こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverには入力補助という使い勝手の良い機能がありますが、それ以外にも使う人を意識したカスタマイズの機能も充実しています。
ヘッダー画像作成にしても、基本色一括変更にしてもとても簡単にセンスのよいものが作れるのがポイント。
Diverのアイキャッチの使い方やアイキャッチにYoutube動画を配する方法などお伝えしていきます。
もくじ
Diverのアイキャッチはどんなもの?
Diverの個別記事のアイキャッチは背景つきでかっこよく画像が映えるようになっています。さらにYoutube動画を設置することもできますし、記事一覧とサムネイルにもYoutubeのサムネイルが出てきます。
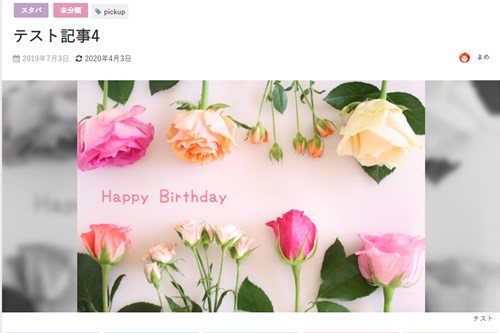
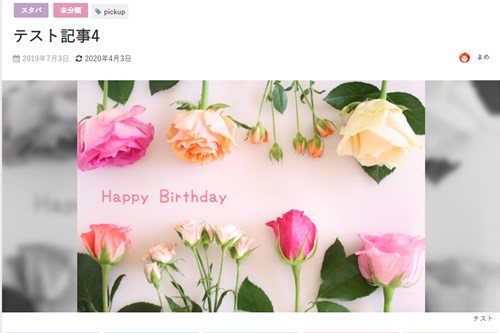
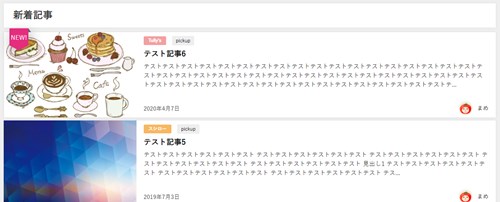
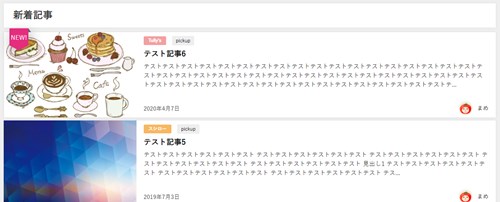
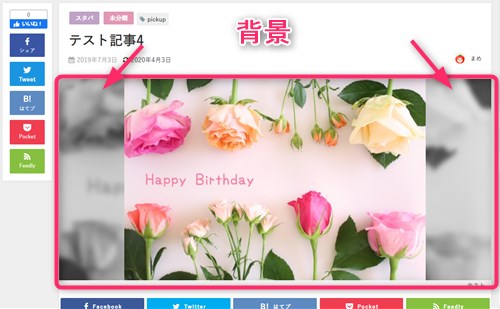
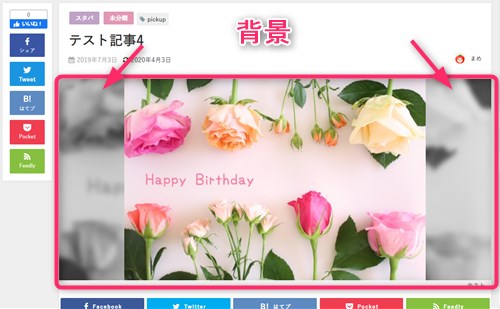
背景つきのアイキャッチ
画像の背景をつけたアイキャッチです。高さの調整や大きさ、背景をつけないこともできます。画像の大きさによってはぼんやりとしてしまうこともあるので調整しながら設定していきましょう。


