ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORではあらかじめ設置された記事作成に便利なショートコードが用意されています。ショートコードではどんなことができるのかの一覧表と使い方をお伝えしていきます。

- THE THORのショートコードの種類
- THE THORのショートコードを出す方法
- ショートコードの使い方
- ブログカードの作り方
- ショートコードの活用方法
もくじ
- 1 THE THORのショートコード一覧
- 2 THE THOR(ザ・トール)のショートコードへのアクセス
- 3 THE THOR(ザ・トール)ショートコード 1. 「目次」
- 4 THE THOR(ザ・トール)ショートコード 2. 「記事内広告」
- 5 THE THORショートコード 3. 「カテゴリ指定記事一覧」
- 6 THE THOR(ザ・トール)ショートコード 4. 「ブログカード」
- 7 THE THOR(ザ・トール)ショートコード 5. 「サイドカード」
- 8 THE THOR(ザ・トール)ショートコード 6. 「カスタムメニュー」
- 9 THE THOR(ザ・トール)ショートコード 7. 「年・月・日」
- 10 THE THOR(ザ・トール)ショートコード 8. 「スターリスト」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのショートコード一覧
THE THORに設置されているショートコードは初期段階で12個です。どんな項目があるのか、コードでできることを一覧表にしてみました。
| 項目 | できること |
|---|---|
| 目次 | 記事内に目次を挿入 |
| 記事内広告 | 記事内に広告を挿入 |
| カテゴリー指定記事一覧(新着順) | 新着順の記事一覧を挿入 |
| カテゴリー指定記事一覧(ランダム順) | ランダム順に記事一覧を挿入 |
| カテゴリー指定記事一覧(ランク順) | ランク順に記事一覧を挿入 |
| ブログカード(外部サイトリンク) | 関連記事カードを挿入(外部のサイト) |
| サイドカード(内部記事リンク) | 関連記事カードを挿入(同じブログの記事) |
| カスタムメニュー | メニューを記事内に挿入 |
| 年指定 | 年を挿入 |
| 月指定 | 月を挿入 |
| 日指定 | 日を挿入 |
| スターリスト | 星評価を挿入 |
名前自体は難しそうですが、作業はとても簡単です。投稿ページのエディターにでてきますので、そこをクリックするだけです。
ただし、あらかじめちょっとした設定が必要なものもありますので注意してください。
この先はTHE THORのショートコードを丁寧に説明をしていきます。
THE THOR(ザ・トール)のショートコードへのアクセス
ショートコードを使うのに特に難しい設定は必要ではありません。THE THORを導入すると個別投稿の画面に現れます。
ショートコードを使う場合には、旧エディターではツールから選ぶだけでしたが、同じものをGutenbergで出す場合にはひと手間だけ必要になります。
旧エディターでのアクセス
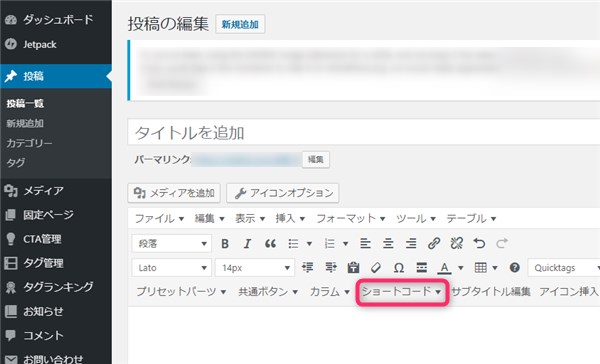
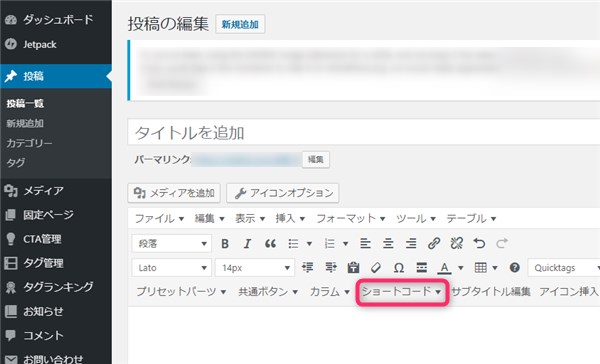
まだ、classic editorで旧エディターで作業をしている方は以下の部分からショートコードを読み込んでください。


