こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)の目次を表示する機能が標準装備されています。投稿ページのショートコードに組み込まれていて、挿入するだけで表示されそうな感じなのですが、ほんの少しだけ操作をして表示させます。
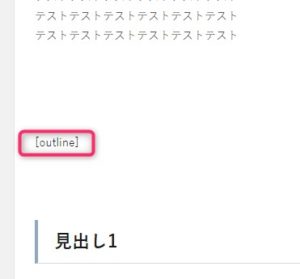
[Outline]と出てるのに表示されない!と思う方はこのページを参考にしてみてください。
これらの操作で迷っている方が多いようなので、THE THORの目次のカスタマイズや表示方法のコツなどお伝えしていきます。
もくじ
THE THOR(ザ・トール)で間違いやすい目次の操作
まずは最初に、間違いやすい操作をご紹介します。
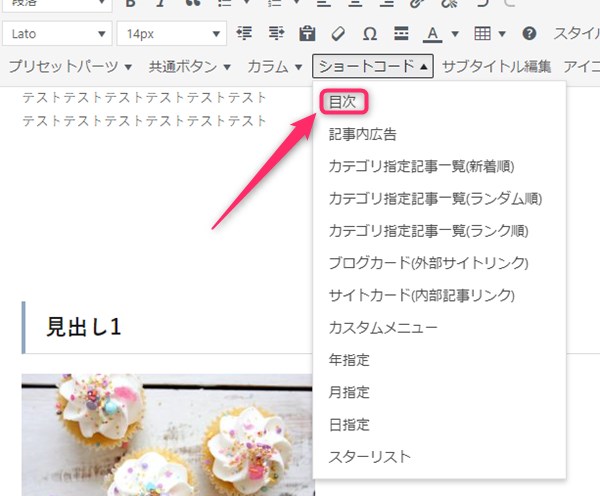
投稿ページで「ショートコード」という部分に「目次」欄があります。ここをクリックすると、該当の場所に[Outline]と出てくるだけで目次が出てこないという方がおられるようです。






シンプルな使い勝手なのですがこういった部分は少し慣れが必要ですので、次の章から説明をしていきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR(ザ・トール)の目次を出す方法 (投稿ページ編)
ショートコードで目次を出すには、その前に設定の作業が必要となってきます。とても簡単にできますので、「目次がでない~~!」となる前に設定しておいてください。
投稿ページの目次設定
THE THORでは、投稿ページと固定ページと分けて設定します。(同じ操作ですが、カスタマイザーでの項目がわかれています)
目次が出ない場合には、目次が「非表示」になっている可能性がありますので、一度確認してみてください。
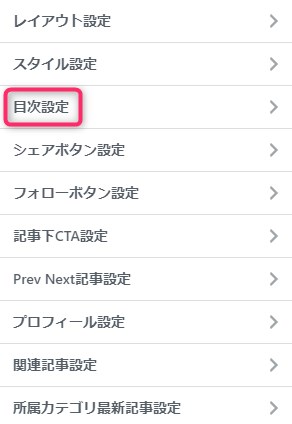
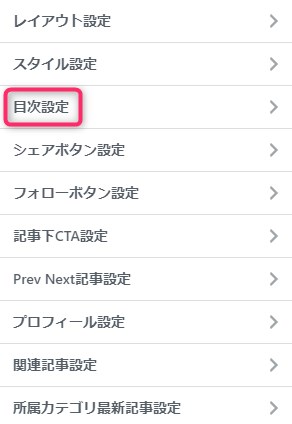
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定[THE] ⇒ 目次設定
- ダッシュボードから外観を選びカスタマイズに進む
- 投稿ページ設定[THE]をクリック
- 目次設定をクリック




