ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログやサイトを訪問した時、記事一覧だけでは全体像を把握しづらいですよね。記事数が少なければそれでも良いのですが、ブログを作りこんでいくとおすすめの記事が増えてきます。
そんな時に、上手にカテゴリーなどに分けたメニューをトップにもってくることによってユーザーはに興味のある記事に誘導ができます。
THE THOR(ザ・トール)のグローバルメニューの設定方法をお伝えしていきます。
もくじ
- 1 THE THORのグローバルメニュー 見本
- 2 THE THORのグローバルメニューが出ない原因
- 3 THE THORのグローバルメニューが出ない原因 1.「メニュー設定ができてない」
- 4 THE THORのグローバルメニューが出ない原因 2.「メニュー設定の指定なし」
- 5 THE THORのグローバルメニューが出ない原因 3.「着せ替えに設定されてない」
- 6 THE THORのグローバルメニューが出ない原因 4.「キャッシュが残ってる」
- 7 THE THORのグローバルメニューカスタマイズ 1. 「メニュー項目」
- 8 THE THORのグローバルメニューのカスタマイズ 2. 「メニュー配置」
- 9 THE THORのグローバルメニューのカスタマイズ 3. 「表示設定」
- 10 THE THORのグローバルメニューのカスタマイズ 4. 「メニューを並列にする」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
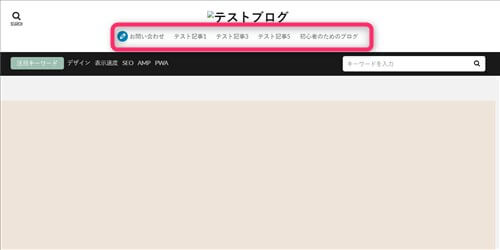
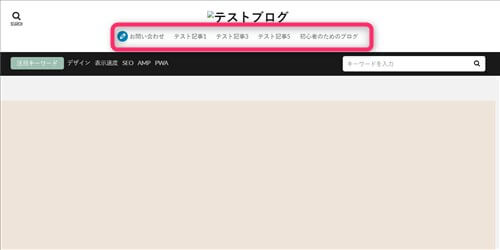
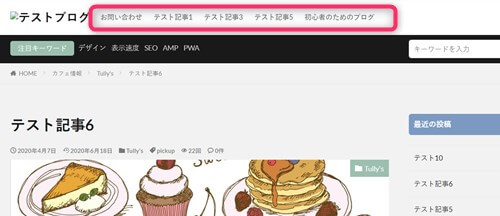
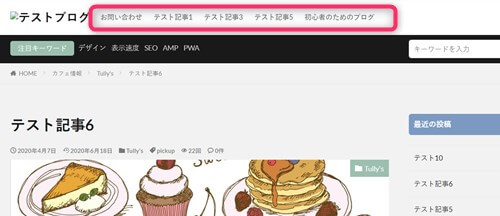
THE THORのグローバルメニュー 見本
まずは、グローバルメニューを設置してある場合にはどんな感じになるのかご覧いただきます。THE THORの基本になる着せ替えデザインの中でもメニューが見える場所に設置してある場合と設置のないものがあります。
ここでは、メニューなしの着せ替えデザインのものに追加する方法をお伝えします。
↓ ちなみにグローバルメニューが目立つWordpressテーマは以下の記事をご覧ください。
THE THORのグローバルメニューが出ない原因
THE THOR(ザ・トール)のカスタマイズはAFFINGER5に比べてもかなり簡単です。基本操作ができれば、素直に変更できるのですがカスタマイザーに出てくる大量の項目で若干難しく感じる方もおられるようです。
たまに、ご質問などを受けるとほとんどがワンクリックだけで解決することも多いです。(キャッシュ残りも多いです)
- メニュー設定ができてない
- メニュー設定の場所のクリックがない
- 着せ替えにグローバルメニューがないものがある
- キャッシュが残っていて反映されない
ちょっと考えると上のような原因が考えられます。あなたが気に入ったTHE THORの着せ替えデザインにそもそもメニューがない場合には自分で追加する必要がありますし、カスタマイザー以外にメニュー設定はしておかないとそもそもメニューがどこにも出てきません。
キャッシュについては、どのテーマであっても起こりえる現象で、結構この部分で悩む方が多いです。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのグローバルメニューが出ない原因 1.「メニュー設定ができてない」
当然ですが、この部分は、どんなテーマでも設定をしておかないと出てきません。THE THORの仕様ではなく基礎と考えてください。


