ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6には豊富なメニューがあります。グローバルメニューをはじめミドルの位置だったりサイドバーだったりといろんな場所に設置ができるようになっています。
特にAFFINGER6で作れるメニューの中でも、枠を縦横に並べ、中にアイコン等で装飾したボックスメニューは目立ちますし、ブログの完成度も高くなります。
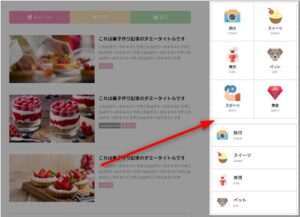
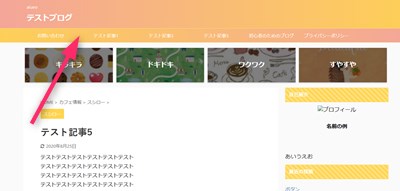
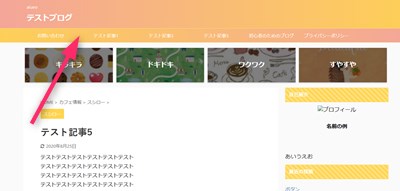
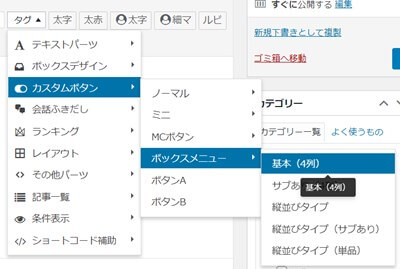
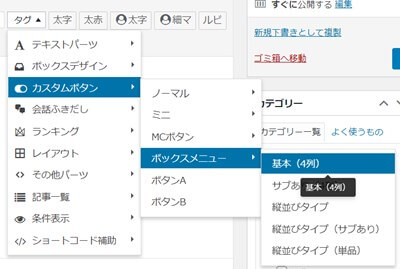
以下のようなアイコン付きのメニューができます。
 出典:AFFINGER6公式マニュアルより
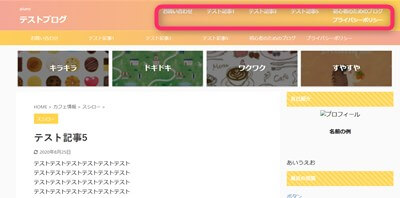
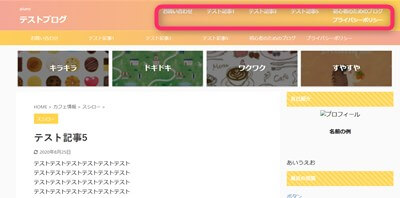
出典:AFFINGER6公式マニュアルより
AFFINGER6のメニューのカスタマイズについてお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6のメニューのカスタマイズ 1.「メニューの基本設定」
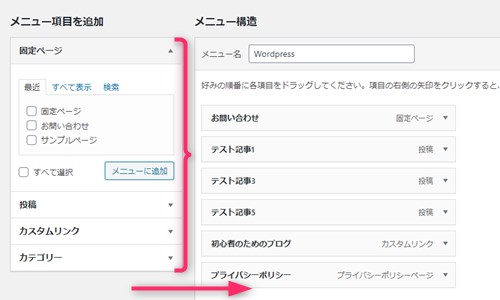
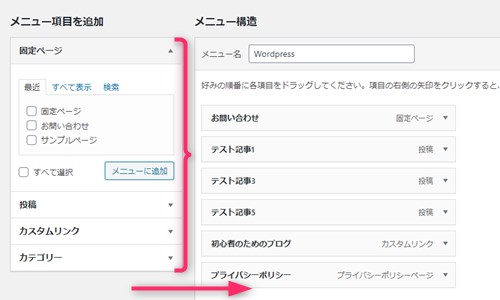
どのテーマでも同じなのですが、ページ上部に配置するグローバルメニューなどを表示させるには最初にメニューの項目を設定しておく必要があります。
▼ 外観 ⇒ メニュー


