ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6では、カスタマイザーで表のスタイル管理ができるようになっています。
大きくは、色や背景色を設定して、自分のオリジナルの表をあらかじめ作っておくというやり方です。ただ、それ以外の色を使いたい場合もありますので、2種類のやり方をご紹介します。
AFFINGER6のtable(表)の設定方法をお伝えしていきます。
- AFFINGER6独自の表設定
- 一般的な表の作り方(ブロックエディターのクラッシックの使い方)
もくじ
AFFINGER6のtable(表)のカスタマイザーでできること
AFFINGER6のカスタマイザーでできることは、table(表)を構成している基本の部分の色設定です。


- 表のボーダー色
- 偶数行のセルの色
- 縦一列目の背景色
- 縦一列目の文字色
- 横一列目を太字にする
- 横一列目(tr)及びヘッダセル(th)の背景色
- 横一列目(tr)及びヘッダセル(th)の文字色
- 横一列目(tr)及びヘッダセル(th)を太字にする
AFFINGER6でtable(表)の色を設定してみる
あらかじめAFFINGER6のカスタマイザーで色設定をしておくと、投稿や固定ページで表を作る場合に定型として保存しておくことができます。
例えば以下のような設定にしてみます。


- 表のボーダー色・・・#8b968d
- 偶数行のセルの色・・・#fff1cf
- 縦一列目の背景色・・・#f8e58c
- 縦一列目の文字色・・・#928c36
- 縦一列目を太字にする
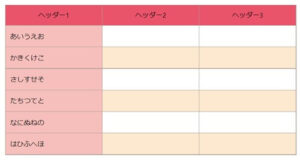
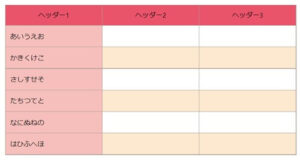
上記の通りに設定をするとこんな表になります。


色も上手に合わせておくと、いつもこの色合いが出てくるのでブログのイメージが統一されます。ただひとつ難点なのは、作っておくとすぐに使えるものの、エディター上での色変更等調整ができません。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のtable(表)の設定方法
AFFINGER6でのtable(表)の設定を入力していきます。色などは調整しながら作っていけばいいと思います。AFFINGER6の表設定で優れているのは、「偶数行のセルの色設定」ができることです。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他)⇒ table(表)
この部分で、変更したい色を設定していきます。
↓ 配色に迷ったらこの記事を参考にしてみてください。
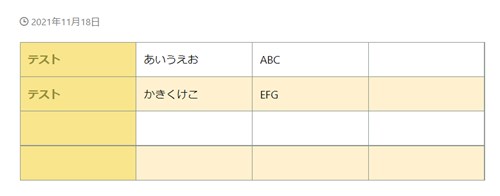
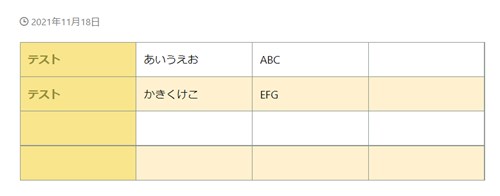
teble(表)設定の色見本一覧
AFFINGER6の色は複数設定できますが、ここではいろんな色見本を作っていきますので、もしよろしければご活用ください。ポイントとしては背景に「原色に近い色」を持ってくるとブログの記事内で浮いてしまうので注意です。






赤系の表
- 表のボーダー色・・・#a99e93
- 偶数行のセルの色・・・#fde8d0
- 縦一列目の背景色・・・#f6bfbc
- 横一列目(tr)及びヘッダセル(th)の背景色・・・#e9546b
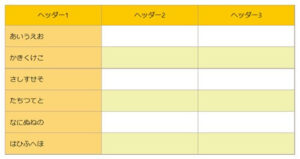
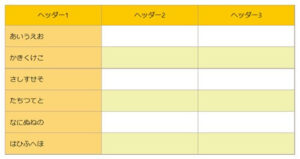
黄色系の表
- 表のボーダー色・・・#a99e93
- 偶数行のセルの色・・・#f2f2b0
- 縦一列目の背景色・・・#fcd575
- 横一列目(tr)及びヘッダセル(th)の背景色・・・#fcc800
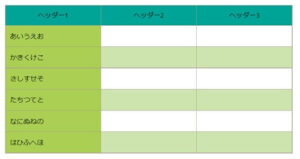
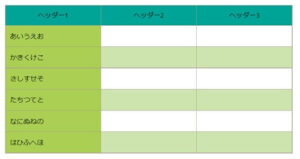
緑系の表
- 表のボーダー色・・・#a99e93
- 偶数行のセルの色・・・#cee4ae
- 縦一列目の背景色・・・#aacf53
- 横一列目(tr)及びヘッダセル(th)の背景色・・・#00a497
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
WordPressでのtable(表)の作り方
次に、AFFINGER6のtable(表)設定ではなく一般のtable(表)の作り方をお伝えします。どのWordpressテーマでもほぼ同じ操作ですので覚えておくと便利です。
table(表)の作成開始


