こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログの中で、読んでほしいカテゴリーや記事がある場合、メニューにしてヘッダーに配置しユーザーをブログ内に案内することができます。
特に記事数の多いサイトなどは、古い記事などが埋もれることもあるので、整理し誘導してあげましょう。
WordPressのグローバルメニューの作り方やカスタマイズをお伝えしていきます。
もくじ
- 1 WordPressのグローバルメニューって何?
- 2 WordPressのグローバルメニューの場所はどこ?
- 3 WordPressのグローバルメニューの作り方の手順
- 4 グローバルメニューのカスタマイズ STEP1. 「メニュー作成」
- 5 WordPressのグローバルメニューのカスタマイズ STEP2. 「階層化」
- 6 WordPressのグローバルメニューのカスタマイズ STEP2-1・「階層を作る手順」
- 7 WordPressのグローバルメニューのカスタマイズ STEP. 3 「フッター」
- 8 グローバルメニューのカスタマイズ STEP. 4 「ヘッダーとフッター」
- 9 WordPressのグローバルメニューのカスタマイズ STEP. 5 「カスタムリンク」
- 10 グローバルメニュー、他と「差がつく」上手な使い方!
- 11 WordPress「グローバルメニュー」 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
WordPressのグローバルメニューって何?
サイトのトップページや投稿ページに配置するメニューのことをいい、グローバルナビ、グローバルナビゲーションとも呼びます。具体的に説明すると、たとえば「お問い合わせページ」や「プロフィール」やカテゴリーその他、特定の記事もグローバルメニューに追加することができます。
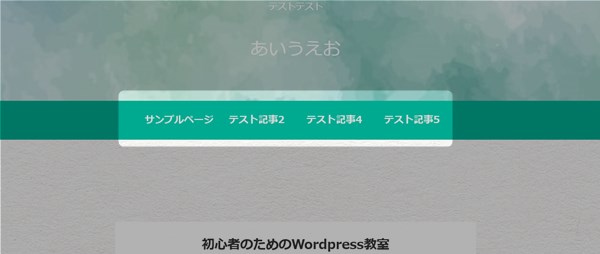
グローバルメニューはヘッダーの上にある緑のラインの文字の部分です。
常に上部に配置しておき、ユーザーの目に触れる部分ようにするもので、上部に配置する目立つメニューと考えるとわかりやすいかと思います。
グローバルメニューに追加することによって、記事内の案内リンクとして活用できます。


WordPressのグローバルメニューの場所はどこ?
WordPressのグローバルメニューの場所はそれぞれテーマによって異なります。このブログでいうと上部のヘッダーの中にありますし、サイドバー上部に配置されているものもあります。
WordPressテーマのDiverなどは、大小あわせて3つの上部メニューが用意されていますし、AFFINGER6は、サイドメニューやガイドマップメニューなどもありますがグローバルメニューは最初に目にはいるメニューなのでできるだけ設置していきましょう。
WordPressの機能としてメニュー作成ができるのですが、主に一番上(中心)にくるものがグローバルメニューと呼ばれています。
使い方によっては、同じメニュー(複数できるので他のメニューでも)をフッターに配置してフッターメニューにもなりますので、ブログの特性を考えながら設定していきましょう。
当ブログのグローバルメニューの位置
当ブログのグローバルメニューは同系色の中にあるので、少し見えづらい感じがありますが、設定をしています。


