こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
なにかブログを開けた時に、文章のみゴチャゴチャ書かれたものよりキチンと整理され装飾してあると印象に残りますよね。文章(書かれている内容)が一番の要素ですが、それを整理し装飾するデザインにも重要な役目があります。
ブログの一番メインになるトップページはユーザーにとっては顔にもなりますので、この部分は重要なポイントです。
THE THOR(ザ・トール)のトップページの設定とデザイン、固定ページを使ってホームページっぽくする方法などお伝えしていきます。
もくじ
- 1 まず始めに、「トップページ」とは。
- 2 THE THORのトップページ設定 【目次】
- 3 THE THOR(ザ・トール)のトップページ作成【動画】
- 4 THE THORのトップページ・メインの部分はどうするのか?
- 5 THE THORのトップページ設定 1. メインビジュアルの位置
- 6 THE THORのトップページ設定方法 1. 「静止画」
- 7 THE THORのトップページ設定 2. 「Youtube画像の設定方法」
- 8 THE THORのトップページ設定 3.「スライドショーの設定方法」
- 9 THE THORのトップページ設定 4. 「メインビジュアル下お知らせ設定」
- 10 THE THORのトップページ設定 5. 「スライダー」
- 11 THE THORのトップページ設定 6. 「ピックアップ3記事」
- 12 THE THORのトップページ設定 7. 「ランキングエリア」
- 13 THE THORのトップページ設定 8. 「最新記事表示」
- 14 THE THORのトップページ設定 「固定ページにする」
- 15 THE THORのトップページ設定 「タイトル」
- 16 THE THORのトップページにはどこまで表示させるのか?
- 17 THE THORのトップページ設定 まとめ
- 18 初心者だからこそWordpress有料テーマ を使うべき理由
まず始めに、「トップページ」とは。
初心者の方の場合、ブログを作るまでの工程でさえもよくわからない場合もありますよね。大きくはトップページとは、文字通りブログの個々の記事の上に来るページ、本で言うと、表紙みたいなものになります。
どんな内容にするかは自由ですが、基本は、そのブログの全体像がわかる内容となります。
ワードプレスのテーマのカスタマイズでもよく出てきますので、ブログの代表ページだと考えればわかり易いです。
THE THORのトップページ設定 【目次】
THE THORのトップページのレイアウトは6項目で構成されています。ここではまずレイアウトの使い方とトップページを固定ページにする方法をお伝えします。
これからカスタマイズしていく全体像を見てください。THE THORのトップページ構成は、要素がたくさんあり豪華になりますので、どこになにが配置されるのか確認しておきましょう。
「ピックアップ記事」「ランキング記事」「新着記事」などすべて構成として挿入するのもアリですし長すぎる場合には必要なものだけを配置してもセンス良く構成できます。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR(ザ・トール)のトップページ作成【動画】
手の込んだトップページも本来は簡単なんですが、微妙な部分がわからないという方のために動画を作りました。よろしければどうぞ。
00:00 オープニング
00:08 これから作るTOPページのイメージ全体像
01:12 着せ替えのダウンロードとインストール
02:40 ヘッダー上部の設定
03:09 ヘッダー下のお知らせ設定
04:11 メインビジュアル設定
04:59 ヘッダーに動画を設定
06:28 ボタンの色の変更
07:13 ヘッダーに静止画を設定
08:53 メインビジュアル下お知らせ設定
09:58 カルーセルスライダー設定
10:32 IDコードの調べ方
10:44 ピックアップ3記事設定
12:34 記事ランキング設定
13:44 カテゴリー最新記事設定
14:48 テーマカラー変更
16:12 CTA設定
この動画の通りに構成すればTHE THORのトップページが簡単に出来上がります。
THE THORのトップページ・メインの部分はどうするのか?
ブログのトップページを訪れると目に入るのはヘッダー画像です。トレンドブログや試しに作ったサイトなどは設定していないこともありますが、この部分は最初から設定しておきましょう。
できれば、あなたの作ろうとしているものをイメージできる画像が良いです(例えば、ラーメンだったらお気に入りのラーメンの画像とか、コーヒーショップならコーヒー豆とか)
大きさ等は、決まりはありませんがあまり小さい画像はヘッダーに配置するとぼやけますし大きすぎると開くのに時間がかかるときがあります。
THE THORのトップページ設定 1. メインビジュアルの位置
TOPページの一番上の目立つ場所の画像が「メインビジュアル」と言います。一般的にはヘッダー画面ですが、それぞれのテーマで呼び方が違う場合があります。
THE THORでは、メインビジュアルというとヘッダー画像のことなので迷わないようにしてください。
THE THORのメインビジュアルではYoutube画像を設置できたりスライダーにしたりなど工夫次第でオリジナル性が出ますので設定をしてみてください。
メインビジュアルってどこ?
トップページを開けると一番上にくる部分。そのブログには何が書かれているかユーザーが直感する場所ですからイメージできる素敵な画像を設定してください。


