こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
最近のWordpressテーマの中にはトップページや投稿ページにスライダーを表示させることができるものもあります。
スライダーとは、これまで更新してきた記事やカスタム記事を配置し動きを加えてクリックしやすく工夫がされた機能です。
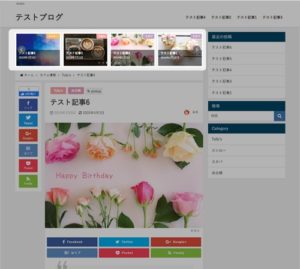
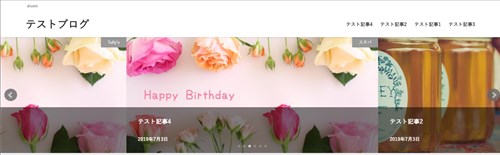
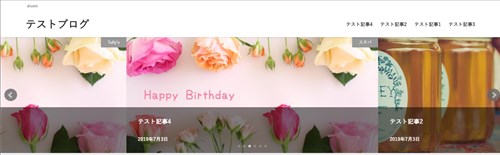
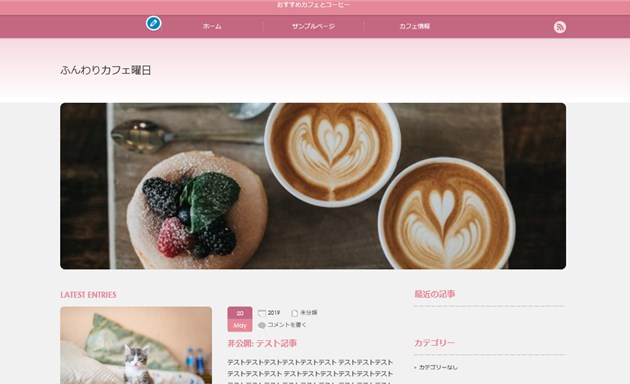
Diverでは、スライダーは以下の画像のようにトップページのヘッダー画像の下部に配置されます。
Diverのスライダーの良いところは、派手すぎずヘッダーと調和しているところです。全体のトータルでバランスよく配置できるのが最大の特徴。
このスライダーにカーソルを持っていくと、下半分の半透明部分のタイトルなどテキストも拡大します。
WordPressテーマのDiverのスライダーの使い方をお伝えしていきます。
- 基本となる記事の選定と設定(タグの設定)
- 表示位置の確認
- 表示形式の設定
- スライダーをトップページで非表示にする
- 各投稿ページの表示位置の変更(上、下)
- スライダー画像をアイキャッチだけにするスライダーのタブの色の変更
もくじ
- 1 Diverのスライダーの見やすさ
- 2 Diverのスライダーの基本設定 【手順】 (Wordpressテーマ)
- 3 「ピックアップスライダー」の表示位置
- 4 Diverのスライダーの設定 「記事の選定と設定(タグの設定)」
- 5 Diverのスライダーの設定 「投稿一覧で修正する方法」
- 6 Diverのスライダーの設定 「表示位置の確認」
- 7 Diverのスライダーの設定 「表示形式の設定」
- 8 Diver(Wordpressテーマ)のスライダー 「ファーストビューに設置」
- 9 Diverのスライダー設定 「タブの色変更」 (Wordpressテーマ)
- 10 Diverスライダー設定のまとめ (Wordpressテーマ)
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Diverのスライダーの見やすさ
今のWordpressテーマには、ほとんどスライダーは配置できるようになっています。Diverのスライダーは大きくはありませんが、訪問者にとって見やすい大きさ、スペース、全体記事やヘッダーの邪魔にならないない配置など計算されています。