このブログもロゴの下、お知らせの上にグローバルメニューを配置しています。ほぼすべてのページで表示されることによって、みていただきたいページを目立たせています。


階層化とは
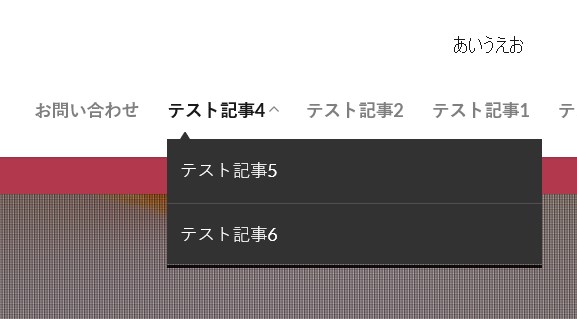
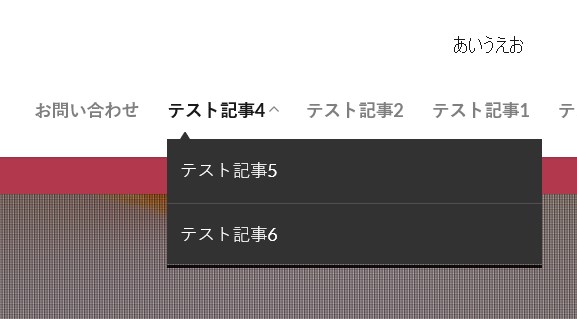
最近、当ブログも記事が増えてきたので、グローバルメニューの階層化にしています。メニューにカーソルを合わせるとその中にもカテゴリーわけしてあるメニューが出てきます。


その他のテーマのグローバルメニューの位置
有料テーマも無料テーマも、目のつくところに配置できるようになっています。それぞれの配置場所を確認してみましょう。
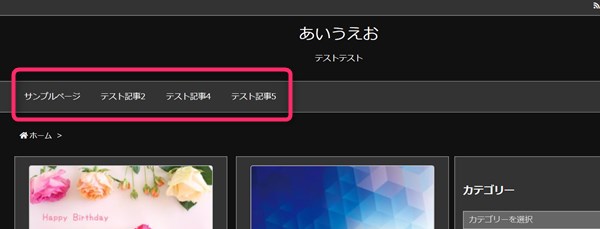
THE THORのグローバルメニュー
THE THOR(ザ・トール)の着せ替え「01」のテンプレートです。グローバルメニューを設置すると上部タイトルの下にメニューが配置されました。


SANGOのグローバルメニュー
SANGOのデフォルトのグローバルメニューは少しだけサイド寄りにでてきます。薄めのヘッダーに上手にタイトルとロゴも入りますが、ヘッダーの調整もできるので位置を変更することも可能です。


Luxeritas(ルクセリタス)のグローバルメニュー
Luxeritasの場合は、デザインが複数用意されていますので、それぞれ設定は違いますが、このデザインの場合には左寄りにでてきています。


Cocoon(コクーン)のグローバルメニュー
Cocoonにも、有料テーマでいう「着せ替え」機能とおなじ「スキン」という機能がありますので、それぞれグローバルメニューの出方も違いますが、このスキンでは真ん中上部です。


メニューは複数作れますし、フッターにもメニューを配置できます。次の章では、具体的なグローバルメニューの作り方を説明していきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressのグローバルメニューの作り方の手順
ここから、実際にグローバルメニューを作って配置していきます。ひとつひとつ見ていただく前に、ざっくりとこんな作業をするんだとイメージするために手順を記載します。
ほとんどのWordpressテーマは、メニュー設定のページでほぼ配置まで設定できますので初心者の方も安心して作成してみてください。
- メニューの項目を選定する
- メニューの中身に追加する
- 項目が多かったら階層化する
- メニューをどこに配置するのか指定する
- (メニューをウィジェットで配置する)
だいたいこんな感じで作っていきます。作ったメニューは、上部だけではなくフッター(下部)に配置も可能ですし、ウィジェットを使ってサイドバーに配置も可能なテーマもあります。
グローバルメニューのカスタマイズ STEP1. 「メニュー作成」
まずは、グローバルメニューのもとになるメニューを作っていきます。ブログの記事のカテゴリーを作成しておけば効率化できます。
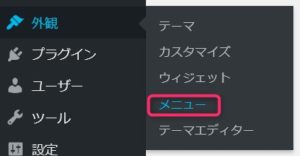
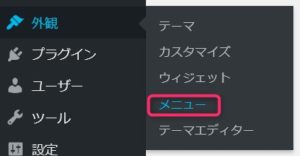
▼ ダッシュボード ⇒ 外観 ⇒ メニュー