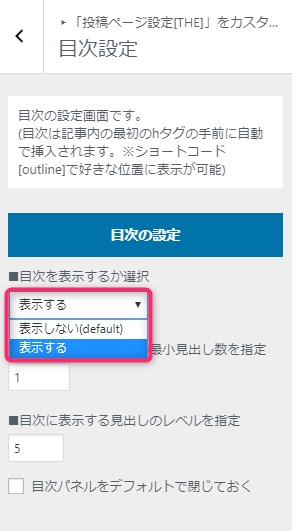
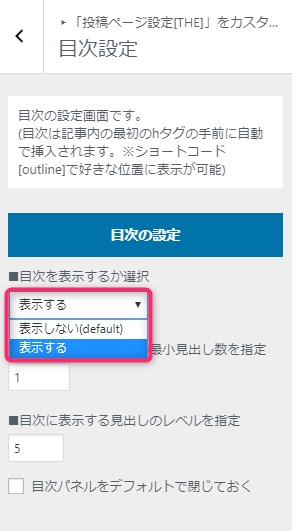
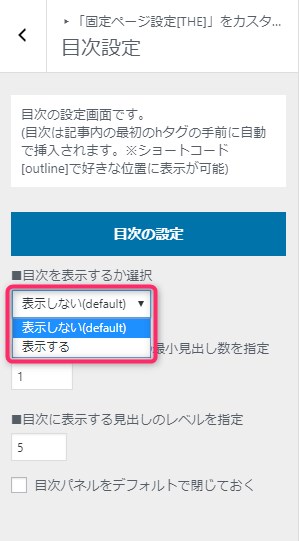
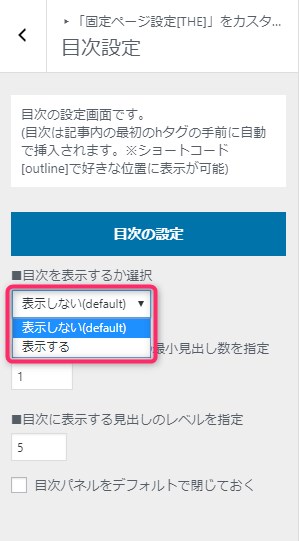
目次の設定
目次設定に進むと「表示・非表示」を選ぶ部分が出てきます。デフォルトでは表示しないとなっていますので目次が出てこない人はおそらくこの部分の設定がまだなのだと思います。


ここで、「表示する」にして「公開」をクリックしておけば記事作成の部分に目次が表示されます。このひと手間を忘れると、エディターで迷うことになりますので気を付けてくださいね。
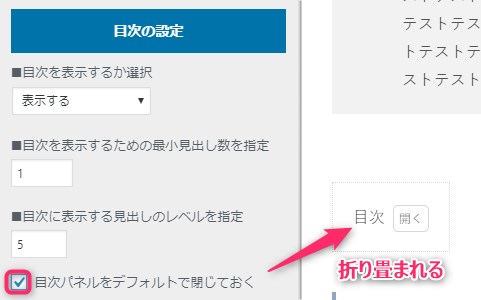
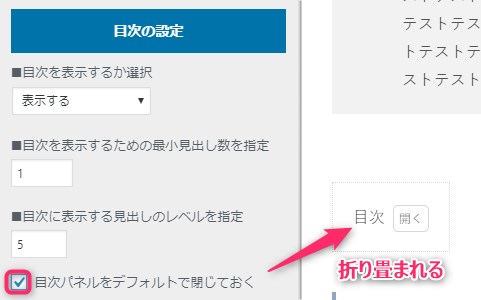
ユーザーがブログを開いた時に目次は閉じておきたい時
ブログを見ようと開いた瞬間、目次がダーっと長く表示されているとみる気が失せることがありますよね。
せっかく書いた記事まで到達しないほどの目次や、整理しておきたい場合には目次を閉じておくこともできます。
この操作は、設定画面の一番下にあるボックスにチェックを入れておけば最初には目次が閉じた状態になります。


