こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)のTOPページの中で少しわかりづらいのがカルーセルスライダー設定です。スライダーはアイキャッチ画像を用いて動きを出せる部分ですので活用をしてください。
ここでは、カルーセルスライダーの簡単な設定方法をお伝えしていきます。
もくじ
THE THOR(ザ・トール)のカルーセルスライダーとは?
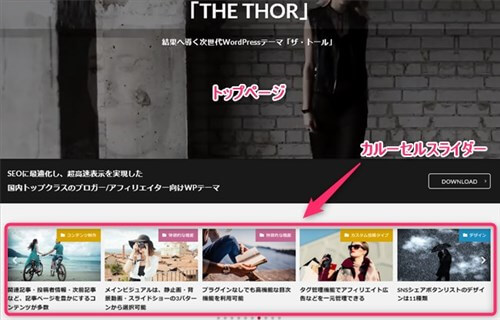
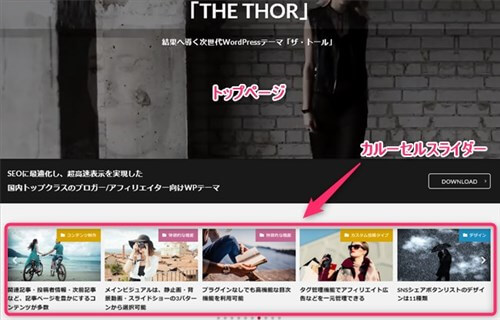
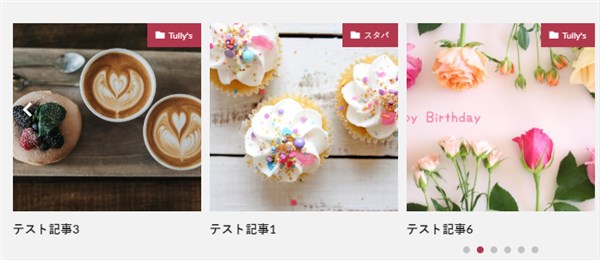
まずは、THE THOR(ザ・トール)のカルーセルスライダーとはどのあたりにあるものなのか位置の確認をしておきます。


トップページのメインビジュアルの下にある部分がカルーセルスライダーです。カルーセルスライダーと名まえがありますが、表示のされ方は普通のスライダーと同じです。
ただ、THE THORの場合にはサムネイルの説明が詳細に記載できることやタブの色調整をするとちょっと高級な感じになります。
スライダー自体は、動きがありますので、目に留まりやすい装飾です。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのスライダーの設定方法 1. 「アイキャッチの大きさ変更」
THE THOR(ザ・トール)のカルーセルスライダーに載せる画像(記事のアイキャッチ)の大きさを変更することができます。
カスタマイザーの中では画像アスペクト比を選択の部分で、「16:9」「4:3」「1:1」と3つのサイズを選ぶことができます。
スライダーの大きさで印象も変わってきますので、全体の雰囲気を見ながら調整してみてください。
アイキャッチのサイズ 「16:9」
THE THOR(ザ・トール)に用意されたサイズの中で一番横長でスマートに見えるのがこの16:9の比率です。
デフォルト(初期設定)ではこの16:9に設定されています。


アイキャッチのサイズ「4:3」
「16:9」と「1:1」の中間のサイズが「4:3」となります。少し高さがある感じですね。


アイキャッチのサイズ「1:1」
縦横サイズが同じサイズが「1:1」です。スライダーのサイズではあまり見かけないので、個性的な雰囲気になります。
アイキャッチを目立たせたい場合にはピッタリです。


THE THORのスライダーの設定方法 2. 「表示の条件設定」
THE THOR(ザ・トール)では、スライダーにどのような条件で表示するのか設定することができます。THE THORの特徴的な使い方として、特定のIDコードの記事を表示するもしくは、特定のIDコードの記事を表示しないという設定です。
慣れれば簡単なのですが、ちょっとしたコツが必要です。
スライダーに設定するIDコードの調べ方
IDコードを始めて使う方にとってはなんのことやらわかりづらいかもしれませんが、すぐに調べられますので試してみてください。


