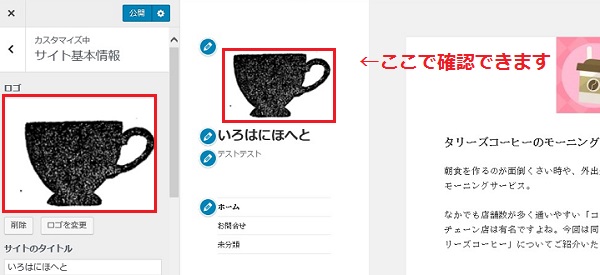
ロゴの設定
サイトのどのページでも出てくる画像のロゴはサイトの印象を残す上では重要です。
▼「外観」 ⇒ 「カスタマイズ」 ⇒「サイト基本設定」


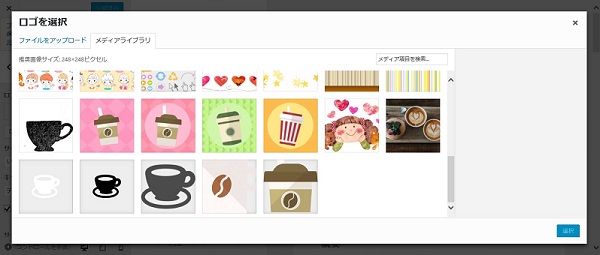
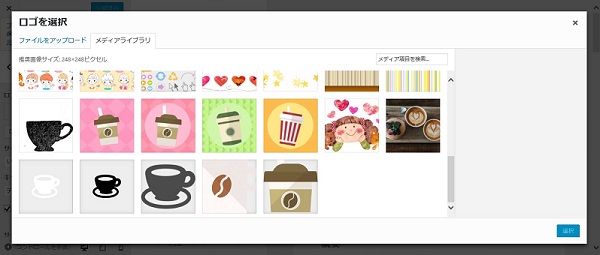
画面左側のコントロールパネルの「ロゴを選択」をクリックするとメディアに飛びます。


選んだロゴをどの部分で切り取るが確認したら以下のようになります。


ロゴの大きさの推奨は248×248ピクセルです。
カスタマイズがメチャクチャ簡単でそのまま使用できる有料テーマもあります。
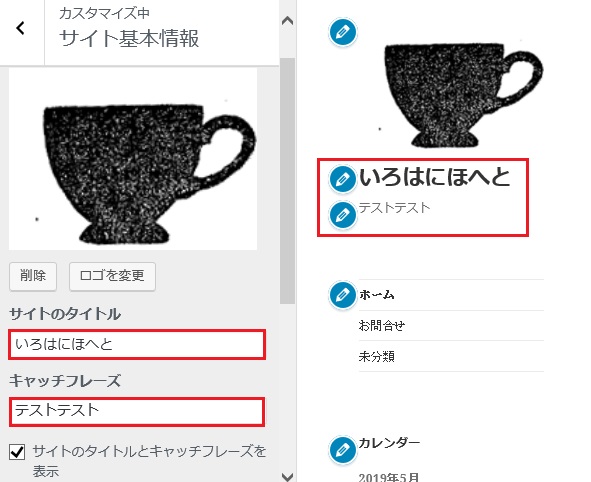
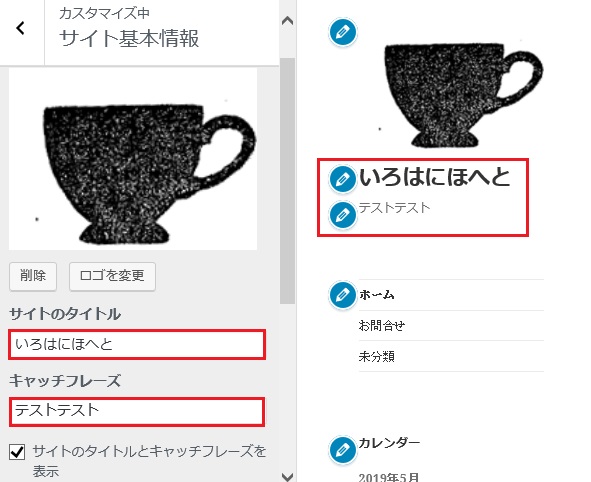
タイトル・キャッチフレーズ設定
サイトを訪れた人がわかるようにサイトの名前とどんなサイトなのかの説明は必ず入れるようにしましょう。ブログ名は、ロゴと同じように印象に残り大切な部分。
自分がそのサイトで表現したいもののキーワードを入れたり、アフィリエイトをする人には売りたいもののワードを入れたりキャッチ―で、覚えやすく、印象に残りやすいものをブログ名にしてみてください。