Diverのスライダーの構成は、サイドバーと同じ高さになりスッキリと収まります。サムネイルにカーソルを持っていくとご覧のように透過部分が広がり動的にもアピールします。
表示のサムネイルは決して多くはないのですが、あまり多すぎると重くなる原因ともなりますし、アイキャッチは印象的なものを設置しますので目移りしないちょうどよい構成だと思います。
Diverのスライダーの基本設定 【手順】 (Wordpressテーマ)
Diverにスライダーを設置したい場合、まずどの記事をスライダーに組み込むのか設定をしていきます。記事の設定が終わればトップページに設置するか個別投稿のどの位置に配置するのかなどを設定していきます。
記事の設定にはWordpressのタグ機能を使います。タグの設定をしたあと投稿ページでタグ付けしていきます。
表示が出てきたらどの位置に配置するのか設定をします。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
「ピックアップスライダー」の表示位置
ピックアップスライダーは基本的には、固定ページ(トップページ)と投稿ページに表示できるようになっています。
スライダーは見た目に動きがありユーザーの目に留まりやすいのですが、若干重くなる傾向があります。
そこで、負担のことも考えて1部に表示したり、必要のないところには表示させなかったりと調整をしていきましょう。
- 基本となる記事の選定と設定(タグの設定)
- 表示位置の確認
- 表示形式の設定
もし表示したくない場合は設定すると削除も可能です。
Diverのスライダーの設定 「記事の選定と設定(タグの設定)」
スライダーで表示させたい記事の設定をしていきます。まずはタグとして「pickup」を設置します。記事にこれを含めることにより、その記事を拾い出してくれます。
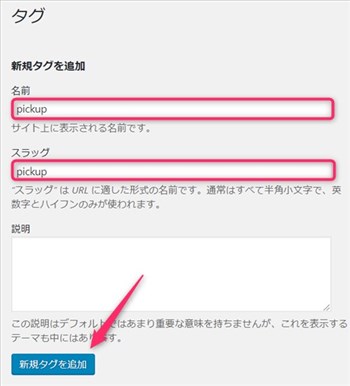
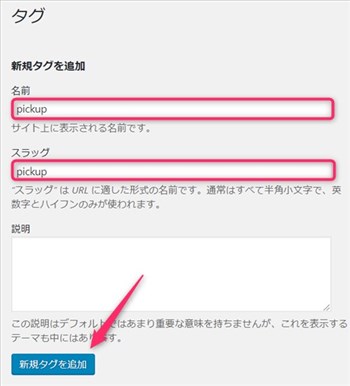
▼ 投稿 ⇒ タグ ⇒ 新規タグを追加


タグの画面が出てきたたら、名前とスラッグの部分に「pickup」と入力して最後に「新規タグを追加」をクリックします。
スライダーで表示させたい記事の投稿画面を開きます。
個別投稿記事の右側にタグを設定できる部分がありますのでこちらに「pickup」と入力し追加をクリックします。


このやり方は、THE THORやSTORKでも同じなので覚えておくと便利です。
Diverのスライダーの設定 「投稿一覧で修正する方法」
表示させたい記事がたくさんある場合にはひとつひとつ投稿画面を開いては設定する作業となると手間がかかります。
そこで、投稿一覧画面から一気にタグを設定する方法をお伝えします。
投稿一覧画面のクイック編集
これは、どのWordpressテーマを使ってもできる便利なやり方で効率的。ひとつの画面で完了するので時間短縮にもなります。


記事一覧のタイトルの部分にカーソルをもっていくと「クイック編集」が浮き上がってきます。この部分をクリックすると編集画面が開きます。


右側の「タグ」のスペースに「pickup」と入力し「更新」をクリックするとタグの設定ができます。スライダーに表示させたい記事のクイック編集をしタグを設定していきます。
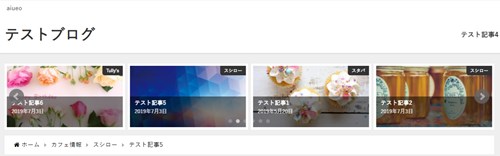
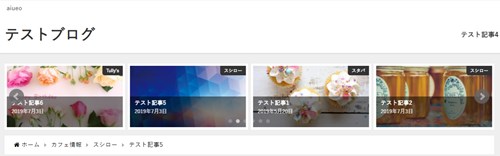
設定し終わったら以下のようにプレビューでスライダーが現れます。


