こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
2カラムのブログのサイドバーにプロフィールや人気記事などを配置しているものを見かけますよね。
ブログによっては広告だったり、新着記事も多いです。
こういったパーツの配置を自由にするのがウィジェットの役割で、ほぼどんなWordpressテーマも同じような使い方をします。
いろんな項目(プロフィール、人気記事など)をブログのいろんな場所に配置するのがウィジェットという場所。
Cocoonのウィジェットの使い方をお伝えしていきます。
もくじ
ウィジェットとは簡単に説明(Cocoonの場合)
ウィジェットを使い慣れてくるととても簡単なのですが、初心者の方などはカスタマイザーともうひとつある設定場所に戸惑うこともあると思います。
ウィジェットとは、ブログの各場所に要素(項目)を配置の操作をする場所です。
例えば、Cocoonの場合には、アピールエリアというトップページにブログの説明やURLの誘導ボタンを設置する場所がありますが、それ以外に記事一覧などを投稿の一番目につく場所に配置したい時などはウィジェットを使います。
ブログを作ったばかりの頃はここまで手が回らないのですが、ウィジェットを使うととても便利なので早いうちに使ってみてください。
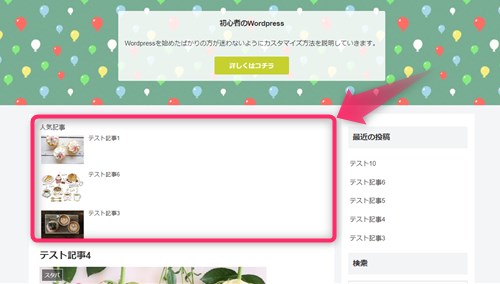
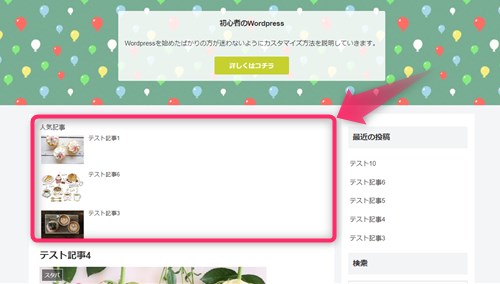
Cocoonのアピールエリアと投稿記事の間に人気記事を挿入
例えば、Cocoon特有のアピールエリアと投稿記事の間に人気記事を入れたい場合、ウィジェットを使えば配置できます。


投稿タイトル上という場所に人気記事を設置すれば以下のようになります。


どんなテーマでも、ウィジェット全体を見て「項目」と「場所」が書かれてあればほぼ設置が可能なので、ブログを見ながら調整していきましょう。
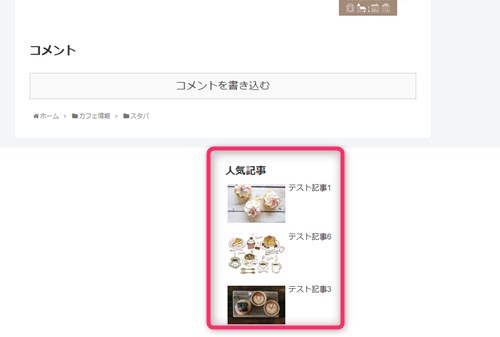
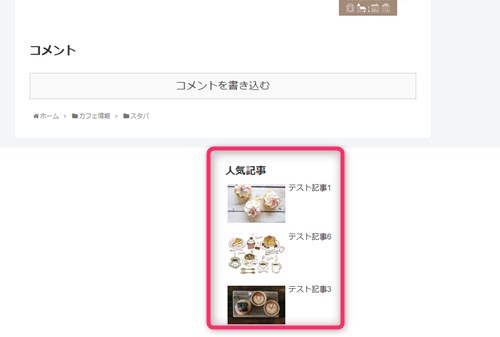
フッター中に人気記事を入れたい
フッターとは、ブログの下部に位置する場所です。ユーザーが最後まで読んでくれて到達するところなので、次の記事やメニューなども配置すると回遊率があがる可能性があります。
たとえば人気記事をフッターの真ん中に設置したい場合にもウィジェットを使えば簡単にできます。


