ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスを導入する場合、やはりサイトの見栄えが気になりますよね。
ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されています。
今回は、「Hestia」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 HestiaってどんなWordPressテーマなの?
- 2 Hestiaの特徴
- 3 Hestiaのメリットデメリット
- 4 WordPressテーマをインストールする方法
- 5 Hestiaをカスタマイズする前に【Orbit Fox Companionプラグイン導入】
- 6 以下の項目をカスタマイズしていきます
- 7 【Hestiaカスタマイズ設定方法 step1】サイト基本情報
- 8 【Hestiaカスタマイズ設定方法 step2】 外観設定
- 9 【Hestiaカスタマイズ設定方法 step3】 フロントページセクション
- 10 【Hestiaカスタマイズ設定方法 step4】メニュー
- 11 【Hestiaカスタマイズ設定方法 step5】ヘッダーオプション
- 12 【Hestiaカスタマイズ設定方法 step6】ウィジット
- 13 なつの独自評価(5段階)
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
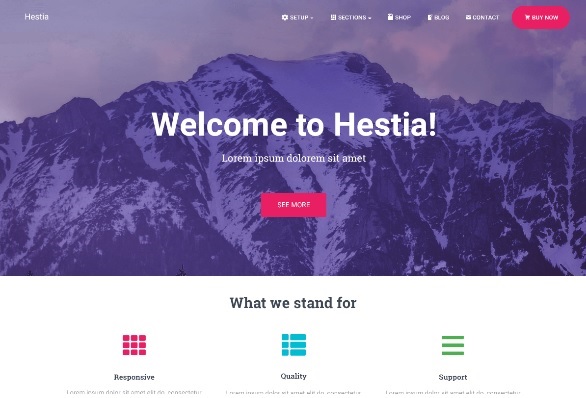
HestiaってどんなWordPressテーマなの?


Hestiaとは、ワードプレスを導入すると使えるテーマ(テンプレート)です。
高機能でオシャレなテーマを無料で使用できますので、Wordpressのテーマの中でも人気ランキングの上位にきています。
トップページの構成が洗練されていてどちらかというとビジネスに向いていますが、カスタマイズ方法を順を追ってやっていけば決して難しいテーマではありません。
Hestiaには、Hestia Proという有料部分が用意されていますが、無料部分でも十分おしゃれなサイトが作れます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPress導入すると使えるテーマって何?
WordPressをダウンロードすると、Wordpressでほぼ毎年配布されるテーマがありますが、それ以外に、Wordpressに登録されたテーマが数千あります。
例えば、シドニーやLightingのような無料で使えるテーマを検索し、インストールすることで使用することができるようになっています。
Hestiaの特徴


- モバイル対応
- 見た目が個性的でおしゃれ
- 画像のオーバーレイ
- フロントページが洗練されている
- 1カラム・2カラム対応
- フォントの変更が可能
- 無料部分は日本語で対応
- SEO対策
- 75ドルでさらに高機能のHestia Proが用意されている。




使ってみた感想
Hestiaは、基本的な部分は備えつつ自分らしい個性的なサイトが作れるテーマだと思いました。一番印象に残ったのは、フロントページセクションです。
いわゆるトップページなのですが、細かく編集部分が区切られていて画像編集や任意のURLに誘導できるボタンなども備えているので、ビジネスと相性が良いと思いました。
Twenty Nineteenなどのシリーズテーマが物足りないと感じている人にとってはピッタリ。
デザイン的にはとにかくカッコいい!のでビジネス以外にも、文章の多い読み物ブログでも十分使えます。
しかし、ところどころ英語表示で動かない部分や英語のページに飛んでいくこともあり若干意味不明の画面が現れ不安になりました。
外国の方が作っているものは1部英語で何ができるかわからないものがあります。まだブログを初めて時間が経っていないなら有料テーマの方が煩わしい設定をすることなくブログ作りに集中できます。
お店やビジネスにおすすめな点
- 見た目がおしゃれ
- ページサイドバーレイアウトなど詳細な設定
- タイポグラフィー(文字設定)変更可能
- 完璧なフロントページができる
ビジネスにおすすめする理由は、カッコよく機能的なフロントページが編集できるという点です。任意のURLにスマートに飛ばせるボタンをさりげなく上部に配置でき、自分たちのお店の紹介やお問い合わせまで完結します。


