こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)のスライドショーは、ウィジェットなどを使いサイドバーや投稿のいろんな場所に設置できるのが特徴。
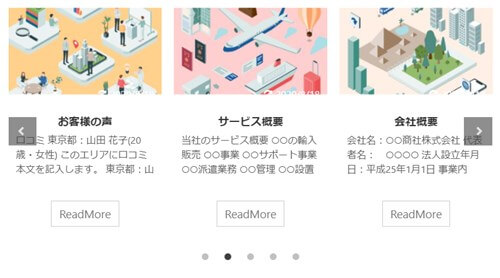
たとえば投稿ページにスライドショーを入れたい場合など以下のようになりエディターで簡単に挿入できます。

このページではわかりやすくAFFINGER6のスライドショーの設定をお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
- 1 AFFINGER6(アフィンガー)スライドショー 「2つの種類」
- 2 AFFINGER6(アフィンガー)スライドショー 「配置できる場所」
- 3 AFFINGER6(アフィンガー)スライドショーの設置 「完成画像」
- 4 AFFINGER6(アフィンガー)スライドショーの設定 1. 「ヘッダー画像を使用」
- 5 AFFINGER6(アフィンガー)スライドショーの設定 2. 「更新済み記事を使ったスライドショー」
- 6 AFFINGER6(アフィンガー)スライドショーの設定 3. 「記事スライドショーを配置」
- 7 AFFINGER6(アフィンガー)スライドショーの設定 4. 「投稿ページ内に設置」
- 8 【最後に】AFFINGER6(アフィンガー)スライドショーの注意点
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6(アフィンガー)スライドショー 「2つの種類」
スライドショーは、トップページのヘッダー画像が流れていくものをイメージすると思います。ここで説明するのは、ヘッダー画像を新たに設置して画像のみをスライドしていくものとあらかじめ更新した記事をスライドショーにする方法を説明します。
- ヘッダー画像のスライド
- 更新済みの記事を使うもの(サムネイル)
AFFINGER6(アフィンガー)スライドショー 「配置できる場所」
記事のスライドショーを設定するとウィジェットで場所指定することができます。いろんな場所に設置できますので、あなたのブログの自慢の記事を効率よくユーザーに見せることが可能。
AFFINGER6の場合には、ヘッダーカードがありますので、ヘッダー部分にどちらか設置するか、サードバーなどに設置しても良いかもしれません。
- トップページ
- サイドバー
- 投稿記事内
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6(アフィンガー)スライドショーの設置 「完成画像」
まず最初に完成画像をご覧ください。AFFINGER6(アフィンガー)では、「カスタマイザー」「AFFINGER管理画面」「ウィジェット」の3か所で操作するので若干難しく感じることがあります。
ですので以下の完成図でご自身がどんなことをするのかと逆引きでイメージした方がわかりやすいです。
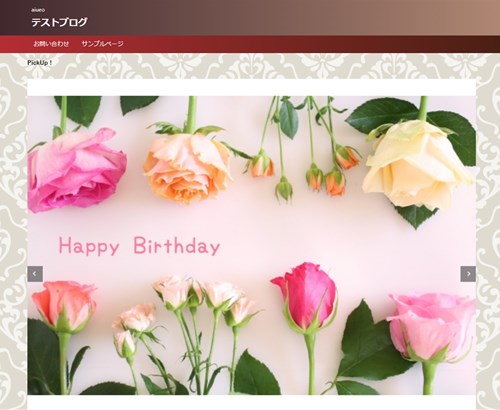
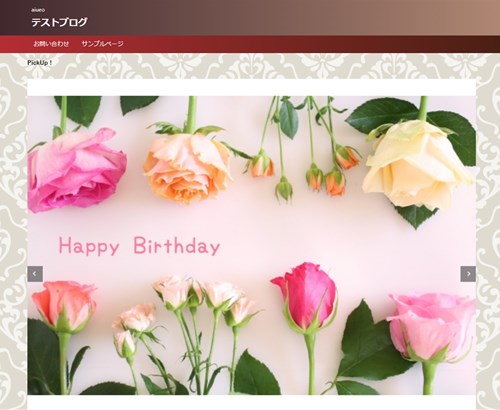
ヘッダー画像を使うスライドショー
この設定は通常の設定プラス管理画面で変更することで自由な動きを付けることができます。ランダムに複数の画像を出す場合にはカスタマイザーのみの設置で可能です。


