ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
無料テーマのCocoonは、多くの機能を備えた使いやすいテーマです。Wordpressに慣れていない方などは、「スキン」という着せ替えの機能を使えばデザインを変更できます。
しかし、少し変更したりここをもうちょっと変えたい・・・と考える方にCocoonのカスタマイズを使いながら自分でデザインを完成できるようにまとめてみました。
もくじ
- 1 Cocoonのデザイン変更 手順
- 2 Cocoonのデザイン変更 完成図 基本形+4種類(TOPページ)
- 3 Cocoonのデザイン変更 共通 1. 「スキン」
- 4 Cocoonのデザイン変更 共通 2. 「全体」
- 5 Cocoonのデザイン変更 3. 「ヘッダー」
- 6 Cocoonのデザイン変更 4. 「アピールエリア」
- 7 Cocoonのデザイン変更 5. 「おすすめカード」
- 8 Cocoonのデザイン変更 「LOHACO風」
- 9 Cocoonのデザイン変更 「Amazon風」
- 10 Cocoonのデザイン変更 「セリア風」
- 11 Cocoonのデザイン変更 「メルカリ風」
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Cocoonのデザイン変更 手順
Cocoonのデザインをこれから作っていきますが、まずはどれだけの工程を触っていくのか説明しますい。
初心者やWordpressにそれほど慣れていない方のために、必要最低限の作業(下の5工程)でイメージ通りのデザインを使いこなせるようにしていきます。
- スキン・・・すぐに使えるように基本部分を導入します。
- 全体・・・全体の調整
- ヘッダー・・・上部のヘッダーの高さ・色・ロゴの追加・グロバーバルナビ
- アピールエリア・・・トップページのエリア(テキストエリア・背景・メッセージ)
- おすすめカード・・・JINやAFFINGER5のようなカードを上部に設置
上記は、Cocoon設定という画面ですべて項目としてタブのあるものばかりです。なので、カスタマイズで迷子になったらおなじ場所を開けばできるようになっています。


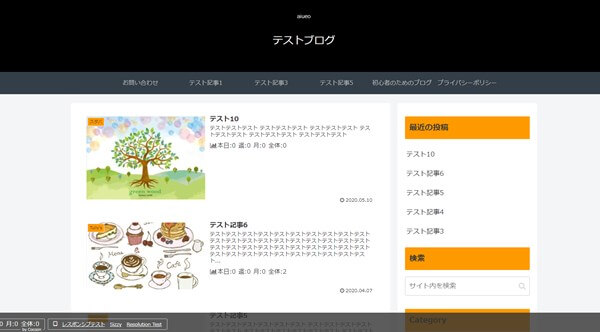
Cocoonのデザイン変更 完成図 基本形+4種類(TOPページ)
Cocoonのデザインを一通りできるようにスキンを導入してから全体的にデザイン変更をしていきます。
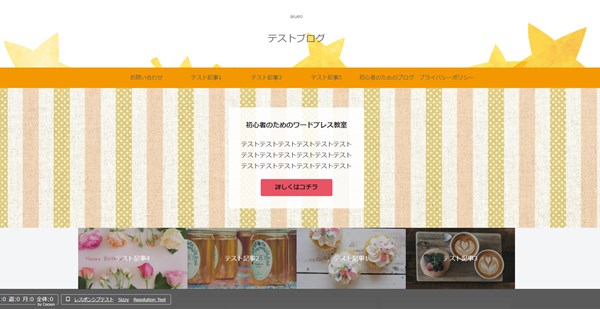
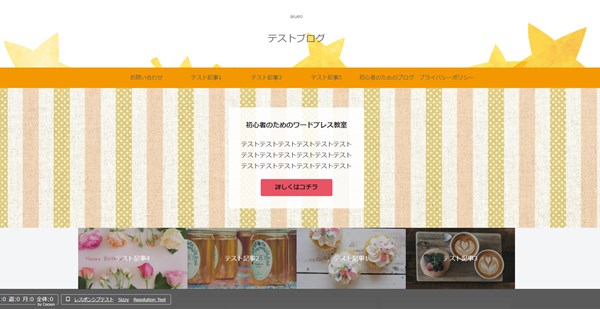
基本形は以下のデザインです。