Hestiaのメリットデメリット
メリット
- カッコいいサイトが作れる
- WordPressで人気のテーマ
- エディターで「PC画面」「タブレット画面」「スマホ画面」が見れる。
デメリット
- 詳細すぎて初心者には難しい
- 広告の設定ができない(プラグインで対応可能)
- ところどころ英語が出てきて不安になる
WordPressテーマをインストールする方法
自分の好きなテーマが決まったら、テーマを導入していきます。
インストール方法
- ダッシュボードを開く → 外観 → テーマ好きなテーマを選ぶ → インストール → 有効化 → 完了!


詳しいインストール方法は、以下の記事を参考にしてください。
Hestiaをカスタマイズする前に【Orbit Fox Companionプラグイン導入】
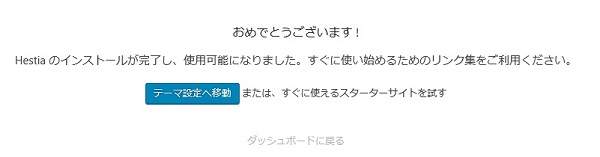
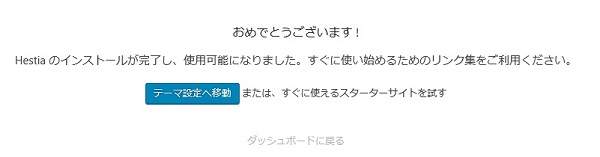
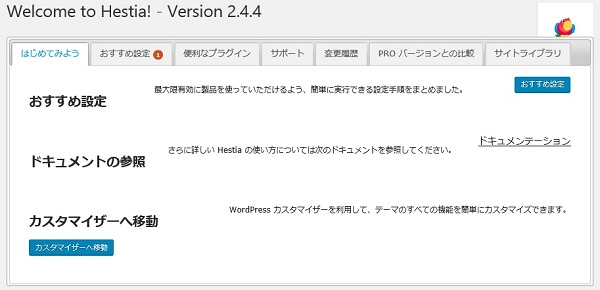
Hestiaをダウンロードすると、以下のような画像がでてきます。
▼カスタマイズの前にテーマがおすすめするOrbit Fox Companionというプラグインの導入をしていきます。


▼メッセージが出てきますので、「テーマ設定へ移動」をクリックします。


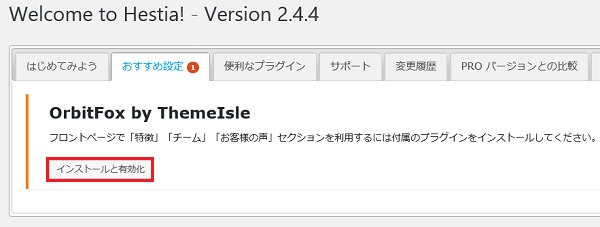
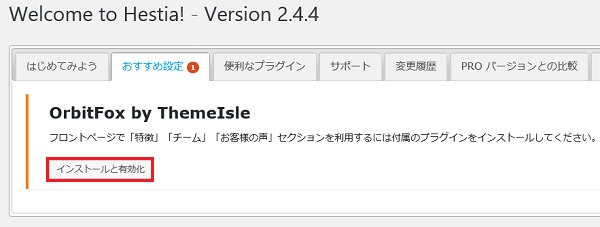
▼おすすめ設定のタブをクリックすると以下のように展開します。


