ショートコードの続きです。THE THORのショートコードはかなりの種類があるので全部覚えようとすると大変です。
必要に応じていくつか使える物を決めておくとよいでしょう。
THE THORの使い方 「記事内広告」
アフィリエイトにしても、アドセンスにしても広告コードの挿入は簡単にできる方が良いですよね。無料のテーマではプラグインなどを使って挿入しますが、THE THORには最初から設定できる工夫があります。
目次と同じで、まずは設定をしておいて使います。
記事内広告の具体的な設置の仕方
▼ 外観 ⇒ カスタマイズ ⇒ 広告設定[THE] ⇒ 個別ページ広告設定
- 広告コードを入力
- 記事内広告を最初のhタグ(小見出し)の手前に表示するかどうか
- 背景スタイルを無効にするかどうか
- 広告の表記を入力
記事内広告の挿入方法
上記2にチェックを入れておいた場合には、自動的に最初の小見出しの上に編集した広告が入ります。それ以外の場合には、投稿ページで広告を配置したい部分にカーソルを持っていきショートコードで選びます。
THE THORの使い方 「カテゴリー指定記事一覧」
記事の中に、これまでの記事一覧を入れたい時に、この指定をしておきます。あまり使うことはないかもしれませんが、記事の構成上で途中に過去の記事を読んでもらいたい時にこの設定は便利です。
3つの設定ができるようになっています。
- カテゴリー指定記事一覧(新着順)
- カテゴリー指定記事一覧(ランダム順)
- カテゴリー指定記事一覧(ランク順)
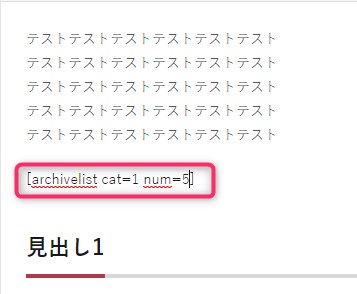
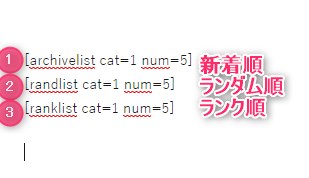
カテゴリー指定記事一覧のショートコードの読み方

記事一覧は「新着順」「ランダム順」「ランク順」の3通り

それぞれ最後にくる「nun=5」はどんな意味かというと、archivelist cat=1 num=5 ならば5記事入ります。入れたい記事数をこの部分で調整します。
THE THORの使い方 「ブログカード」「サイトカード」
記事の中にリンクを入れたい場合に、テキストで入れる場合もありますがもう少し見栄えよく画像のサムネイルをつけカードのようにすると目を引きやすいです。
- ブログカード(外部サイトリンク)
- サイトカード(内部記事リンク)
外部サイトリンクとは、自分以外のサイトのリンクを付けるとき、内部記事リンクとは同じブログの記事にリンクさせる時につかうことです。
ブログカードとサイトカードの具体的な使い方
ブログカードとサイドカードの使い方はとても簡単。記事内でリンクを入れたい部分にカーソルを持っていき、ショートコードをクリックするだけです。
▼ 投稿ページ ⇒ ショートコード ⇒ サイトカード(もしくはブログカード)
すると、以下のような文字がでてきますので、url=の後に挿入したいブログ記事のURLを入力します。


カスタムメニュー(ショートコード)
カスタムメニューとは、一般で設定するメニューを記事内に入れることのできる機能です。
▼ 投稿ページ ⇒ ショートコード ⇒ カスタムメニュー
記事の中に以下のようなメニュー(リンク)を挿入できます。

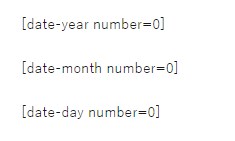
年・月・日指定(ショートコード)
このショートコードは使い方によっては便利な機能でコードを入れると挿入した日になります。


スターリスト(ショートコード)
スターリストとは名前の通り星のリスト(星評価)の挿入できるコードです。無料テーマなどでは、星評価を入れようと思えばプラグインを入れないといけませんが、THE THOR(ザ・トール)ではプラグインなしで簡単に挿入可能です。


ボックスの使い方
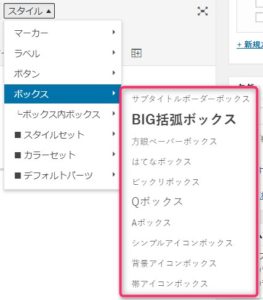
ボックスについては、既存のものがあり「スタイル」の中のボックスから記事に挿入します。
▼ 投稿ページ ⇒ ボックス

基本的には、用意されたもので充分ですが、自分の好きなデザインも作れるようになっています。このボックスの中で「サブタイトルボーダーボックス」のタイトル部分の文字入力について補足しておきます。
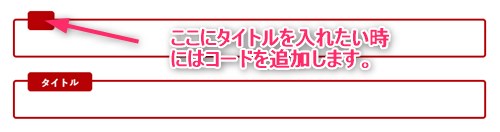
サブタイトルボーダーボックスの補足
サブタイトルボーダーボックスを記事に挿入すると以下のようになります。タイトルを入れたい時には少しコードを追加します。

↓ この記事で詳しく説明しています。
アイコンの設定と使い方
THE THOR(ザ・トール)にはアイコンが498種類もあります。使い方はメチャクチャ簡単なのですがほんの少しだけ気を付けないといけないことがあります。
↓ 以下の記事で丁寧に説明してあります。
簡易お問い合わせ機能の設置
THE THOR(ザ・トール)には簡単なお問い合わせ機能もあります。設置も簡単にできるので、難しいプラグインもなしで使えます。
↓ 以下の記事で丁寧に説明してあります。
ランキングの作り方と設置方法
アフィリエイトなどするときに便利なのがランキングです。THE THORでも自分でカスタマイズしながら作っていけますので是非つかってみてください。
↓ 以下の記事でランキングの説明をしてあります。
CTAの新規追加と設置方法
稼ぐブログにするには、スムーズにURLで誘導しなければいけません。記事を最後まで読んでくれたユーザーに行動に移してもらうために設置するCTAの作り方と設置方法です。
↓ CTAの新規追加と設置方法の記事は以下をご覧ください。
























なつ さん。
初めまして、affiboy と申します。やっと本物に巡り逢う事が出来ました!ご指導のほど宜しくお願い致します。m(__)m
こういったコメントが適切かどうかわかりませんが、thethorを使っていて、うまくいかない点があります。どうかご教授お願いします。
外部リンクのブログカードを投稿内に貼り付けると、リンクは出来るのですが、出てくる画像は自分のHPの画像が入ってしまいます。本来、リンク先の画像が入るものと思いますが、どう解決したら良いでしょうか。
お忙しいと思いますがよろしくお願いします。
taku 様
ブログのURLについては個別ページを指定しておられますでしょうか?ブログ単独のURLでは画像は出てきません。
詳しくは以下の記事でも記載しておりますので、「ブログカード」の部分をご覧ください。
https://blognote01.com/thethor-shortcode
どうぞよろしくお願いいたします。