メニューを作る手順
メニューの枠を作り、その枠の中にカテゴリーを選んで入れ、表示場所を設定するという流れです。
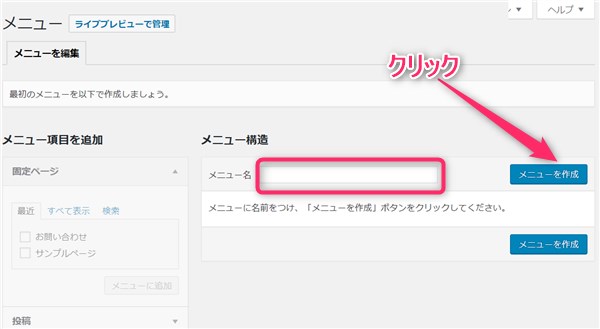
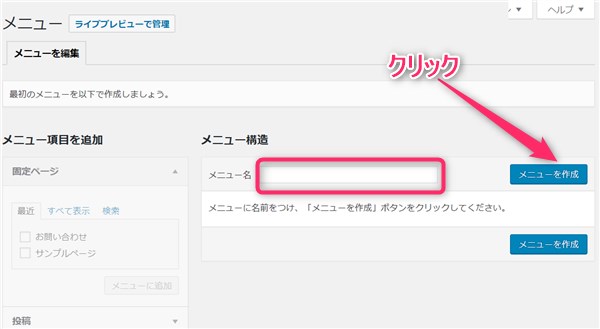
- 新しくつくるメニューの名前をつけてメニューを作成ボタンをクリック
- 左の要素からメニューに入れる項目を選ぶ
- メニュー設定(配置する場所)
1. 新しくつくるメニューの名前をつけてメニューを作成ボタンをクリック
ますは、これから作るメニューの名前を付けてください。特に表にでるものではないのであなたがわかりやすい名前で大丈夫です。


(画像のサイズの関係上横幅を短縮しています)
↓ おしゃれな今話題のテンプレート12選!
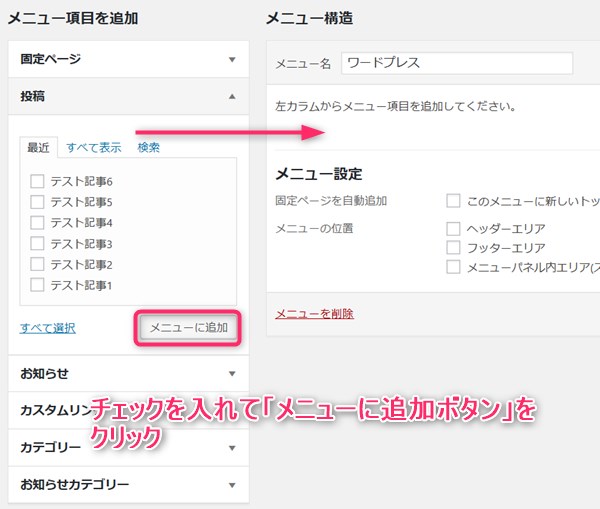
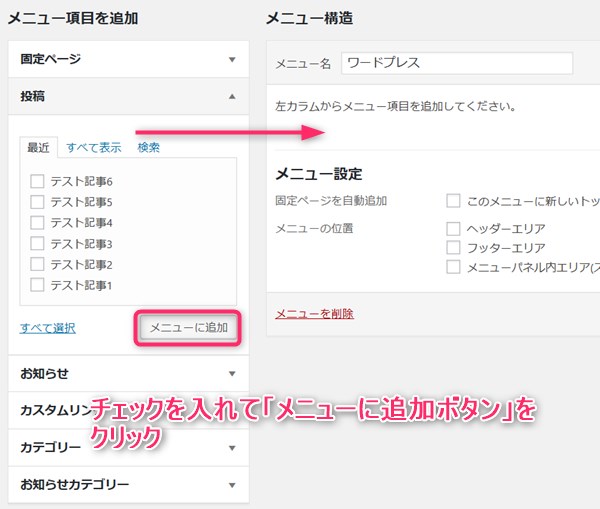
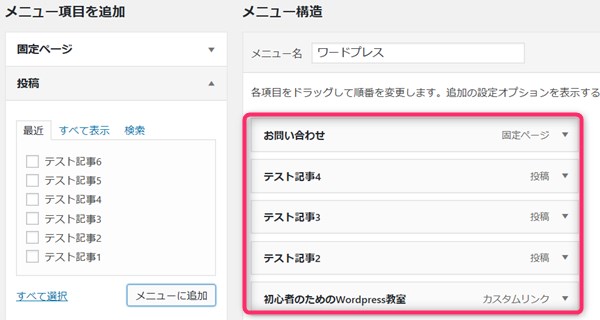
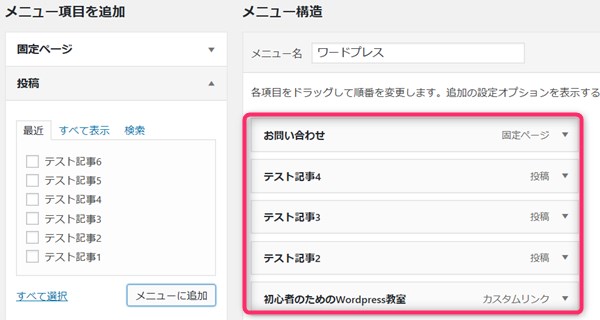
2. 左の要素からメニューに入れる項目を選ぶ
左側に、固定ページで作ったページや投稿したページがありますので、メニューに追加していきます。