インストールと有効化をクリックするとプラグイン「Orbit Fox Companion」の導入が完了です。
Hestiaを使う上での必要なプラグインです。特になくても最低限のカスタマイズはできますが「特徴」「チーム」「お客様の声」のセクションを利用する方はダウンロードしてください。
基本的にHestiaのような無料テーマは簡単にカスタマイズできるようになっていますが、Hestiaではもっと高機能にするために有料に誘導するものもあります。
無料部分は使っているうちに飽きてくるので将来的に高機能にすることを見越し、日本製でサポートのある有料テーマを選んで作りこんだ方が後々便利です。
↓ 日本語で有料と無料の優秀テーマをまとめています。
以下の項目をカスタマイズしていきます
Hestiaをダウンロードできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。カスタマイズからできる設定は以下の通りです。
- サイト基本情報
- 外観設定
- フロントページセクション
- ヘッダーオプション
- ブログ設定
- メニュー
- ウィジット
- ホームページ設定※有料のProはここには入っていません


最初から設定されているものでも十分使えますので、難しく考えずに使ってみてください。
【Hestiaカスタマイズ設定方法 step1】サイト基本情報
サイト基本情報でできること。
- サイトタイトル設定
- キャッチフレーズ設定
- ロゴの設定
- サイトアイコンの設定
サイトタイトルは、どんなブログなのか読者に知ってもらう上でとても大事な設定です。キーワードを入れたり印象に残るタイトルを考えてください。
▼「外観」⇒「カスタマイズ」⇒各項目
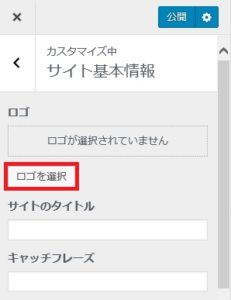
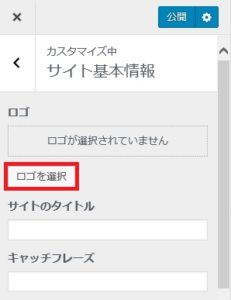
ロゴの設定


サイトの上部に位置し、ワンポイントとして印象に残るロゴはここで設定します。
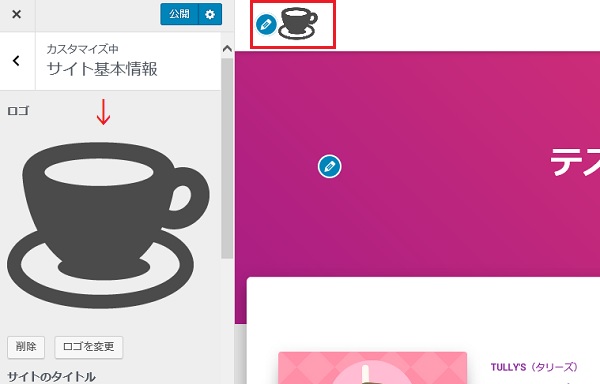
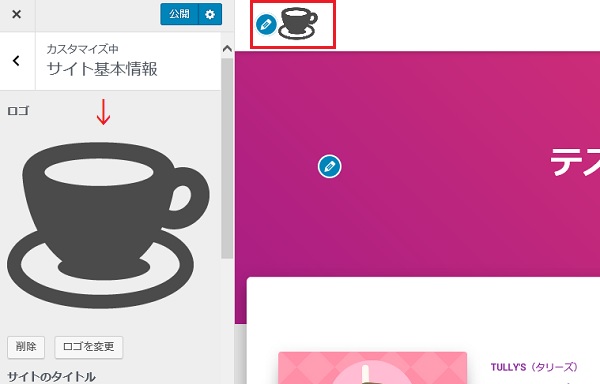
ロゴを選択ボタンを押すと、画像を選ぶ画面が現れます。そこからファイルをアップロードするとメディアボックスに画像が入りますので、好きなものを選んでください。


