このページでは、TOPページの作り方のコツをお伝えしていきます。THE THORではTOPページのデザインが特徴的で、記事を魅力的に見せる工夫が詰まっています。
慣れるととても簡単なのでぜひマスターしてください。
THE THORの使い方 「TOPページ作り方」
ユーザーがまず目にする場所のTOPページの編集やカスタマイズは、一か所でほぼ完成します。着せ替えでは物足りない場合や、個別に自分自身でカスタマイズしていきたい場合もTOPページ設定で操作します。
- メインビジュアル設定
- メインビジュアル下お知らせ設定
- カルーセルスライダー設定
- ピックアップ3記事設定
- 記事ランキング設定
- カテゴリ最近記事設定
TOPページの基本的な作り方を説明していきます。
1. メインビジュアルとは
THE THOR(ザ・トール)でいうメインビジュアルとは、ヘッダー画像の部分のことです。この部分では、静止画以外にも、スライダーや動画の設定ができます。
- 静止画
- スライダー
- 動画
THE THOR(ザ・トール)のメインビジュアルで面白いのが、画像の上に色やメッシュボードを重ねて雰囲気を変えることができることです。
色を重ねるのは、Wordpress公式のTwenty Nineteenでもヘッダー画像に色を重ねることができますが、それよりももっと高度でプロのような仕上がりになります。
↓クリックで拡大します。
出典:なつ特製最新オリジナルデザイン「ai」
例えば、画像が可愛すぎてちょっと幼稚に見える時、カッコいい仕上がりにしたいときなどにブラックメッシュは生きてきます。
↓ THE THORの特有のヘッダー画像のカスタマイズはコチラ
メインビジュアルの具体的な作り方
メインビジュアルは、トップページの中心になる部分です。ブログの中身をいイメージしやすい画像を工夫しましょう。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル設定
メインビジュアルを表示するか選択
「表示」もしくは「非表示」を選択
メインビジュアルを表示させたい場合にはここで「表示」にしておいてください。メインビジュアルが必要ない場合は「非表示」にだけしておけばOKです。
表示サイズ[横]を選択
- ワイドサイズ
- ノーマルサイズ
- ビッグサイズ
こちらの大きさも右の画像を見ながら調整していってください。
メインビジュアルの表示モード設定
- 静止画
- Youtube動画
- スライドショー
静止画、動画、スライドショーのどれをメインビジュアルにしたいかここで設定をします。
ここまで設定すれば下に静止画や動画、スライドショーのセッティング画面がありますので、画像を取り込み装飾をしていきます。
↓ メインビジュアルで使える作成ツール
2. メインビジュアル下お知らせとは
THE THOR(ザ・トール)では、メインビジュアルのすぐ下にボタン付きのお知らせ部分を設置できるようになっています。
メインビジュアル下お知らせ設定の具体的な作り方
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル下お知らせ設定
メインビジュアル下の注目エリア設定
注目エリアの「表示」もしくは「非表示」を選択する。
- キャッチコピーを入力
- ボタンのテキストを入力
- ボタンURLを入力
- 背景の色の設定
4の背景の色はデフォルトなら黒なので、問題なければそのままにしておいてもOKです。
3. カルーセルスライダーとは
カルーセルスライダーとは、メインビジュアルの下に位置するスライドショーのことです。独特の名前がついていますが、拡張されたスライダー機能だと思ってください。
カルーセルスライダー設定の具体的な作り方
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カルーセルスライダー設定
カルーセルスライダー設定
「表示」もしくは「非表示」を選択する。
表示条件の設定
- 無し
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
その他、表示する件数や、大きさの対比なども指定できます。
カルーセルスライダーの作り方を動画で説明
4. ピックアップ3記事とは
TOPページのピックアップ3記事は、THE THOR(ザ・トール)の目玉のうちのひとつ。訪問したユーザーに読んでほしい記事をランキングのようにして注目させる効果があります。
ピックアップ3記事の作り方を動画で説明
6分程度の動画です。ピックアップ3記事の使い方や、指定するIDコードなども併せて説明しています。
ピックアップ3記事設定の具体的なやり方
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ ピックアップ3記事設定
ピックアップ3記事設定設定
「表示」もしくは「非表示」を選択してください。
- セクションの見出しを入力
- アイコンの入力
- アイコン右の補足部分の入力
- 画像アスペクト比を選択
- 画像のマスクを入力
- 記事IDを入力
5. 記事ランキングとは
記事ランキングとは、TOPページの下部分に配置する記事のランキングのことです。この位置に配置することによって、ブログからの離脱を防ぎ再度ユーザーにブログ内を巡ってもらう効果があります。
記事ランキング設定の具体的な作り方
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ 記事ランキング設定
記事ランキング設定
記事ランキングを「表示」もしくは「非表示」を選択する。
- 表示件数を入力する。
- 表示条件を入力する。(必要に応じてIDコード入力)
- セクションの見出しを入力
- 見出しのアイコン選定
- アイコンの右の補足情報入力
- 画像サイズの選択
- 必要に応じてカラー系マスク選択
6. カテゴリ最新記事とは
カテゴリ最新記事とは、TOPページの下部、ランキングの下に位置する記事のことです。
カテゴリ最新記事の具体的な作り方
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カテゴリ最新記事設定
カテゴリ最新記事
カテゴリ最新記事を「表示」もしくは「非表示」を選択する。
表示条件を選ぶ
- 無し
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
セクションと画像サイズ
- セクションの見出しを入力
- アイコンを選択
- アイコンの右の補足情報を入力
- 画像サイズを選択
↓ TOPページの作り方の詳しい説明は以下の記事に書いてあります。
カルーセルスライダーについてもう少し詳しく!
THE THORでは、メインビジュアルに動画も設定できるので、静止画よりも動きを加えることができます。さらに、メインビジュアルの下にスライダーも設定可能。
サイズ・動き方・ピックアップ方法など変化を付けることもできますので是非使ってみてください。
THE THORの使い方 「ショートコードでできること」
ブログを作っていく上で必要なカスタマイズは「カスタマイザー」で行います。この部分は、かなりボリュームがありますので、最初は驚くかもしれません。
その中でもよく使いそうなものはショートコードとして投稿ページに出てきますので、覚えておくと記事の作成時間の短縮にもなります。
- 目次
- 記事内広告
- カテゴリー指定記事一覧(新着順)
- カテゴリー指定記事一覧(ランダム順)
- カテゴリー指定記事一覧(ランク順)
- ブログカード(外部サイトリンク)
- カスタムメニュー
- 年指定
- 月指定
- 日指定
- ブログガード
- スターリスト
ショートコードとして投稿ページに出てきていますが、使うには最初に設定が必要ですので次の章で説明していきます。
THE THORの使い方 「目次」「目次が出ない時」
THE THOR(ザ・トール)には専用の目次が用意されています。よく最初から大きな目次も見かけますが、あまり文字が多くても見づらくなりますので、折り畳むなどの配慮もできます。
目次の具体的な作り方
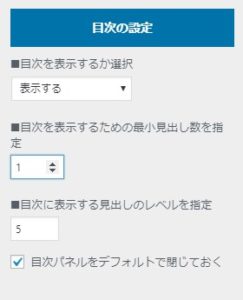
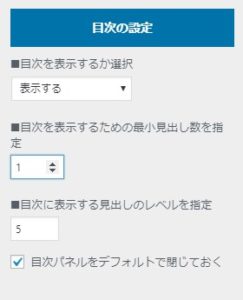
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ[THE] ⇒ 目次設定