- 固定ページ投稿ページ
- お知らせ
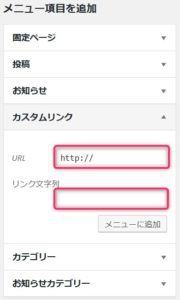
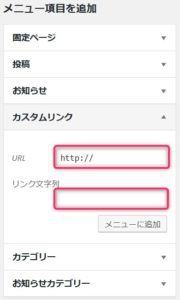
- カスタムリンク
- カテゴリー
- お知らせカテゴリー
以上の要素から、選ぶことが可能ですが、基本的にはチェックを入れ「メニューに追加」をクリックすれば右のメニューに入ります。
カテゴリーの場合のみ、誘導したい「URL」と「タイトル」を入力してください。


入力をすると上の画像のようになります。
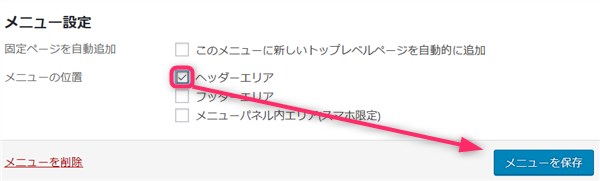
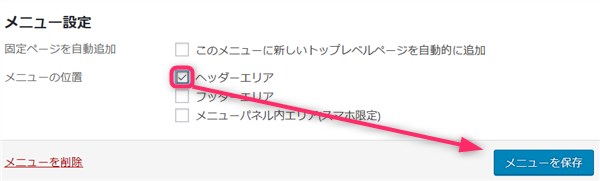
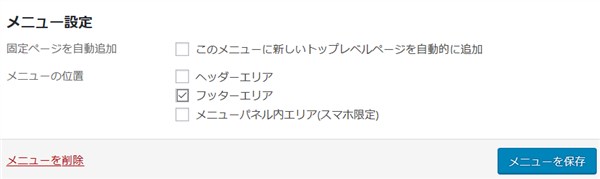
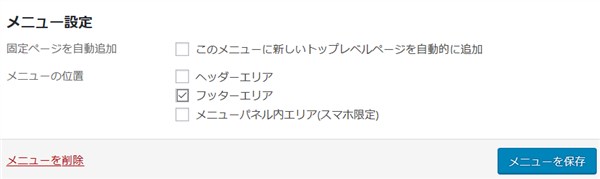
3. メニュー設定(配置する場所)
同じ画面で、配置場所の指定をします。上部ヘッダーの部分に配置したい場合には、「ヘッダーエリア」の部分にチェックを入れ「メニューを保存」をクリックします。