コントロールパネルに画像を追加すると完成の確認図の部分に出てきます。
サイトタイトル・キャッチフレーズ設定
▼「外観」⇒「カスタマイズ」⇒「サイト基本情報」⇒サイトタイトルとキャッチフレーズを設定
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル × 512ピクセル以上の正方形の大きさとしてください。
▼「サイトの基本情報」⇒「画像の変更」⇒画像を選ぶ


【Hestiaカスタマイズ設定方法 step2】 外観設定
ブログの全体的な見た目やレイアウトと色と背景などを編集するのが外観設定です。
- 一般設定
- タイポグラフィ
- 色
- 背景画像
- ボタン
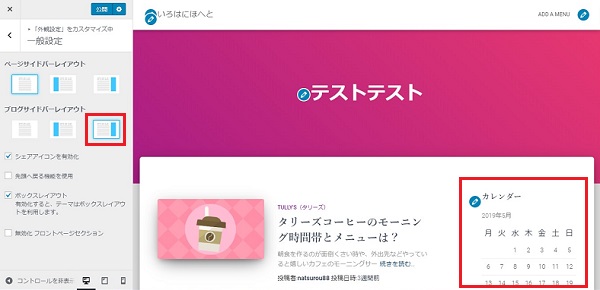
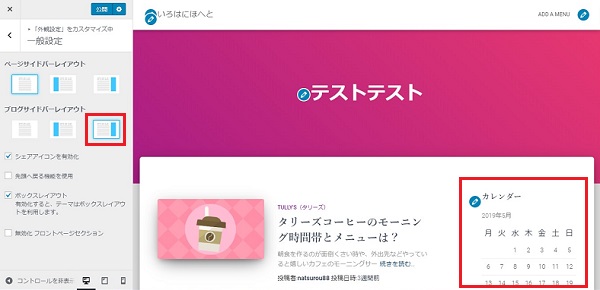
一般設定
ページサイドバー・・・固定ページ
ブログサイドバー・・・投稿ページ


ブログ記事(投稿記事)のレイアウト




左・右・サイトバーなしを選べます。


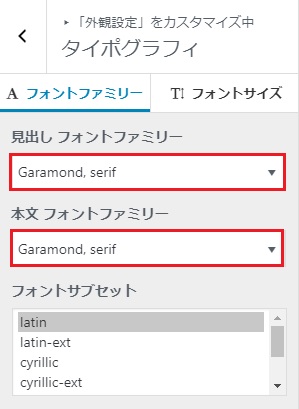
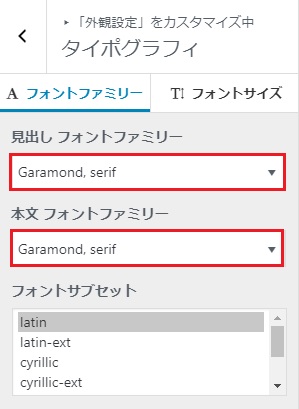
タイポグラフィ
Hestiaでは、サイトの見出しと本文の書体を変更できます。