WordPressのメニュー部分では、どの項目でメニューを構成するのか、どの部分に配置するのかここで設定します。複数作れるので、いくつか作り複数の場所に配置しても良いでしょう。
THE THORのグローバルメニューが出ない原因 2.「メニュー設定の指定なし」
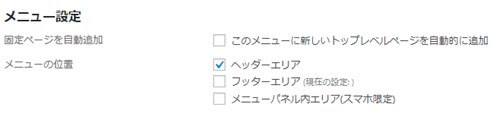
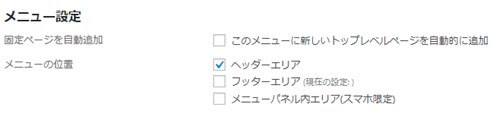
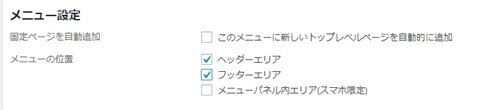
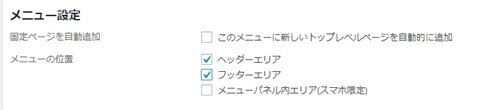
メニューを作ったとしても、この部分にチェックを入れないと場所の指定ができてないので表示されません。メニューを作った時には一緒に確認しておきましょう。


メニュー設定の一番下に位置する「メニュー設定」ですが、見落とし勝ちなので必ずチェックを入れます。
THE THORのグローバルメニューが出ない原因 3.「着せ替えに設定されてない」
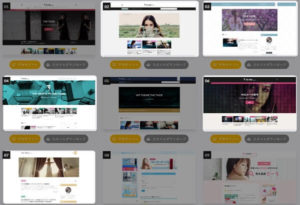
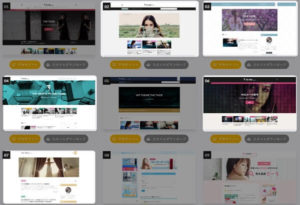
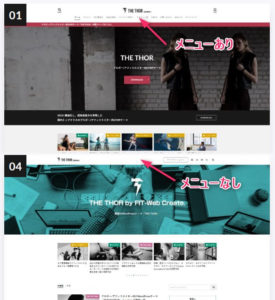
この部分はTHE THOR(ザ・トール)特有の原因です。テーマの着せ替えはとても便利ですが、デザインの中にそもそもグローバルメニューがないものがあります。
そんな場合には、着せ替え反映後に自分で追加設定をします。


出典:THE THOR
着せ替えテーマをよくご覧いただくと、着せ替え「02」「03」「04」「06」「07」にはトップにメニューがありません。
以上のテーマの場合には、自分で設定する必要があります。
THE THORのグローバルメニューが出ない原因 4.「キャッシュが残ってる」
キャッシュについては、どのテーマでも起こる原因ですし、CSSなどを追加して表示しないという場合にもキャッシュが残っている場合がほとんどです。
キャッシュが残ることで、初心者にとっては「え?変更したはずなのに・・・!!」と焦り、フリーズしてしまうことになりますので、まず、うまく表示しない場合にはキャッシュをクリアすることを意識してみてください。
検索で「キャッシュ クリア」と探せばたくさん解説がでてきます。
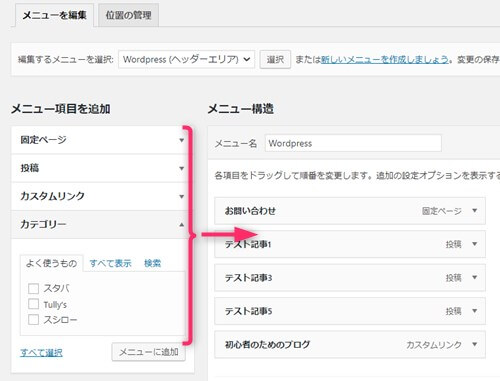
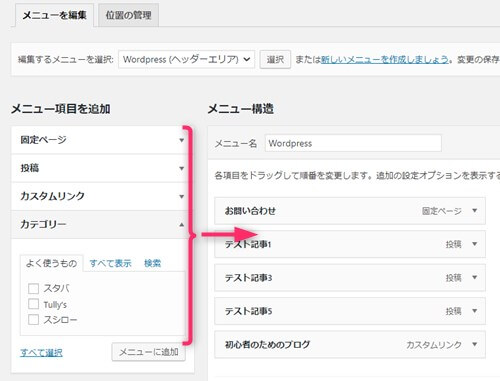
THE THORのグローバルメニューカスタマイズ 1. 「メニュー項目」
この部分はTHE THORに限らずどのテーマでもメニューを表示させたい場合には必要になってきます。
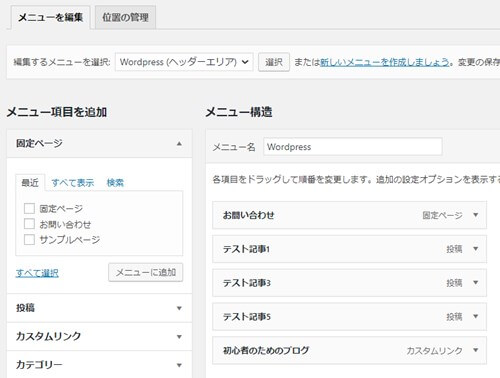
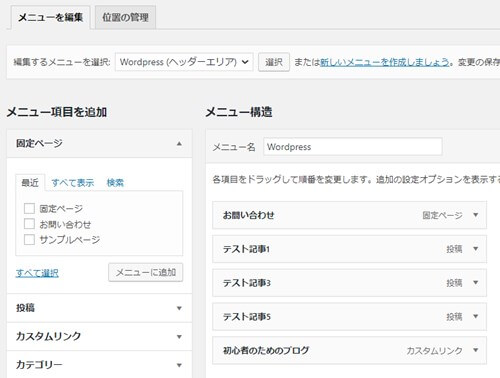
▼ 外観 ⇒ メニュー
左側の「メニュー項目の追加」部分にある項目のうち、あなたがメニューに入れたいものを指定します。