THE THORやSTORKなどでも同じようにタグを使いますので覚えておくと便利です。
Diverのスライダーの設定 「表示位置の確認」
スライダーのタグ設定ができたら次にどの位置に配置するのか設定をします。固定ページと投稿ページに表示できます。
固定ページの表示削除
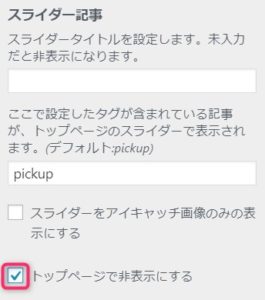
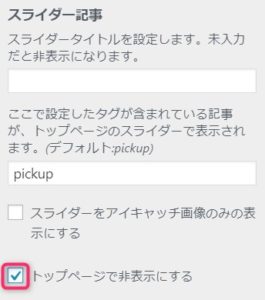
固定ページ(トップページ)では、デフォルトでスライダーを表示する設定になっていますのでもしスライダーを表示したくない場合には設定を変える必要があります。
▼ 外観 ⇒ カスタマイズ ⇒ メイン設定」


デフォルトではスライダー記事の部分に「pickup」が入力されています。スライダーを表示させたくない場合には、この部分の下にある「トップページで非表示にする」にチェックを入れます。
各投稿ページの表示設定
投稿ページでもスライダーを表示したい場合には、固定ページとは違う設定が必要です。
▼ 外観 ⇒ 投稿ページ
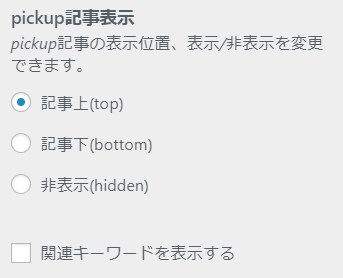
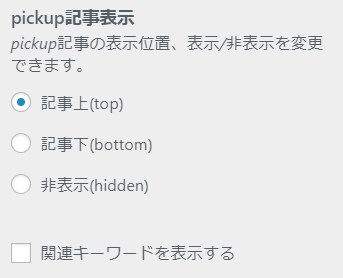
pickup記事表示の部分で表示設定をします。
- 記事上(top)・・・投稿ページの上部分に配置
- 記事下(bottom)・・・投稿ページの下部分に配置
- 非表示(hidden)・・・表示しない


この部分では、以下のように設定できます。それぞれの場所にチェックを入れ「更新」をクリックします。
各投稿ページの上部に配置
投稿記事のアイキャッチ画像とタイトルの上にきます。少しゴチャゴチャしてしまうかもしれません。


各投稿ページの下部に配置
投稿ページの「この記事を書いた人(最近の記事)」のさらに下に配置されます。こちらも関連記事などがあればちょっと見づらくなるかも。


Diverのスライダーの設定 「表示形式の設定」
Diverのスライダーではデフォルトで半透明のキャプチャがありカッコいい仕様になっています。しかし、カーソルをもっていくと動くため気になる方もおられるでしょう。
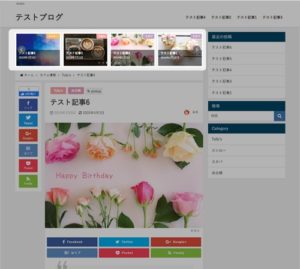
そこで、画像のみを表示する方法をお伝えします。
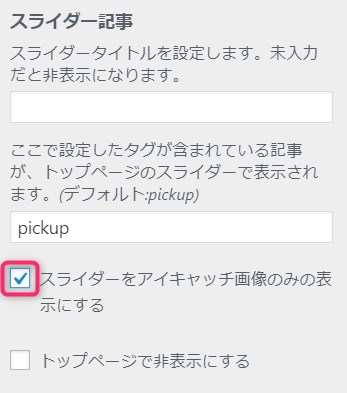
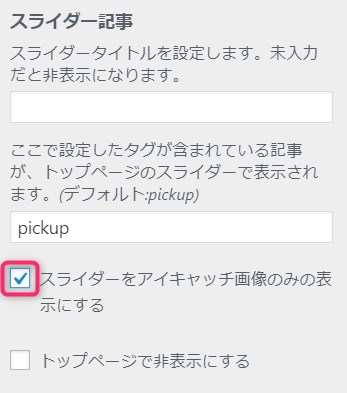
▼ 外観 ⇒ カスタマイズ ⇒ メイン設定


