こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
アフィリエイトブログを作る場合には、複数の商品を表示して比較することでユーザーに対しおすすめしたい商品を目立たせて購買意欲を持ってもらうためにランキングは効果的な方法です。
さらに、口コミを加えることによって、生の声や使用感などを効果的に伝えることができます。

Diverのランキングと口コミの作り方をお伝えしていきます。
もくじ
アフィリエイトでランキングが重要な理由
ランキングはいろんなシーンに使われます。例えば読書のブログを作っていたとします。最初は、1記事1記事更新していきますが、ある程度更新した後におすすめ本のまとめ記事も作れるようになります。
ただ、「これもいい」「あれもいい」と記載してもいいですがユーザーにとっては長く記事が続くよりもランキングにしてどれが一番良かったのかを明示してもらうと読みやすいですよね。
購買意欲をそそるのにランキングはとても良いシステムです。
アフィリエイトでのランキングの役目とは
アフィリエイトをする上で、まずはそのブログで何を売るのか商品を決めてから立ち上げます。最初からあれもこれもと紹介するのではなく1商品をターゲットにします。
一般的なやり方として自分がメインで売りたい商品とそれ以外を並べて比較する手法があります。
- 1番売りたい商品・・・ランキング1位
- その他の商品・・・ランキング2位以下
もし、あなたが欲しい商品があり検索をかけて出てきたブログで、ランキング1位になっていたりすると購入への壁が低くなりますよね。
「ユーザーの背中を押す」とサイトでよく見かけると思いますが、この手法もまさしくそのやり方です。ランキングは比較だけではなく「どこがいいのか」など具体的な記載もある方が効果的です。
趣味サイトでのランキングはPVが集めやすい
アフィリエイト以外に、アドセンスもブログで稼ぐには最適です。例えば、釣りのサイトで、「使って良かった釣り具ランキング」「○○の釣りをする最適スポットランキング」などあると興味をそそられます。
たくさん記事を書いておいて、まとめの意味でランキングにすることも可能です。
Diverのランキング2パターン (Wordpressテーマ)
Diverのランキングのデザインは2種類あります。全体の大きさと画像の見た目の大きさが違います。どの部分に挿入するのかなどで調整すると良いと思います。
ボタンの色や数、枠の色や太さなど変更もできます。作り方はDiver独自のシステム「入力補助」で作りますので、かなり簡単に作成挿入が可能です。
Diverのランキングの作り方の手順 (Wordpressテーマ)
Diverの操作はとても簡単にできるようになっています。無料テーマと同じくらいあっけなくできてしまうのが他にはない特徴です。
- 投稿画面で入力補助を開く
- 入力補助の内容を入力する
- 出来上がったコードを配置する
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのランキングの作り方 1.「投稿画面で入力補助を開く
まずは、ランキングのコードを取得するために投稿画面の入力補助から作っていきます。(旧エディターより)
▼ 投稿画面 ⇒ 新規追加


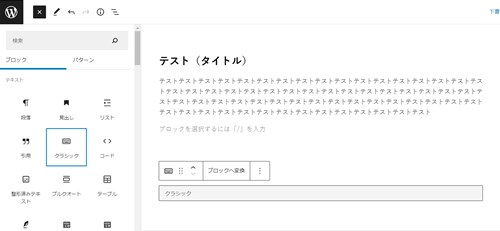
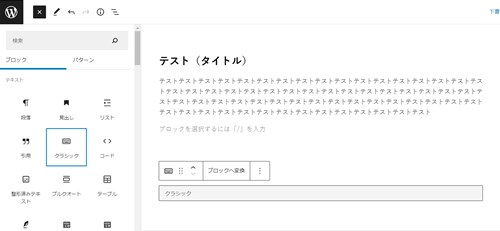
ブロックの中のクラッシックを押します。


