ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressでブログを始めるには、テーマを導入した方がデザインを自分好みにできますし、使い勝手が良いです。
特に、Diverはデザインこそシンプルなものの初心者にとっては使い勝手が一番良いと思います。もし、Wordpressを使いこなそうと思っているならばまずはDiverをおすすめします。
アフィリエイト(特にペラサイト)にも最適で、ASPの広告コードで簡単にボタン作成もできます。「入力補助」さえ使えればほぼちゃんとしたサイトができ上るので、まだ慣れていない人には超おすすめのテーマです。
もくじ
- 1 Diver(Wordpressテーマ)の使い方まとめ! 1. 「インストール」
- 2 Gutenberg(ブロックエディター)での入力補助
- 3 入力補助の使い方動画
- 4 Diverの入力補助のクラッシック(旧画面)切り替え設定
- 5 Diverの入力補助の投稿(固定)ページでの使い方
- 6 Diver(Wordpressテーマ)の使い方まとめ! 2. 「(旧)入力補助の使い方」
- 7 Diver(Wordpressテーマ)の使い方まとめ! 3. 「スライダーの使い方」
- 8 Diver(Wordpressテーマ)の使い方まとめ! 4. 「目次の作り方」
- 9 Diver(Wordpressテーマ)の使い方まとめ! 5. 「ランキングの作り方」
- 10 Diver(Wordpressテーマ)の使い方まとめ! 6. 「アイキャッチの使い方」
- 11 Diver(Wordpressテーマ)の使い方まとめ! 7. 「ヘッダーメニュー」
- 12 Diver(Wordpressテーマ)の使い方まとめ! 8. 「CTAの作り方」
- 13 Diver(Wordpressテーマ)の使い方まとめ! 9. 「デモサイト例」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
Diver(Wordpressテーマ)の使い方まとめ! 1. 「インストール」
Diverを購入してから、Wordpressをインストールするまではとても簡単です。例えば、特典がついている場合には、ボタンをクリックした後に自分が欲しい特典がついているかどうか確認してから購入操作をします。
会員登録のやり方や、ダウンロードの仕方、Wordpressにインストールの方法など以下の記事で図解しています。
Gutenberg(ブロックエディター)での入力補助
すでにブロックエディターを使っている方がほとんどだと思いますが、Diverの入力補助では、旧エディターと新エディター用では項目が若干違います。
旧エディターの方が項目が多く、ランキングなどはそちらで作るため「クラッシックで画面の切り替え」をおこないます。
ご自身の使いやすい方で使ってみてください。
「入力補助」の構成(新エディターの使い方)
Gutenberg用とクラッシックの入力補助の構成の違いは、項目の数です。旧バージョンではかなり多くの項目がありましたが、若干よく似たツールもあったので新しくなって整理されたイメージです。
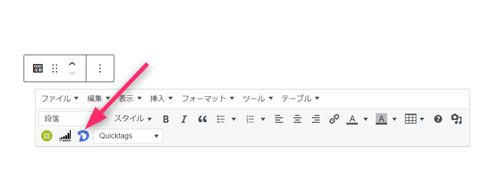
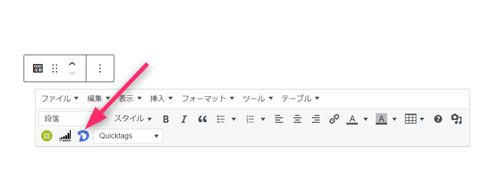
新エディター(入力補助)


入力補助のクラッシックエディター(旧バージョン)
クラッシックエディターの入力補助は、アイコンなども少し大きいので見やすいですね。ただし、便利なものの使わないものもあるので、新しいバージョンで使っていきましょう。
クラッシック(入力補助)