ここでは、メニューの名前を付け、左側のメニュー項目を右のメニュー構造に入れていきます。ここでメニューの構成を作ります。
複数のメニューを作りたい場合には、上部にある「新しいメニューを作成しましょう」というリンクを開くと画面が新しくなりますので同じ操作をしてメニューを作ります。
ヘッダー用メニュー
同じ画面の下に配置位置を設定する部分があります(メニュー設定)その、ヘッダー用メニューにチェックを入れメニューを保存をクリックすると以下のグローバルメニューがでてきます。


ヘッダー用メニュー(横列)
メニュー設定の部分のヘッダー用メニュー(横列)にチェックを入れメニューを保存をクリックすると、グローバルメニューの上にさらに横長のメニューが表示されます。
グローバルメニューの上に配置となるので、新しいメニューを作り効果的に配置をしてみてください。


芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
メニュー設定で配置できる場所
AFFINGER6のメニュー設定は管理画面やカスタマイザー、投稿ページなどいろんな場所でできますが、メニュー画面だけでも以下の部分に配置の設定ができますのでまずはこちらで試してみてください。
- ヘッダーメニュー
- ヘッダーメニュー(横列)
- フッターメニュー
- サイドメニュー
- ガイドマップメニュー
- ガイドマップメニュー2
- スマホスライドメニュー
- スマホミドルメニュー
- スフォンマホフッターメニュー
AFFINGER6のメニューのカスタマイズ 2.「ボックスメニュー」
枠で囲まれたメニューのことをボックスメニューといいます。応用できるようになると、アイコンなどを入れてサイドバーにメニューを配置することもできます。


投稿ページのツールボックス「タグ」をクリックします。
▼ タグ ⇒ カスタムボタン ⇒ ボックスメニュー ⇒ 基本(4列)


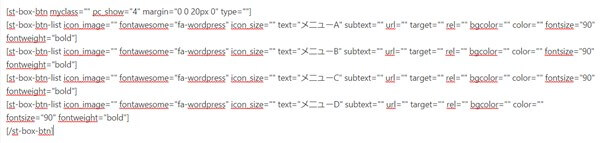
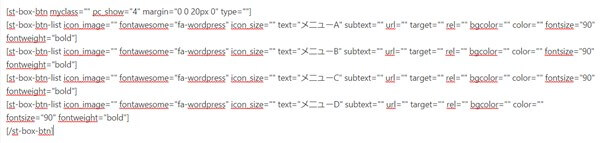
縦並びなどほかのスタイルもありますが今回は基本の4列を作ります。上記を選ぶと以下のようなコードが挿入されます。


プレビューで見ると以下のような感じになっています。この枠の中に入れるURLや画像などをここで設定していきます。


初心者の方には難しいと思いますので、画像とURLとタイトルの変更をして形づけていきます。中級者以上の方は、以下のコードを確認しそれぞれ詳細な設定をしていってください。
エディターを「テキスト」に変更します。


- icon_image=”○○(画像のURL)”
- メニューA ⇒ テキスト変更
- URL=”○○(表示させたいページのURL)”
ここだけ変更すればメニューとして使えますが、背景色などの変更も可能です。(背景色を変更する場合には画像はPNGにしておいてください)
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
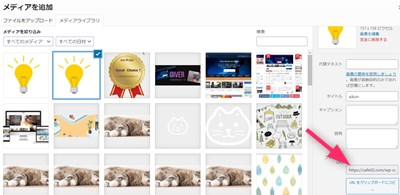
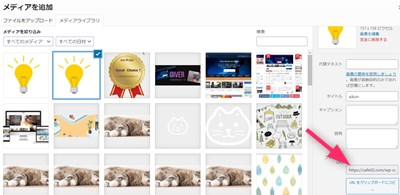
画像のURLの調べ方
ここで画像のURLの調べ方をお伝えしておきます。投稿ページからでもサイドからでもよいので「メディア」をクリックします。


好きな画像をクリックすると右側に画像のURLが出てきます。このURLをボックスメニューのHTMLに使用します。
メニューAだけ変更してみると以下のようになります。