- 目次を表示するか選択・・・「表示」もしくは「非表示」
- 目次を表示するための最小見出し数を指定
- 目次に表示するレベルを指定
- 目次パネルを「閉じておく」かチェック
ここで、まずはどんな目次にするのか設定をしておきます。
投稿ページと固定ページに目次を置くことができますが、それぞれ同じ設定が必要です。
目次をショートコードで配置する
投稿記事の中に目次を出す時の方法を説明します。
記事の中で目次を出したいところにカーソルを置きます。ショートコードで「目次」を選ぶと、文章内にoutlineというコードが入ります。(これが目次のショートコードです)
コードが入ると以下のような目次が記事内に現れます。


目次が出ない場合の対処法
目次を投稿ページに出す場合、ちょっとした操作が必要になってきます。すぐにできますので、導入した直後に設定しておいてください。





























なつ さん。
初めまして、affiboy と申します。やっと本物に巡り逢う事が出来ました!ご指導のほど宜しくお願い致します。m(__)m
こういったコメントが適切かどうかわかりませんが、thethorを使っていて、うまくいかない点があります。どうかご教授お願いします。
外部リンクのブログカードを投稿内に貼り付けると、リンクは出来るのですが、出てくる画像は自分のHPの画像が入ってしまいます。本来、リンク先の画像が入るものと思いますが、どう解決したら良いでしょうか。
お忙しいと思いますがよろしくお願いします。
taku 様
ブログのURLについては個別ページを指定しておられますでしょうか?ブログ単独のURLでは画像は出てきません。
詳しくは以下の記事でも記載しておりますので、「ブログカード」の部分をご覧ください。
https://blognote01.com/thethor-shortcode
どうぞよろしくお願いいたします。