上から
- ヘッダー
- グローバルナビ
- アピールエリア
- おすすめカード
基本形のデザインを一通り説明します。
その他、少し個性を出すために有名企業等の色を再現してCocoonに当てはめてみましたので、気になる色合いがあればご自身でアレンジしてみてください。
色番号は見た目ですので正確ではありませんが、なんとなく雰囲気をつかんでもらえればと思います。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのデザイン変更 共通 1. 「スキン」
Cocoonでいうスキンとは、テーマの全体のデザインをワンクリックで変更できる着せ替えのことです。作成者のわいひらさんをはじめその他の方も多くデザインを作っておられます。
もし、気に入ったものがあればそのまま適用し使えばよいですし、もちろん自分で作ることも可能です。


細かな設定をしだすと終わりがないのでまずは、必要部分を設定したうえで徐々に慣れていくというやり方を取ります。
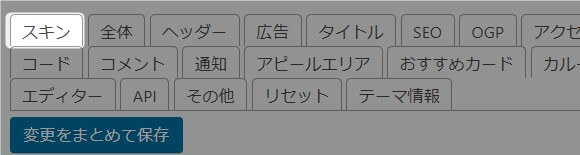
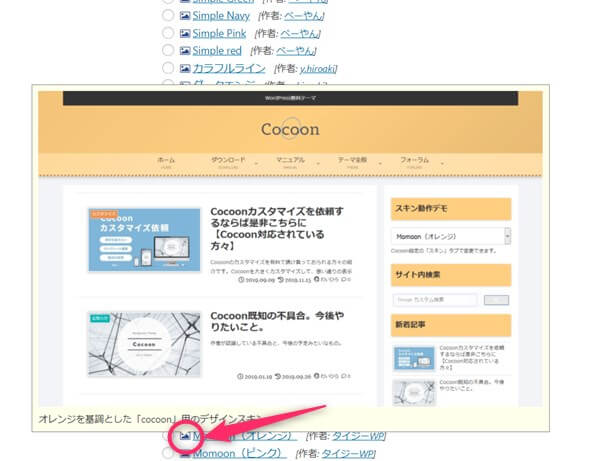
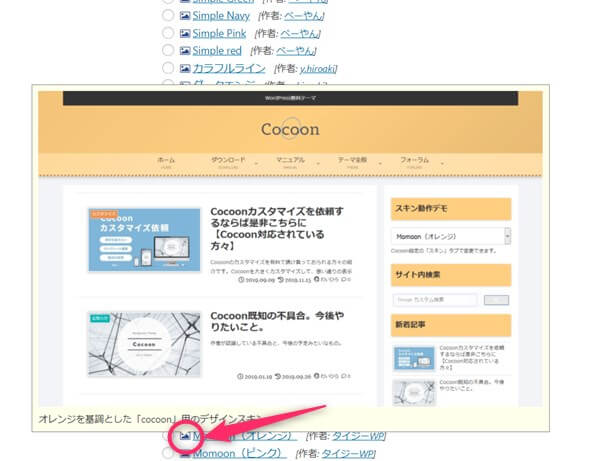
▼ Cocoon設定 ⇒ スキン


スキンのタブをクリックすると、いろんなスキンが出てきます。タイトルと作者名がたくさんでてきますので、画像のアイコンに矢印をもっていくと大きくデザインが表示されます。