Diverのアイキャッチ画像は少し大きめの方がきれいです。横幅500~600pxなら微妙にぼんやりする場合があるので、大きな画像から配置してみて徐々に小さくするなど調整してみてください。
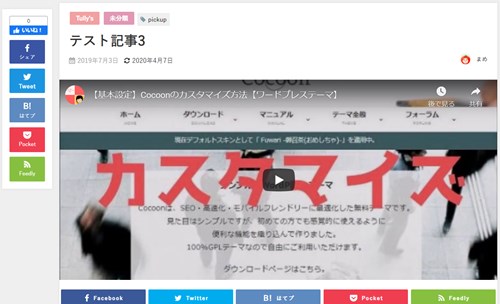
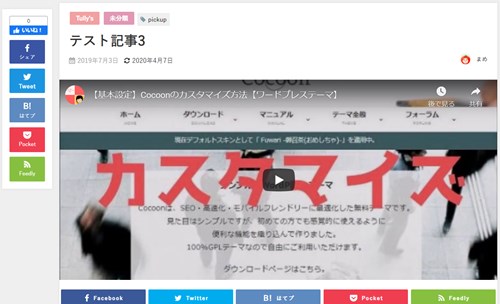
Youtube画像のアイキャッチ
Youtubeの画像を設置したアイキャッチです。Youtube画像をアップロードする時に設定したサムネイルが表示されます。
動画がうまく動くかどうかは見る側のブラウザにもよりますが、記事一覧などで動画になると目をひきますので、使ってみるのも面白いです。


アイキャッチに動画が設置できる機能は他でもまだあまりないので、ノウハウブログやスポーツ関係などのブログで設置してみても面白いですね。
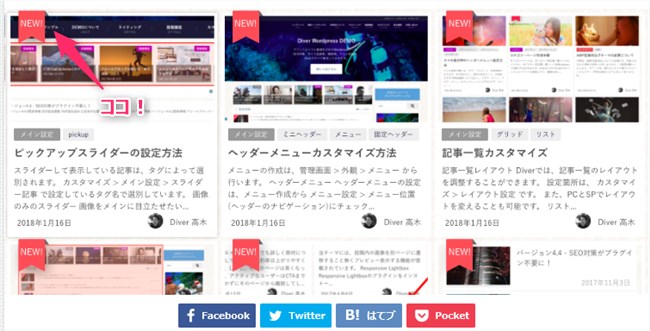
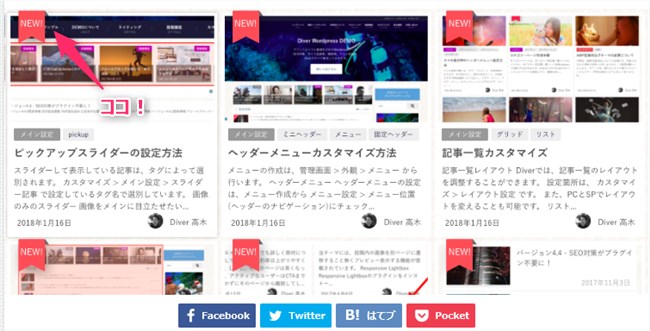
NEWラベル付きのサムネイル
新しい記事の場合、NEWラベルを付けることによって目立たせることができます。このNEWのラベルも複数のデザインがあるのと、色も併せて変更できるので便利です。


このページでは、アイキャッチにYoutube動画を設置する方法、画像の大きさを変更する方法、NEWラベルのつけ方を説明していきます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
DiverのアイキャッチにYoutube動画を設置する 「準備編」
ブログの記事にYoutube動画を設置したことのある方なら、Youtubeの共有コードなどを使うことはご存知だと思いますが、初めての方のためにここで説明をしておきます。
(必要のない方はここの章は飛ばして読んでください)
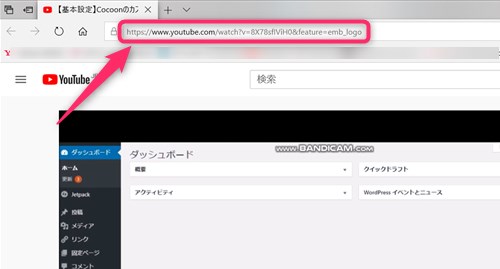
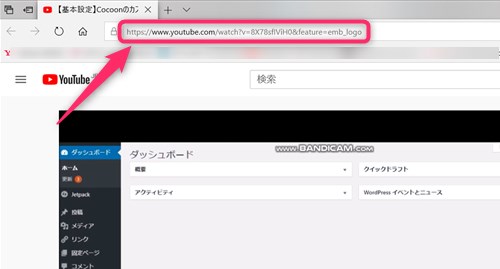
アイキャッチに配置したいYoutube動画のURL
Diverのアイキャッチに動画を設置する場合には動画のURLが必要になります。あなたがアイキャッチにしたい動画を開いてください。すると上部にその動画のURLが出てきます。