例えば、イタリアンレストランのブログだったらワイングラスだとか、映画だったら物語に由来しているものとかです。
どんな画像でも良いですが、あなたのブログ内容とリンクしたもの、ユーザーがひとめで「あ・・このブログは○○について書いているんだな」とイメージできるものが適しています。
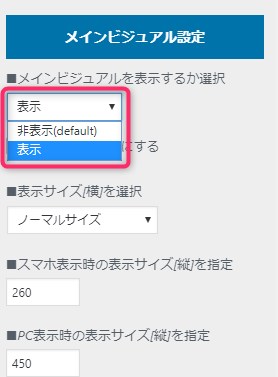
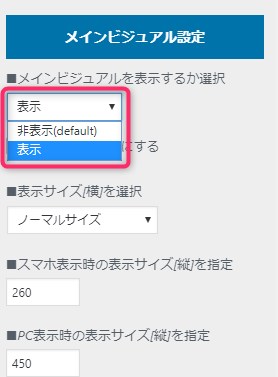
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル設定
この部分で3つのビジュアルの選択や調整ができます。
- 静止画
- Youtube背景動画
- スライドショー
THE THORのトップページ設定方法 1. 「静止画」
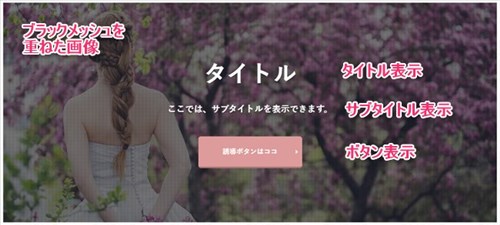
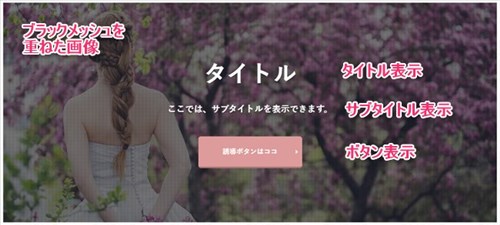
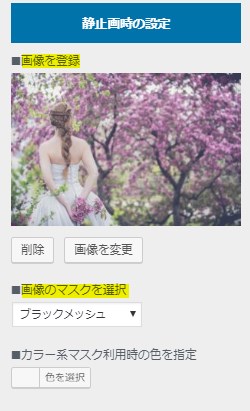
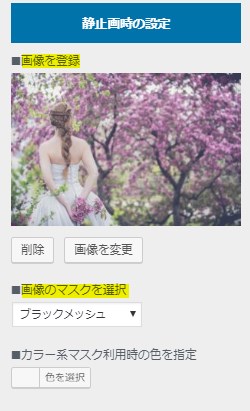
静止画の設定と、その上に色を重ねてイメージを変更することができます。静止画のカスタマイザーでできることは、画像、画像のマスク、タイトル表示、誘導ボタンの設定ができます。
| 静止画カスタマイザーでできること |
|
|---|
全部編集した場合には以下のような画像になります。
- 画像設置
- ブラックメッシュ追加
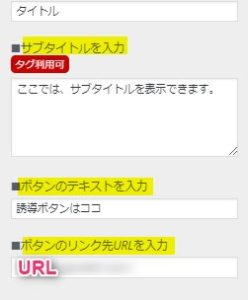
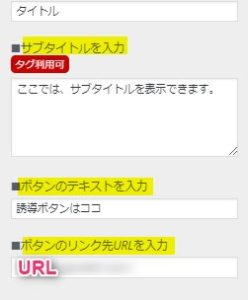
- タイトル追加
- サブタイトル追加
- ボタン表示