もし好きなデザインがあればそのスキンのラジオマークをクリックしインストールしてください。
ここで説明するデザインの元になるのは、Cocoon作者のわいひらさんの「スキンテンプレート」をインストールします。
ラジオマークをチェックしたら「変更をまとめて保存」をクリック。
Cocoonのデザイン変更 共通 2. 「全体」
全体の設定をしていきます。ここで変更できる項目は以下の通りです。必要部分だけ変更していきます。
全体で変更できるもの
- キーカラー
- サイトフォント・・・フォント・文字サイズ・文字色
- モバイルサイトフォント・・・大きさ
- 文字の太さ
- サイトアイコンフォント
- サイト背景色・・・ブログ全体の背景の色
- サイト背景画像・・・背景を画像にしたい場合
- サイト幅の均一化
- サイトリンク色・・・リンク時に表示される色の設定
- サイト選択文字色・・・サイト内で文字を指定した時の表示色
- サイト選択背景色・・・サイト内で文字を指定した時の背景の色
- サイドバーの位置・・・サイドバーが右か左か
- サイドバーの表示状態・・・サイドバーの表示設定
- ファビコン
- サムネイル表示
- 日付フォーマット・・・ブログ内での日付の表示方法
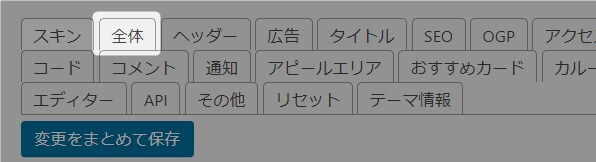
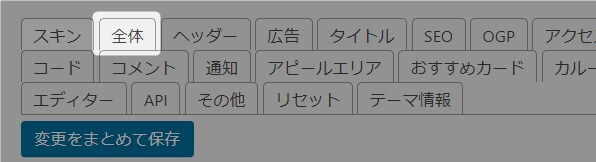
▼ Cocoon設定 ⇒ 全体


ここでは、背景に色を追加します。背景に小さな柄や布地・木目などを配置しても面白いですが、ブログのページが多くなると若干重くなる感じがしますので気になる場合には背景は白地にした方が良いでしょう。
サイドバーの位置などは触らずデフォルトの右にしておきます。
基本形のデザインの変更部分
サイトキーテキストカラー・・・#261f1d
上記の部分の色を変更できれば「変更をまとめて保存」をクリックします。
Cocoonのデザイン変更 3. 「ヘッダー」
ヘッダー周りの変更をしていきます。
▼ Cocoon設定 ⇒ ヘッダー
ヘッダー背景画像変更・・・星の画像
ヘッダー色(ロゴ部)
ロゴ文字色・・・#666666
グローバルナビメニュー色
- グローバルナビ色#f39800
- グローバルナビ文字色#5b5b5b
Cocoonのデザイン変更 4. 「アピールエリア」
Cocoonの特徴でもあるアピールエリアは見やすく誘導ボタンも挿入できるので作れそうならぜひ作って配置しておきましょう。
▼ Cocoon設定 ⇒ アピールエリア
- アピールエリアの表示・・・表示(どのページで表示するか選ぶ)
- 高さ・・・300px
- エリア画像・・・布ストライプ
- テキストエリア・・・表示
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタン色・・・#e95464
画像 ⇒ 画像ACからダウンロード(フリー)
Cocoonのデザイン変更 5. 「おすすめカード」
JINやAFFINGER5や最近ではSTORK19でも上部にカードを設置することができます。この部分が可愛いので人気もあります。
Cocoonでもおすすめカードを配置できます。
▼ Cocoon設定 ⇒ おすすめカード
- おすすめカードの表示・・・表示する場所を選びます。
- メニュー選択・・・あらかじめ作ってあるメニューを選びます。
- 表示スタイル・・・画像中央に白文字タイトル
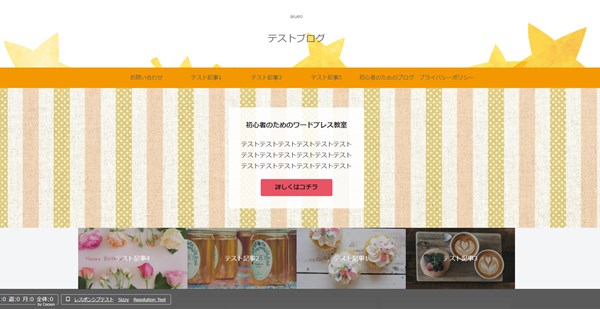
ここまで設定ができれば以下のようなデザインができあがります。