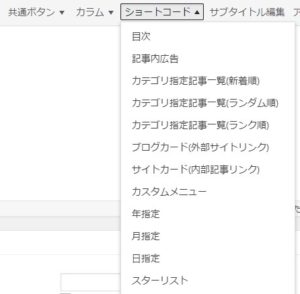
▼ 個別記事 ⇒ ショートコード
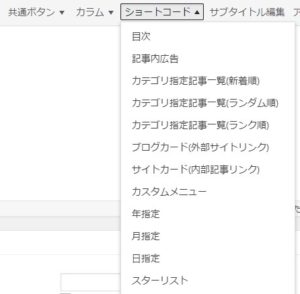
個別記事を開くとショートコードがでてきますので、▼をクリックすると項目が開きます。
ショートコードのそれぞれの使い方を説明していきます。


Gutenberg(ブロックエディター)での呼び込み
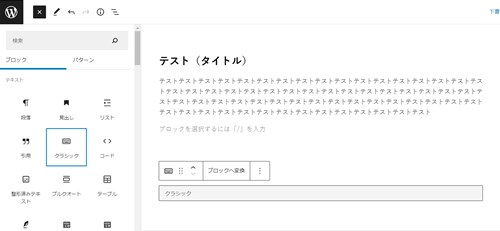
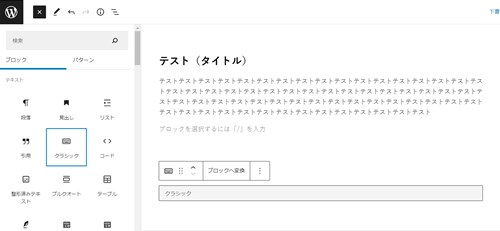
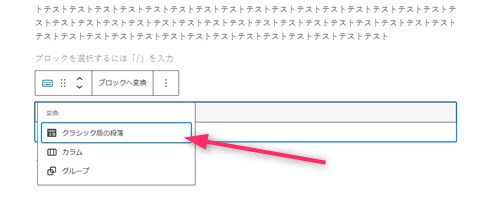
すでにGutenbergを使っている方は、ブロック部分からクラッシックを選びます。


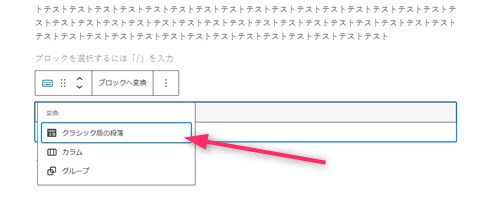
投稿部分に配置されたあと、「クラシック版の段落」というものをクリックしてください。


すると見慣れた旧エディターが出てきて、ショートコードのボタンがでてきますので、そちらから挿入します。
THE THOR(ザ・トール)ショートコード 1. 「目次」
1記事ごとの文字数は3000文字以上が良いともいわれるくらい文章量は多くなってきていると思います。
例えば、ユーザーが長い文章を最後まで辛抱強く読んでくれるかというとそうではありません。長いと感じるとサッサと離脱してしまいます。
そこで、最初に「目次」を設置し、この記事にはだいたいなにが書いているのか一目でわかるようにし、気になる項目に飛んでいけるようにする工夫が必要です。
目次へのアクセス
▼ 投稿記事 ⇒ ショートコード ⇒ 目次
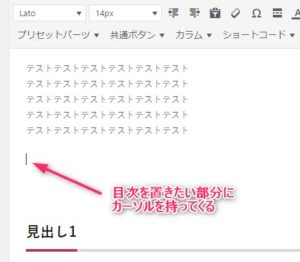
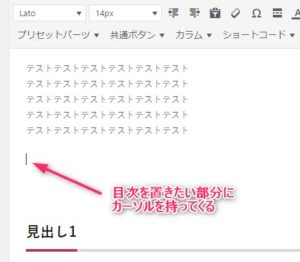
- 目次を配置したい場所、記事の文章と見出しの間にカーソルを持っていきます。
- ショートコードをクリックして「目次」を選びます。