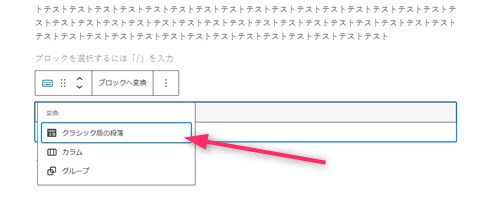
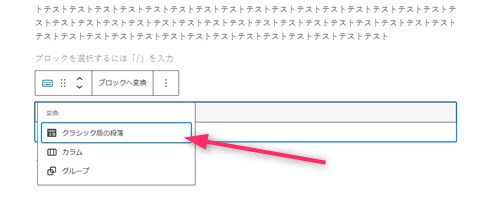
配置された後に、再度クラッシックボタンを押して、「クラッシック版の段落」を選びましょう。


するとDマークがでてきますのクリックすると旧エディターが出てきます。
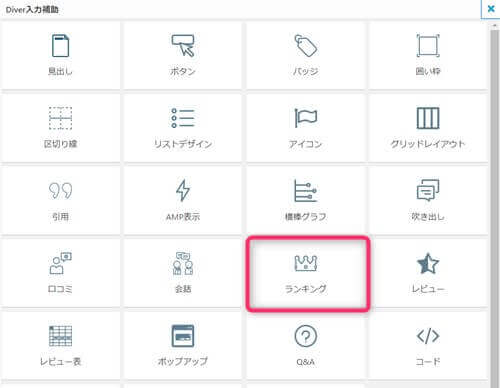
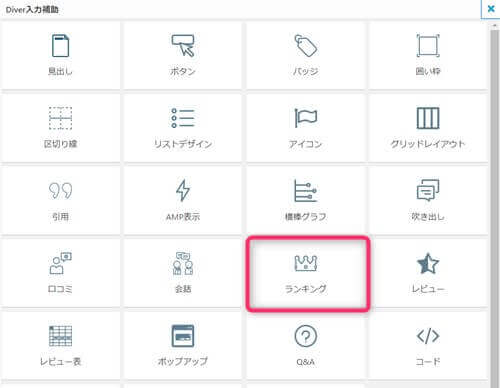
こちらの「ランキング」をクリックします。


このボタンをクリックすると、ランキング作成の入力画面が現れます。
Diverのランキングの作り方 2.「入力補助の内容を入力」(Wordpressテーマ)
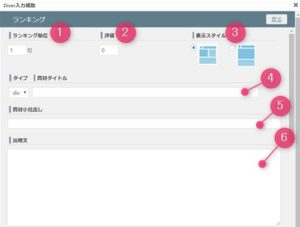
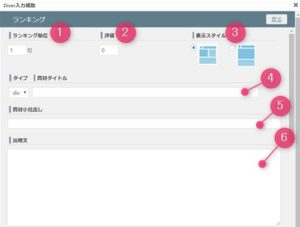
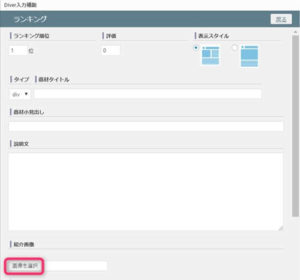
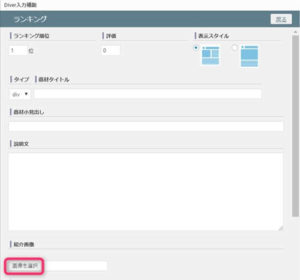
画面が開いたら次は入力をしていきます。1画面ですべて入力できるようになっていますので、変更・追加したい部分はすべて入力します。