初めて見る場合には項目が多く感じるのですが、ひとつひとつの作業は簡略化されていて、ボタンを押して展開すればほぼ簡単にそれぞれの装飾ができるようになっています。
まずは触ってみましょう。
入力補助の使い方動画
作業が不安な方のために、実際Diverの入力補助を使ってみた動画を作りました。パーツに分けていますので必要な部分をご確認ください。
↓ブロックエディターでの入力補助の作り方の動画です。(Gutenbergの入力補助の使い方です)
00:00 オープニング
00:08 入力補助の表示のさせ方
00:48 ボタンの設定
02:58 会話
04:23 アイコン
05:28 囲い枠
06:16 アイコンボックス
07:14 ボックス横並び
08:54 見出し
09:49 セクション
10:15 トグル
10:54 スター
11:20 記事一覧
12:03 Q&A
Diverの入力補助のクラッシック(旧画面)切り替え設定
入力補助は現在、ブロックエディターの項目とクラッシック(旧)項目が使えます。Gutenberg対応になってから、このクラッシック画面を使うかどうかの切り替えが専用管理画面から行えます。
▼ Diver管理画面 ⇒ 投稿設定 ⇒ エディター設定


- クラシックエディター
- クラシックブロック(Gutenberg)
- 入力補助ブロック(Gutenberg)
上記で使いたいものにチェックを入れておきます。(新旧使う場合には、全部チェックでOKです)


Diverの入力補助の投稿(固定)ページでの使い方
まずは、Diverの入力補助の基本的な使い方をお伝えします。カスタマイザーなどは操作する必要はなく、投稿ページのボタンで入力補助が出現します。
ブロックエディターでは、新入力補助となりますので、項目の多い旧入力補助を使う場合には、以下の
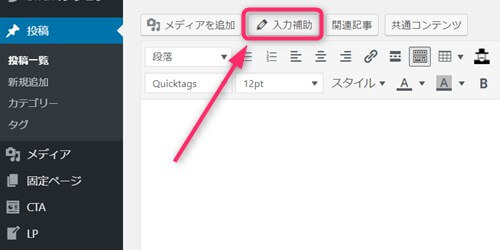
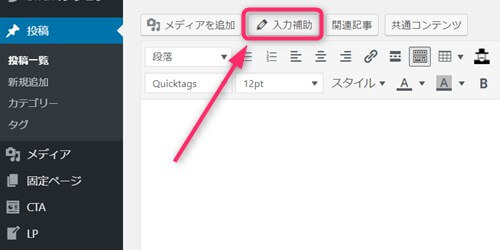
Gutenbergの入力補助の出し方
エディターの中にある「+」マークを押し、検索窓に入力補助と入れて検索をするか、下までスクロールしていけば出てきます。
旧エディターの入力補助の出し方
エディターの中にある「+」マークを押し、「クラッシック」のアイコンをクリックすると旧エディターが出てきますので「Dマーク」をクリックします。


Gutenbergの入力補助に入っていないパーツなどは、旧・入力補助のブロックを出して使ってください。
Diver(Wordpressテーマ)の使い方まとめ! 2. 「(旧)入力補助の使い方」
Diverをおすすめする理由は、「入力補助」の手軽さ、完成度の高さがあるからです。これまで有料無料のWordpressテーマを使ってきて思うのが、カスタマイズ方法がわからず使いこなせないという問題がどんなものでもあります。
しかし、Diverはほとんど迷うことなくこの入力補助で完結します。


カラム調整からレビュー、口コミ、会話、ボタン、バッジ、囲い枠などほぼ網羅しているのと、展開するとすごくシンプルなガイドがありますので迷って手が止まりません。
ここからは、クラッシック(旧)入力補助を使って作り方をみていきます。(新入力補助ではクリックすると右に調整する部分が現れます。)
入力補助で囲い枠を作ってみる(実例)
無料のWordpressデフォルトテーマなどを使う場合、囲い枠は用意されていませんので自分で追加CSSとHTMLを設置する必要があります。
慣れるとそれほど難しくはありませんが、面倒ですしキャッシュの関係などで反映されないと初心者にとってはメチャクチャストレスです。
Diverの入力補助で囲い枠を作ってみると以下のような作業のみで一気に作れます。