3か所だけ変更しても使えるようになりますので、難しいと感じればここだけ変更してみてください。
画像等は高さや大きさを揃えておくと良いと思います。
ボックスメニューのHTMLコードの意味
詳しくは公式のマニュアルにもありますので、詳細な設定をしたい方はそちらも参考にしてください。
- icon_image・・・アイコン画像のURL
- fontawesome・・・フォントアイコン(fontawesome4のクラス名を指定)
- icon_size・・・アイコンのサイズ(%)
- text ・・・メニュー名
- subtext・・・サブテキスト
- url・・・リンク先のURL
- target target属性の指定・・・別ウインドウで開く(例:target=”blank”など)
- rel nofollow属性の指定(例:rel=”nofollow”)
- bgcolor ・・・背景色をHTMLカラーコードで指定
- color・・・文字色をHTMLカラーコードで指定
- fontsize(%)・・・文字サイズを指定
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のボックスメニュー作成 「Gutenberg編」
すでにGutenbergでブログ作成されている方もおられるかもしれません。ここでは、前章で作ったボックスメニューをGutenbergの操作で作る方法をお伝えします。
基本の考え方やコードは同じですが、これまでのエディターを使っていた方法とは少しだけ違いますので解説していきます。
Gutenbergでの操作手順
わかりやすく、手順を書きだしてみました。
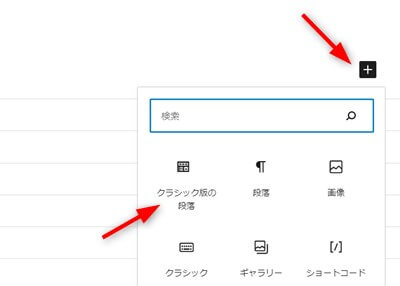
- クラッシック版の段落をクリック
- アイコンボタンを押す
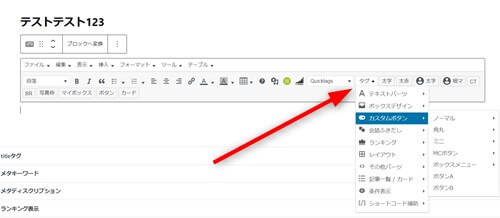
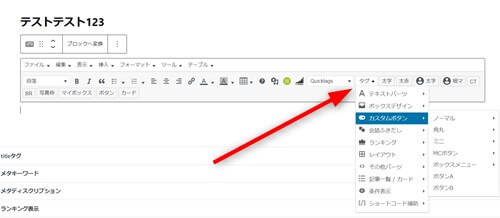
- タグ⇒カスタムボタン⇒ボックスメニュー⇒基本(4列)
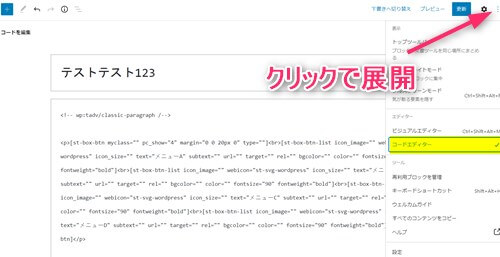
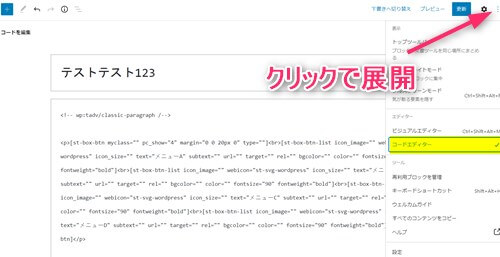
- コードエディター(または Ctrl + shift + Alt + M)
- コード変更
クラッシック版の段落をクリック
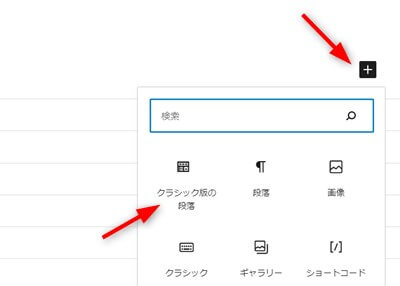
エディター上でクラッシック版のツールボックスを表示させます。「+」マークをクリックし「クラッシック版の段落」のアイコンをクリックしてください。


アイコンボタンを押す
もし展開しない場合には、前に押したアイコンボックスをもう一度クリックします。
タグ⇒カスタムボタン⇒ボックスメニュー⇒基本(4列)
次に、タグの部分からボックスメニュー挿入するとコードが現れます。