※ 目次は文章中のどこにでも配置できますが、ベストな場所は前置き文章と見出し1の間が見やすくて良いでしょう。
バランス良く配置してください。


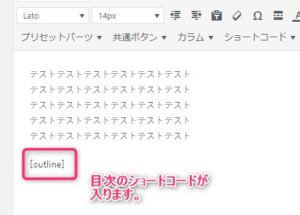
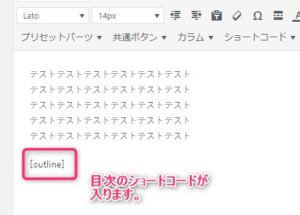
文章内に「 outline 」というコードが入ります。(これが目次のショートコードです)
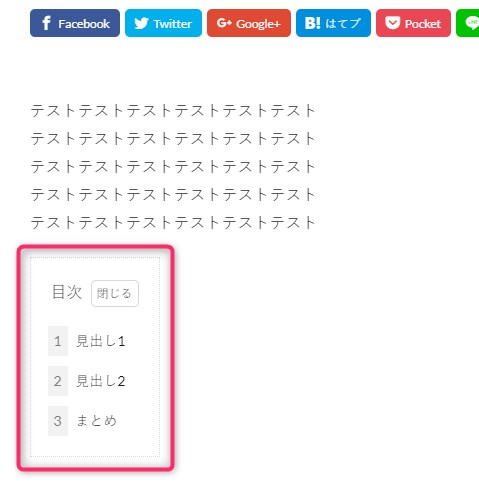
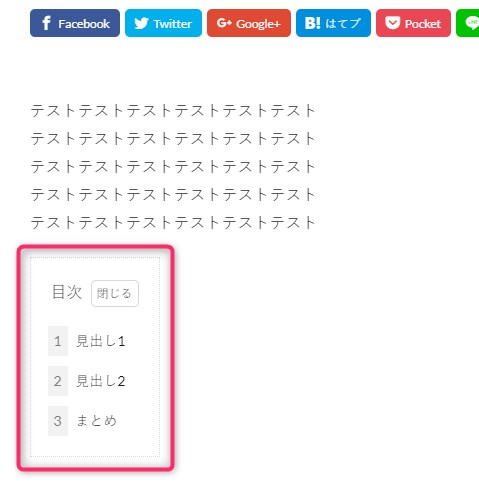
目次のコードが入ると記事が以下のようになります。


デフォルトでは、目次が閉じた状態ででてきますが「開く」にすると見出しが展開します。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR(ザ・トール)ショートコード 2. 「記事内広告」
個別記事の中に「広告」を挿入することができます。ショートコードを使う前に設定が必要となります。
ショートコードへのアクセス
▼ 個別記事 ⇒ ショートコード ⇒ 記事内広告


記事内広告の設置はまず広告を取り入れてから適用できますのでやり方を説明します。
- 広告をカスタマイズで取り入れる
- ショートコードで設置する
1. 記事内広告の取り入れ
記事内広告とは、その言葉のまんまで記事を書いていてページ内に広告を入れたい時に使用します。
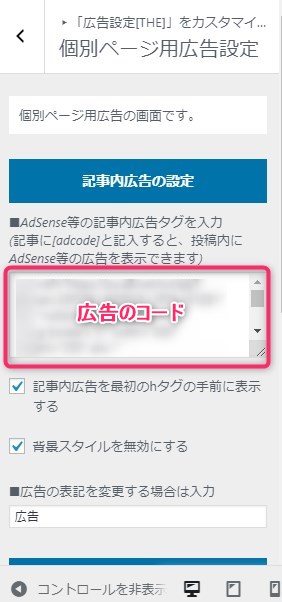
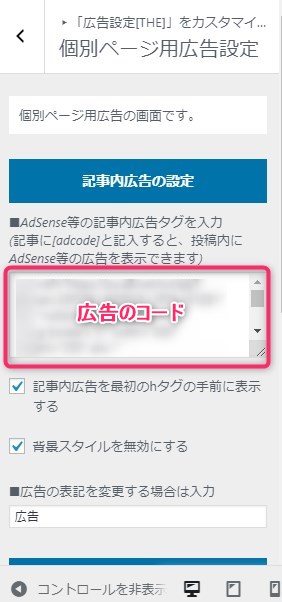
▼ 外観 ⇒ カスタマイズ ⇒ 広告設定[THE] ⇒ 個別ページ広告設定
まずは自分が入れたい広告のコードを入れます。その下にチェックを入れていきます。
- 記事内広告は最初のhタグの手前に表示する ⇒ 最初の見出しの前に自動的に広告を表示
- 背景スタイルを無効化する ⇒ 広告のバックのストライプの背景を削除する
設定が終われば、「公開」をクリックをします。