更新済み記事を使ったスライドショー
すでにアイキャッチを設定して更新した記事をスライドショーにすることができます。この設定をしておけば見てほしい記事を目立たせることができます。
その他、設定したスライドショーをいろんな場所に設置できるのも特徴です。
基本形
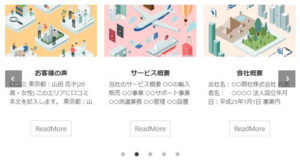
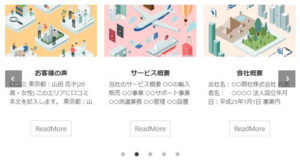
ヘッダー画像の部分に記事スライドショーを設置すると以下のようになります。この基本形をそのまま他の場所に配置していきます。


トップページへの配置例
以下はトップページです。多くの場所に設置できるのですがトップページで見やすい場所に設置してみました。
- ヘッダー上部ウィジェット
- サイドバー
- トップページ下部ウィジェット
- フッター
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)スライドショーの設定 1. 「ヘッダー画像を使用」
ここからは、スライドショーの設定をしていきます。まずはヘッダーの画像を設置してスライドさせる方法をお伝えします。
DiverやTHE THORなどにも同じようなヘッダー画像をスライドさせる機能があります。スライダーを設置すると心持ち重くなるような気もしますがユーザーには画像でアプローチできますので効果的です。
ランダムに画像を表示する方法
ヘッダー画像をランダムに表示するには「カスタマイザー」で操作していきます。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
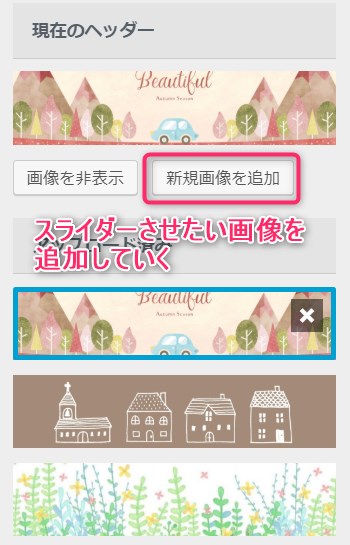
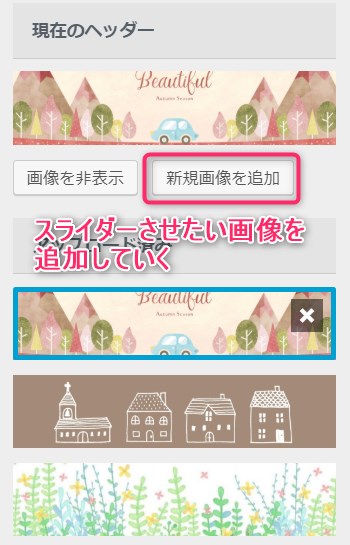
「新規画像を追加」をクリックして画像を設置していきます。


メディアが開きますので、サイズの調整をしていきます。画像の一番よく見える部分が見えるように切り取ります。


同じ方法で、スライドショーに加えたい画像を追加していきます。


設定し終わったら右上の「公開」をクリック。
スライドショーの微調整をする
上の設定が終わり、もう少し微調整したい場合には「AFFINGER管理画面」で調整します。
▼ AFFINGER管理画面 ⇒ ヘッダー ⇒ ヘッダー画像設定 ⇒ スライドショー設定


ここでは、スライドショーの速さ表示方法などを設定します。すべて設定し終わったら「save」をクリックして完了です。
- スライドショーの表示方法「フェードイン/アウト」「右から左」「左から右」
- スライドショーの表示速度
- 横並びにする
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)スライドショーの設定 2. 「更新済み記事を使ったスライドショー」
ここからは、すでに更新した記事をスライドショーにするやり方を説明します。まずは、基本形となるスライドショーを作ります。
基本形を作る
この基本形はウィジェットでかなり多くの場所に配置していけますのでとても便利です。
▼ AFFINGER管理画面 ⇒ ヘッダー ⇒ 記事スライドショー設定
(画像スライドショーの下に設置場所があります。)