サイトのタイトルとキャッチフレーズは、ロゴ設定画面とおなじ「サイトの基本情報」の画面で変更します。
文章を入れた下のチェックをはずすとタイトルとキャッチフレーズが画面から消えます。
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑
こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル×512ピクセル以上の正方形の大きさとしてください。
ロゴなど設定する画面を下にスクロールしていくとサイトアイコンを変更する部分があります・


Twenty Fifteenのカスタマイズ2. 色
どのテーマも色を細かく設定はできます。しかし、あまりにも選べる色が多すぎると迷いますよね?Twenty Fifteenでは、ベース配色が最初から作られています。
サイトを開くと第一印象として色は大事な要素です。ダークカラーは大人っぽく、赤は女性らしいイメージ黄色は活発、青は清潔感など人間に影響する要素ともなります。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「色」
- デフォルト
- ダークカラー
- 黄
- ピンク
- 紫
- 青


この色がデフォルトの色です。バックは白で文字を黒に近いグレーとシンプルな色合いです。


ダークカラー


黄


赤


紫


青
ベース配色に変えるだけでもイメージがガラリと変わります。もちろん、自分好みのオリジナルの色も同じ画面で設定できます。
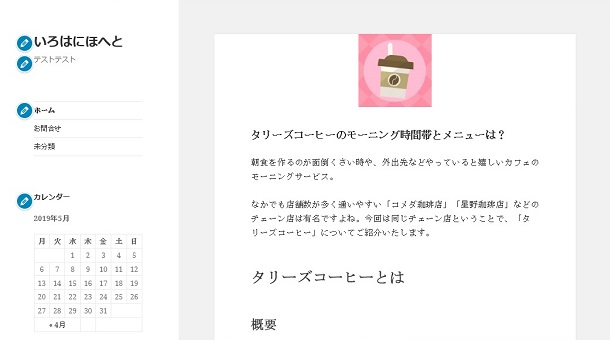
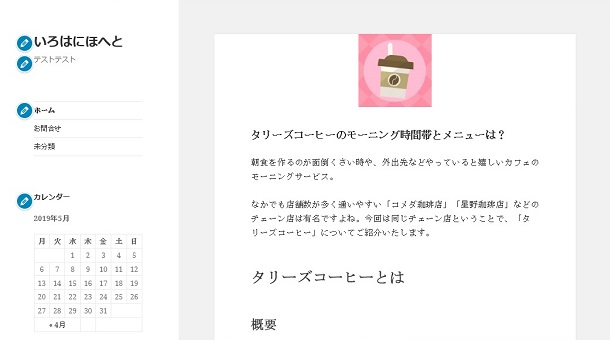
Twenty Fifteenのカスタマイズ3. ヘッダー画像設定
ヘッダーとはサイトの一番上に出てきて、どのページを開いても出てくる画像のことです。サイトのイメージやブランドのイメージを表す部分なのでとても重要です。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ヘッダー画像」
「新規画像の追加」をクリックし画像を選ぶとどの位置で区切るかの範囲指定が出てきます。


「切り抜き」をするとヘッダー画像を指定できますが、Twenty Fifteenでは縦長に切り取るような設定になっています。(任意の範囲で設定できます)


Twenty Fifteenではヘッダー画像が右側になります。基本ヘッダー画像と言えば上部の横長ですが、タブレットやスマホでは画像が上にくるのでロゴを透過にしておくことをお勧めします。
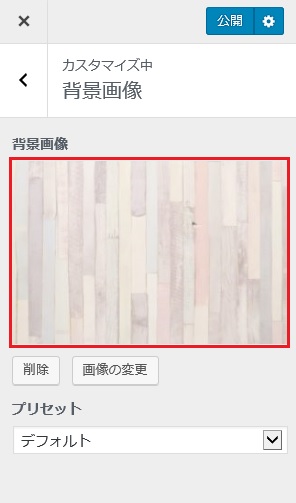
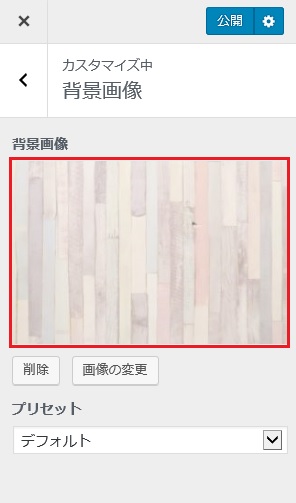
Twenty Fifteenのカスタマイズ3. 背景画像
背景画像は、PC画面とタブレット画面のブロックのバックに出てくる背景のことです。スマホでは関係ありませんが、設定することによってブログに奥行きがでます。
他のサイトとの差別化をするためにも設定をしてみてください。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「背景画像」
画像選択をクリックしメディアから好きな画像を選びます。


