こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORは使いこなせることができれば、最強のテーマですが、高機能ゆえ項目が多すぎてカスタマイザーでどの部分をみればよいのか悩んでしまうこともあります。
そこで、THE THORのカスタマイズマニュアルだけではわかりづらい部分を画像と動画でわかりやすく説明していきます。
その他のデザインも数多く特典としてマニュアル配布しています!
もくじ
THE THORの使い方 「インストール」
元々他のテーマを使っているブログにTHE THOR(ザ・トール)をインストールする場合には、バックアップを取って使っているプラグインを一旦停止しておいてください。
- バックアップを取る
- 使用中のプラグインを全て一旦停止する
- PHPバージョンを最新のものに変更しましょう(エラーが出たら・・・)
①~②は、プラグインがサイトに何らかの影響を与えたりサイトが表示されなくなったりする、管理画面にログインできなくなるなど不具合が生じる可能性があるとのこと。
③の「PHPバージョンを最新のものに変更しましょう」とやたら他のブログで書かれていて初心者の方などは迷うかもしれませんが、エラーが出たら確認するということで問題ないと思います。
なぜなら基本的には、(エックスサーバーの場合)新しく設置したドメインなら問題なく最新のPHPバージョンになっているからです。
以下は、最近設定したドメインのPHPバージョンです。最新なのでなんの問題もありませんね。


PFPのバージョンを確認しないといけない場合
PHPバージョンを確認する必要のある場合は「ドメインが古い場合」「ブログを作って設定していたが変更する場合」などです。


THE THORのインストール方法 【動画】
THE THORのZIPファイルをダウンロードしたら、ブログに導入していきます。親テーマと子テーマのインストールをします。
THE THOR(ザ・トール)をWordpressにインストール
購入サイトよりTHE THORのファイルをダウンロードしたら、ブログにインストールします。他のテーマとも同じやり方でとても簡単です。
▼ 外観 ⇒ テーマ ⇒ 新規追加
- テーマのアップロードをクリック
- ファイルを選択
- ダウンロードしておいたファイルを選択
- 今すぐインストールをクリック
- 有効化をクリック
1. テーマのアップロードをクリック
テーマのアップロードというボタンをクリックします。


2. ファイルを選択をクリック
ここでは、THE THORなどのようなZIPファイルを導入することができます。


3. ダウンロードしておいたファイルを選択
あらかじめダウンロードしているTHE THORのファイルを選びます。


公式からアナウンスしていますが、ここでの入力は親テーマから子テーマの順でインストールしておかないとエラーが出る場合がありますので注意してください。
4. 今すぐインストールをクリック
ZIPのコードが入っていればそのまま「今すぐインストール」をクリックします。
5. 有効化をクリック
有効化をクリックすればインストールの完了です。
インストールした時にエラーがでる原因
インストールの時に2つのZIPファイルをインストールしますが、基本となる親テーマと子テーマの2つ。先ほども触れましたがインストールの順番が間違うとエラーがでてきます。
- 本体のファイル(the-thor.zip)
- 子テーマ(the-thor-child.zip)
この順番でインストールしてみてください。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの使い方 「初期設定」
インストールした後の初期設定を説明していきます。
- THE THOR(ザ・トール)のユーザーID発行
- ID登録
- パーマリンクの設定
- ニックネームの設定
>>THE THOR(ザ・トール)の初期設定の記事にも書いてありますのでよろしければご覧ください。
テーマをインストールするとダッシュボードに以下のようなマニュアルサイトと会員フォーラムと会員フォーラムPASSが表示されます。


ここに出てくるPASSは会員フォーラムのもので、IDコードとはまた別のものになります。
1. THE THOR(ザ・トール)のユーザーID発行
THE THOR(ザ・トール)を購入した方には、IDコードが発行されます。このIDコードは、テーマのバージョンアップや更新の情報を受け取るために必要です。
IDコードは、公式に申請をした後に自分のブログに登録をします。
THE THORのユーザーID発行と登録を動画で説明
ID発行の具体的なやり方
ダッシュボードに表示されたマニュアルサイトをクリックしてマニュアルを出します。一般のマニュアルがでてきますが、左側の上に検索窓が出てきますので「ID発行」と入力し検索をしてください。
でてきた「更新用ユーザーIDの発行・登録」という記事を見てください。この記事から更新用ユーザーIDコードを申請します。


ボタンをクリックして必要事項を入力します。後日、指定をしたメールアドレスにメールが送られてきます。その中にユーザーIDがあります。
ユーザーIDは1回きりの付与ですので大切に保管してください。
2. ユーザーID登録
IDコードが発想されたらブログに登録をします。これをしておかないとバージョンアップが受けられないので、最初に必ずしておいてください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ ユーザーID設定
3. パーマリンクの設定
パーマリンクは、ドメインの一番最後で「 / 」の後ろに設置する部分です。