画像の上にブラックメッシュという効果を入れると見た目は若干暗くはなりますが、カッコいい雰囲気が出てきます。
好みによりますが、明るすぎて画像だけ目立つ場合やちょっとクールで上品に見せたい場合などに効果的です。
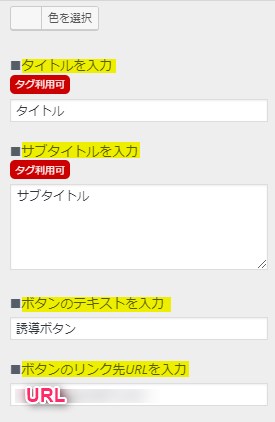
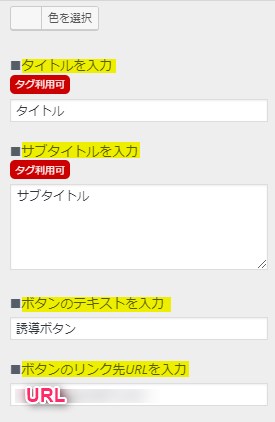
静止画の設定の手順
- 「画像を選択」をクリックし画像を呼び出す
- 画像のマスクの選択
- タイトルを入力
- サブタイトルを入力
- ボタンテキストを入力
- 誘導したいURLを入力
URLを入力しないとボタンテキストだけを入力していても表示されません。ボタンテキスト+URLはワンセットと考えてください。
THE THORのトップページ設定 2. 「Youtube画像の設定方法」
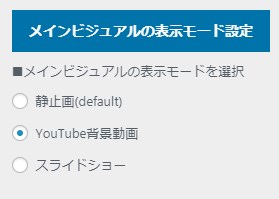
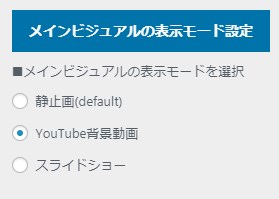
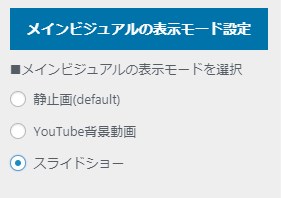
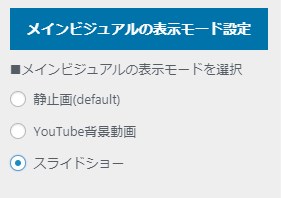
Youtube画像の設定も静止画とほぼ同じです。メインビジュアルの表示モードをYoutube背景画像にしてください。
| Youtube画像カスタマイザーでできること |
|
|---|






Youtube画像の設定の手順
- 「画像を選択」をクリックし画像を呼び出す
- Youtube動画のIDの入力
- 画像のマスクの選択
- タイトルを入力
- サブタイトルを入力
- ボタンテキストを入力
- 誘導したいURLを入力
手順2のYoutube画像のIDコードはちょっとコツがありますので注意してください。
はめ込みたいYoutube画像のIDコードをコピーすると以下のようになります。この部分の内、=の後の記号をIDコードとして入力してください


↑↑↑ youtubeのURL例
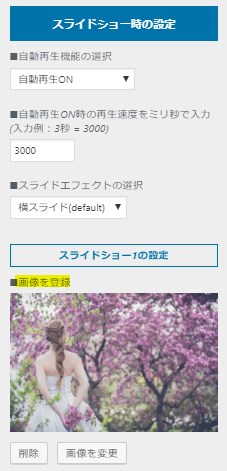
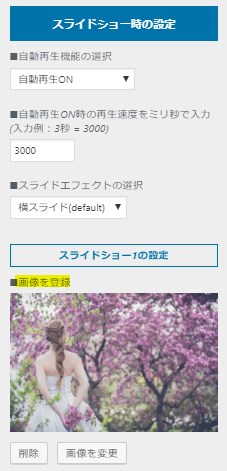
THE THORのトップページ設定 3.「スライドショーの設定方法」
ヘッダー画像をスライドショーにすることが可能です。スライドショーは5つの画像まで設定できます。それぞれ画像にマスクをかけたり色を重ねることができます。
| スライドショーカスタマイザーでできること |
|
|---|