この部分のURLをコピーしてメモにでも控えておきましょう。(https://www.youtube.com/○○・・・のような感じのURLとなります。)
DiverのアイキャッチをYoutube動画にする「個別ページに設置」
投稿ページでYoutube動画の設置をしていきます。とても簡単な操作でできますが、チェック部分など入っていないと表示されませんのでご注意ください。
- 投稿ぺージの表示オプションの確認
- Youtube動画のURLの入力
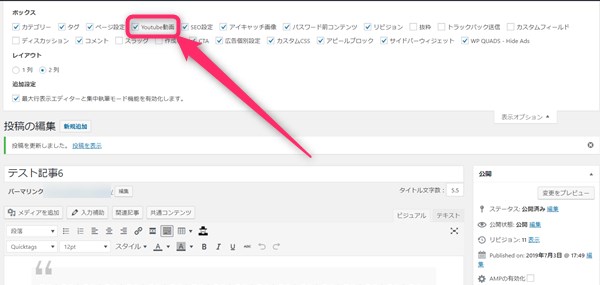
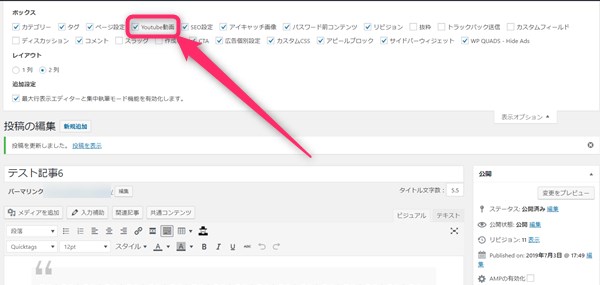
1. 投稿ぺージの表示オプションの確認
まずは、ページ上部の「表示オプション▼」を開きます。デフォルトではチェックが入っていると思いますが、一度この部分は確認をしてください。


Youtube動画にチェックが入っているか確認してください。
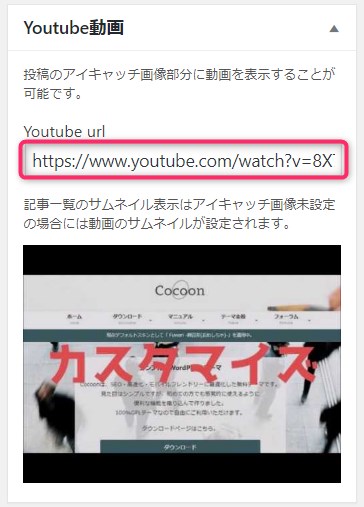
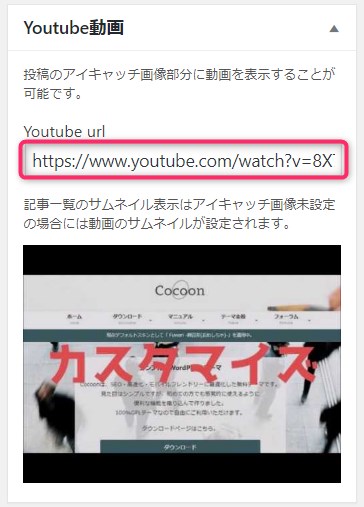
2. Youtube動画のURLの入力
通常アイキャッチを設置する場所、(右側)の下にYoutubeのURLを入力するスペースがありますのでそちらに先ほど控えた動画のURLを入れます。