- ランキング順位
- 評価
- 表示スタイル
- タイトル
- 商材小見出し
- 説明文
- 購入ボタン
- 購入ボタン
- 購入ボタンテキスト
- 購入ボタンURL
- 背景色
- テキスト色
- 詳細ボタン
- 詳細ボタンテキスト
- 詳細ボタンURL
- 背景色
- テキスト色
- 枠線太さ
入力項目
入力項目を簡単に説明していきます。感覚的にできるものなので難しく考える必要はありませんのでご安心ください。
ランキング順位
Diverは3位より下位のランキングも作れるようになっています。あまりたくさんありすぎても読者は迷いますので3位くらいまで作っておくと良いでしょう。
評価
星評価をここで入力します。星1個から星5個まで(1単位)
表示スタイル
2パターンの形式があります。
タイトル
商材の名前を入れる場所です。
商材小見出し
商材の簡単なキャッチコピーのようなものを入力します。
説明文
商材をアピールする説明文をここに入れます。できるだけわかりやすく読みやすい文章で設置しましょう。
購入ボタン
実際の商材の公式ページ等に誘導するボタンです。ここにはボタンを配置するのか、商材で用意された広告タグを使うのか設定します。
購入ボタンテキスト
購入ボタンの中に配置されるテキストです。「○○はコチラ」「詳細はコチラ」など枠からはみ出ないように簡単なテキストを入力してください。
購入ボタンURL
購入ボタンのリンク先です。商材の広告URLを設置します。
背景色
購入ボタンの色をここで指定します。デフォルトの色が原色っぽい緑なので少し変更した方がよいかも。
テキスト色
ボタンの色を決めたら、その中のテキストは読みやすい色をもってきます。ボタンが暖色系の原色に近い色は白、パステル系のボタンなら黒など工夫してください。
詳細ボタン
詳細のページ等が個別にある商材などにつかいます。ここでもボタンか広告タグか選ぶようになっています。
詳細ボタンテキスト
購入ボタンと同じで、誘導する文言をここに記入します。
詳細ボタンURL
詳細ページのURLをここに入れます。
背景色
詳細ボタンの色を設定します。購入ボタンとの相性も考えてください。
テキスト色
詳細ボタンのテキストの色です。ボタンの背景の色に溶け込んでしまわないように決めてください。
枠線太さ
外の周りの枠線の太さを設定できます。
紹介画像の入力のしかた
紹介画像のみ入力のやり方がわかりづらいので個別にお伝えします。
- 「画像の選択」のボタンをクリック
- 画像を選ぶ(すでにダウンロード済の場合にはメディアライブラリー)
- 画像の右側「表示する」をクリック
- 投稿に挿入
1. 「画像の選択」のボタンをクリック
「画像の選択」のボタンをクリックすると展開します。


2. 画像を選ぶ(すでにダウンロード済の場合にはメディアライブラリー)
画像を1から入力する場合には同じ画面の「ファイルの選択」をクリック。その他、すでにパソコンに画像を保存してある場合には「メディアライブラリー」をクリックします。
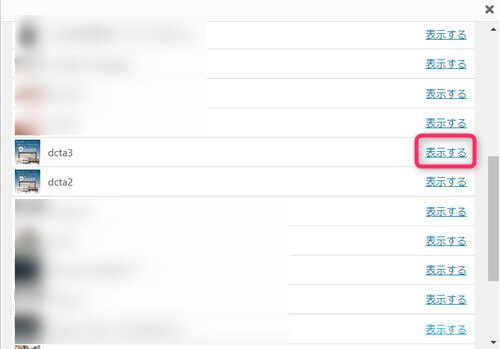
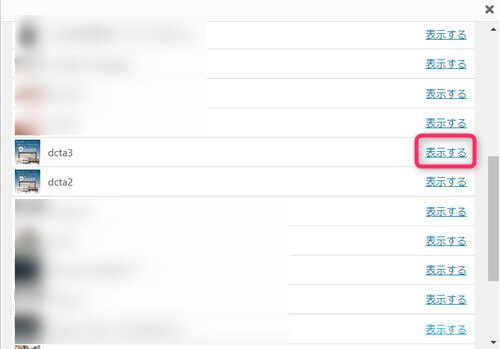
3. 画像の右側「表示する」をクリック
メディアライブラリーを選択した場合には、ランキングに入れたい画像の右側の「表示する」をクリック。