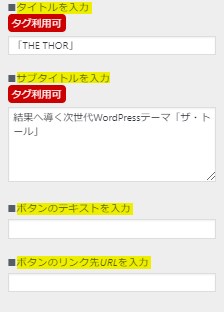
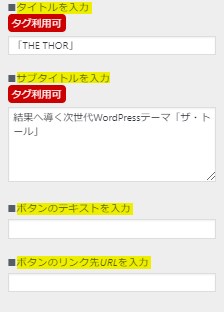
スライドショーの設定の手順
- 「画像を選択」をクリックし画像を呼び出す
- 画像のマスクの選択
- タイトルを入力
- サブタイトルを入力
- ボタンテキストを入力
- 誘導したいURLを入力
- 次の画像に対し1~6の手順で入力
メインビジュアル非表示のやり方
メインビジュアルを非表示にすることもできます。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル設定


メインビジュアルを表示するか選択の部分を「非表示」にすればヘッダー画像を非表示にできます。デフォルトでは非表示ですが着せ替えを導入すると、選んだパーツの通りになりますので、ヘッダーを表示しない場合には上の編集が必要です。
THE THORのトップページ設定 4. 「メインビジュアル下お知らせ設定」
メインビジュアル(ヘッダー画像)のすぐ下にダウンロードのボタンや説明を入れる部分があります。なにか宣伝したいものがあればここで説明を入れてみてもよいでしょう。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル下お知らせ設定


- 表示・非表示の指定
- キャッチコピーの入力
- ボタンテキストを入力
- ボタンのリンク先URL入力
- 背景色を設定
THE THORのトップページ設定 5. 「スライダー」
ここでは、メインビジュアル(ヘッダー画像)の下部分にカルーセルスライダーを設置する方法をお伝えします。
複数枚の画像を設定したり、画像の上にURLへの誘導ボタンを設置できることから効果的にトップページから見てもらいたい記事へ誘導できます。
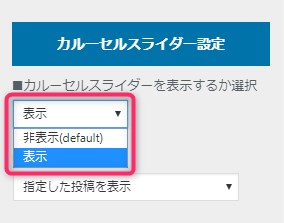
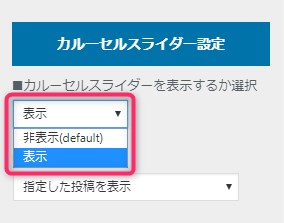
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カルーセルスライダー設定
カルーセルスライダーとは?
カルーセルスライダーとは、一般に言うスライドショー、スライダーのことです。THE THORではトップページに置くスライダーのことをカルーセルスライダーと呼んでいます。


出典:THE THOR


デフォルトでは非表示となっていますが着せ替えを導入した場合にはそのスタイルの通りになりますので、もしヘッダーの下のスライダーを表示したいならこの設定をしてください。
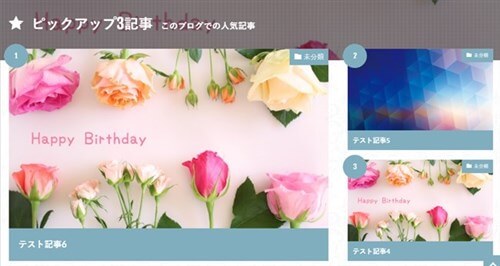
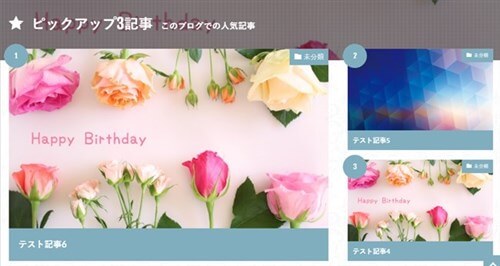
THE THORのトップページ設定 6. 「ピックアップ3記事」
THE THOR以外のテーマではあまり見かけないTOPページの目に入る部分に「トップ3」を表示できる機能。大きく指定できますのでユーザーの目を引くことができます。