書体を変更することでブログのイメージも変わります。
デフォルトの書体と変更時の書体


デフォルトの書体です。


和風にすると見た目に繊細な雰囲気となりますので好みで変更してみてください。
色・背景画像
外観設定でできる色の変更は、「背景色」と「アクセント色」です。




色を変えたい場合、色の部分をクリックすると色相図が出てきますので見ながら変更するか、色の番号がわかっているならば記載すると設定できます。
【Hestiaカスタマイズ設定方法 step3】 フロントページセクション
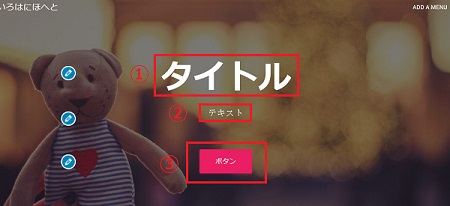
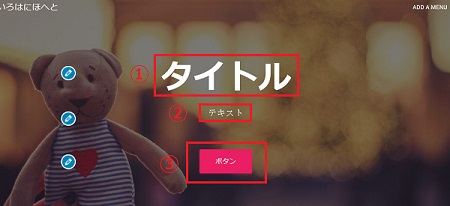
Hestiaの特有のフロントページを編集することがこの部分でできます。サイトの顔となるフロントページのヘッダー部分に個別にタイトルやサイトの説明、任意のURLに誘導できるボタン設置など無料テーマでも高機能なページを作れます。
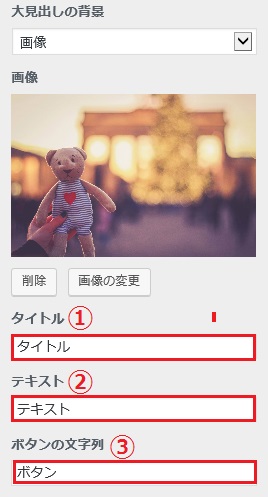
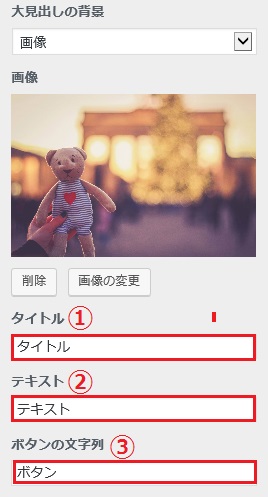
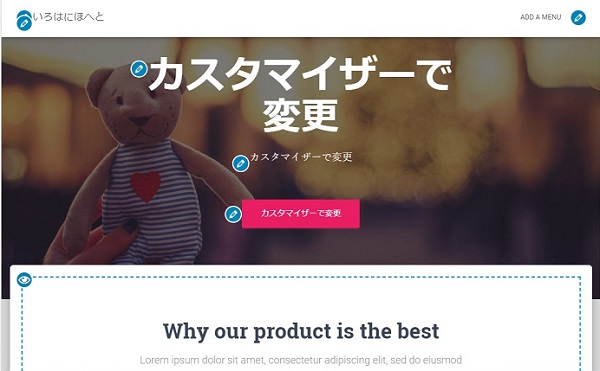
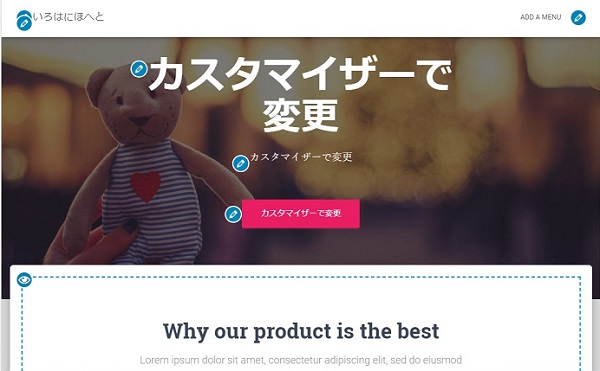
大見出しセクション
▼「外観」⇒「カスタマイズ」⇒「フロントページセクション」