2. ショートコードで設置する
次に、個別記事に戻り記事内広告を設置します。
1の設定で「記事内広告を最初のhタグの手前に表示する」にチェックを入れると最初の見出しの上に自動的に広告が表示されますので特になにもする必要はありません。
ご自身の使いやすい方法を採用してください。
ここからは、設置位置を個別記事で設置する方法を説明していきます。
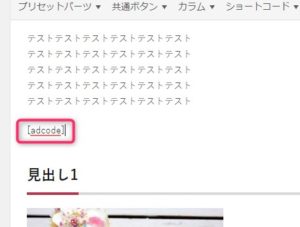
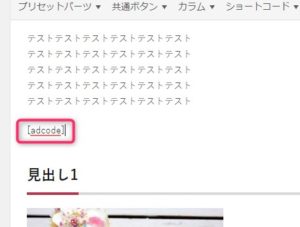
▼ 個別記事 ⇒ ショートコード ⇒ 記事内広告


記事内広告を設置したい場所にカーソルを持っていき、入力します。記事の中に adcode というコ―ドが入れば導入した広告が入ります。


↓↓↓


THE THORショートコード 3. 「カテゴリ指定記事一覧」
ブログを作っていると反応が良かったり、どうしても読んで欲しい記事というのが出てきますよね。見せたい記事が2つ以上の場合この方法が便利です。
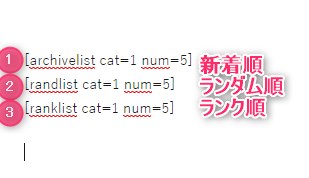
THE THORでは、カテゴリ指定記事一覧を個別記事に挿入することができます。カテゴリ指定記事一覧の挿入方法は3つあります。
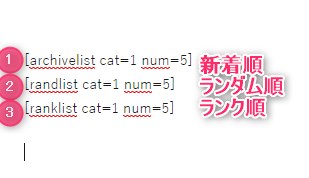
- 新着順
- ランダム順
- ランク順
3つともやり方は同じですので一度に説明をします。
▼ 個別記事 ⇒ ショートコード ⇒ カテゴリ指定記事一覧
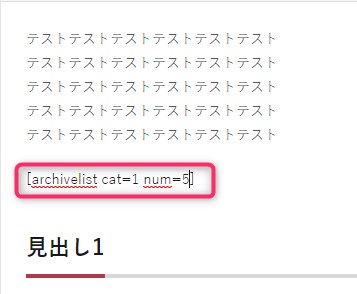
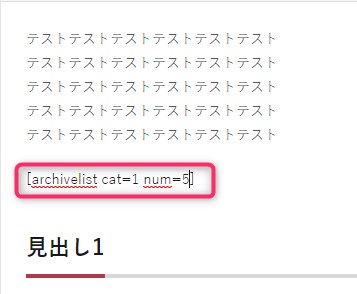
記事を置きたい部分にカーソルを持っていき上のやり方で挿入します。
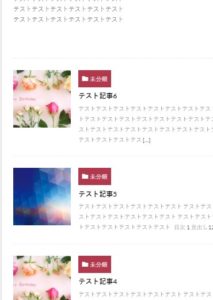
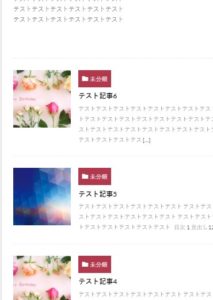
カテゴリ指定記事(新着順)


このコードが入れば記事一覧が個別記事に入ります。




ここに入ってくるコードの最後の番号は何記事入れるのかという意味。
archivelist cat=1 num=5 ならば5記事入ります。この部分は変更可能なので挿入したい記事数で変更していってください。
THE THOR(ザ・トール)ショートコード 4. 「ブログカード」
ショートコードのブログカードとサイドカードとは、外のブログへのリンクやそのブログの中の記事へのリンクをカード状にして見やすくしたものです。
結構Wordpressテーマには同じような機能がありますが、ほどんどはサムネイルが付き記事の最初が数文字配置されます。
カードのように配置できるので目を引きます。
- ブログガード ⇒ 外部サイトへのリンク記事
- サイトカード ⇒ 内部記事へのリンク記事


ブログカードへのアクセス
実際、THE THORの外部へのブログカードを作っていきます。URLの取り方は簡単ですが、初心者のためにどこをコピペすればいいのかなどもお伝えします。
▼ 個別記事 ⇒ ショートコード ⇒ ブログカード(外部サイトリンク)


