こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)のパーツには、とても使いやすいものがあります。数が多いので、デフォルトの設定でも十分そのまま使えます。
THE THOR(ザ・トール)のボックスの使い方や設定方法をお伝えします。
もくじ
THE THOR(ザ・トール)のボックスの種類「デフォルト」
THE THOR(ザ・トール)では、自分でボックスやボタンを作ることができます。ただ、初心者の場合には作って保存するのは少し難しく感じると思うので、まずはデフォルトのボックスをそのまま使う方をおすすめします。
ある程度記事更新をしてみて慣れてきたら自分好みに変えていくのが効率的。
そこで、最初から用意されたデフォルトのボックスを見ていきましょう。ボックスの作り方は後半で説明していきます。
Gutenberg(ブロックエディター)からの呼び出し
旧エディターでは、スタイルからボックスを呼び出していましたが、ブロックエディターでは以下の手順で呼び出していきます。
※ 旧エディターを呼び出して作りますので、この工程のあと旧エディターと同じ操作で大丈夫です。
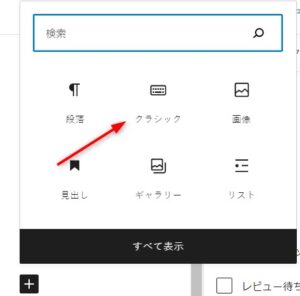
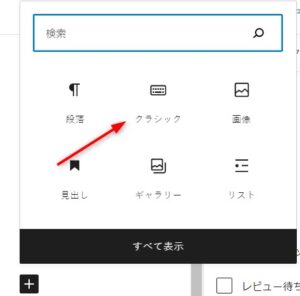
ブロック内のクラッシックをクリック
クラッシックのアイコンがありますのでここでクリックします。


さらに同じようなボードのアイコンが出てきたらクリックし「クラッシック版の段落」を選びます。すると、旧エディターが出てきますので、スタイルから囲い枠を選んでください。
ボックス(デフォルト)
投稿ページのツールバーを探してください。その中にある「スタイル」にデフォルトのボックスが入っています。
※「スタイル」自体がない場合の対処法はプラグイン「TinyMCE Advanced」を導入して配置できるか確認してみてください。
エディターの中に「スタイル」というボタンがありますのでそれを押すと開きます。
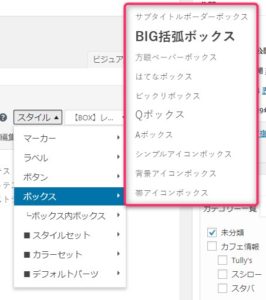
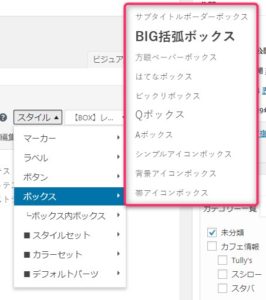
▼ スタイル ⇒ ボックス


- サイトタイトルボックス
- BIG括弧ボックス
- 方眼ペーパーボックス
- はてなボックス
- ビックリボックス
- Qボックス
- Aボックス
- シンプルアイコンボックス
- 背景アイコンボックス
- 帯アイコンボックス
1. サイトタイトルボックス
一般的なボックスです。中に文章とタブの部分にテキストを入れていきます。これだけ見るとぼんやりした感じに見えますがテキストを入れるとかっこよくなります。


2. BIG括弧ボックス
大きめの鍵カッコのボックスです。超シンプルなので、文書が長くなりすぎた時などに文章を大きく区切って見やすくするなど使いみちがあります。


3. 方眼ペーパーボックス
普通のボックスや文字装飾、吹き出し等が多いと実はブログは見づらいです。それでもボックスに入れて目立たせたいなら方眼ペーパーのような少し趣向の違うものを配置すると良いでしょう。


4. はてなボックス
疑問文を入れるためのボックスです。例えば、アフィリエイトなどでユーザーが質問しそうな項目を整理してこのボックスを入れてあげるとわかりやすいですよね。


5. ビックリボックス
注意喚起をするためのボックス。どうしても記事の中で注釈しておきたい文章などに使います。


6. Qボックス
Q&Aに対応できるボックス。アンサーボックスと対で使います。


7. Aボックス
クエスチョンボックスで疑問を記載し、このアンサーボックスで答えを書きます。こうやって書いてあげることでユーザーにもよりわかりやすいです。


8. シンプルアイコンボックス
アイコンが目立つボックスです。ちょっとだけ注目してほしい場合にこのボックスが便利。あまり色を使いすぎずシルエットアイコンがおしゃれ。