↓ アクセス集めしんどくない?完璧なSEO対策でライバルに差をつけよう!
WordPressのグローバルメニューのカスタマイズ STEP2. 「階層化」
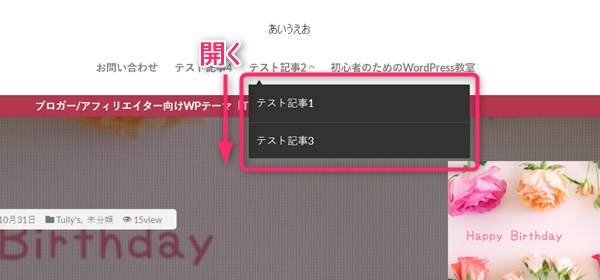
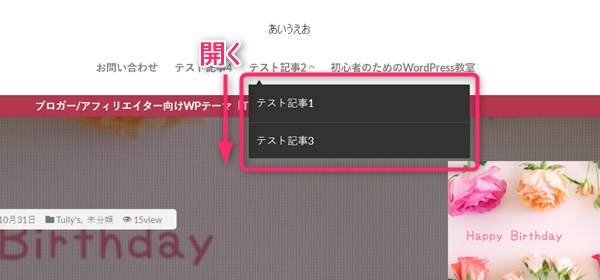
グローバルメニューにカーソルを持っていくと、ビローンと下へ項目が開く場合があります。このことを「階層化」といい、例えば以下のようなカテゴリーなどに使えます。
子:白菜・人参・玉ねぎ・じゃがいも
親:色
子:赤・青・黄・緑・紫
親:花
子:チューリップ・バラ・水仙・ダリア・ツバキ
上の階層を展開すると下の階層が開き全体を見せることができますので、読者にもわかりやすいですし折り畳みとおなじでスッキリと整理できます。


