ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ほぼ毎年、Wordpressより配布されるデフォルトテーマがあります。西暦の名前がついていて今年は「Twenty Twenty-One」となります。
詳細を見るとTwenty Nineteenあたりからシンプル傾向にあったデフォルトテーマですが、さらに加速しているようなシンプルさがあります。
Twenty Twenty-Oneの使い方や触った感想レビューをお伝えしていきます。
もくじ
- 1 Twenty Twenty-Oneの概要
- 2 Twenty Twenty-Oneの全体像
- 3 Twenty Twenty-Oneの機能
- 4 Twenty Twenty-Oneの特徴 1. 「ダークモード」
- 5 Twenty Twenty-Oneの特徴 2. 「背景色」
- 6 Twenty Twenty-Oneの設定 1. 「背景の色変更をする」
- 7 Twenty Twenty-Oneの設定 2. 「背景の画像を設定」
- 8 Twenty Twenty-Oneの設定 3. 「ダークモードを設定」
- 9 Twenty Twenty-Oneを使ってみた感想
- 10 Twenty Twenty-Oneに向いている人
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty Twenty-Oneの概要
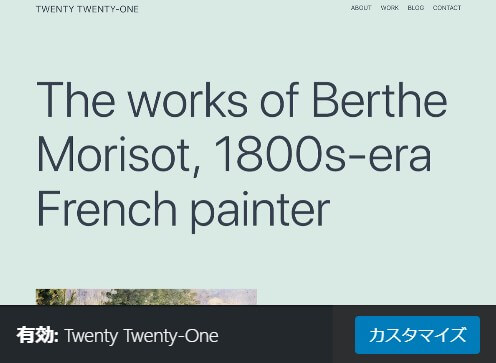
WordPressの外観「テーマ」の部分に先日アップされていた「Twenty Twenty-One」これまでなんらかの画像があったのに文字だけ・・・と思われた方もおられると思います。


タイトルが長かったのか、この下に画像が設定されていますので安心してください(笑)全貌を見てもかなりシンプルなので、設定等は楽にできそうです。
今回のテーマは背景の色で変化を付けるデザインとなっていて全体のタイトルは上部に整理されています。
Twenty Twenty-Oneの全体像
まずは、Twenty Twenty-Oneの全体像を見てみましょう。トップページと投稿ページはそれほど違いがありませんが、トップページの各記事のアイキャッチが大きく目立つようになっています。
トップページ
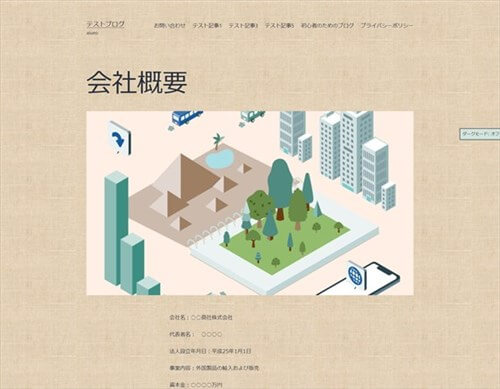
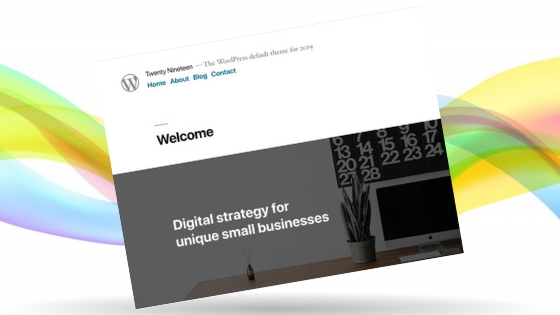
以下の画像はコーポレートサイト用に作ったものなので文字のアイキャッチが最初になっていますが、色とりどりの画像を入れればきれいになります。
タイトルは、上部左、デフォルトではメニューと並列なのでかなりシンプルに見えますね。必要なものをそぎ落としたスタイル。
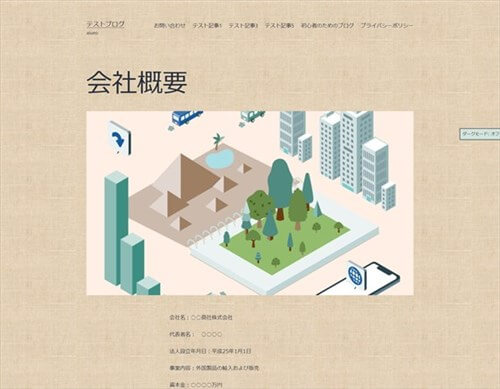
トップページの下部分は以下の画像です。特に変わったところはありませんが、見た目に整理されていて見やすいです。
↓クリックで拡大します。

↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Twenty Twenty-Oneの機能
Twenty Twenty-Oneの機能は多くはありませんが、要所はキチンと押さえています。1カラムだけなので物足りなく感じるかもしれませんが、ジャンルや工夫によっては使いやすいです。
読む方にとってはシンプルで読みやすく感じるでしょう。
- 1カラム
- アクセシビリティ対応
- カスタムカラー
- カスタムメニュー
- カスタムロゴ
- エディタースタイル
- アイキャッチ画像
- フッターウィジェット
- ブロックエディターパターン
- ダークモード
固定ページや特定のページでは1カラムで使うことも多いので、問題なく使えそうです。
Twenty Twenty-One はアイデアのための真っ白なキャンバスであり、ブロックエディタは最高の絵筆です。一瞬で美しいレイアウトを作成可能な新しいブロックパターンとテーマの柔らかなカラーリング、目を引き時代を超越したデザインが作品を輝かせます。
出典:Twenty Twenty-One
説明通り、装飾的な部分はすべてそぎ落とした超シンプルなデザインです。そこに自分が色を塗ってい食うような感じです。
Twenty Twenty-Oneの特徴 1. 「ダークモード」
Twenty Twenty-Oneにはダークモードという名前の機能がついています。あまり聞きなれない言葉ですが、すごく簡単に設置ができます。
この機能は、ユーザーがブログ全体の色を暗くできるというものです。
ブログを訪問した時には、作り手が設定した背景色となっていますが、ユーザーが指定すると全体に暗くなる設定ができます。
ダークモードをオンにした状態
右下に「ダークモード・オン」となっています。最初は上の画像のように背景はグレーっぽい色だったものをダークモードボタンを押すと以下のように全体が暗くなります。


これをすると、全体的にアイキャッチが映えるので明るさはユーザーにお任せできるということです。
Twenty Twenty-Oneの特徴 2. 「背景色」
Twenty Twenty-Oneは背景が特徴のテーマとなっています。背景色の変更も簡単にできますし、背景に画像を配置することもできます。
シンプルな分、おそらく初心者でもすぐに変更が可能なので設定に不安を覚える方、ブロックエディター(Gutenberg)にも慣れている方ならすぐに使えます。
(もちろん、Wordpressはプラグインで旧エディターにできますのでご安心ください)


上の画像は、背景色をデフォルトからピンクに変更をしたものです。右にダークモードのボタンが見えます。
背景の色は好きな色にできます。
Twenty Twenty-Oneの設定 1. 「背景の色変更をする」
ここからは、Twenty Twenty-Oneの特徴部分、背景の色変更をしていきます。あなたが背景に配置したい色を選んでおきます。(カラーパレットでも設定できます)
▼ 外観 ⇒ カスタマイズ ⇒ 色とダークモード


背景色の部分に色のコードを入れるかもしくはカラーパレットで色を調整してください。
Twenty Twenty-Oneの設定 2. 「背景の画像を設定」
Twenty Twenty-Oneの背景は色だけではなく画像を挿入することも可能です。タイトルの色等もありますので背景の画像の色も少し考えながら配置してください。
(こういったものの背景なら、きめの細かなもの、例えば「布地の画像」とか「紙の画像」とかがしっくりきます)
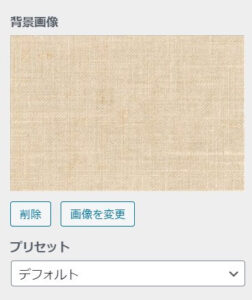
▼ 外観 ⇒ カスタマイズ ⇒ 背景画像


画像の大きさや繰り返しはプリセットで調整できます。ここで、画像の拡大とか大きさなんかを見ながら設定してください。
- デフォルト
- フルスクリーン
- 画面にあわせる
- 繰り返し
- カスタム
今回は、デフォルトで設定をしてみました(画像は麻の布です)


色も少し抑え気味にしたのでテキストもハッキリと見えていますよね。柄はあまり大きいとアイキャッチが目立たなくなるしテキストも見えづらいので、小さい柄を探して設置してください。
Twenty Twenty-Oneの設定 3. 「ダークモードを設定」
前の章でお伝えしたダークモードの設定です。アイキャッチによっては周りが黒っぽい方が映えますので設定をしておくと面白いと思います。
▼ 外観 ⇒ カスタマイズ ⇒ 色とダークモード
こちらも簡単です。


先ほど設定した背景色の下にダークモード対応のチェックボックスがあります。ここにチェックを入れ公開をクリックするとダークモード設定完了です。
Twenty Twenty-Oneを使ってみた感想
毎年、新しいWordpressのデフォルトテーマが出るたびに試してみるのですが、普段、高機能の有料Wordpressテーマを使っているせいか、ものすごく簡単に操作できて驚きます。
以下の画像を見てください。


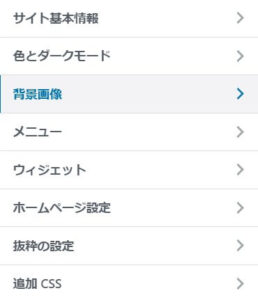
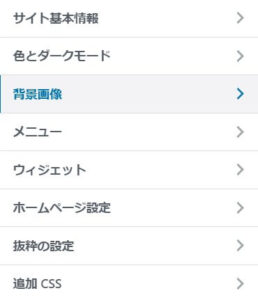
カスタマイザーの項目がとても少ないです(笑)。メニュー、ウィジェット、ホームページ設定はどのテーマにもあるので、実質、特別な設定をするのは「色とダークモード」「抜粋の設定」くらいです。
もし、THE THORやAFFINGER5を使っている人がいるなら「メチャ楽~!」となるでしょう。
Twenty Twenty-Oneに向いている人
Twenty Twenty-Oneは、それほどハードルが高くないので基本的にはどんな人にでも向いている一般的なWordpressテーマだと思います。
- ブログを初めて作る人
- まだ、操作に慣れていない人
- ペラサイトを作りたい人
- デザイン初心者
- 画像を目立たせたい人
全体的には使いやすさを感じましたので、まずは使ってみて自分に合うのか試してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!