9.背景アイコンボックス
背景アイコンが画鋲になっているので、ちょっとしたお知らせなどに使えます。


10. 帯アイコンボックス
帯アイコンとTHE THORでは名付けていますが、付箋風のボックスです。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのボックスの効果的な使い方!
ボックスは今やほとんどの有料Wordpressテーマにデフォルトで機能として備わっています。(STORKはショートコードなどで配布あり)
ボックスはなくても記事は成立しますが、ポイントとして説明したいことや文章だけの記事を上手に区別することで見やすくするなどいろんな使い方があります。
あれもこれもとボックスを設置してしまうと読みづらくなりますので、箇条書きにした部分記事の見出しなどに決めておくとユーザーも見やすいです。
- 文章の見出し部分をわかり易くまとめる
- 長い文章の要点をまとめる
- 記事でどうしても伝えたいことを区切る
- 専門用語を短く説明する
- 資料部分を区切る
THE THOR(ザ・トール)サイトタイトルボックスのサブタイトル編集
最初にご紹介したタイトルつきのボックスを使うとき、文章部分とタイトル部分がHTMLに囲まれてどこに文章を入れたら良いか迷う時があります。
テーマによっては以下のようなHTMLで現れるので、若干使いづらいですし、完成図はプレビューで確認しないとわかりません。




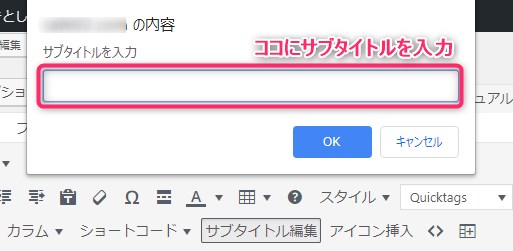
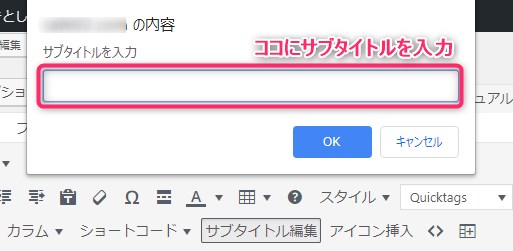
ツールバーの上の「サブタイトル編集」をクリックすると文章を入力する場所が出てきますので、サブタイトルにしたい文字を入力してください。


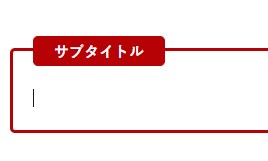
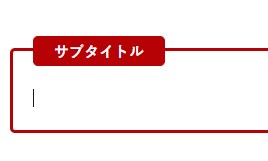
今回は、「サブタトル」と入力してみます。最後に「OK」ボタンをクリックすると以下のようになります。


視覚的に完成図を見ながら作業ができるのと、間隔などの心配はしなくてよいので便利です。
THE THOR(ザ・トール)のボックスを作成する 【オリジナル】
もし、デフォルトのボックスを少し変更したり、他の人とちょっと違ったものを作りたい場合には新しく作ることが可能です。
- 投稿ページでフォームを見ながら作る
- HTMLでコードを拾う
- カスタマイザーに登録する
1. 投稿ページでフォームを見ながら作る
このシステムはちょっとしたコツを知ればすぐにできます。ただ、ポイントを知らないと少し難しいのでここでは簡単なボックスの作り方をお伝えしていきます。
THE THORの自己作成「ボックス」の完成図
これから以下のような簡単なボックスを作っていきます。この使い方がわかればその他複雑なものも作れますので基本を覚えておいてください。
- 背景色:イエロー
- ボーダー色:オレンジ
- 囲い:点線 (中)


見た感じがちょっとダサいかもしれませんが(汗)破線や背景色など付けながらやっていくとわかりやすいのでこの形になっています。
このやり方を元にカッコいいボックスを作っていって下さいね。
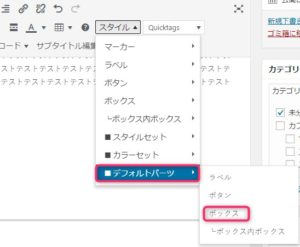
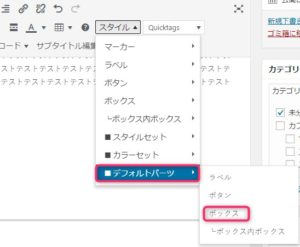
▼ スタイル ⇒ デフォルトパーツ ⇒ ボックス


ボックスを作るには、まずデフォルトパーツのボックスを選びます。投稿記事内に四角の枠が現れます。その部分に文字を2つ以上を入れてカーソルで反転させておきます。


※文字をなにも入れてないとスタイルの変更が上手くできませんので、一旦は2文字以上、囲い枠の中に文字を入れて反転させておいてください!