こちらもメニューで簡単にできますのでこれから説明していきます。


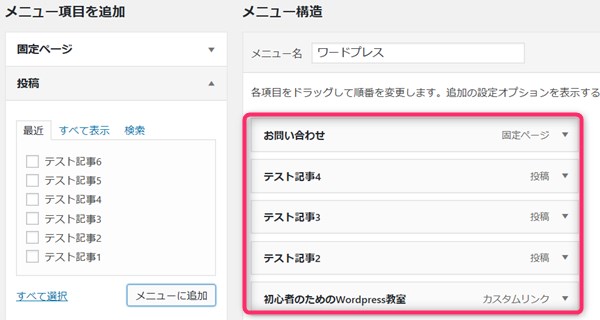
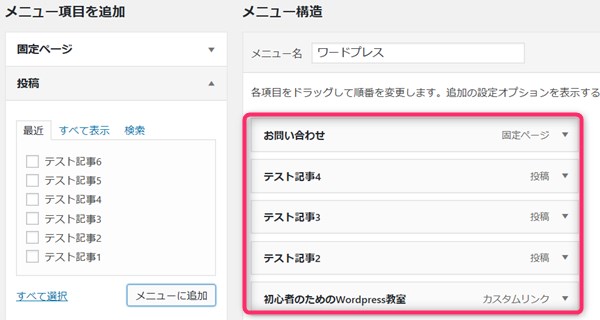
上記の状態なら全部同じ階層です。ここに下の階層を入れていきます。
↓ テンプレートの新常識!着せ替えがワンクリック!
WordPressのグローバルメニューのカスタマイズ STEP2-1・「階層を作る手順」
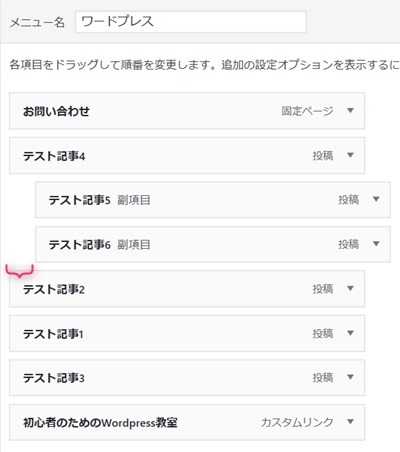
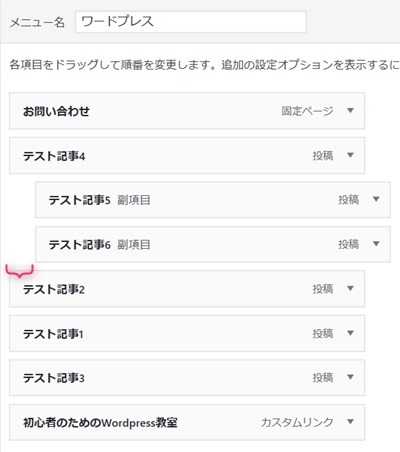
テスト記事4の下にテスト記事5とテスト記事6を入れていこうと思います。
- 左の項目テスト記事5と6にチェックを入れ「メニューに追加」をクリック
- ドラッグ&ドロップで追加した記事をテスト4の下に持ってきます
- テスト5をドラッグ&ドロップで右にずらします。
- テスト6も同じように右にずらします。
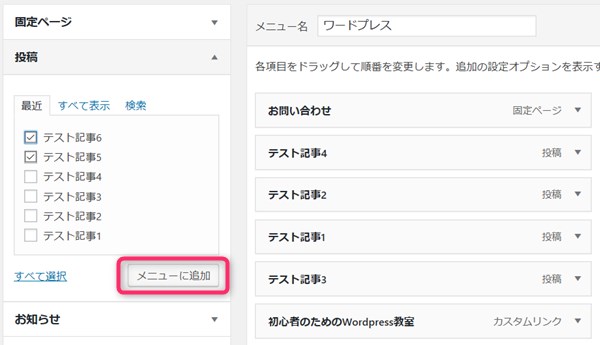
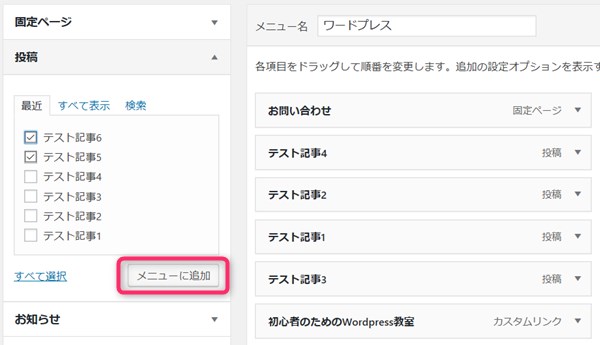
1. 左の項目テスト記事5と6にチェック
メニュー設定画面から、テスト5と6にチェックを入れて「メニューに追加」をクリックすると右の方に入ります。