Diverをインストールするとこの部分に入力補助のボタンが現れます。


囲い枠の場合には上記の画像のようなパターンが出てきます。説明するまでもなく、タイトルやテキスト、囲い枠の形、色など感覚的にチェックをしていくだけです。
普通ならCSSを触ったり、プラグインを入れて操作することでも、Diverならこの画面だけで完成するということです。
↓ もう少し詳しく知りたい方は以下の記事をご覧ください。
記事を取得できませんでした。記事IDをご確認ください。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diver(Wordpressテーマ)の使い方まとめ! 3. 「スライダーの使い方」
Diverにもスライダーを簡単に設置できる機能があります。Diverのスライダーは、サイドバーのある場合にはメインの枠の幅になるので割とシンプルに見えます。


キャプションの文字も出てくるので見やすい印象があります。記事のタグに「pickup」と入力することでどの記事をスライダーにするのかを設定します。
ページの上部もしくは下部にスライダーを配置できます。
↓ 詳しくは以下の記事をご覧ください。
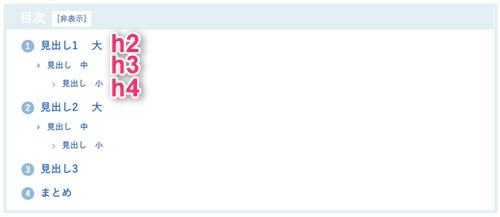
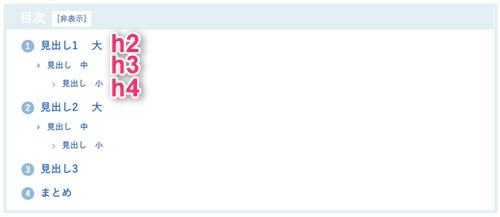
Diver(Wordpressテーマ)の使い方まとめ! 4. 「目次の作り方」
Diverの目次は、SANGOと同じようにプラグインの「Table of Contents Plus」をインストールしてから調整します。


Diverオプションで以下の項目だけを調整すると自分が作りたい目次が出来上がります。


↓ 目次の具体的な作り方やアレンジは以下の記事をご覧ください。
Diver(Wordpressテーマ)の使い方まとめ! 5. 「ランキングの作り方」
アフィリエイトやアドセンスをする上でランキングはとても重要です。最近のテーマではほとんど立派なランキング作成機能がついていますが、中にはSANGOなどかわいいですがランキングはありません。
ランキングを自分で作ってみれば結構大変なものだとわかるのですが、どうしてもデザインに目を奪われてしまうのですが、もしアフィリエイトするならランキング作成機能がしっかりしているものを選んでください。


Diverで作ると以下のような感じになります。画像、星評価、ボタンなどとても見やすいランキングができあがります。




↓ ランキングの具体的な作り方は以下の記事をご覧ください。
Diver(Wordpressテーマ)の使い方まとめ! 6. 「アイキャッチの使い方」
Diverの投稿ページのアイキャッチは、特徴的なデザインにもなります。使い方によってはカッコいい雰囲気になりますので、いろんなアイキャッチを試してみてください。


両サイドに影がつく特徴的なアイキャッチです。その他、Youtube動画にすることも可能です。


アイキャッチを動画にした場合でも、記事一覧のサムネイルには動画が入ります。
↓ アイキャッチの具体的な作り方は以下の記事をご覧ください。
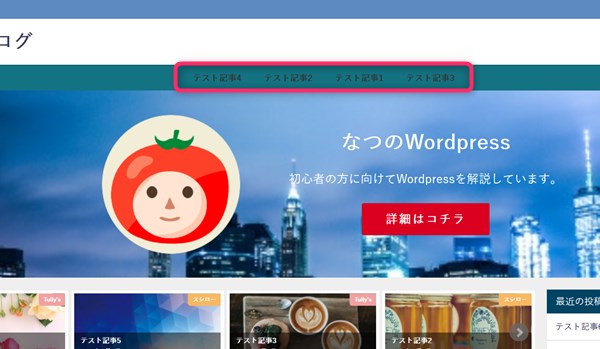
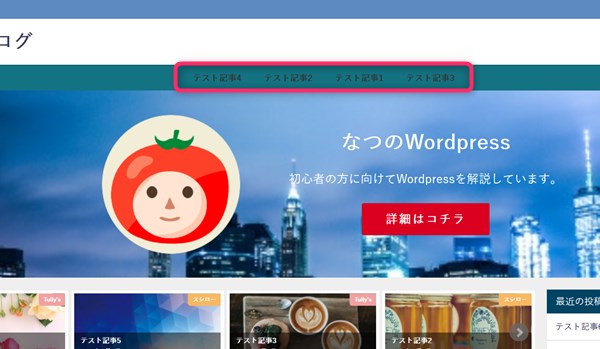
Diver(Wordpressテーマ)の使い方まとめ! 7. 「ヘッダーメニュー」
Diverには特徴的ないくつかのヘッダーメニューがあります。メニューもたくさんありすぎるとわかりづらいのですが、Diverは区別しやすい形状となっています。