Cocoonのフッターは、「左」「中」「右」とパーツに分かれていてそれぞれの部分に項目を入れることができます。
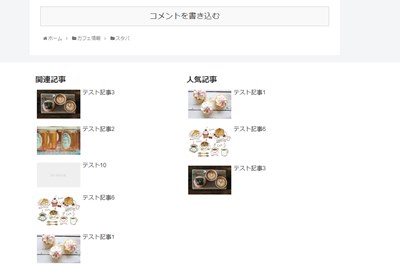
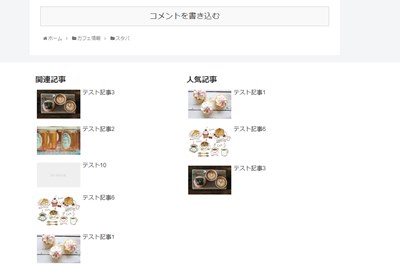
フッター左に関連記事も一緒に入れたい
フッターの左側に関連記事も入れたい場合にもウィジェットを使います。フッターに関連記事と人気記事を入れると以下の画像のようになります。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのウィジェットの便利機能
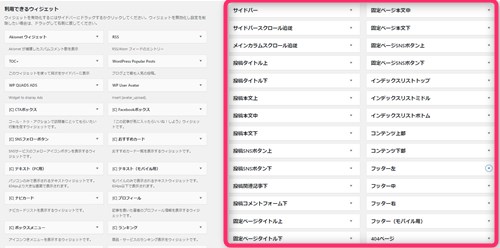
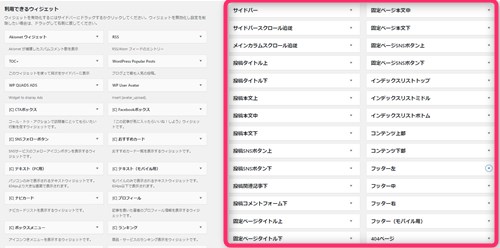
Cocoonのウィジェット画像には、29個の配置場所の設定があります。29個の好きな場所に項目を追加できるということです。


ただ、29個もあると使わないものもでてきますし操作性が悪くなります。
そこでCocoonでは、ウィジェットを非表示にする方法がありますので、たくさんあってやりづらいと感じる方は設定で非表示にしておきましょう。
ウィジェットエリアを非表示にしたからといって消え去るわけではありません。使いたくなったらチェックをはずすだけで復活しますので安心してください
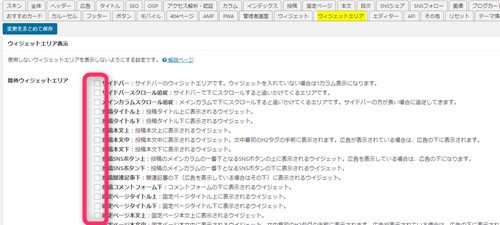
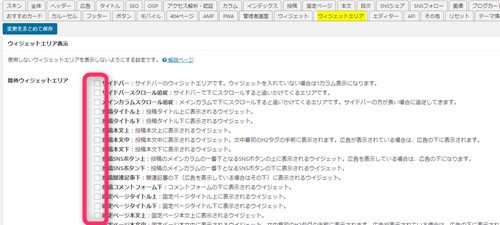
ウィジェットエリアの非表示設定
必要に応じて使わないウィジェットエリアの非表示設定をしておきましょう。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ ウィジェットエリア