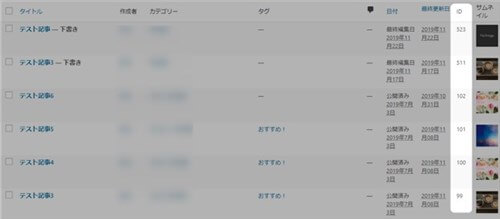
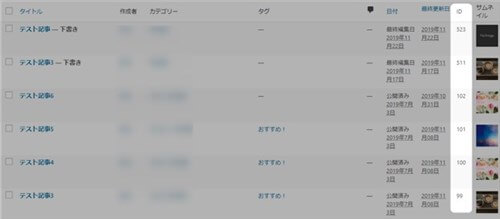
THE THORの投稿一覧を開くと右側に「ID」の部分が出てきます。それぞれの記事にあてられた番号が「IDコード」です。
カルーセルスライダーに配置したいIDコードをここでどこかに控えておきましょう。
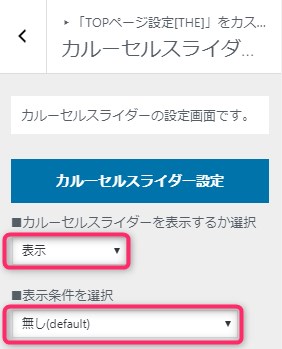
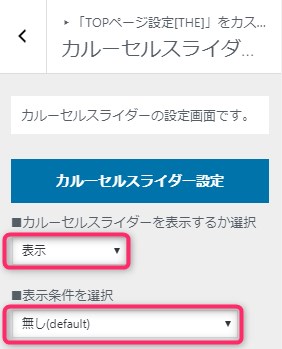
カルーセルスライダーを条件なしに表示する場合
スライダーを表示するには、「カルーセルスライダーを表示するか選択」をかならず「表示」にしておいてください。
ここが表示になっていないと何も出てきません。




この設定にしておけばランダムに記事が出てきます。デフォルトでは非表示になっていますので気を付けてください。
THE THORのスライダーの設定方法 3. 「指定した投稿を表示」
カルーセルスライダーで、特定の記事を表示したい場合にはこの設定をします。先ほど説明したIDコードが必要となります。
すごく簡単なのですが、若干コツが必要ですので、こちらで説明します。
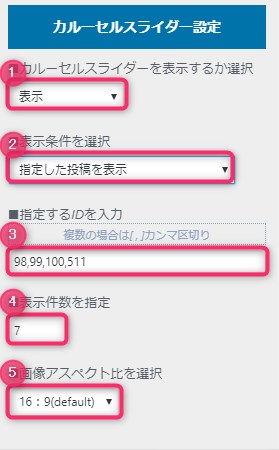
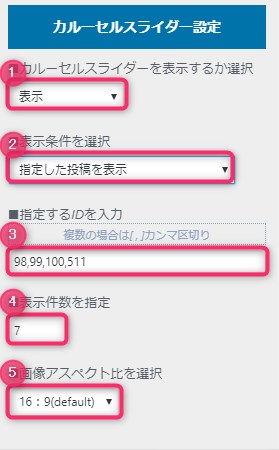
「指定した投稿を表示する」手順
- カルーセルスライダーを表示するか選択
- 表示条件を選択
- 指定するIDを入力
- 表示件数を指定
- 画像アスペクト比を選択


1. カルーセルスライダーを表示するか選択
まずここが抜けているとスライダーが出てきませんので、「表示」になっているか確認してください。
2. 表示条件を選択
「指定した投稿を表示」を選択し入力します。
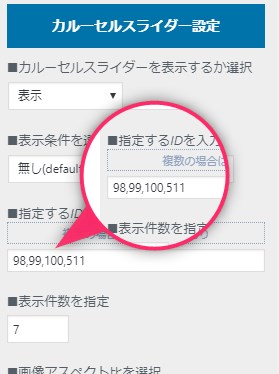
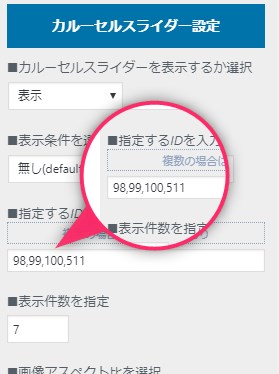
3. 指定するIDを入力