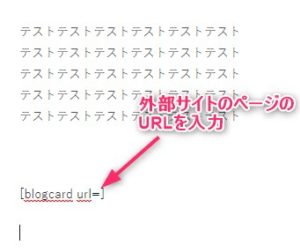
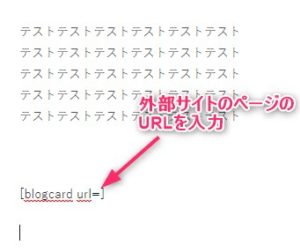
外部サイトのカード記事を入れたい部分にショートコードを入れます。ショートコードのurl=の後ろに外部のページのURLを入れます。
外部のURLとは、作っているブログとは違うブログのURLのことで、ブログを開くと上に出てくるドメイン+ページのパーマリンクです。


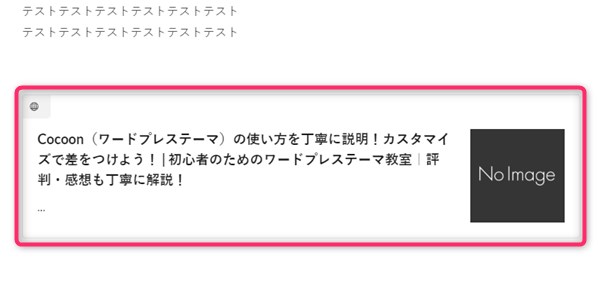
実際にブログカードのショートコードにURLを入れると以下のようになります。


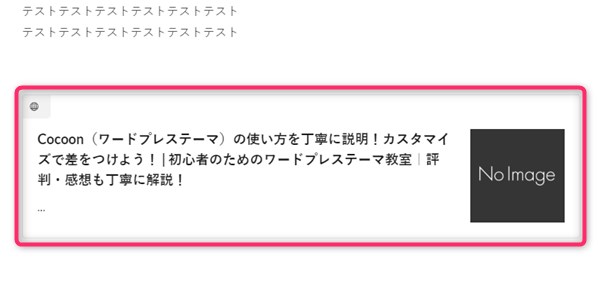
できあがった画面は下のようになります。使い方はなにか他のブログを参考にしてもらう時やまとめ記事でよりわかりやすくするために引用するときに使います。


THE THOR(ザ・トール)ショートコード 5. 「サイドカード」
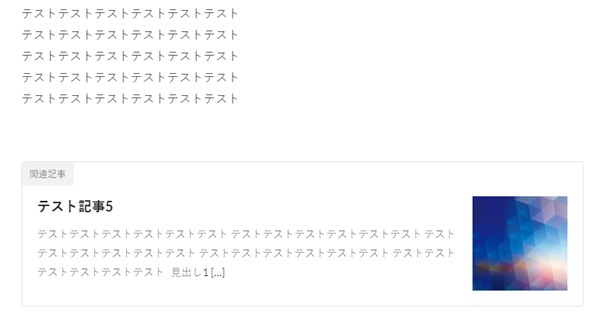
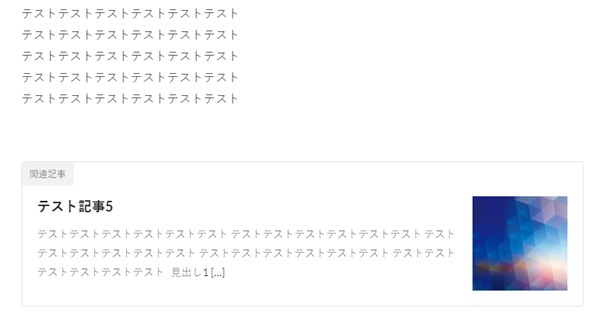
サイドカードは、ブログカードと同じで自分のブログ内の記事を投稿記事内に埋め込む場合に使います。


▼ 個別記事 ⇒ ショートコード ⇒ サイドカード
記事内にショートコードを入れ、=の後ろに同じブログの記事で表示したい記事のURLを記入します。


THE THOR(ザ・トール)ショートコード 6. 「カスタムメニュー」
カスタムメニューとは、自分で設定したメニューを個別記事に表示することです。


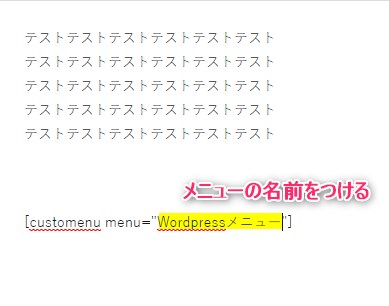
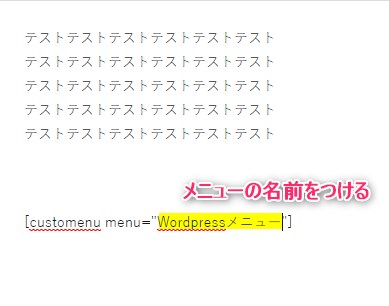
▼ 個別記事 ⇒ ショートコード ⇒ カスタムメニュー
ここで一応名前を設定しておきます。