出典:THE THOR
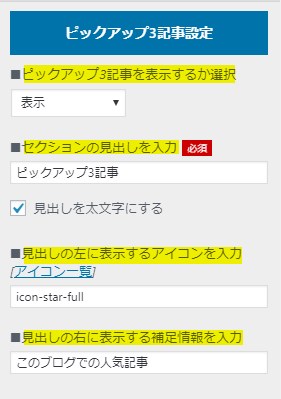
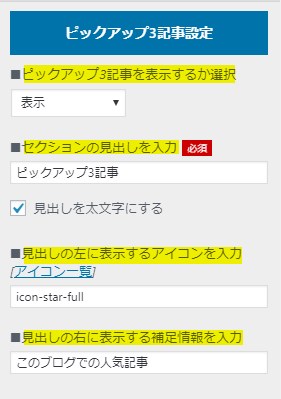
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ ピックアップ3記事設定
設定をすると以下のようになります。




- ピックアップ3記事を表示するか選択
- セクションの見出しを入力
- 見出しの左に表示するアイコンを入力
- 見出しの右に表示する補足情報を入力
- 画像のマスクを選択
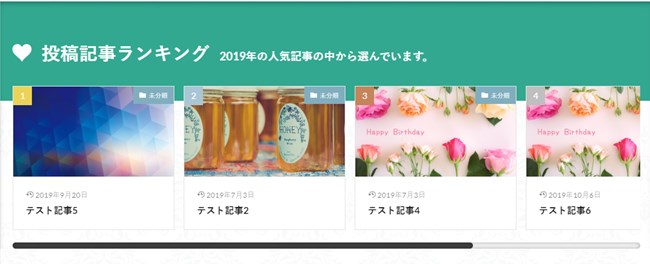
THE THORのトップページ設定 7. 「ランキングエリア」
TOPページ用のランキングエリアを設置できます。最初はデフォルトに設定されていますので、ここで表示にしてランキングをTOPページの記事下に設置できます。
TOPページ用ランキングエリア設置までのアクセス
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ 記事ランキング設定
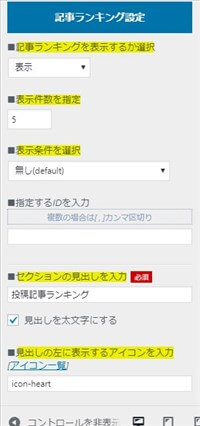
設定すると以下のようになります。


設定の仕方


- 記事ランキングを表示するか選択
- 表示件数を指定
- 表示条件を選択
- セクションの見出しを入力
- 見出しの左に表示するアイコンを入力
- 見出しの右に表示する補足情報を入力
- カラー系マスク利用時の色を指定
- 投稿日、更新日、閲覧数の表示指定
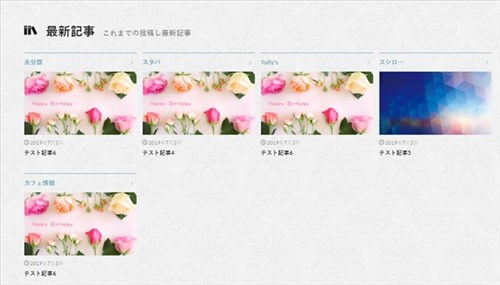
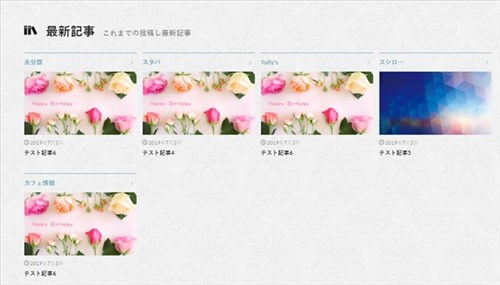
THE THORのトップページ設定 8. 「最新記事表示」
TOPページの下部分にカテゴリーごとの最新記事を表示できます。記事ランキングと併せてユーザーが注目する部分ですので設定してみてください。
カテゴリー最新記事へのアクセス
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カテゴリ最新記事設定
設定すると以下のようになります。