4. 投稿に挿入
画像が選択されたのを確認し、「投稿に挿入」をクリックします。
すべて入力し終わったら、「ランキングを挿入」でランキングが出来上がります。
Diverのバージョンアップ等で変更があるようで、今現在のランキングの作成はプレビュー画面が出てこなくなっています。いったんランキング挿入してしまうと、やり直しがききませんので色など慎重に設定しないと再度やり直すのに時間がかかります。
Diverのランキングの作り方 3.「出来上がったコードを配置」(Wordpressテーマ)
HTMLコードを使ってサイドバーなどにランキングを配置することができます。基本的にはウィジェットほぼ配置はできますが、デザインなどちょっと間延びしてしまうものもありますので、プレビューを見ながら設置をしていきます。
コードをコピー
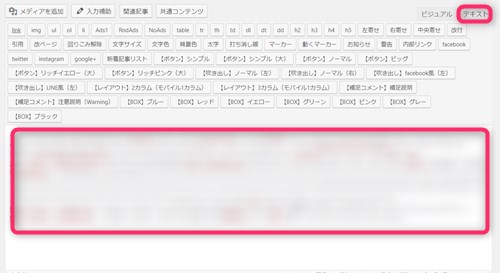
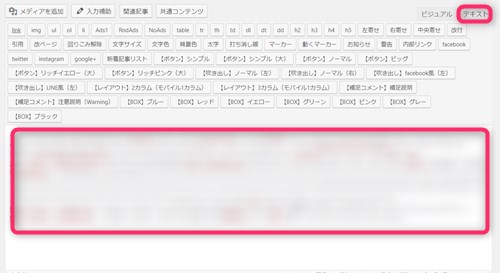
投稿画面のエディターを「テキスト」にします。


HTMLコードをコピーしてメモなどに保存しておいてください。
メインサイドバーに設置
▼ 外観 ⇒ ウィジェット
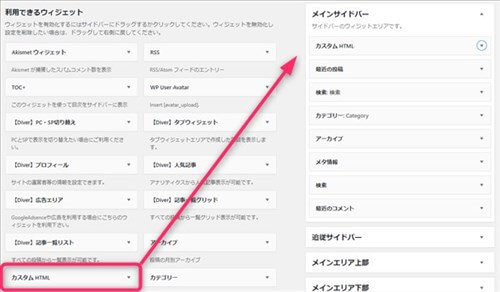
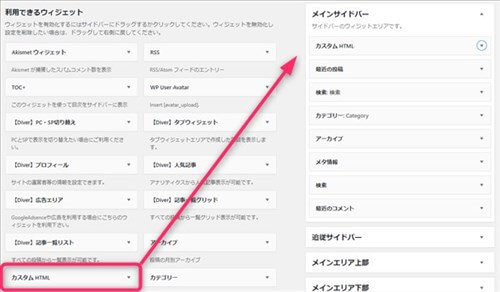
左側の「カスタムHTML」をドラッグ&ドロップするかもしくは展開してメインサイドバーに設置します。


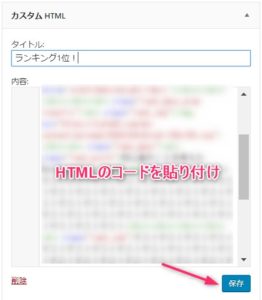
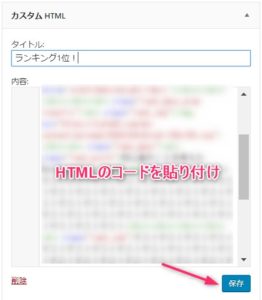
カスタムHTMLが開きますので、先ほど保存したコードをこちらに貼り付けます。貼り付けたら「保存」をクリック。


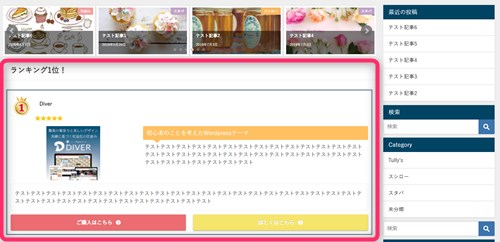
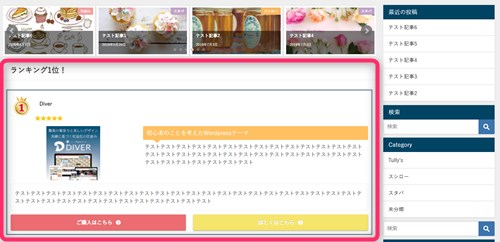
出来上がると以下のようになります。


このやり方でいろんな場所にランキングを設置できます。
トップページ上部に設置
▼ 外観 ⇒ ウィジェット
カスタムHTMLをトップページ上部のスペースにドラッグ&ドロップするか展開して配置します。


↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単











のヘッダー周りのカスタマイズ-1-485x300.jpg)