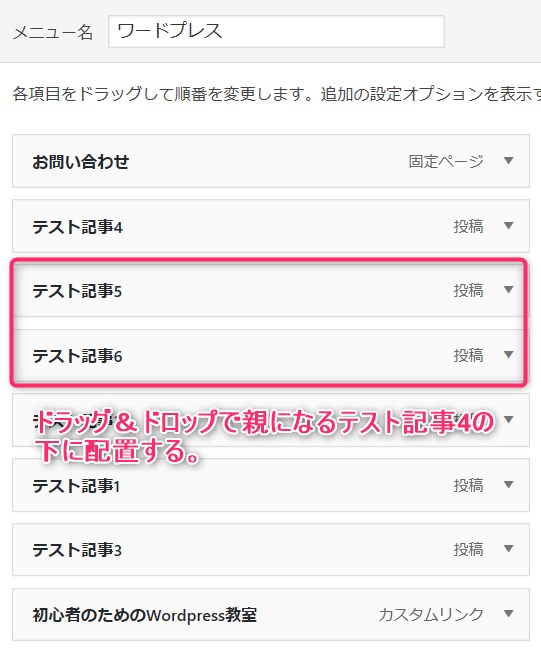
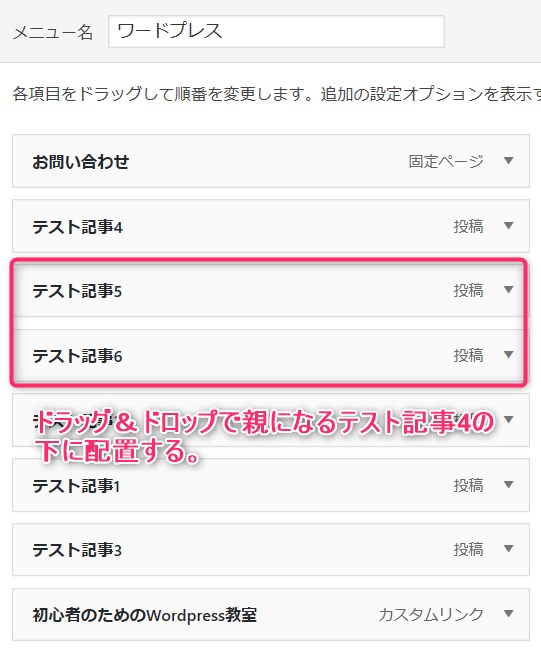
2. 追加した記事をテスト記事4の下に
増やしたテスト記事5と6が一番下になっているのでドラック&ドロップでで親になるテスト記事4の下にもってくる。


3. テスト記事5をドラッグ&ドロップで右に
子となるテスト記事5をドラック&ドロップで少しだけ右にずらします。すると名前の横に「副項目」と記載されて下の階層となります。


4. テスト記事6も同じように右にずらします。
テスト記事6も同じようにドラック&ドロップで少しだけ右にずらします。


すべての作業がおわったら、メニューを保存のボタンをクリックするとグローバルメニューで階層化が出来上がります。


WordPressのグローバルメニューのカスタマイズ STEP. 3 「フッター」
記事を読み終えた後に見てもらうようにメニューを設置することもできます。上部と下部の両方も設置できますので、読んでいるユーザーをさらに次の記事に興味をもってもらうのに効果的です。
フッター部分にメニューを設置する
メニューの設定部分でメニューを作りフッターにチェックを入れます。


グローバルメニューのカスタマイズ STEP. 4 「ヘッダーとフッター」
ヘッダーとフッターに同じメニューを設置できますし、それぞれ別なメニューを設置することもできます。
同じグローバルメニューを両方に設置
メニューを作成しメニュー設定でヘッダーエリアとフッターエリアにチェックを入れる。


1つのメニューを2か所に設置したい時には、メニュー設定でチェックを入れるだけです。
2つ目のメニューを違う場所に設置
ヘッダーのメニューを設置したあとフッターには別なメニューを設置したいときの設定方法です。フッターのメニューを設置したあとに新しいヘッダーメニューを設置する場合も同じ方法でできます。
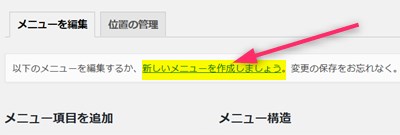
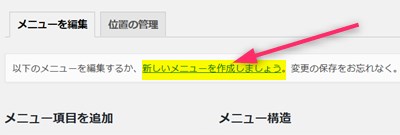
新しいメニューを追加で作る
まず、メニューの画面の以下のリンクをクリックします。