画像などの調整(位置・繰り返し)をして自分の好みに変更します。


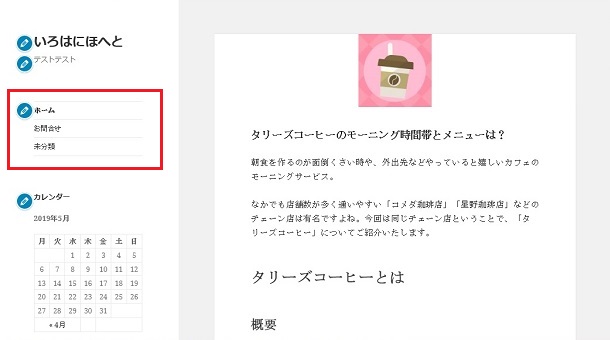
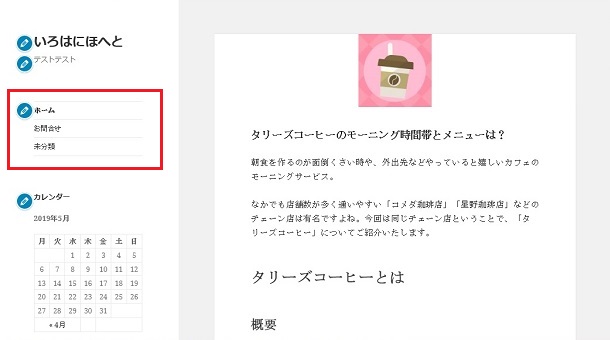
全体的に、無料サービスのライブドアブログにありそうなブロックデザインです。文章がメインの記事なら問題はありませんが、稼ぐブログを作るなら有料テーマの方が成功しやすいです。
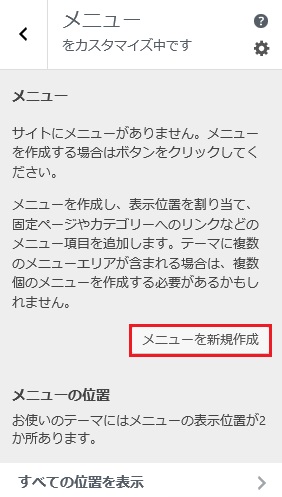
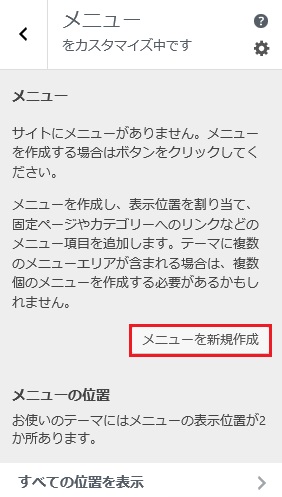
Twenty Fifteenのカスタマイズ4. メニュー
Twenty Fifteenでは、メニューの位置は左側上部にあります。メニューはPC画面で出てくる部分ですので、スマホ画面などには影響はありませんが、サイドバー近く上部に置くことによって読ませたい部分を目立たせることもできます。


▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」
メニューを新規で作成


メニュー名を入れたあと、どんな項目を表示させるのかが出てきます。
「項目を追加」をクリックすると画面が展開しますので入れたいものをチェックします。


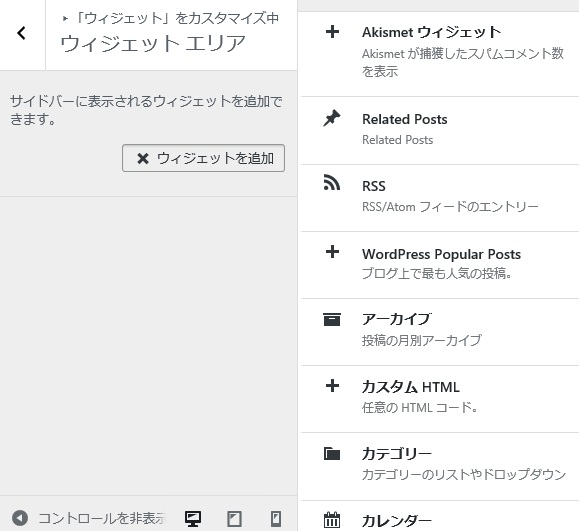
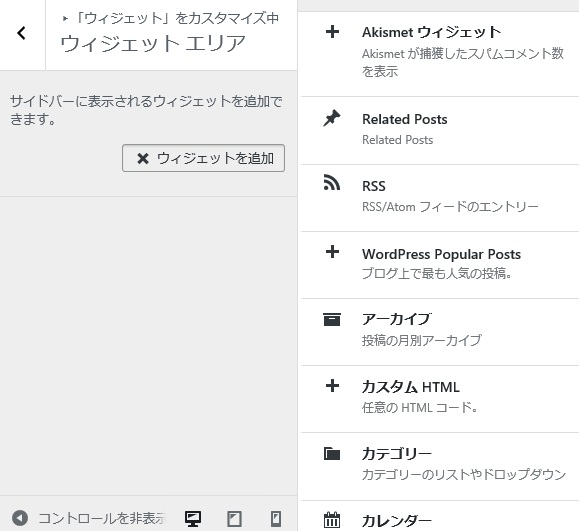
Twenty Fifteenのカスタマイズ5. ウィジットエリア
サイドバーの部分に、読んでほしいカテゴリーやお問い合わせに記事とは別に誘導したい場合に設置するナビゲーションメニューをこの部分でカスタマイズできます。
ナビゲーションメニューは読んでいる人が迷わないようにする役目もありますが、検索エンジンのクローラーもすべてのコンテンツにスムーズに巡回できることから設置することはSEOに良いともいわれています。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ウィジットエリア」
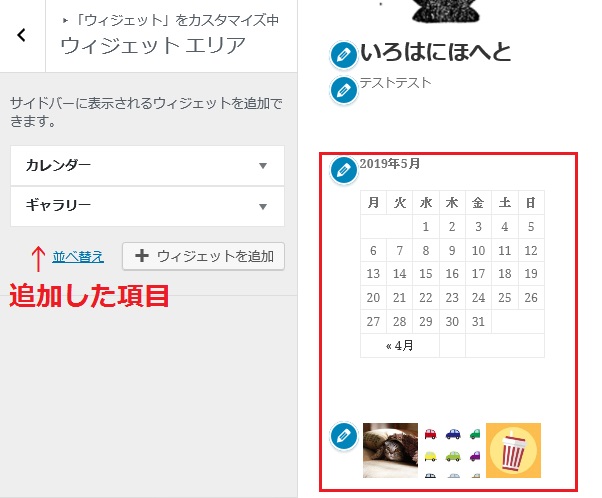
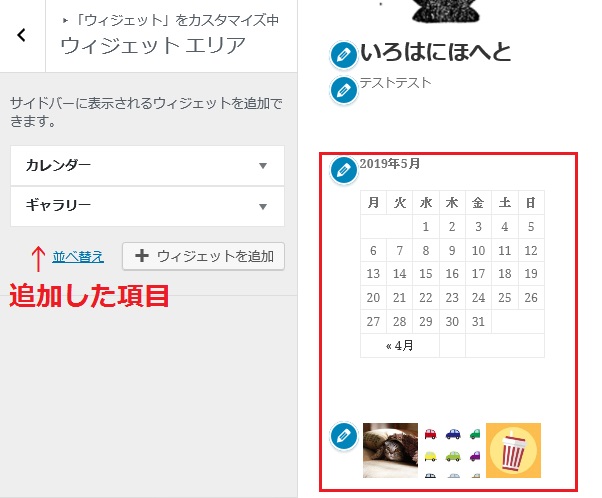
ウィジットエリアの新規追加
ウィジットエリアの追加をクリックすると候補がでてきます。


自分がサイドバーに置きたい項目を選ぶと左のコントロールパネルに出てきます。


ウィジットエリアに追加した項目はサイドバーに出てきます。順番を変更したい時には「並べ替え」でもできますし、マウスでスクロールですると入れ替わります。
記事を読んでいる時にもこのブログにはどんな記事があるのかカテゴリーで区切ることによって読者の興味を引くなどの役割もありますので目的によって追加してみてください。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


モバイル対応なら無料テーマよりも有料テーマの方が断然有利です。特に古いテーマはスマホ対応をしていません。
まとめ
ワードプレスから配布される無料のテーマTwenty Fifteenは、ブログを始める上で必要最低限の機能は備えています。
PC画面では縦型にヘッダーを設定したりと個性的なサイトを作ることが可能です。
ベース配色は5色とブログ内容によって色でガラリとイメージを変えることもできますので、他サイトとは違ったアプローチをしたい方に向いています。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。







のヘッダー周りのカスタマイズ-485x300.jpg)


のヘッダー周りのカスタマイズ-2-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!