アイコンも入れるといい感じになりますよね。
カテゴリー最新記事の設定のやり方


- カテゴリ最新記事を表示するか選択
- 表示条件を選択
- セクションの見出しを入力
- 見出しの左のアイコン設定
- 見出しの右に表示する補足情報を入力
- 投稿日、更新日の表示入力
THE THORのトップページ設定 「固定ページにする」
まず最初にTOPページを固定ページにする場合の設定をします。(ユーザーがブログを訪問した時に最初に目に入るのが固定ページになるという意味です。)
※すでにトップページ用の固定ページを作った後の設定です。
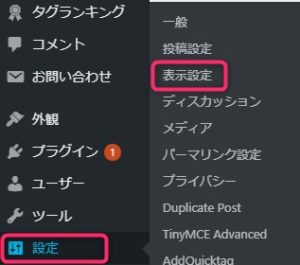
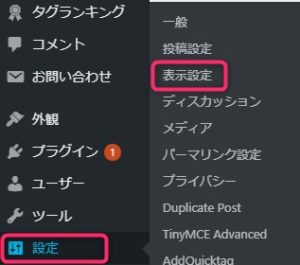
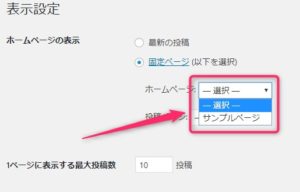
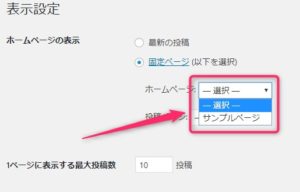
▼ ダッシュボード ⇒ 設定 ⇒ 表示設定


表示設定が開いたら、固定ページというラジオマークをクリックすると、固定ページで作ったタイトルが全部でてきますので、選びます。


設定が終わったら、最後に「設定の保存」をクリックします。
THE THORのトップページ設定 「タイトル」
サイトのタイトルの設定をします。SEO対策にもなりますので最初に設定をしておきましょう。
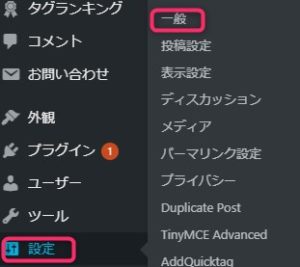
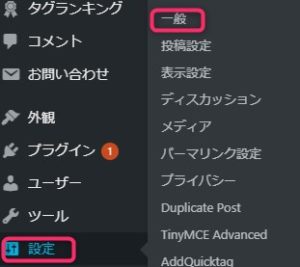
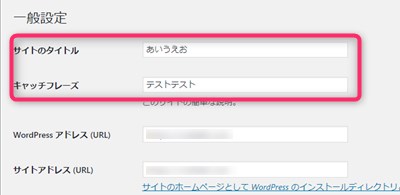
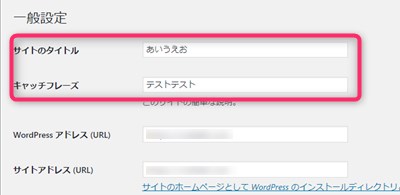
▼ ダッシュボード ⇒ 設定 ⇒ 一般


一般の画面が開いたらタイトルとキャッチフレーズを入力します。


入力が済んだら、「変更を保存」をクリックします。
THE THORのトップページにはどこまで表示させるのか?
THE THORの機能はかなり多くトップページにも配置できるものが多数あります。それぞれの機能を説明してきましたが、これら全部を配置するのではなく、「非表示」の設定もそれぞれでできますので、調整していきましょう。
最終的には「ピックアップ3記事」「ランキング」「お知らせ」「カテゴリー記事」に加えメニューなんかも表示させるようにしていきますが、まだ記事が少ない内は1部だけ表示をさせておく方が良いと思います。
規模が多くなってくれば多くの機能を表示させていけばとてもよいトップページになります。
THE THORのトップページ設定 まとめ
THE THOR(ザ・トール)のトップページには以下のものが設定できます。
- メインビジュアル
- メインビジュアル下お知らせ設定
- カルーセルスライダー設定
- ピックアップ3記事設定
- 記事ランキング設定
- カテゴリ最新記事設定
どの項目もまずは、表示・非表示の部分を指示しないといけません。そして、カスタマイザーにある赤の印の部分をなにか入力しないと表示されませんので注意が必要です。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!