こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログのトップページを開くと一番上に位置し目に入ってくるのがヘッダー画像です。
THE THORの場合には「メインビジュアル」という名前です。
ヘッダー部分が特徴的なテーマ「THE THOR」特有のヘッダー画像の効果やサイズ感などをお伝えしていきます。
もくじ
THE THORのヘッダー画像
少し前にTOPページを含めた全体の作り方の記事を書きました。おおきなくくりでメインビジュアル周りの作り方だったのですが、どんなサイズが良いのかさらにTHE THOR特有の画像効果なども見ていきたいと思います。
画像を加工するには、ペイントやCANVAというツールを使いますが、ちょっと難しいという方でもTHE THORの画像効果を使えば画像そのままでも見た感じがちょっとこなれたカッコいい感じがでます。
以下は特典のひとつのヘッダー画像ですが、エゾリスの写真の画像に薄い色を重ねてちょっと温かみのある雰囲気にしてあります。


THE THORのヘッダー部分の構成
まずはTHE THORのヘッダー部分の全体像を見てみましょう。トップページのヘッダー周りの装飾が多いのが特徴で、全部乗っけてしまうと上手に色配分などしないとゴチャゴチャに見えることもあります。
THE THORのヘッダー周りを全部配置した場合
この画像は、THE THORの購入特典のデザインのひとつですが、これにすべてのものを配置したのが以下の状態です。
- ヘッダー検索窓
- ヘッダーお知らせ
- メインビジュアル
- メインビジュアル下
- カルーセルスライダー
- ピックアップ3記事
全部配置するときには、色や画像の統一感がないと要素が多すぎて見づらくなりますので、何度も合わせてみて色や画像を決めてください。
↓ 色合わせが難しいと感じる方は以下の記事が役に立ちます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのヘッダー画像の使い方 1. 「メインビジュアル」
メインビジュアルでできることは大きくは3つです。「静止画」「スライダー」「Youtube動画」の配置です。
静止画とスライダーでは、誘導ボタンを真ん中に配置することもできます。前の章でご説明したとおりメインビジュアルの上下にお知らせを入れることができるのですべて配置するとユーザーにもわかりづらいと思います。
ブログを訪問した時、ボタンとお知らせが3つもあると混乱しますので、お知らせは上下どちらかが効果的でしょう。
メインビジュアルを作る場合のアクセス
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル
静止画の作り方
THE THORの静止画のサイズは3つです。「ワイドサイズ」「ノーマルサイズ」「ビッグサイズ」とありますので全体的なバランスを見ながら調整してください。
3サイズの比較
「ワイドサイズ」
背景が出てこず、ファーストビューが大きく全体に引き延ばされたのがワイドサイズです。


「ノーマルサイズ」
基本的なサイズです。以下のように背景を設置してちょっとだけ見せたい場合にもこのサイズが良いです。


「ビッグサイズ」
ワイドサイズとノーマルサイズの中間くらいの大きさです。このあたりは好みで決めてください。


画像のマスク
静止画像にマスクを重ねることができるのもTHE THORの特徴のうちのひとつ。画像上の文字を目立たせるためにブラックメッシュにしても良いですし、少し赤っぽい色を重ねてセピアっぽくしてもカッコいいです。
「マスクなし」
以下のように白の背景にタイトルが白になると若干見づらいので、テキストを白にしたい場合にはメインビジュアルは色を使っているものにしましょう。


マスクなしでも問題なく使えますが、文字も見えづらいです。鮮やかな画像にすると文字もきれいに浮き上がってきます。
「ブラック」
テキストを白にする場合、背景に色をつけてあげると以下の画像のようになります。


ブラックにするとちょっとクールなイメージとなります。甘すぎる画像の場合幼さがでてしまうのでこのマスクを重ねても良いですし奥行きがでてきます。
「ブラックメッシュ」
ブラックメッシュも背景を落ち着かせますのでテキストの白も目立ちます。


画像の縮の関係でブラックとそっくりですが、画面を拡大すると以下のようにメッシュになっています。


ブラックは暗くなるけど少しクールにしたい場合にはブラックメッシュが良いでしょう。
「カラー」
背景に、また違った色を配置しても面白いです。


カラー: #d6e9ca
イラストが赤中心なので反対色の緑を重ねてみました。色はなんでも良いですがパステルに近い薄い色にした方がバランスがとりやすいです。
「カラー+画像グレー」
画像をグレーにすると以下のようになります。


