ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverが操作がシンプルで記事の装飾もエディター上でできるためにあっという間に仕上がります。なので、ペラサイトにも使いやすいです。
もちろん趣味のサイトにも使えますが、たとえば企業や店舗などで使う場合にはどうなるのでしょう。
Diverをビジネスや企業サイトにしたらどうなるのか検証してみます。
もくじ
- 1 Diverの公式基本デザイン(ビジネス・企業にも使える)
- 2 Diverの基本のビジネス(企業)トップページ作成例
- 3 Diverの機能でビジネスサイト作成 1. 「基本カラーの変更」
- 4 Diverの機能でビジネスサイト作成 「基本カラーlight(白系)」
- 5 Diverの機能でビジネスサイト作成 「基本カラーdark(黒系)」
- 6 Diverの機能でビジネスサイト作成 「基本カラーblue」
- 7 Diverの機能でビジネスサイト作成 「基本カラーred」
- 8 Diverの機能でビジネスサイト作成 「基本カラーgreen」
- 9 Diverで作るビジネス企業サイト(店舗も含む) 「トップページ設定」
- 10 Diverはビジネス・企業向け? まとめ
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
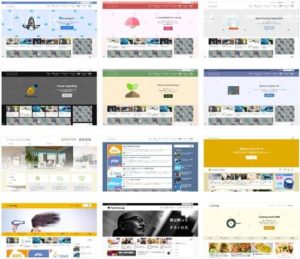
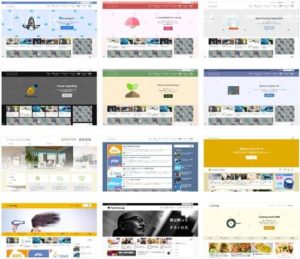
Diverの公式基本デザイン(ビジネス・企業にも使える)
Diverの公式では、いくつかアレンジをしたデザイン例があります。詳細な作り方は書いてありませんが、初心者でもデザインしやすいのが特徴なので、大体のイメージができたらサクッと作れます。
↓ クリックで拡大します。


出典:Diver
画像の中の上半分は、簡単なデザインですが、追加された下半分は同じ構成でもカッコよいデザインで企業にも使えそうですね。
このページでは、Diverを使ったビジネスサイトがどんな風になるのかお伝えしていきます。
Diverの基本のビジネス(企業)トップページ作成例
ビジネスといってもいろんな形があります。たとえばご自身がお店を持っていたらそのお店のサイト、そしてネット等のサービスなどもサイトを作ることもあるでしょう。
ネットの副業などでビジネスを展開し、アフィリエイト(広告)で稼ぐブログを作るのもビジネスに入ります。
↓ クリックすると拡大します。


出典:Diver特典
上記は、転職サイトと留学や語学系のサイトのデザインを作っています。もちろん、以下のような可愛いカスタマイズも簡単にできます。
以下のデザインは、ペット系、季節(おせち料理)、恋愛系のアフィリエイトに使えるようにアレンジしてあるデザインです
↓クリックすると拡大します。


出典:Diver特典「アレンジアフィリエイトパック100」
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの機能でビジネスサイト作成 1. 「基本カラーの変更」
Diverは、基本カラーの一括変更ができるようになっています。トップページだけではなく全体の色が変わるので、イメージカラーのある会社やお店などはそれを使うと便利です。
もちろん「カスタム」という独自カラーを作ることも可能ですが、全体的に変更しないといけないので手間がかかります。
全体像で黒になるdarkが珍しいので、もしゲームなどのサイトにするなら効果的かもしれません。
- light・・・ヘッダー上部や背景が白
- dark・・・ヘッダー上部や背景が黒
- blue・・・ヘッダー上部が青、背景は白
- red・・・ヘッダー上部が赤、背景は白
- green・・・ヘッダー上部が緑とグレー、背景は薄い赤


Diverの機能でビジネスサイト作成 「基本カラーlight(白系)」
まずは以下の画像をご覧ください。白が基調のLightを基本形として変更していきます。若干ボタンやテキストの色は背景にあうように変更しています。