ここに、カルーセルスライダーに表示させたい記事のIDコードを入力します。その数字と数字の間に「,(コンマ)」を入れます。
例えば、上の画像の中でいうとIDコードは「98」「99」「100」「511」になります。コンマを入れていくと、以下のような数字の列ができあがります。
画像の例「98,99,100,511・・・・」
4. 表示件数を指定
表示させたい件数を入力します。
5. 画像アスペクト比を選択
表示させるカルーセルスライダーの大きさをココで設定します。
- 「12:9」
- 「4:3」
- 「1:1」
THE THORのスライダーの設定方法 4. 「指定した投稿以外を表示」
指定した投稿を表示と同じようにIDコードを指定しておきます。
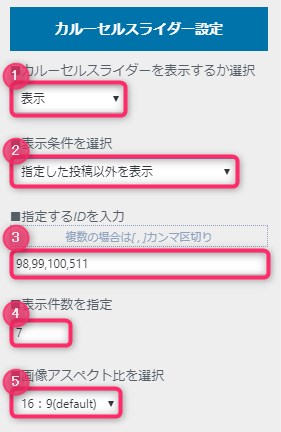
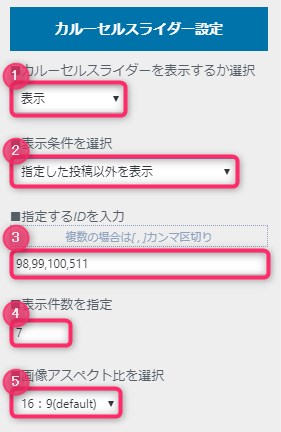
指定した投稿以外を表示する手順
- カルーセルスライダーを表示するか選択
- 表示条件を選択
- 指定するIDを入力
- 表示件数を指定
- 画像アスペクト比を選択


1. カルーセルスライダーを表示するか選択
「表示」と入力
2. 表示条件を選択
「指定した投稿以外を表示」を入力
3. 指定するIDを入力
「数字」「,」「数字」「,」「数字」・・・
4. 表示件数を指定
ここに表示したい数字を入力
5. 画像アスペクト比を選択
- 「12:9」
- 「4:3」
- 「1:1」
THE THORのスライダーの設定方法 5. 「サンプルの見方の注意」
カスタマイズは右側にあるサンプルを見ながらする方が多いと思います。本来なら大きさも同じように見えるのですが、このカルーセルスライダーのサンプルは若干見づらいです。
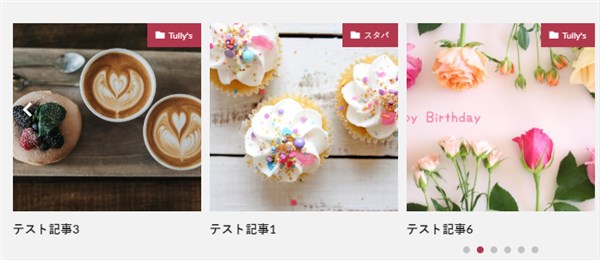
THE THOR(ザ・トール)のカルーセルスライダーのサンプルは画面いっぱいに見えています。


ブラウザによっては、このような大きさに見えます。最初は「変わらないー!」と思ってしまうことも・・・。
実際のプレビューを見れば、本来の大きさになりますので、全体的なTOPページを見ながら調整してください。
まとめ
カルーセルスライダーがあると、見た目にもよく、ブログの上級者に見えます。THE THOR(ザ・トール)ではプラグインなしで作れます。
THE THOR(ザ・トール)の場合は、細かく設定できるために少しやり方に迷う人もおられるようですが、調整でより自分が想像するブログに近づきますので是非入りしてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!