全体のスタイル調整
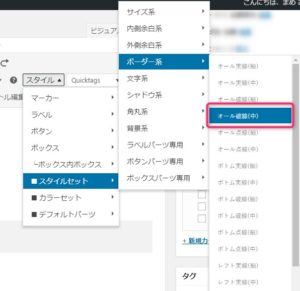
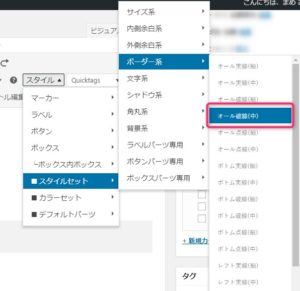
▼ スタイル ⇒ スタイルセット ⇒ ボーダー系 ⇒ オール破線(中)


これをクリックすると、枠の外側の囲み枠が破線(中)で配置されます。ここの部分では、トップのみ破線や実線など指定ができますので、自分が作りたい内容で選んでください。
背景色調整
次にバックの色の調整をします。
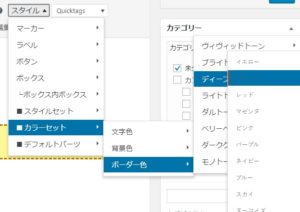
▼ スタイル ⇒ カラーセット ⇒ 背景色 ⇒ ライトトーン ⇒ イエロー


ここでは、「文字色」「背景色」「ボーダー色」の調整ができます。たくさん開くので若干やりづらいですが、多くのイメージカラーが用意されていますので好みのものを見つけてください。
- 文字色
- 背景色
- ボーダー色(線の色)
ボーダー色の調整
最後にボーダー色(線の色)の調整をします。
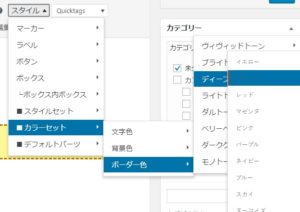
▼ スタイル ⇒ カラーセット ⇒ ボーダー色 ⇒ ディープトーン ⇒ オレンジ


THE THOR(ザ・トール)のオリジナルボックスの保存
せっかく作ったボックスは、HTMLでそのまま使っても良いですし、AddQuicktagの機能を使って呼び出すようにしても構いませんが、THE THOR(ザ・トール)のメニューに取り込むことも可能です。
定番のボックスを整理しておけば、記事作成の時に楽ですし時間の短縮になります。
ボックスのコード抽出
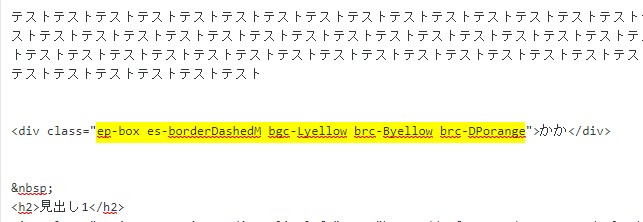
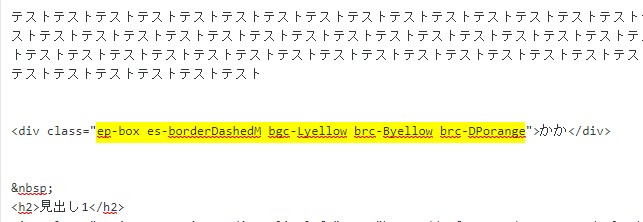
エディターをテキストモードに切り替え、自分が作ったオリジナルボックスを見てもらうと以下のようなコードとなっています。


蛍光の黄色の部分を抜き出し、以下のカスタマイズで編集していきます。
ボックスコード設定
ボックスのコード設定のやり方です。なにもせずそのまま使うこともできます。
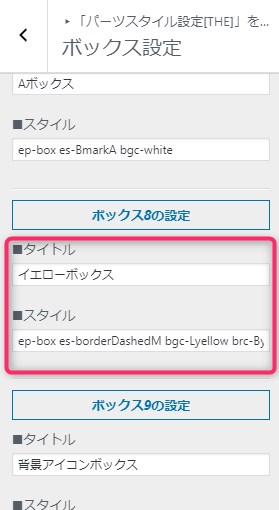
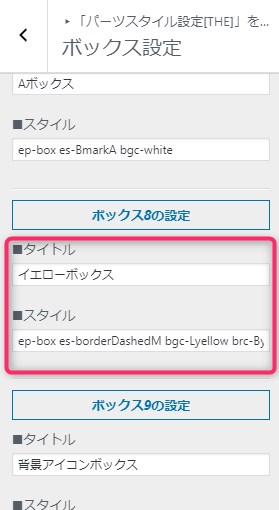
▼ 外観 ⇒ カスタマイズ ⇒ パーツスタイル設定[THE] ⇒ ボックス設定
ボックス設定では、10個のボックスを設定できるようになっています。着せ替えをするとデフォルトのものが最初から入っていますが、どれか必要のないものと差し替えてください。