全体的に背景を白にすると清潔感が出てきます。ヘッダー画像をそれらしいものに変更することで、アレンジできます。
たとえば、会計士さんとか、医療の関係とか、金融サイトとかにも使えそうです。
- 基本カラー・・・light
- ヘッダーテキスト・・・濃い青
- 補足テキスト・・・赤
- ボタン・・・濃い青
- ウイジェット見出し・・・濃い青
Diverの機能でビジネスサイト作成 「基本カラーdark(黒系)」
darkはとても個性的な色合いです。全体的に黒くなるので差し色は明るいものが映えますが、バランスが難しいです。
差し色は同系色を多めに使うと良いです。
実際の店舗で使うのはかなり勇気のいる色合いではありますが、雰囲気がでるので例えばミステリーやホラー映画の感想を書くサイト(ビジネスではないですが・・・)やグッズのショップなどに最適です。
- 基本カラー・・・dark
- ヘッダーテキスト・・・濃い青
- 補足テキスト・・・赤
- ボタン・・・濃い青
- ウイジェット見出し・・・濃い青
Diverの機能でビジネスサイト作成 「基本カラーblue」
ブルーは「誠実さ」をイメージする色です。Diverの基本カラーは、強い色ではないので合わせやすく親しみやすいので堅い業種にはおすすめです。
前の章のdarkと比べてもらうとよくわかると思いますが、要素は同じなのにイメージが随分変わると思います。
たとえば保険のショップなどでも使えますし、金融なども良いと思います。
- 基本カラー・・・blue
- ヘッダーテキスト・・・濃い青
- 補足テキスト・・・赤
- ボタン・・・濃い青
- ウイジェット見出し・・・濃い青
Diverの機能でビジネスサイト作成 「基本カラーred」
redはビジネスや企業カラーを設定している会社などに使えます。Diverの赤も強い赤ではありませんので使いやすい特徴があります。
全体像を見るとちょっとかわいい雰囲気になりますので、お菓子のお店や、まだ作って時間のたっていない若い会社などアツい感じを演出するのも良いです。
- 基本カラー・・・red
- ヘッダーテキスト・・・濃いグレー
- 補足テキスト・・・赤
- ボタン・・・赤
- ウイジェット見出し・・・赤&リボン2
Diverの機能でビジネスサイト作成 「基本カラーgreen」
Diverのgreenはかなり個性的です。ヘッダーの上はグリーンとグレー、背景は薄い赤なのでヘッダー画像やボタンの色合わせは難しいですが、ハマれば印象に残るサイトになります。
とても不思議な感じですが、機械系会社サイトとか、ヘッダー画像に商品(革製品なども良いかも)を設置して作ると渋い通のサイトっぽくなります。
- 基本カラー・・・green
- ヘッダーテキスト・・・濃いグレー
- 補足テキスト・・・赤
- ボタン・・・赤
- ウイジェット見出し・・緑&リボン2
Diverで作るビジネス企業サイト(店舗も含む) 「トップページ設定」
前の章までは、全体の色の変更をみてきましたが、次にトップページに入れる画像についてお伝えしていきます。
このブログでもDiverのデザインサンプルやアレンジの記事を作ってきましたが、ビジネスにも応用ができます。
ここではビジネスや企業、店舗向けにできる設定をお見せします。
ファーストビュー設定 「背景全体が画像」
なにか商品やサービスを提供する店舗や企業の場合には、ファーストビューにいっぱいの画像を設置することでユーザーに自社製品をアピールすることができます。
人材派遣企業や転職サイト
基本カラーを青にしてヘッダーのみ変更してみました。ピッタリな画像が配置されるとユーザーの興味を引きますよね。


これなら就活のサイトにも使えますし、さらに転職系のアフィリエイトにも使えます。青を基調にすることによってスーツをイメージしたり、誠実さを表現したりいろんな使い方ができます。
- 基本カラー・・・blue
- ボタンカラー・・・青緑
- ウィジェット見出し・・・鮮やかなブルー
コーヒーショップなどのサイト
たとえば、カフェの宣伝であったり、お店へのアクセス等をサイトで表示しておけば、ブログを見たユーザーが訪問してくれるかもしれませんし、テイクアウトなどの宣伝もできます。
最初に見たビジネス用の画像のファーストビュー(ヘッダー画像部分)を変更しただけでかなり印象が変わります。
- 基本カラー・・・light
- ボタンカラー・・・赤
- ウィジェット見出し・・・茶色
ケーキショップのサイト
少し系統は似ていますが、洋菓子店などの商品を扱うサイトでも応用が可能。きちんとした画像があればデザイン重視のTCDのテーマと同じくらいのグレードになります。
コーヒーショップのサイトと画像の色見がおなじなので、ウィジェット見出しに薄い紫、ボタンの色は黄色に変更しています。
- 基本カラー・・・light
- ボタンカラー・・・オレンジに近い黄色
- ウィジェット見出し・・・薄紫
汎用性のあるビジネスサイトになる
Diverの場合、画面にキチンと収まるのと、大小いくつものメニュー設定がスマートに収まるようになっています。なので、色を工夫すればだいたいセンスのよいビジネスサイトになるのでおすすめです。
たとえば、会社のエンブレムやロゴが決まっていれば、上記のように配置し背景2色を設定すると立派なサイトになりますので、デザインに自信がなくてもOK。
Diverはビジネス・企業向け? まとめ
ここまで見てもらった通り、Diverは作りやすさと自由度があるのでビジネスアレンジには最適です。画像だけ、なにか関連したものを探すかもしくは自分で用意すれば後は基本カラーをちょっと触るだけで立派なサイトになります。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




























⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!