この画像のスラッシュの後ろ、「the-thor-customization」の部分がパーマリンクという名前で呼ばれています。
パーマリンクは、そのままなら意味のない番号になりますが、SEO的にはあまりよくありません。そこで、その記事内容がわかるように個別なワードを入れることができるように設定していきます。
>>詳しくはTHE THOR(ザ・トール)の初期設定でも書いていますのでよろしければご覧ください。
↓ カスタマイズするときにちょっと気を付けるとセンス良くなる配色のやり方です。
記事を取得できませんでした。記事IDをご確認ください。
パーマリンク設定を動画で説明
パーマリンクの設定の具体的な方法
▼ ダッシュボード ⇒ 設定 ⇒ パーマリンク設定
共通設定は以下のとおり
- 基本
- 日付と投稿名
- 月と投稿名
- 数字ベース
- 投稿名
- カスタム構造
この中のカスタム構造のラジオマークを選びます。利用可能なタグに「/%postname%/」のボタンがありますのでクリックすると配置されますので変更の保存をクリックします。


これでパーマリンク設定の完了です。
↓ 2021年優秀なテーマを徹底検証!
4. ニックネームの設定
WordPressを導入すると、ユーザ名として最初に設定をしたときの記号が入ります。この部分はIDなのでセキュリティ面そのままにするとあまりよくありません。そこで、初期設定で表にでる部分を設定してしまいます。
ニックネームの設定を動画で説明
ニックネームの設定の具体的なやり方
▼ ダッシュボード ⇒ ツール
ユーザー画面に切り替わったら、ユーザー名の部分をクリックするか「編集」をクリックします。
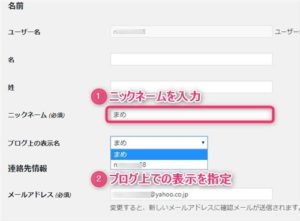
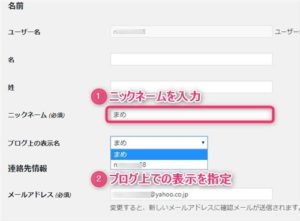
するとプロフィール画面が出てきますので、こちらでニックネームを設定しブログ上での表示を指定してください。


この設定をすることによって、ニックネームが表示されるようになります。
THE THORの使い方 「プラグイン」
THE THOR(ザ・トール)には相性の悪いプラグインがあります。THE THOR(ザ・トール)には表示速度を速くする施策があります。ですので、わざわざプラグインを入れる必要がないもの、さらに今現在報告されているうち不具合が起こるプラグインがあります。
最低限必要なプラグイン
- Customizer Export/Import
- Akismet Anti-Spam (アンチスパム)
あったら便利なプラグイン
- Classic Editor
- BackWPup
THE THORのテーマと相性の悪いプラグイン
- TinyMCE Advanced
- Jetpack
- SiteGuard WP Plugin(一部ブラウザで画像の一部が表示されない事例あり)
※必ず、不具合を起こすと言うわけではありません。
プラグインの導入方法
基本的なプラグインの導入方法をこちらで記載しておきます。プラグインの場合はほとんどがこの方法でできます。
▼ ダッシュボード ⇒ プラグイン ⇒ 新規追加
検索窓に、自分が入れたいプラグインの名前もしくは、プラグインの作者の名前を入力します。すると以下のような画面がでてきますので「今すぐインストール」をクリックしたあと「有効化」をします。


プラグインによっては設定が必要なものもありますが、着せ替えに必要な「Customizer Export/Import」やエディターを旧に戻す「Classic Editor」などは特に設定なしで使えます。
↓ 詳しくは以下の記事に書かれています。
THE THORの使い方 「着せ替えのやり方」
THE THOR(ザ・トール)の一番の特徴といえば着せ替え機能でしょう。着せ替え機能もすごく簡単なのですが、ほんの少しだけ独特のやり方があります。
↓クリックで拡大します。

出典:THE THOR(ザ・トール)
着せ替えは全部で9種類、デザイナーが作ったクール系のテーマです。
着せ替え機能とは?
着せ替え機能とは、あらかじめデザインされたレイアウトがワンクリックで自分のブログにインポートできるとても便利な機能です。
ヘッダーや、カルーセルスライダー、ピックアップ記事、フッター、個別記事、背景など全てセットになったものが用意されていますのでそれをダウンロードするだけです。