この部分を設置することでアイキャッチに動画がでてきます。
静止画のアイキャッチを同時に設置するとサムネイルやアーカイブでは静止画が出てきますので、すべて動画にしたい場合にはYoutube動画のURLだけを入力してください。
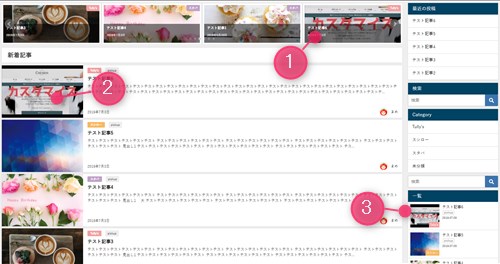
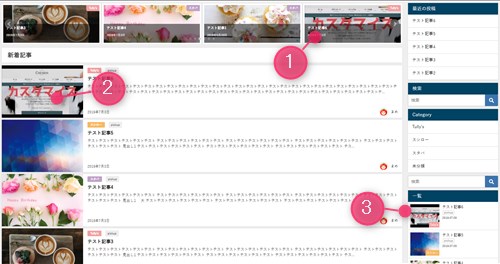
DiverのアイキャッチをYoutube動画にする「完成図」
トップページに動画が配置された状態です。画像の中で「カスタマイズ」と文字が見えている部分が動画です。
配置によっては、とても気になりますので効果は大きいです。


- スライダーメニュー
- 記事一覧
- サムネイル
Youtube動画でのサムネイルが配置されています。
たとえば、記事一覧などで動画にしたくない場合などは、静止画とYoutube動画の設定をしておけば良いのですが、基本的には記事の顔となりますので同じにしたほうが良いでしょう。
Diverのアイキャッチの使い方 1. 「画像の編集」
次に、アイキャッチの幅の長さを変えたり、背景をつけたりとDiverのオプションで設定が可能です。
- アイキャッチ画像を表示する
- アイキャッチ画像の背景を表示する
- アイキャッチ画像表示サイズ・・・オリジナルサイズを維持
- アイキャッチ画像表示サイズ・・・横幅いっぱいに広げる
- アイキャッチ画像高さ制限


Diverのアイキャッチの使い方 2. 「アイキャッチ画像を表示する」
アイキャッチは、各記事のイメージできる画像を設置しますが、最近アイキャッチを設置しないでいきなり本題に入るというブログもあります。
アイキャッチが必要ない場合には、この部分のチェックを外してください。
▼ Diverオプション ⇒ 投稿設定
「アイキャッチ画像を表示する」のチェックを外し「変更を保存」をクリックします。
2. アイキャッチ画像の背景を表示する
Diverのアイキャッチは背景にモノクロの画像を配置しかっこよく見えるようになっています。この部分のチェックを外すとアイキャッチのみの設置となります。
アイキャッチ画像の背景を表示する方法
▼ Diverオプション ⇒ 投稿設定
アイキャッチ画像の背景を表示するにチェックを入れ「変更を保存」をクリック。


アイキャッチの背景を入れない場合
同じ画面でチェックをはずし「変更を保存」をクリック


3. オリジナルサイズを維持
Diverのオリジナルの画像のサイズにする場合にこの部分にチェックを入れます。オリジナルとは自分がインストールした画像のサイズのことです。
4. 横幅いっぱいに広げる
画像を横幅めいっぱいに広げたい場合にこの部分にチェックを入れます。バランスが崩れることもありますので、プレビューで確認しながら設置します。
5. 高さ制限
アイキャッチの高さをここで調整することができます。高さを変更することで見た目も変わります。


