ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
サイトロゴやアイコンは設定をしなくてもWordpressテーマは使えます。サイトロゴはページの上部に設置をしてそのブログのトレードマークのようになります。
同じくサイトアイコンは、そのブログを開いた時などに出てくるマークなのでできるだけ設置をしましょう。
THE THORのサイトロゴとアイコンの設置方法をお伝えします。
もくじ
THE THORのブログのロゴとアイコンってどの部分?
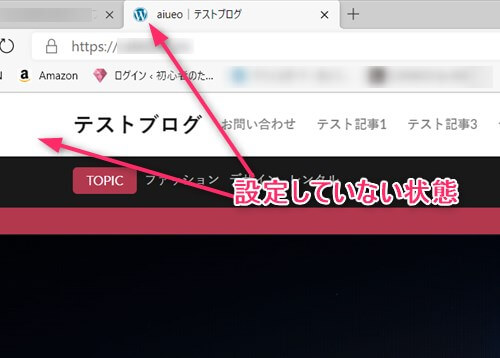
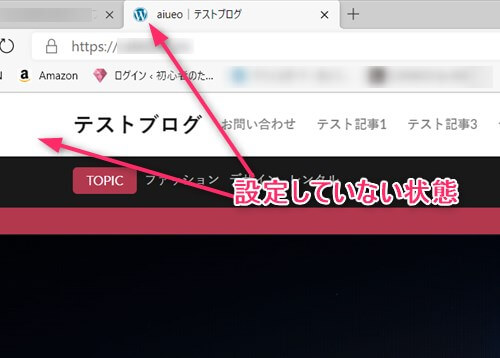
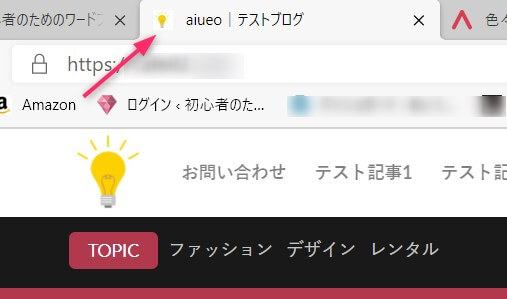
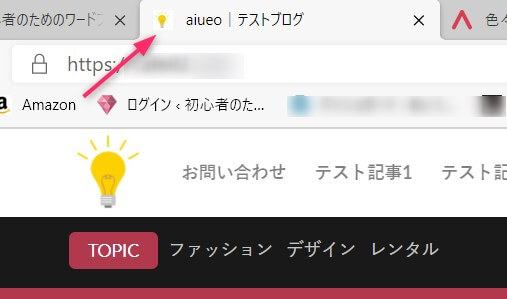
まずはTHE THORのサイトロゴとサイトアイコンの位置を確認しておきます。サイトロゴは、ブログのページの上に配置する画像、そして、サイトアイコンはページ上部のタブの最初にくる画像です。
サイトロゴとサイトアイコンがない場合
サイトロゴとサイトアイコンを設定していない場合には、タブの位置にWordpressのマークが出てきます。
THE THORの場合には、タイトルの場所もしくは上部にロゴが出てくるようになっています。


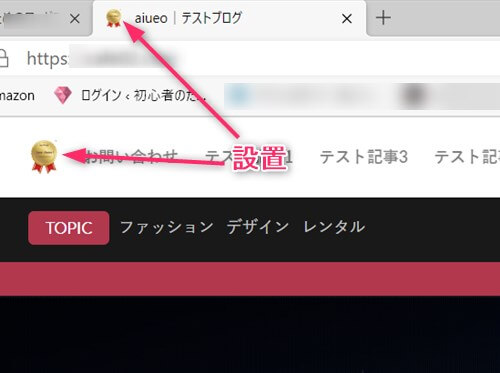
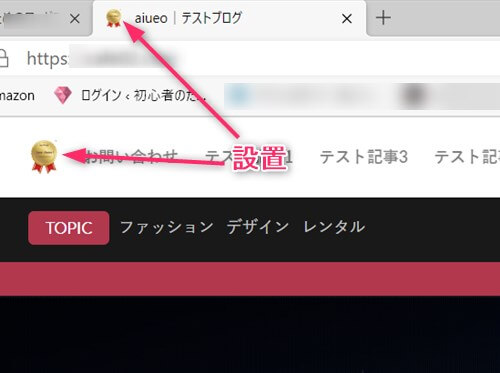
サイトロゴとサイトアイコンがある場合
サイトロゴとサイトアイコンを設定するとタブの最初の部分と左上部にロゴ画像が出てきます。この2つの画像は、違うものでも設定できます。