THE THOR(ザ・トール)の目次を他の場所に出す場合
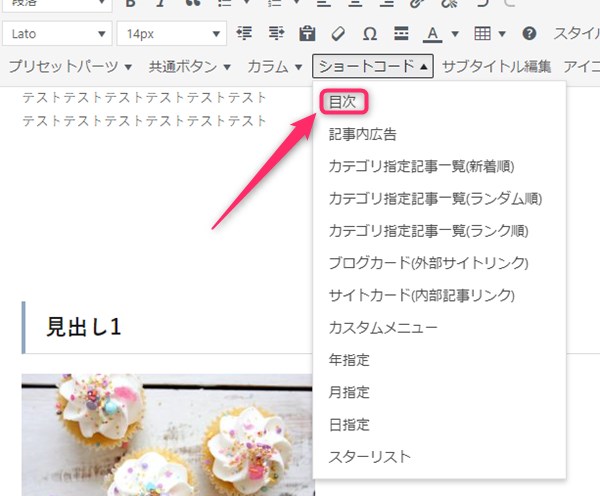
たとえば、その記事の中の別な部分に目次を出したい場合にも簡単に出す方法があります。
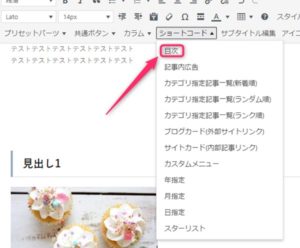
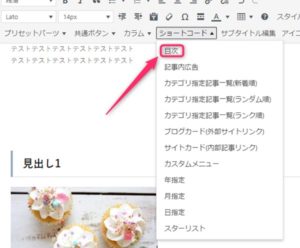
記事内のショートコードから目次を呼び出します。


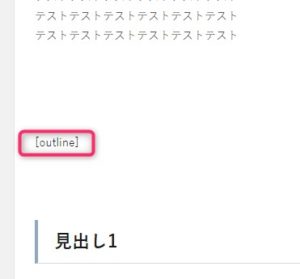
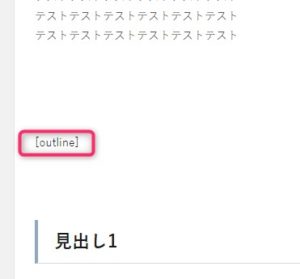
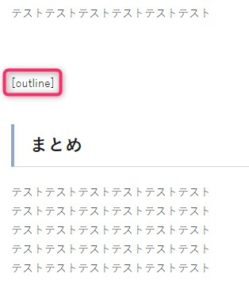
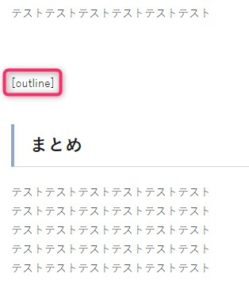
目次を入れたい部分に[outline]というコードを入れると、その部分に目次が入ります。
記事の最後まとめの上に目次を持ってくる場合には、このような表示になります。


実際に設置をすると以下のようになります。


THE THOR(ザ・トール)の目次を固定ページに出す方法
固定ページにも目次を出すことができます。やり方は投稿ページと同じです。出ない場合にはカスタマイザーの「表示・非表示」をまず確認してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ設定[THE] ⇒ 目次設定
- ダッシュボードから外観を選びカスタマイズに進む
- 固定ページ設定[THE]をクリック
- 目次設定をクリック


固定ページの目次も同じようにデフォルトでは「表示しない」となっていますので、「表示する」に変更すると最初の見出しコードの上に目次が出るようになってきます。
THE THOR(ザ・トール)の目次の出し方 まとめ
THE THORの目次は最初の設定さえできれいればシンプルに使いやすいものになっています。目次がでない!と焦る前にこのページを見て設定をしてみてください。
ちなみに・・・目次を出せる場所
- 投稿ページ
- 固定ページ
投稿ページでの目次の出し方
- ダッシュボードから外観を選びカスタマイズに進む
- 投稿ページ設定[THE]をクリック
- 目次設定をクリック
固定ページでの目次の出し方
- ダッシュボードから外観を選びカスタマイズに進む
- 固定ページ設定[THE]をクリック
- 目次設定をクリック
共通事項
目次を閉じておきたい時には「目次パネルをデフォルトで閉じておく」にチェックを入れておく。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!