ウィジェットエリアで必要ない部分にチェックを入れ、「変更をまとめて保存」をクリックします。極端に言えば、サイドバーだけしか必要ではない場合には、サイドバー以外のものにはすべてチェックを入れておけばシンプルに作業ができます。
Cocoonのウィジェットの設定方法 1. 「プロフィールを設置」
サイドバーにプロフィールを設置しているブログが多いです。ブログの上部は目につきやすいですしブログをどんな人が書いているのかユーザーに知ってもらうのに便利です。
ブログを訪問した時、誰が書いているかわからないよりプロフィールを見ることでグッと親近感が沸きますので是非設定してみてください。
プロフィールの設定
ウィジェットで設置する前にプロフィールを設定しておきます。
▼ ユーザー ⇒ あなたのプロフィール
- あなたのニックネーム
- ブログ上の表示名
- プロフィール情報(あなたについて)
- プロフィール写真 (あなたについて)
設定すれば、「プロフィールを更新」をクリックします。
プロフィールの設置(サイドバー)
プロフィールの設定ができたら次に設置をします。
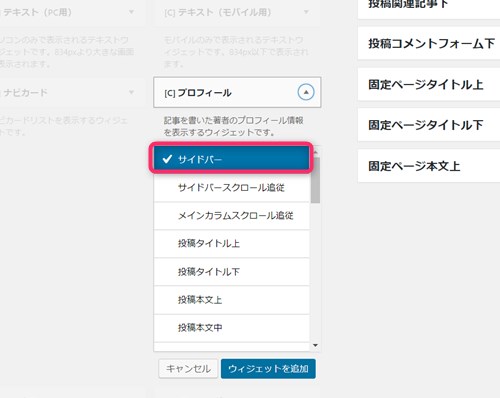
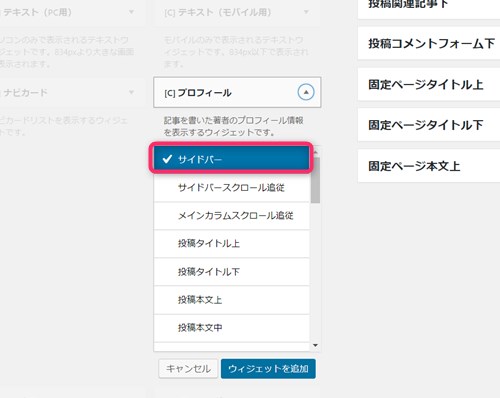
▼ 外観 ⇒ ウィジェット
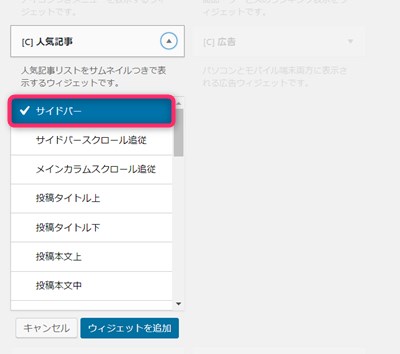
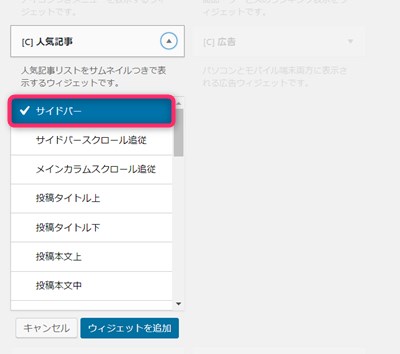
「[C]プロフィール」をウィジェットエリアにもっていきます。(今回はサイドバーに設置します)


ウィジェット項目の「[C]プロフィール」の▼をクリックしサイドバーを指定するか、ドラッグ&ドロップでウィジェットエリアのサイドバーにもっていきます。


- タイトル
- 肩書ラベル
- 画像を円形にする
以上の3点を入力したら「保存」をクリックします。
すると以下のようなプロフィールがサイドバーに配置されます。


Cocoonのウィジェットの設定方法 2. 「広告を設置」
サイドバーの一番上は、目にとまる場所なので広告を設置しているブログも多いです。YahooにしろYoutubeにしろ右上に広告があります。
▼ 外観 ⇒ ウィジェット
[C]広告の▼をクリックしサイドバーを指定するかドラッグ&ドロップで配置します。

アドセンスの場合には、レスポンシブを入力します。設置ができたら「保存」をクリック。
Cocoonのウィジェットの設定方法 3. 「人気記事を設置」
サイドバーに人気記事を配置するのは定番のようになっています。読まれている記事を効率よくユーザーに見せることによって少しでも滞在率を上げましょう。
▼ 外観 ⇒ ウィジェット


ウィジェットの設定方法とCocoonの設定
ウィジェットの使い方は他のWordpressテーマとほぼ同じですが、Cocoonの場合には広告サイズが選べたり、設置場所が豊富だったりします。
プロフィールも画像を設定しておくだけで丸く切り抜いてくれますので、初心者の方にとっては使いやすいと思います。
30か所近いウィジェットエリアがありますが、使うのは1部なので上手に整理して使ってみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





のヘッダー周りのカスタマイズ-1-150x150.jpg)


















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!