こちらも詳細に設定をできますが、最低限必要な部分は「ヘッダーに記事をスライドショーで表示する」と「表示するカテゴリID」を入力する部分です。
「ヘッダーに記事をスライドショーで表示する」にチェックを入れると、画像スライドショーよりも優先してヘッダー部分に表示されます。
表示するカテゴリIDに入力するID番号の調べ方
この部分に入れるID番号の調べ方はとても簡単。投稿一覧ページを開くと右端にID番号が表示されています。
ここから、自分がスライドショーに入れたい記事を選びます。


ちなみにID番号とID番号の間には「,」を入れて入力します。
すべて設定し終わったら「save」をクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)スライドショーの設定 3. 「記事スライドショーを配置」
前項の設定2で作ったスライドショーをトップページに設置していきます。ここで使うのはウィジェットです。
▼ 外観 ⇒ ウィジェット
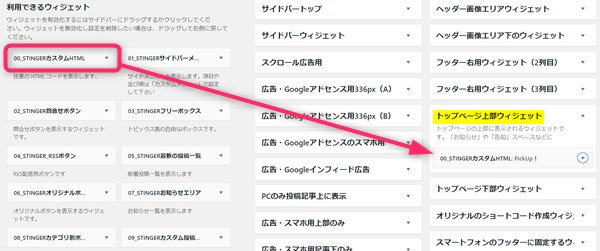
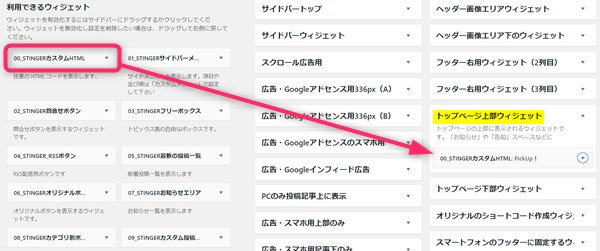
「00_STINGERカスタムHTML」の枠を利用します。
- ヘッダー上部ウィジェット
- サイドバー
- トップページ下部ウィジェット
- フッター
トップページで見える場所に設置していきます。
1. ヘッダー上部ウィジェット
「00_STINGERカスタムHTML」をドラッグアンドドロップで「トップページ上部ウィジェット」にもっていきます。
(もしくは、「00_STINGERカスタムHTML」を展開してトップページ上部ウィジェットを指定)


中身には以下のように入力してください。


※原文は公式のマニュアル「カテゴリ一覧スライドショー機能」の記事に明記してありますのでテキストをコピペする場合にはそちらをご覧ください。
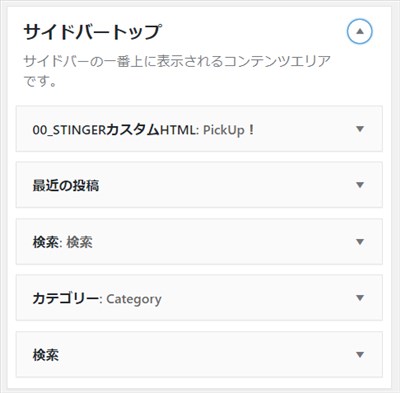
2. サイドバー
1.のヘッダー上部ウィジェットとやり方は同じです。
ウィジェットの「サイドバー」に上記と同じテキストを入力していきます。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
3. トップページ下部ウィジェット
1.のヘッダー上部ウィジェットとやり方は同じです。ウィジェットの「トップページ下部ウィジェット」にテキストを入力します。


4. フッター
1.のヘッダー上部ウィジェットとやり方は同じです。ウィジェットの「フッター」の部分にテキストを入力します。


AFFINGER6(アフィンガー)スライドショーの設定 4. 「投稿ページ内に設置」
記事を書いていく部分で、スライドショーを入れるとユーザーの目を引きます。このページの最初にご覧いただいたスライドショーの入れ方をお伝えします。


▼ タグ ⇒ 記事一覧 ⇒ カテゴリー一覧(スライドショー)


上記をクリックすると投稿ページ内にコードが挿入されます。


投稿ページ内にスライドショーが入ります。
【最後に】AFFINGER6(アフィンガー)スライドショーの注意点
AFFINGER管理画面のスライドショー設定には優先順位があります。ここでご紹介した「画像スライドショー」と「記事スライドショー」では「記事スライドショー」が優先します。
指示が2か所ですることになるのでそれぞれ影響をしあう場合がありますので、もしうまくいかない場合には操作する部分のチェックを外したりして調整してみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。