今回は、自分で作ったボックスの名前を「イエローボックス」とします。この入力が終われば最後に「公開」をクリックします。
投稿画面でスタイルを確認
全部入力が終わったら、投稿画面で確認してみてください。
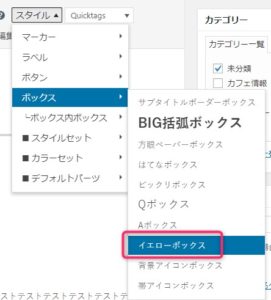
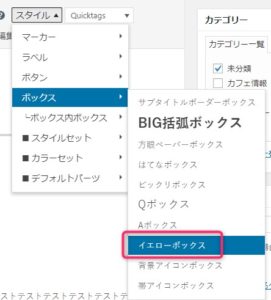
▼ スタイル ⇒ ボックス


ちゃんと入っていればスタイルの部分に自分が名付けたボックスの名前が出てきます。ここでは「イエローボックス」が入っていますのでこれで出来上がりです。
THE THOR(ザ・トール)にはパーツ類などがかなり多いので、迷ってしまうかもしれません。ただし、ここでお伝えした基礎ができるようになれば自分がイメージしたレイアウト、色でオリジナルのボックスができますので試してみてください。
THE THOR(ザ・トール)ボックス作成番外編 「引用ボックス」
さて、一般のボックス以外にも引用ボックスもTHE THOR(ザ・トール)では編集ができるようになっていますので説明していきます。
▼ 外観 ⇒ カスタマイズ ⇒ パーツスタイル設定[THE] ⇒ 引用設定(個別ページ用)
引用のレイアウトは7種類
デフォルト以外に6種類、全部で7種類の引用ボックスが用意されています。(着せ替え01の場合)
- 基本(デフォルト)
- 左線
- 線
- 丸角
- 丸角線
- 左背景
- ラベル
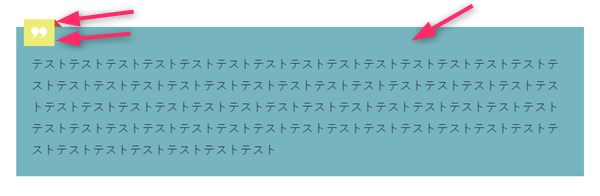
例)デフォルトのレイアウト


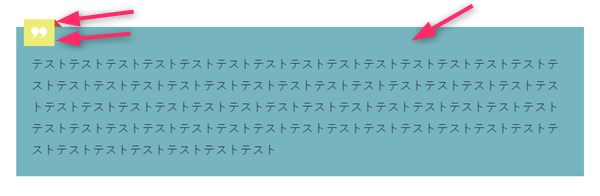
例)ラベルのレイアウト


レイアウトを決めてから、基本色の変更ができます。元はグレーとなっていますがカラーパレットで好きな色を選べます。
レイアウトの下にカラーパレットがありますので、この部分で変えたい色に変更していきます。


ちなみに今回はわかりやすくするために、ラベルで色をブルー系にしてみます。文字のみデフォルトで残し、全体の色とラベル、ラベルの影の色を変更してあります。


これまでの引用ボックスは地味な雰囲気でしたが、色使いやレイアウトを自分の好みに変更してみてください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















なつさん
ご無沙汰いたしております。
以前、ザトールを購入した森本です。
その後、ブログを作っておりますが、ボックスの設定でご教授いただければと思いメールさせていただきました。
ボックス内で改行すると、改行後はボックスから出てしまい、ボックス内に2行入れることができません。
こちらの設定方法がわかる記事がございましたら、教えていただけませんでしょうか?
お忙しいところ申し訳ありませんが、よろしくお願いいたします。
森本 様
お問い合わせありがとうございます。
ボックスに1行文章を入れ「Shift」 + 「Enter」をすると改行しますのでボックス内での2行以上はそれでやってみてください。
どうぞよろしくお願いいたします。
ご丁寧に、ご返信いただきありがとうございました。
簡単にできました!
これからも、サイトを参考にさせていただきます。