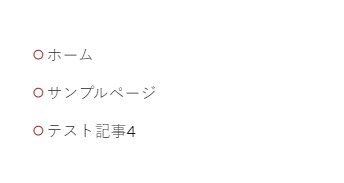
設定をすると、個別記事に自分があらかじめ設定しておいたメニューが表示されます。


THE THOR(ザ・トール)ショートコード 7. 「年・月・日」
THE THOR(ザ・トール)のショートコードには記事内に年月日をそれぞれ挿入するものがあります。読者が訪問した年月日を見せたい時などに使えそうです。


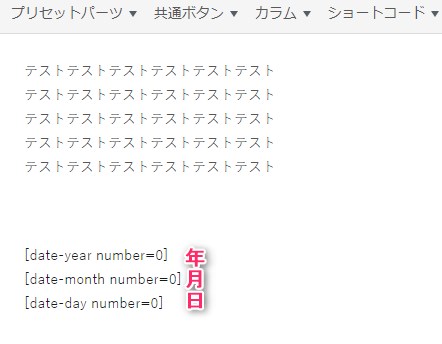
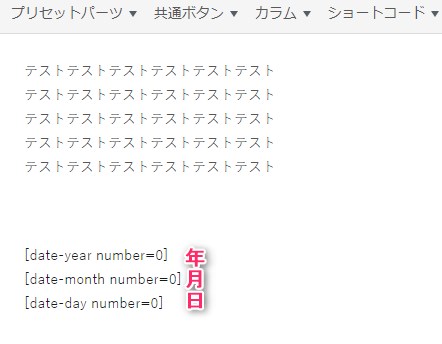
▼ 投稿画面 ⇒ ショートコード ⇒ (年)(月)(日)指定


年・月・日はそれぞれ個別に入りますので、必要な部分のみ使ってください。


THE THOR(ザ・トール)ショートコード 8. 「スターリスト」
スターリストとは、一般にいう星評価です。これも、普通ならプラグインが必要ですが、THE THORの場合には標準装備されています。


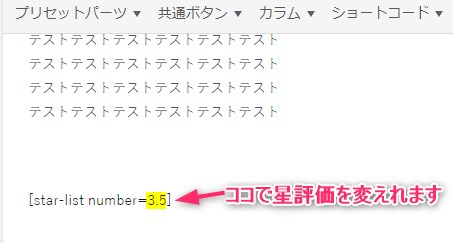
▼ 投稿画面 ⇒ ショートコード ⇒ スターリスト
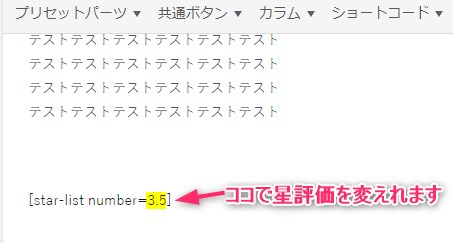
投稿画面内にコードが入ります。
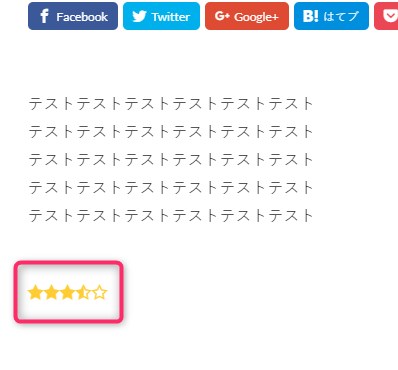
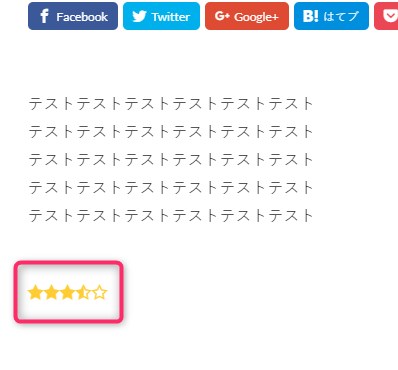
star-list number=3.5 というコード内の数字の部分を変更すれば評価が変わってきます。




星評価も、コードで挿入できれば口コミだけではなくいろんな使い方ができます。アフィリエイトでも活用できますが、例えば読書感想、ドラマ感想、漫画感想などエンタメ系にも大活躍です。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。