ただ、やはりブログのトレードマークとなりますから、できれば同じものの方が良いと思います。
THE THORのブログのロゴに適した画像サイズ
例でご紹介したサイトロゴですが、551×598ピクセルのPNG画像を使っています。特に指定はなさそうなので大きさは調整しながら設定していってください。
あまり小さすぎるとぼんやりしてしまいますので、ある程度大きさは必要です。画像は透過型のPNGにしないと綺麗におさまりません。
- PNG画像
- 300ピクセル~500ピクセルくらい
THE THORのアイコンに適した画像サイズ
アイコンについては、THE THORに限らず、あまり複雑なものを使ってしまうとかなり小さい画像になるのでタブとして出てきた場合なにかわかりづらくなります。
できるだけシンプルな方が見やすいです。
- PNG画像
- 512ピクセル~512ピクセル以上
ただし、自分の好きな画像が小さくともいちど合わせてみてください。(次の章では、小さいサイズで合わせてみたものをご覧いただきます)
THE THORのサイトロゴとアイコンサイズの画像の取り込み方法
画像をダウンロードできるサイトはたくさんあります。自分の好きなサイトがあるならそこからダウンロードしてください。
私の場合は、イラストACというサイトを使っていますのでそちらで説明していきます。
⇒ イラストAC
たくさんのイラストレーターの方や一般の方でもこの場所に自分の作品を提示しているサイトです。無料で使うには登録が必要で、1日の検索とダウンロード制限こそあるものの、いろんなテイストの画像が無料でダウンロードできます。
もっと画像が必要な方は、会費を支払えばダウンロード等の枠が多くなります。
イラストACの画像ダウンロード方法
ここでは、イラストACに登録した前提での説明をしていきます。
まず、好きなイラストを検索します。例えば「アイコン」だとか、「花」とかご自身のロゴにしたい画像を検索してください。
イラストACの場合には、1日に検索できる回数がありますので注意してください。


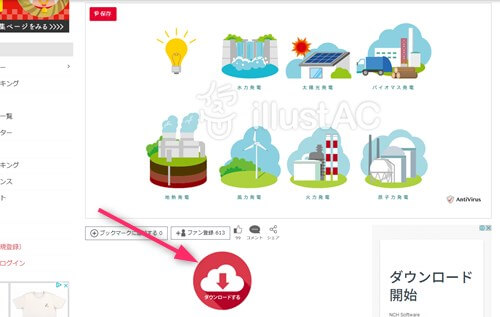
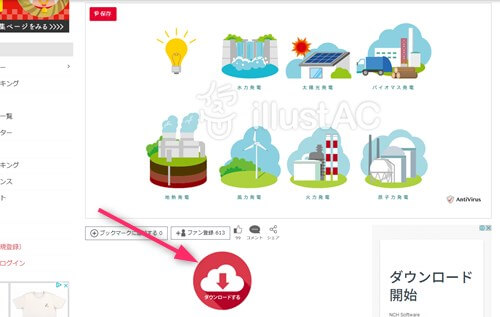
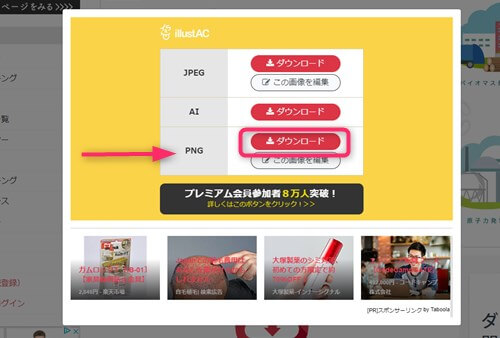
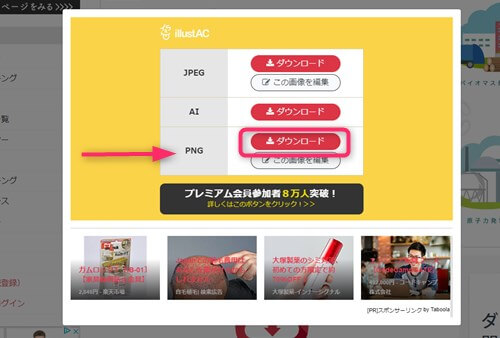
ダウンロード画面が出てきます。(JPEG・PNG画像や大きさの違いなど選ぶ部分があります)