その他、他のカッコいいサイトのイメージをCocoonで作れるように基本の色番号と作り方をここから説明していきます。
Cocoonのデザイン変更 「LOHACO風」
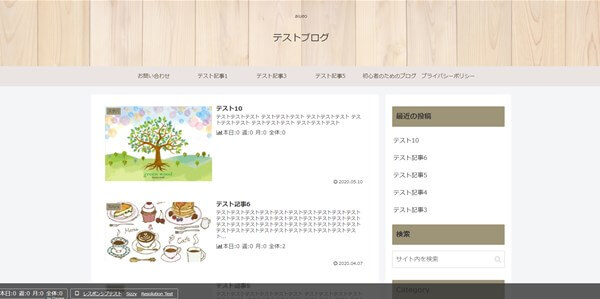
LOHACOのデザインは、木目と茶色に近いグレーと濃いグレーの組み合わせが親しみやすい感じになっています。


このデザインでは、Cocoon設定の「全体」「ヘッダー」を調整します。
Cocoon設定の「全体」の設定
▼ Cocoon設定 ⇒ 全体
- サイトキーカラー・・・#9e9478
- サイトキーテキストカラー・・・#353535


Cocoon設定の「ヘッダー」の設定
- ヘッダー背景画像・・・木目画像
木目画像 ⇒ 画像AC
グローバルナビメニュー色
- グローバルナビ色・・・#eae5e3
- グローバルナビ文字色・・・#543f32
Cocoonのデザイン変更 「Amazon風」
Amazonのデザインは、黒と紺とグレーに目に飛び込んでくるオレンジが印象的なデザインです。


このデザインでは、Cocoon設定の「全体」「ヘッダー」を調整します。
Cocoon設定の「全体」の設定
▼ Cocoon設定 ⇒ 全体
- サイトキーカラー・・・#ff9900
- サイトキーテキストカラー・・・#353535
Cocoon設定の「ヘッダー」の設定
- ヘッダー全体色・・・#000000
- グローバルナビ色・・・#333e48
- グローバルナビ文字色・・・#bcbcbc
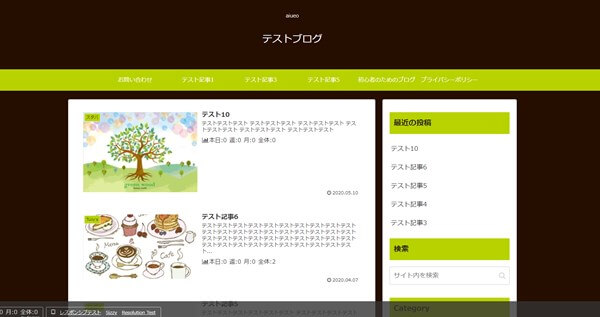
Cocoonのデザイン変更 「セリア風」
セリアのデザインは、どことなく懐かしい2色を使ったデザインです。基調の色は茶色と黄緑色にしていますが、セリアのマークなどには黄色・赤・オレンジとカラフルな色もありますのでロゴ等に使っても良いと思います。


このデザインでは、Cocoon設定の「全体」「ヘッダー」を調整します。
Cocoon設定の「全体」の設定
▼ Cocoon設定 ⇒ 全体
- サイトキーカラー・・・#b8d200
- サイトキーテキストカラー・・・#261f1d
- サイト背景色・・・#250d00
Cocoon設定の「ヘッダー」の設定
- ヘッダー全体背景色・・・#250d00
- グローバルナビ色・・・#b8d200
Cocoonのデザイン変更 「メルカリ風」
メルカリのデザインは、白とグレーが基調でポイントに赤と水色が使われています。


このデザインでは、Cocoon設定の「全体」「ヘッダー」を調整します。
Cocoon設定の「全体」の設定
▼ Cocoon設定 ⇒ 全体
- サイトキーテキストカラー・・・#261f1d
Cocoon設定の「ヘッダー」の設定
- ヘッダー背景全体色・・・#e2041b
グローバルナビメニュー色
- グローバルナビ色・・・#59b9c6
色とちょっとした画像を追加するだけでも随分イメージが変わりますので、スキンを利用しながら自分のアレンジを作ってみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。











のヘッダー周りのカスタマイズ-485x300.jpg)













⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!