左上の「+」マークをクリックすると以下のような画面となります。テーブルというアイコンにカーソルを持っていくと見本のテーブルがでてきます。スタイルは個別に変更可能なので、そのままクリックします。
tableのカラムと行の指定


カラム数と行の設定をします。もし、このままクリックしても後で修正可能です。
WordPressでのtable(表)のカスタマイズ
エディターに票を挿入したら、次に表のスタイルや色の調整をしていきます。
table(表)のスタイルの調整
ちょっとしたコツなのですが、表にカーソルを合わせてクリックしておくとブロックのエディターがでてきます。なにもしないと出てこず右側のスタイルも出てきませんので注意してください。


右側にスタイルや色調整の部分がでてきますので、好きなものを選んでください。
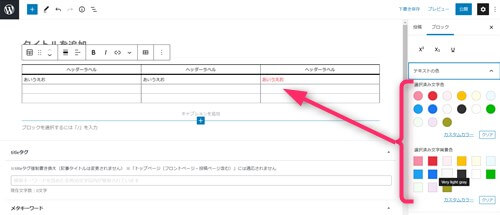
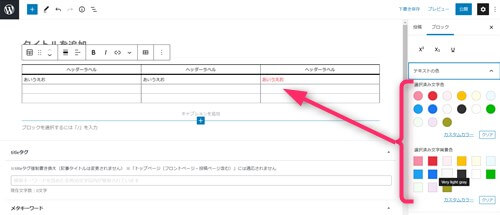
table(表)の色の調整
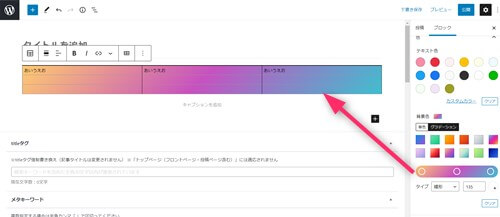
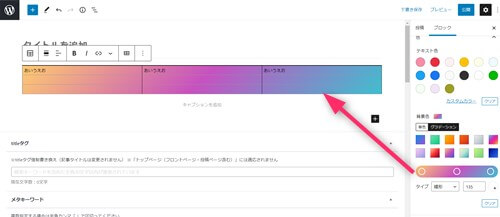
次にスクロールしていくと、色の調整できる部分があります。テキストと背景の色が指定できます。


上記の画像は、試しにグラデーションを背景にしてみた図です。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
表の設定
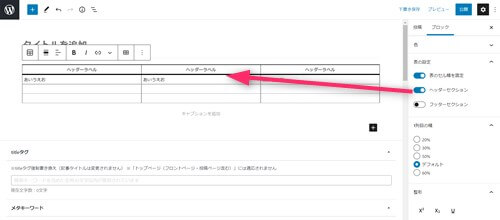
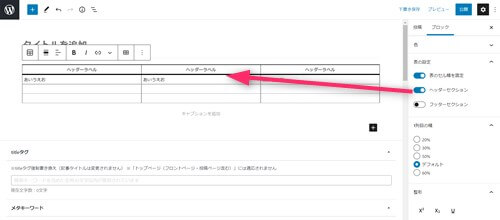
これで表を挿入して、テキストを入力すると幅が変わったりして使いづらかったりします。そこで、表の設定で幅を固定したりヘッダーセクションを追加したりしてスタイルの調整が可能です。


テキストの色と背景の色
表に差し込んだテキストの色とその背景の色の調整が可能です。


表に入力したテキストを反転させておき、右のテキストの色と背景の色を選びます。
AFFINGER6のtable(表)をクラッシック版で作る
ブロックエディターでtable(表)を作るのは慣れてないから難しいという方は、ブロックからクラッシック版を指定して作ることができます。


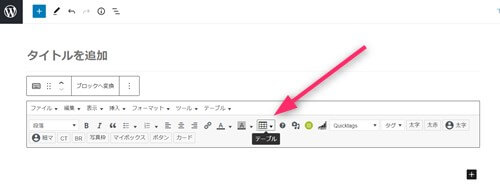
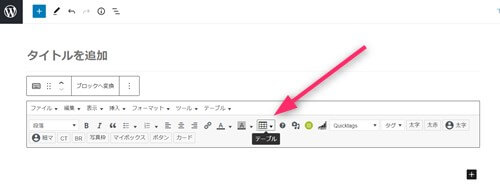
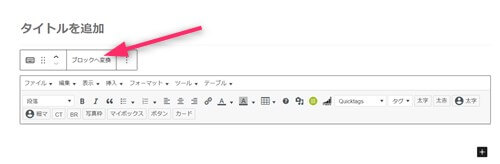
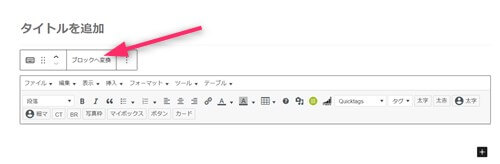
左上の「+」をクリックすると展開しますのでその中の「クラッシック」をクリックします。するとエディターの中にブロックが配置されます、表のどこかをクリックするとクラッシックエディターがでてきます。