すると、新規で作成する場面がでてきますので、おなじように名前をつけ項目を追加していってください。(STEP1の作り方と同じです)
メニュー設定でフッターエリアにチェックを入れます。
↓ 初心者ブロガー必見!これを選べば間違いないコスパ最高のテーマ
WordPressのグローバルメニューのカスタマイズ STEP. 5 「カスタムリンク」
メニューの項目の中に「カスタムリンク」というものが出てきますが、この部分だけ選ぶ項目がありません。ここでは、外部のリンクを入れることができます。
つまり、あなたが紹介したいブログでもいいですし、あなたの別なブログの設置もできます。
設置はとても簡単で、カスタムリンクの部分にURLとタイトルを入れればOK!


設置をすると下記のようなグローバルメニューとなります。他は内部リンクですが、カスタムリンクで設置した部分はほかのブログに誘導しています。


グローバルメニュー、他と「差がつく」上手な使い方!
グローバルメニューのタイトルに説明など詳細を追加しているブログを見かけます。タイトルはカテゴリーや特定記事を設定するのですが、そのタイトルに詳細がつくことで企業サイトのような雰囲気になります。


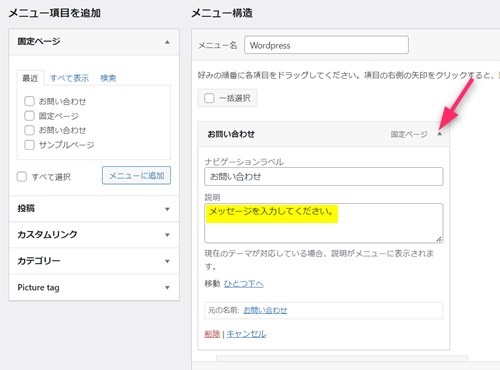
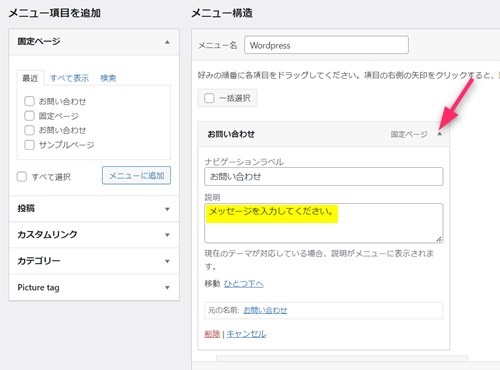
上記画像のように、タイトルの下の説明コメントの入れ方をお伝えします。


詳細をメニューで設定する方法
メニュー画面で設定操作をしますが、最初に詳細を入れれる状態にします。
▼ 外観 ⇒ メニュー
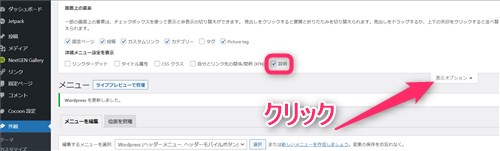
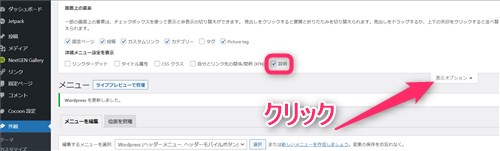
メニュー画面の右上の「表示オプション」をクリックし展開します。


「説明」という部分にチェックを入れます。
メニュー構造で文章を入力
スクロールして下に進み、メニュー構造に設定した項目の右側の▼マークをクリックして展開します。


すると、説明を入力するところが出てきますので、ここに文章を入れてください。
WordPress「グローバルメニュー」 まとめ
WordPressのグローバルメニューの操作はほぼ同じ手順でできます。(グローバルメニューの設定のないテーマは除く)ですので階層化など覚えておけば、読者がブログの中を回遊しやすくなりますし、できる限り多くの記事を紹介することにもなります。
特に難しくないので、いくつかの記事を更新したらすぐに作ってみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
↓ 2020年はこれで決まり!テーマ最新情報!
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!