高さ 無効


Diverのアイキャッチの使い方 2. 「画像の装飾」
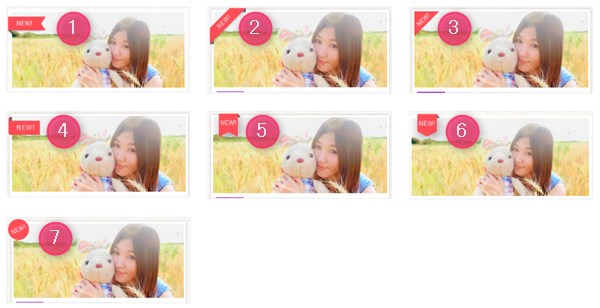
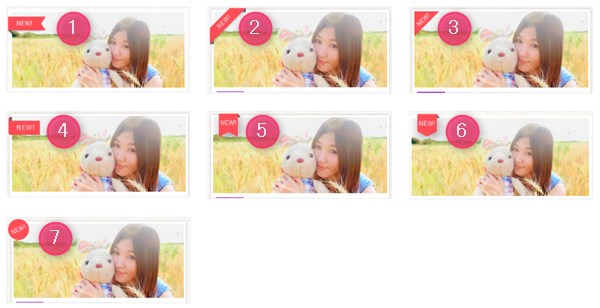
記事一覧などの画像に「NEW」という装飾がついていると目をひきます。Diverではいろんなラベルが用意されていますのでその使い方を説明していきます。


- NEWラベルの設置
- NEWラベルのデザインの編集
1. Diverのアイキャッチ「NEWラベルの設置」
NEWラベルはカスタマイザーで設置します。
▼ 外観 ⇒ カスタマイズ ⇒ メイン設定


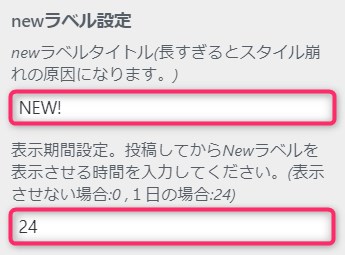
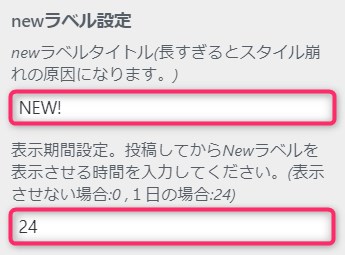
ラベルテキストの設定
ラベルにテキストは自由にここで変更ができますが、あまり長いテキストを設置した場合には、文章が崩れる場合がありますので簡単なテキストにしてください。
表示期間の設定
どれくらいの期間ラベルを配置するのかをここで設定します。時間単位、1日間設置するなら「24」と入力します。
2. NEWラベルのデザインの編集
ここでは、ラベルのデザインを編集します。
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定① ⇒ NEWラベル設定


- 横リボン2
- 斜めリボン1
- 斜め三角
- 横リボン1
- 縦リボン2
- 縦リボン1
- 丸


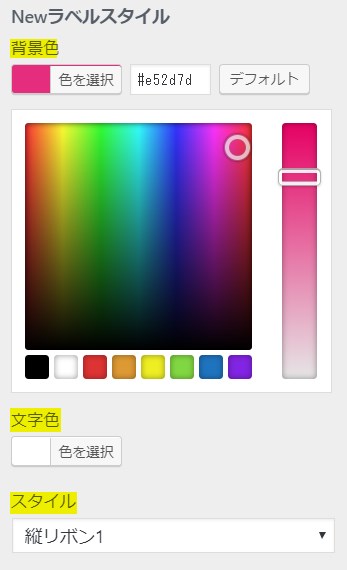
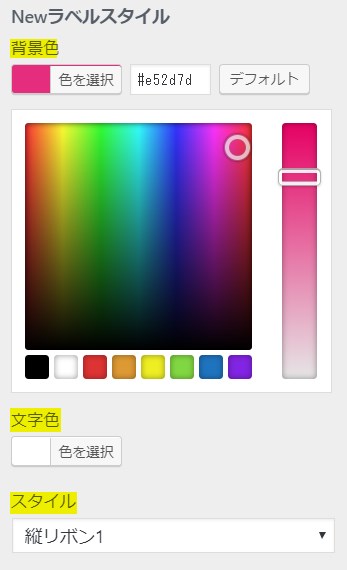
NEWラベルスタイルの部分「背景色」「文字色」「スタイル」を設定します。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単



















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!