- 固定ページ・・・固定ページで作成した記事
- 投稿・・・投稿ページで作成した記事
- カスタムリンク・・・上記以外に個別に指定したいURL
- カテゴリー・・・設定しているカテゴリー
もし、特別なページがありメニューに追加したい場合にはカスタムリンクにURLを設定すればメニューに加わります。
THE THORのグローバルメニューのカスタマイズ 2. 「メニュー配置」
メニューが設定できたら、メニューをブログのどの位置に配置するのか設定をします。メニュー項目を設定するページと同じ場所で設定します。
▼ 外観 ⇒ メニュー
上部か下部に配置するのかを設定します。チェックを入れないとメニューがでてきませんので注意してください。


上部にメニューを配置したい時にはこの部分で「ヘッダーエリア」にチェックします。
THE THORのグローバルメニューのカスタマイズ 3. 「表示設定」
ここでは、着せ替えのグローバルメニューが設定されていないものの場合の追加設定をお伝えします。
THE THOR着せ替え「02」「03」「04」「06」「07」のメニュー追加。
今回は、着せ替え「02」を使って説明します。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ ヘッダーエリア


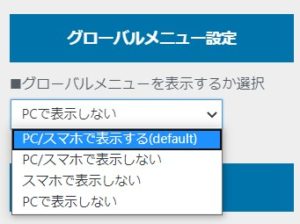
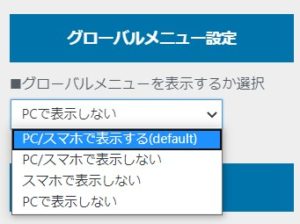
着せ替え「02」のデフォルトではPCで表示しないになっていますので、この部分で変更します。
選択肢
- PC/スマホで表示する
- PC/スマホで表示しない
- スマホで表示しない
- PCで表示しない
「グローバルメニュー設定」のPC/スマホで表示するを選び「公開」をクリックします。ここでチェックを入れると以下のようになります。
PC画面の場合(着せ替え「02」)
PC画面の表示では、真ん中にタイトルがありその下にメニューがくるタイプ。よくブログで見かけます。


スマホ画面の場合(着せ替え「02」)
スマホ画面でもタイトルのすぐ下にメニューがきます。


THE THORのグローバルメニューのカスタマイズ 4. 「メニューを並列にする」
上部のメニューはそのままでも使えますが、もう少しスマートにしたい場合もここで設定ができます。(PC画面)
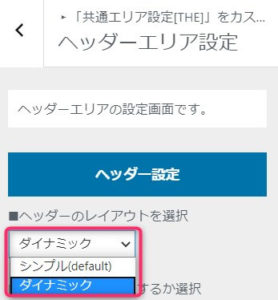
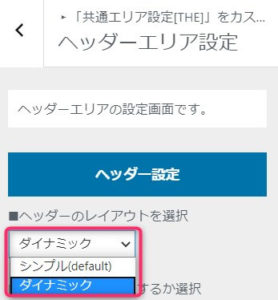
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ ヘッダーエリア
着せ替え「02」の場合には、ヘッダーレイアウトが「ダイナミック」に設定をされていますので、ここで「シンプル」に変更します。


すると、ヘッダー部分がスリムになりタイトルの横にメニューが表示されますので、シンプルにしたい方などはコチラでも良いと思います。


THE THOR(ザ・トール)の場合には、着せ替えから変更することが簡単にできるようになっていますので、公式が用意したデザインでちょっとここを変更したいな~という場合、カスタマイザーを調整することをおすすめします。
公式のデザインはカッコいいのですが、実際にブログに使えそうなのが7つです。(その他、アフィリ用が2つ)なので、オリジナルを出したい場合は目立つ部分だけでも変更するとグッと変わります。
もし、「ポップな感じにしたいー!」という場合には、芸大卒のなつが用意した超レアTHE THORのデザイン特典がありますのでよかったら使ってみてください。(新作デザインはコチラ)
最新デザインのひとつ「ロハス」
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!