スライダー記事の編集部分の「スライダーをアイキャッチ画像のみの表示にする」にチェックします。
すると以下のように画像のみのスライダーとなります。


Diver(Wordpressテーマ)のスライダー 「ファーストビューに設置」
スライダーをヘッダー画像の部分に配置する方法をご説明します。Diverではヘッダー画像の部分をファーストビューといいます。
ピックアップスライダーをそのままファーストビューに配置します。
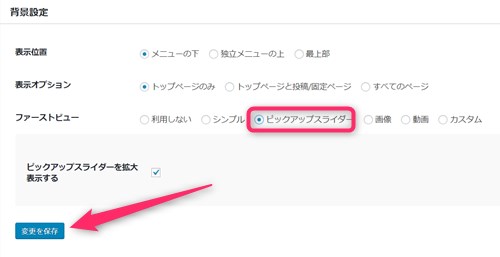
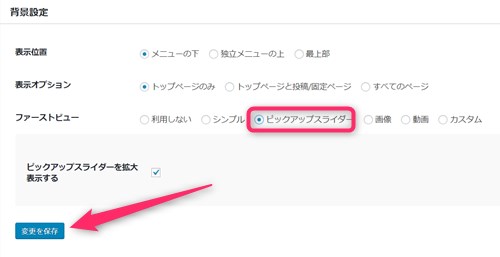
▼ Diverオプション ⇒ ファーストビュー設定


ファーストビューの部分の「ピックアップスライダー」とその下の「ピックアップスライダーを拡大表示する」にチェックし変更を保存をクリックします。
出来上がりは以下のようになります。透過のヘッダー部分がすごくカッコいい雰囲気になります。


Diverのスライダー設定 「タブの色変更」 (Wordpressテーマ)
スライダーの画像部分の右上にカテゴリーが表示されます。このカテゴリー部分の色を変更しカラフルにすることができます。


カテゴリー分けをした部分の設定を変更していきます。
↓ Web上の色については以下の記事が役にたちます。
スライダーのカテゴリータブの色変更
カテゴリーの色の変更は以下のカスタマイズからできます。
▼ 外観 ⇒ カスタマイズ ⇒ カテゴリー設定
投稿するときにカテゴリー分けをしたタイトルが出てきますので、この部分で色変更を行います。


全部設定をしていき「更新」をクリックします。
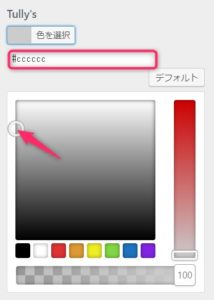
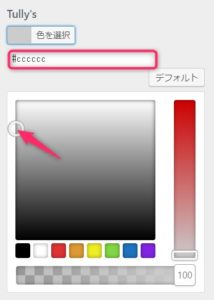
色変更の仕方
色変更はWordpressのブログを運営する場合、いろんな部分で使っていると思うのですが念のために記載しておきます。


「色を選択」の部分をクリックするとカラーパレットが展開します。


Webの色コードを入力するか、カラーパレットの部分をドラッグ&ドロップで動かすと色が変更されます。
すると以下のようにタブ部分がカラフルに変更されます。


今回設定したタブの色合い(色番号参考)


- #f2a0a1
- #c7dc68
- #f8b862
- #c0a2c7
- #e198b4
Diverスライダー設定のまとめ (Wordpressテーマ)
Diverのスライダーはとてもシンプルです。大きく目立ちすぎずスライダー内のタブの色変更なども比較的簡単にできます。
ヘッダーをスライダーにすることもできますし、ヘッダーを静止画もしくは「なし」にして、直下にヘッダーを追加することも可能。
かなりシンプルにスライダーを差し込めるので見栄えが良く、デザインに迷う方などにもちょうど良い機能と言えます。
↓ センスの良い配色にしたいなら以下の記事が役にたちます。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単









のヘッダー周りのカスタマイズ-485x300.jpg)











⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!