これで、PNG画像をダウンロードしてください。
今回は以下のイラストを使います。(サイズ 157×158ピクセル)


若干ロゴっぽくないかもしれませんが、できるだけシンプルなものを設置した方がなじみやすい(特に小さいアイコンロゴなどは複雑にすると見えづらくなります)


ロゴを設置し、高さをデフォルトの30ピクセルにした状態です。若干小さいですね。
後から説明しますが、THE THORにはこの高さを調整できるようになっています。PCならデフォルトの30ピクセル~70ピクセルまで設定が可能です。
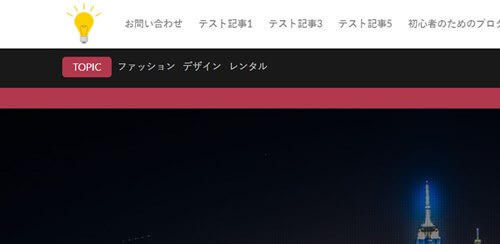
以下の画像が70ピクセルに設定したものです。


画像は大きくなりましたが、元の画像が小さいのでぼんやりしていますね。全体的には500ピクセルくらいのものがくっきり見えると思います。
THE THORのサイトロゴの設定方法
さて、ここからは具体的なTHE THORのサイトロゴの設定方法をお伝えします。画像さえうまく取り込めれば簡単に設定できます。
サイトロゴの設定
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ サイトロゴの設定
ロゴ画像の設定の部分に画像を選択してください。


サイトロゴの見え方の大きさ調整
一旦画像を設定してみて、小さく感じる場合には調整できます。デフォルトでは、スマホ20ピクセル、PCが30ピクセルになっています。


スマホ表示ジのロゴ画像の高さを選択
- 20px~40px
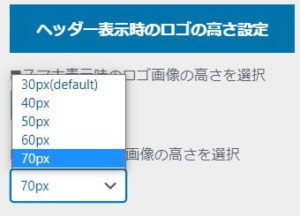
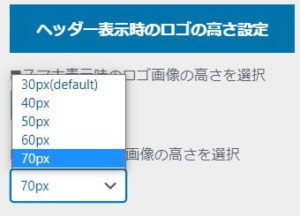
PC表示時のロゴ画像の高さを選択
- 30px~70px
この部分で画像の高さの調整をしてみてください。
THE THORのサイトアイコンの設定方法(ロゴと同じ画像にする)
サイトアイコンの設定も簡単にできます。画像についてはサイトアイコンとサイトロゴに変化を持たせても良いと思いますが今回は同じ画像を使って設置してみます。
▼ 外観 ⇒ カスタマイズ ⇒ サイト基本情報
サイトアイコンの部分に画像を設置します。
メディアファイルで画像を選ぶと表示範囲が表示されます。ここで切り抜くか切り抜かないか選びます。


今回は、かなり小さいサイズの画像で表示させたので見た目には小さいです。カスタマイザーにあるように512ピクセル×512ピクセルならもっとくっきりします。


サイトアイコンについては、ブラウザーのタブやブックマークした時のバーやWordPressのモバイルアプリで表示されるようになります。
THE THORのサイトロゴを上部に配置する方法
THE THORのサイトロゴを以下の画像のようにグローバルメニューの上に配置する方法を説明していきます。
上部のヘッダー設定を変更することでロゴを中央上部に持ってきます。


▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ ヘッダーエリア設定
THE THORでは、シンプルヘッダーがデフォルトになっています。ヘッダー設定で「ダイナミック」に変更をします。


この部分を変更することによって、ヘッダーに高さが出てきてロゴが真ん中に配置されるようになります。
THE THORのサイトロゴ・サイトアイコン まとめ
サイトロゴやアイコンがあることによって、見る方にすれば手の込んだサイトという印象を受けますし、トレードマークを作ることで、お気に入りに並んだ時やブラウザータブを開いた時に画像がでてくるので覚えてもらいやすくなります。
どんな画像でも基本は設定できますが、小さくなるのでできればシンプルでわかりやすいものが適していると思います。
画像については、小さすぎるものよりも500ピクセル以上程度がきれいに見えます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!