初心者のうちは、なにかと設定に悩みがち・・・最初はできるだけサクッと導入してしまい、慣れてくれば自分でカスタマイズするのがベストでしょう。
着せ替えのやり方は覚えてしまえばすごく簡単なので説明していきます。
着せ替え機能を導入する手順
- 着せ替えに必要なプラグイン「Customizer Export/Import」をインストール
- THE THORのDEMOページよりファイルをダウンロード
- カスタマイザーでインポート
着せ替え方法を動画で説明
着せ替えの導入にあたっては、THE THOR(ザ・トール)の親テーマと子テーマをすでにインストールが終わっているという前提で説明をしていきます。
1. 着せ替えに必要なプラグイン「Customizer Export/Import」をインストール
着せ替えをするにあたって、プラグインCustomizer Export/Importをインストールして有効化しておきます。この作業をしないと着せ替えインポートボタンが出てきませんので最初に必ず導入してください。
2. THE THORのDEMOページよりファイルをダウンロード
THE THORの公式DEMOページより、お好きなデザインのファイルをダウンロードします。
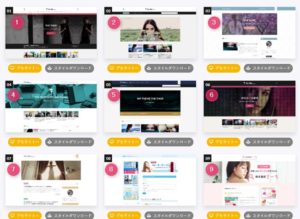
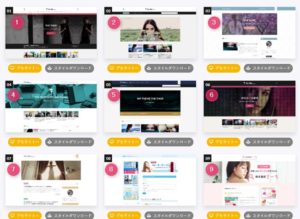
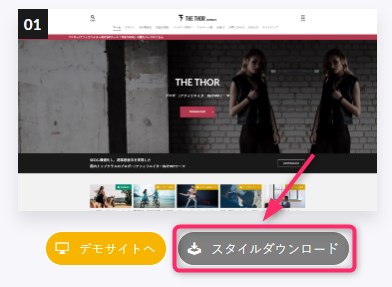
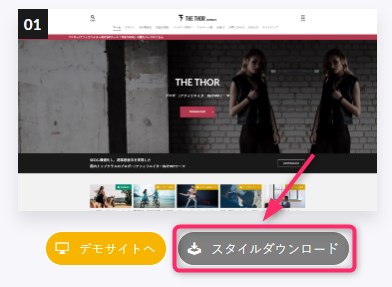
公式サイトの中にデモサイト一覧がありますのでココから展開すると、公式が用意した着せ替えのデモ一覧が現れます。


出典:THE THOR
好きなデザインを選んで、「スタイルダウンロード」のボタンをクリックしPCのお好きなスペースに保存しておきます。
初心者の頃は、どの部分に保存といってもわからないと思いますので、デスクトップ等ご自身のわかりやすい場所に保存しておくと便利です。
3. カスタマイザーでインポート
ダウンロードして保存した着せ替えのファイルをインポートしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート


インポートの部分、ファイルを選択で保存した着せ替えのファイルを選択します。


着せ替え「01」なら以下のような文字がファイル名についています。
「the-thor-child-export-demo01.dat」
ファイルを選んだら、インポートをクリックするとWordpressに反映しますので、すぐに使える状態となります。
↓ 着せ替え機能の詳細は以下の記事でも書いています。
THE THORの使い方 「着せ替えの変更方法」
実際インポートして、やっぱり変更したいという場合に、いきなり次のファイルをインポートしてもうまくいきません。
順は以下の通りです。
- デフォルトの着せ替えファイルを保存
- デフォルトの着せ替えファイルをインポート
- 新しい着せ替えファイルをインポート
↓ 無料で使えるイラスト画像25選!
1. デフォルトの着せ替えファイルを保存
マニュアルより、デフォルトのファイルをダウンロードします。検索窓に「着せ替え」と入れ検索をかけてください。
マニュアル内記事「カスタマイザーの設定をデフォルトに戻す方法」をひらきます。この記事内に、デフォルトのファイルをダウンロードするボタンがあります。


このボタンより、「the-thor-child-export-default.dat」というファイルをPCに保存してください。
2. デフォルトの着せ替えファイルをインポート
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート
一般の着せ替えファイルのインポートと同じ操作をします。ファイル選択のボタンをクリックし先ほど、ダウンロードした「the-thor-child-export-default.dat」というファイルをインポートします。
その後、上の「公開」を押すと作業は完了です。
3. 新しい着せ替えファイルをインポート
デフォルトのファイルをインポートすれば、真っ白な状態になりますので新しい着せ替えファイルをインポートします。
着せ替えの変更方法を動画で説明
⇒ THE THORの着せ替え「01」の設定を超シンプルに解説!
⇒ THE THORの着せ替えデザインを変更!
⇒ THE THORの初期設定!着せ替えの使い方も!

































なつ さん。
初めまして、affiboy と申します。やっと本物に巡り逢う事が出来ました!ご指導のほど宜しくお願い致します。m(__)m
こういったコメントが適切かどうかわかりませんが、thethorを使っていて、うまくいかない点があります。どうかご教授お願いします。
外部リンクのブログカードを投稿内に貼り付けると、リンクは出来るのですが、出てくる画像は自分のHPの画像が入ってしまいます。本来、リンク先の画像が入るものと思いますが、どう解決したら良いでしょうか。
お忙しいと思いますがよろしくお願いします。
taku 様
ブログのURLについては個別ページを指定しておられますでしょうか?ブログ単独のURLでは画像は出てきません。
詳しくは以下の記事でも記載しておりますので、「ブログカード」の部分をご覧ください。
https://blognote01.com/thethor-shortcode
どうぞよろしくお願いいたします。