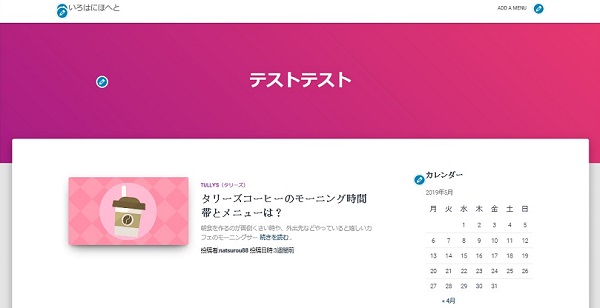
タイトル・テキスト・ボタンの文字列を入力すると以下のようになります。




フロントページは読者の目を引くためにとても重要です。綺麗な写真を選んで設定しましょう!もし、センスに悩んだら、最初から綺麗な有料テーマもおすすめです。
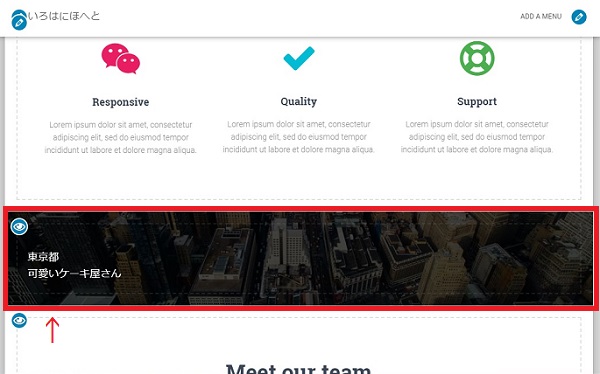
「私たちについて」セクション
トップページの途中にこのブログを作っている人は何者なのかを差し込む部分が「私たちについて」です。固定ページで編集しておけば初めのページに自分のプロフィールやどんな人が作っているのか明示できます。


↓↓↓トップページを下へスクロールしていくと・・・


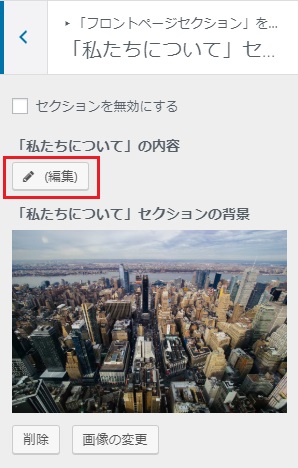
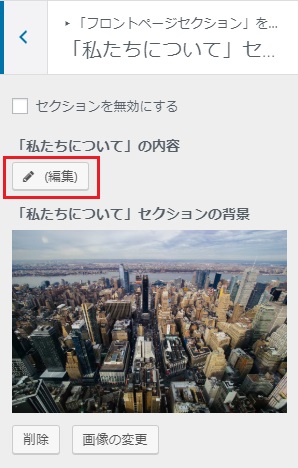
「私たちについて」の編集
▼「外観」⇒「カスタマイズ」⇒「フロントページセクション」⇒「私たちのページセクション」
ブログを見ていて書いている人がどんな人なのか書いてあると読んでいる人も安心しますよね?なにか物を販売している場合はなおさら気になる部分です。


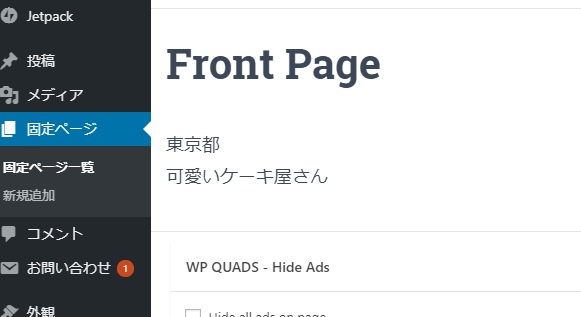
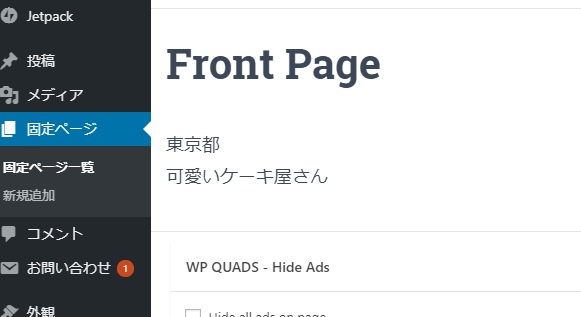
画像は元からインストールされていますが、好きな画像に変更もできます。文章を入れる場合は「(編集)」をクリック。