コードエディター(または Ctrl + shift + Alt + M)
右上のボタンをクリックしコードエディターを選ぶか Ctrl + shift + Alt + M を押してください。
コード変更
書式は変わりますが、コードが出てくるので該当の部分を変更します。


AFFINGER6のメニューのカスタマイズ 3.「サイドバーメニュー」
サイドバーにメニューを設置する方法です。こちらも基本設定をした上でウィジェットを使って設置をしていきます。
最初の章の基本設定でメニューをつくっておいてください。ヘッダー設定で「サイド用メニュー」にチェックを入れメニューを保存をクリックします。
ウィジェットで配置する
メニューの画面で設定ができたら、次にウィジェットで配置していきます。
▼ 外観 ⇒ ウィジェット


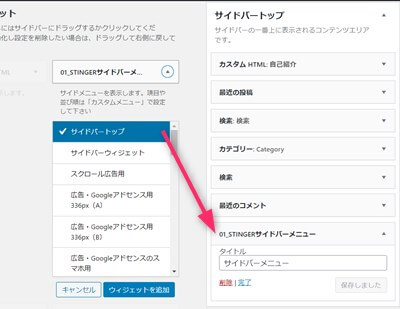
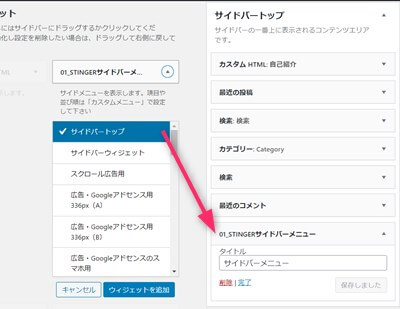
01_STINGERサイドバーメニューの▼をクリックしサイドバートップを選びます。(もしくはドラッグ&ドロップでOKです)
サイドバーに「01_STINGERサイドバーメニュー」の項目が追加されますので、タイトルをつけ完了をクリックします。
すると以下のようなサイドバーメニューが表示されます。


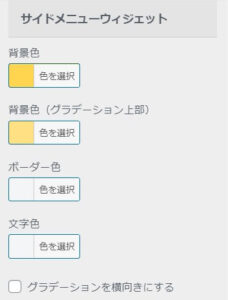
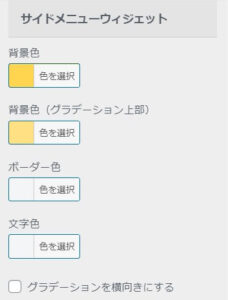
サイドバーメニューの色変更
サイドバーメニューは、ブログの基本色とおなじ色で出てきますが変更も可能です。
▼ 外観 ⇒ カスタマイズ ⇒ [+]メニューのカラー設定 ⇒ サイドメニューウィジェット
色やグラデーションの向きなどもここで修正できます。さらに、スクロールすると矢印のアイコンなども変更できますので試しながらご自身の好みに変更していきましょう。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
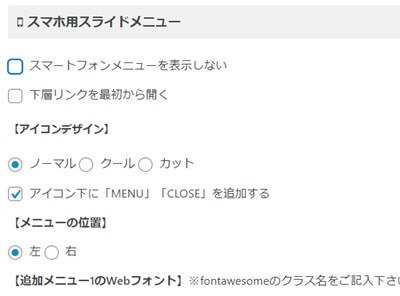
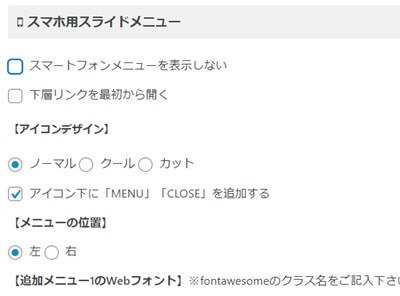
AFFINGER6のメニューのカスタマイズ 4.「スマホスライドメニュー」
AFFINGER6のスマホのスライドメニューを設定します。最初の章のメニューを構成し、メニュー設定のスマートフォン用スライドメニューにチェックを入れメニューの追加をクリックします。
▼ AFFINGER管理画面 ⇒ メニュー