カラー: #d6e9ca
カラーを重ねて中の画像がグレーになります。これはこれでかっこよいですしここには強い色でも良くなります。
THE THORのヘッダー画像の使い方 2. 「スライダー」
スライダー画像を作成するには、静止画と同じ作業を繰り返すと良いだけです。特別な設定はどんなスライダーにするのかとスライダーの時間の長さを設定します。
- 自動再生機能の選択・・・自動再生ONもしくはOFF
- 自動再生ON時の再生速度・・・任意
- スライドエフェクトの選択・・・4通り
1. 自動再生機能の選択
トップページを開いた時に自動的に再生するか、ユーザーが矢印を押して展開するかどちらかをここで選択します。
メインビジュアル下のカルーセルスライダーを配置した場合などは、目がチカチカするので自動再生はOFFにしておいた方が良いでしょう。
2. 自動再生ON時の再生速度
自動再生にする場合の表示時間の長さをここで細かく設定します。3秒 = 3000という具合に数字を入れていきます。
3. スライドエフェクトの選択
スライドエフェクトとは、スライドの見せ方です。デフォルトでは「横スライド」で一般的な横から次の画像が出てくるものです。
- 横スライド・・・横から画像が出てくる
- 平面回転・・・画像がくるっと横回転します
- キューブ回転・・・画像が四角の箱に貼りつけているような回転
- カバーフロー・・・表示画像が小さくなって次の画像が大きく表示される
THE THORのヘッダー画像の使い方 3. 「最適な画像サイズ(目安)」
THE THORのヘッダー画像の適切なサイズはマニュアル等では特に書かれていません。ヘッダー画像を取り入れるときに悩んでしまう方もおられると思いますので、一応目安とする画像の大きさの調べ方をお伝えしておきます。
着せ替えテーマがある場合に画像を取り入れるか取り入れないか選択できますが、ここで取り入れてください。
着せ替えインストール方法
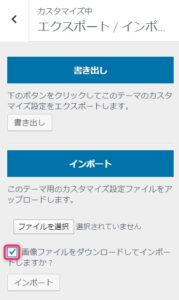
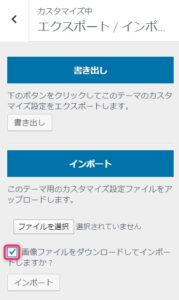
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート


「画像ファイルをダウンロードしてインポートしますか?」にチェックをいれインポートをクリックします。
ヘッダー画像のサイズを確認
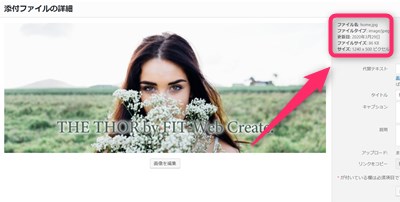
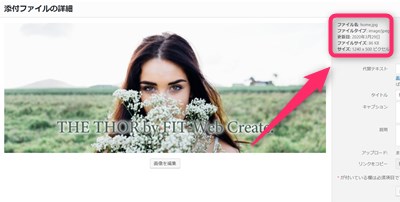
取りこんだヘッダー画像のサイズを確認します。
▼ メディア ⇒ ライブラリー


右上に画像のサイズが出てきますので、初心者の方でもし画像の大きさで悩んだ場合にはこの方法で確認してください。
私がいつも使うサイズは横600px~1200pxくらいにしています。それでも十分きれいに反映されるので難しく考えずにサクッと設置してみてください。
画像サイズの比較
THE THORのメインビジュアルのカスタマイズで高さを任意に変更ができるようになっています。(PC&スマホ)
そこで、PCサイズの縦のサイズを調整するとどんな見え方なのかここで比較してみます。
高さ600px


高さ600が見た目にバランスの良いサイズです。よく言えば安定感がありますが、悪く言えばインパクトがありません。
画像によっては、短くした方が良い場合もありますが、ヘッダーの真ん中にボタンを配置する時にはこのサイズで良いと思います。
- ボタン配置には良い
- バランスが良い
高さ500px


高さ500はそれほど違和感はありません。画像の大きさが横に長い場合などにはこのサイズでも問題なく設置できます。
- 画像が横に細長い場合
高さ300px


高さ300はかなり細い印象を受けます。このサイズでボタンを配置するとバランスが悪いです。ただし、ボタンをはずしインパクトのある画像などを使用すると効果的になります。
- インパクトのあるヘッダーになる
以下の例は以前私が作ったヘッダーです。⇒ カスタマイズ例はコチラ






筆文字のものは作りましたが、下2つは普通の画像を切っただけです。こういった画像を高さ300では活用できます。
THE THORのヘッダー画像を表示しない
文章中心もしくは背景でクールなイメージにする場合にはヘッダーをあえてださない選択も可能です。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル


トップページが盛りだくさん過ぎて見づらい場合などには、ヘッダーなしでもOKですが、初心者のうちはなにかユーザーの印象に残るヘッダー画像をつくりましょう。
↓ THE THORの使い方のまとめです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!