すると、固定ページの編集画面が出てきますので、自分のプロフィールなどをここで編集し「更新」をします。


【Hestiaカスタマイズ設定方法 step4】メニュー
順番が前後しますが、ヘッダーオプションでここで設定するメニューを使いますので、先に説明いたします。メニューについては、どのWordpressテーマでも同じ操作になりますので、覚えておくと便利です。
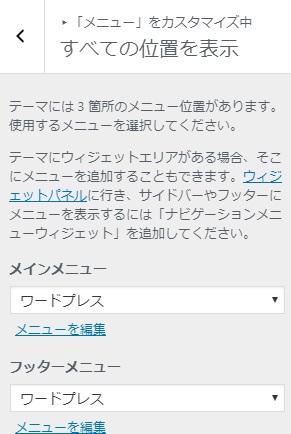
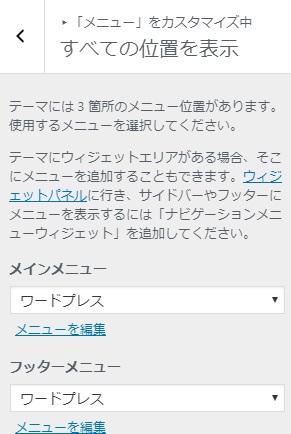
メニューが設定できたら、どの位置に配置するのか指定をします。
【Hestiaカスタマイズ設定方法 step5】ヘッダーオプション
メニューが設定できたらヘッダーオプションで位置などを設定していきます。
カスタマイズ3で設定した「メニュー」をどこに設定するのかこちらのヘッダオプションで決めていきます。


今回は、メインメニューとフッターメニューの位置に設置してみます。
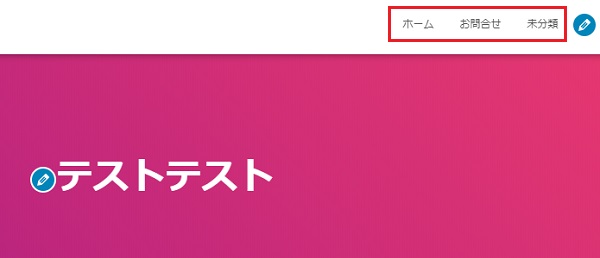
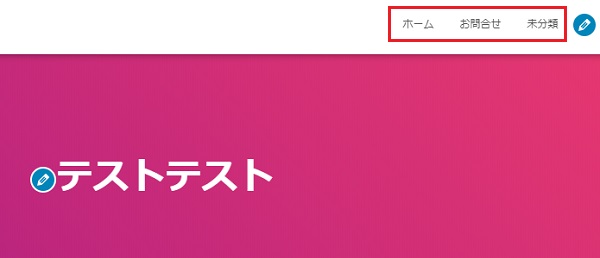
メインメニューに設定


トップページにメニューが加わりました。ページが変わってもこの部分が出てきますので、「お問い合わせ」など目立たせたいものをここに設置します。
【Hestiaカスタマイズ設定方法 step6】ウィジット
サイドバーやフッターなどに設置するウィジットの編集をここで行います。ウィジットを編集できるようになると記事のカテゴリーをわかりやすくしたり人気記事を配置できます。
- サイドバー
- フッター1
- フッター2
- フッター3
この操作をマスターするとサイドバー表示をわかりやすくできるなどユーザビリティのよいサイトが作れますのでマスターしておけば便利ですので以下の記事を参考にしてください。
記事を取得できませんでした。記事IDをご確認ください。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがHestiaでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


最近は、スマホでブログを訪問する人が多くモバイルのTOPページにも重点を置いていないと読んでもらえません。
とことんモバイルファーストにこだわった有料テーマもおすすめです。
なつの独自評価(5段階)
- 初心者向け 星3
- 機能性 星5
- 趣味向け 星3
- ビジネス向け 星5
- オシャレ度 星4
他のテーマと一線を画しているのは、凝ったトップページができることでしょう。全体像を見るとお店などのサイトに向いているテーマですが、凝った趣味ブログを作りたい方にも適しています。
外国の方が作っているテーマですが、日本語にも対応していてわかりやすくなっていますので初心者にも使えますので安心してください。
![]()
![]()
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!