ブログを作って記事が多くなってくると読んでほしい記事も増えてきます。カテゴリーを整理し見やすくすることで、ユーザーに記事を注目してもらいやすくします。
↓ ヘッダーメニューの種類やカスタマイズ方法は以下の記事をご覧ください。
Diver(Wordpressテーマ)の使い方まとめ! 8. 「CTAの作り方」
個別ページなどの下に設置して、行動喚起をするのがCTAです。CTAは投稿ページとは少しだけ違いさりげなく目立つようなものが設置されます。
メルマガを作っている人はここで登録してもらうように誘導し、アフィリエイトなら売りたい商品をここで宣伝します。
稼ぐブログでの一番重要な部分なので、テーマで作れるのはとても便利です。


Diverなら少しプロっぽいCTAが出来上がります。
↓ CTAの作り方は以下の記事をご覧ください。
Diver(Wordpressテーマ)の使い方まとめ! 9. 「デモサイト例」
テーマを使ったとしても、デザインは多少なりとも変えて自分の好みに変更したくなります。着せ替えを用意しているテーマもありますが、Diverの場合には全体の色変更を行って簡単に雰囲気を変更することができます。
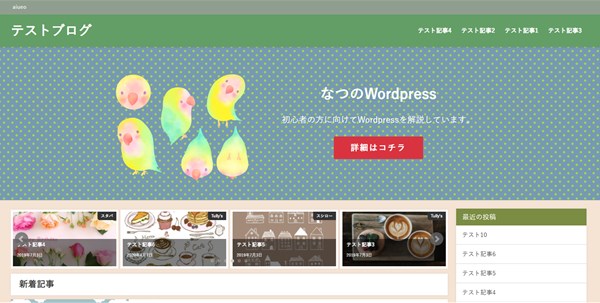
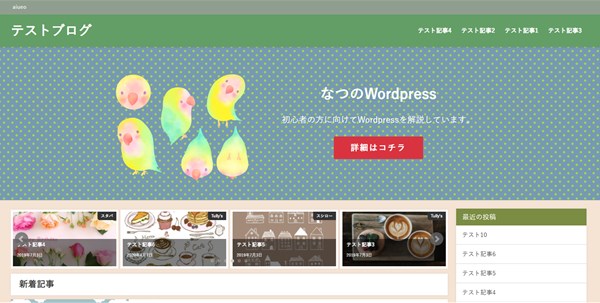
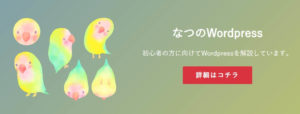
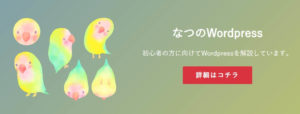
ただ、それだけでは面白くないので私がアレンジをしてみました。Diverのヘッダー画像(ファーストビュー)はあっけないくらい簡単に変更ができます。


というのも、Diverには基本のパターンがあり適用すれば自分なりのヘッダーができあがるからです。もちろん、この位置にフリーの画像やYoutube動画も設置できるようになっています。








この柄変更もチェックひとつで変わりますし、色を変更すればもっと雰囲気が変わります。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単

























⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!