このテーブルのマークの部分をクリックすると従来のテーブルの作り方で作っていくことが可能です。
クラッシックからブロックへ変更も可能
例えば、先ほどのグラデーションなど追加したい時には、エディターをクラッシックからブロックに変更することもできます。


ブロックの上部にある「ブロックへ変換」をクリックすると、ブロックエディターに変化します。調整部分も同じように出てきますので、操作については同じです。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
WordPressのtable(表)の基本操作 【クラッシック】
ブログを作っている方は表の作り方はご存じだと思いますが、一応基本操作だけお伝えしておきます。全体の枠色設定や調整などもクラッシック版ならできますので重宝します。
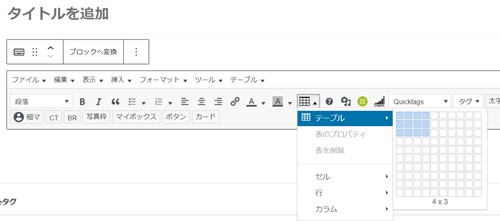
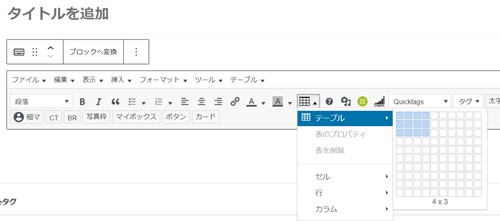
カラム数と行数を選択
エディター上の「テーブル」をクリックし、カラム数と行数を選びます。10マスまでは作れますが足りない分はカスタマイズで追加していきます。


枠線と背景色の設定
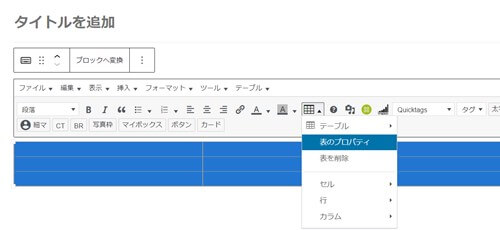
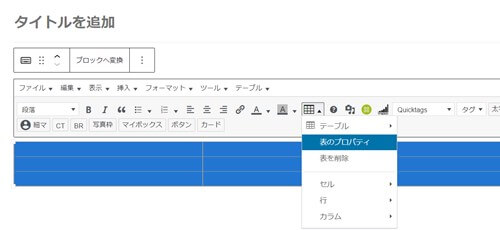
エディターに挿入された表を反転させ、表のプロパティをクリックすると枠線や背景色などが調整できます。今回の設定は表全体の枠線と表全体の背景色設定となります。


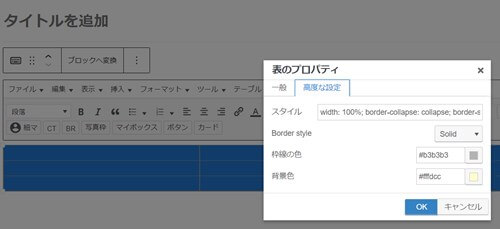
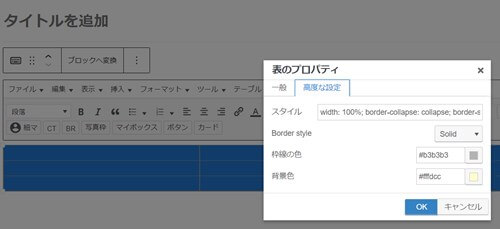
表のプロパティが出てきたら「高度な設定」のタブを選び、枠線のスタイルと枠線の色、背景色を指定します。すべて入力が終われば「OK」をクリック。


ヘッダーセルの追加
表の1部をヘッダーセルに変更することもできます。
- ヘッダーセルにしたい部分を反転させます。
- テーブルのアイコンを押します。
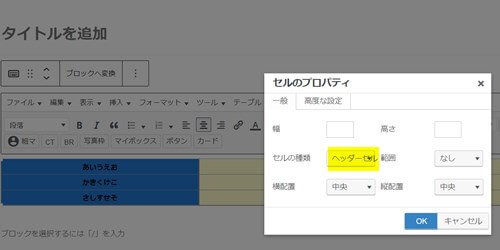
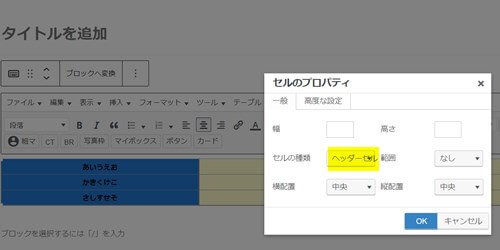
- セル ⇒ セルのプロパティ


セルの種類の部分を「ヘッダーセル」に変更します。さらに、ヘッダーセルに色を付けたい場合には「高度な設定」タブを開き背景色の設定をしOKをクリックします。
セルに色付けをする
特定のセルを目立たせるために色付けをすることもあるかと思います。そんな時の背景色の設定も同じようにして行います。
- 背景色を付けたい部分を反転させる
- テーブルのアイコンを押す
- セル ⇒ セルのプロパティ
- 高度な設定タブを開き色を指定
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。