アイコンデザインとメニューの位置にチェックを入れ「SAVE」をクリックします。




この設定をすることでスマホメニューのマークが左上に出てきますので、クリックすると展開します。
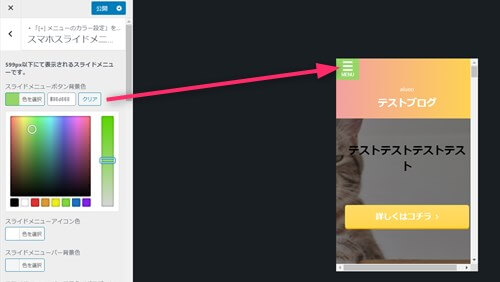
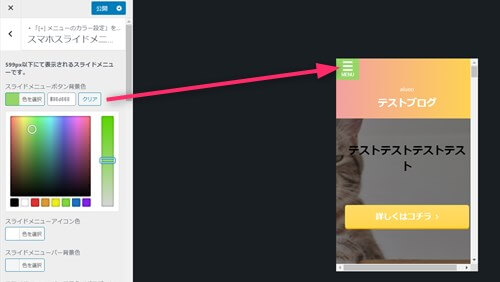
メニュー部分の色変更
展開したスマホメニューの色変更や背景画像の設定も可能です。
▼ 外観 ⇒ カスタマイズ ⇒ 各メニュー設定 ⇒ スマホメニュー(スマホヘッダー)
メニュー部分の色を変更
スライドメニューボタン背景色やスライドメニューアイコン、スライドメニューバー背景色などいくつか変更できる項目がありますので、画面を見ながら調整をしていってください。


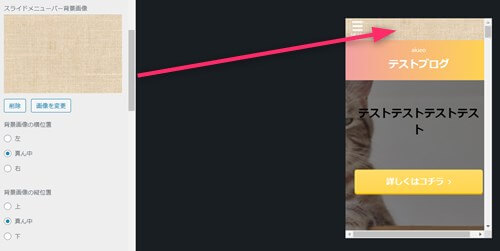
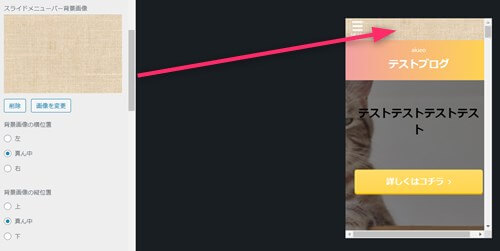
ちょっと遊び心をプラスして・・・
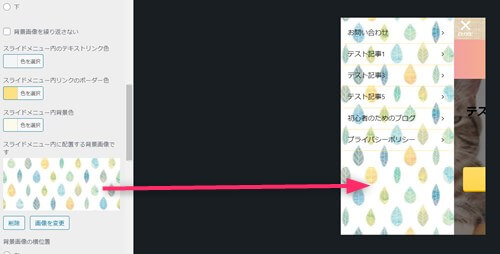
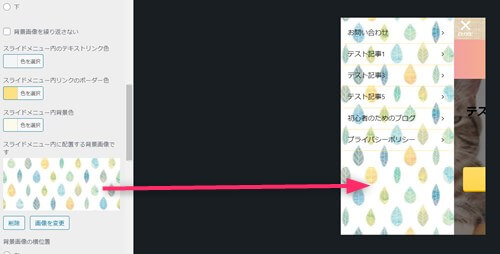
これは、画像をうまく選ばないとメニューが見えづらくなるかもしれませんが、スマホのスライドメニューでちょっと遊び心満載のデザインが作れます。


スライドメニューバーに麻布のような背景を付けてみました。スライドメニューバー背景画像で画像を追加すればできます。
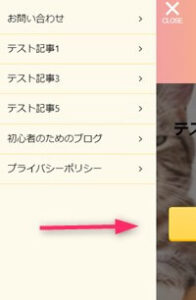
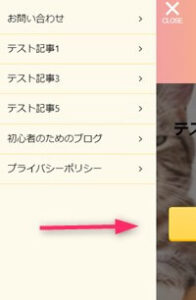
さらに、このメニューを展開した後の背景画像も変更できます。


画像はもう少し淡い色の方がテキストが見やすいと思いますが、ちょっとかわいい画像を追加しても面白いですよね。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。