ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonは無料テーマの中でも使いやすいテンプレートです。一般の着せ替えにあたる「スキン」というたくさんのデザインも使えるのでとてもお得感があります。
独自の管理画面でほとんどの設定ができますので愛用している方も多いです。
その中で、CocoonのSNS(ソーシャルボタン)の設置や設定方法をお伝えしていきます。
もくじ
CocoonのSNSボタン
Cocoonは基本、独自の管理画面で操作をしてきます。それぞれ一括してまとめられていてわかりやすくなっています。SNS(ソーシャルボタン・フォローボタン)なども管理画面にありますので、すぐに設定が可能です。
どの場所に設置するか、どのSNSボタンを設置するかなど詳細な設定が可能ですので、設定をしておきましょう。
- トップシェアボタンの表示
- ボトムシェアボタンの表示
- それぞれのボタンの表示・非表示
- 表示するページ設定
- ボタンカラー
- カラム数指定
- フォローボタンの設定
上記の順番に説明をしていきます。
【動画】CocoonのSNSシェア・フォローボタンの設定
CocoonのSNSボタンもすぐに設置、設定ができます。Cocoon管理という場所で、チェックを入れるだけなのでぜひ設定してみてください。
00:00 オープニング
00:08 SNSシェアボタン設定
03:14 SNSフォローボタン設定
CocoonのSNSの設定 1. 「トップシェアボタン表示」
Cocoonでいうトップシェアボタンとは、記事の上、タイトルとアイキャッチの下にくるボタンです。設定の方法自体はボトムシェアボタンと同じです。
▼ 外観 ⇒ Cocoon設定 ⇒ SNSシェア
トップシェアボタンの表示にチェックを入れ一番下までスクロールし「変更をまとめて保存」をクリックします。


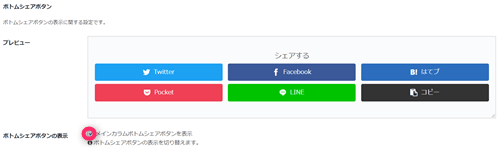
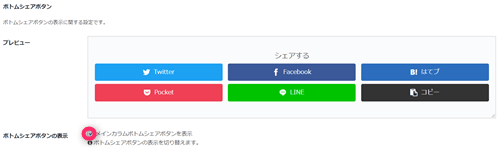
CocoonのSNSの設定 2.「ボトムシェアボタン」
ボトムとはトップの逆で下に配置するボタンのことです。
ボトムシェアボタンの表示のやり方もトップシェアボタンと同じです。この部分を表示にすると、記事の一番下、関連記事の上に配置されます。
▼ 外観 ⇒ Cocoon設定 ⇒ SNSシェア
ボトムシェアボタンの操作部分「ボトムシェアボタンの表示」にチェックを入れ下までスクロールし「変更をまとめて保存」をクリックします。


CocoonのSNSの設定 3.「それぞれのシェアボタン表示・非表示」
ツイッターやFacebookなどどのボタンを表示するのか、トップシェアボタンとボトムシェアボタンとで個別に設定が可能です。
選べるボタンの種類
以下のボタンを自動的に配置できます。
- はてなブックマーク
- LINE@
- タイトルとURLをコピー
- コメント
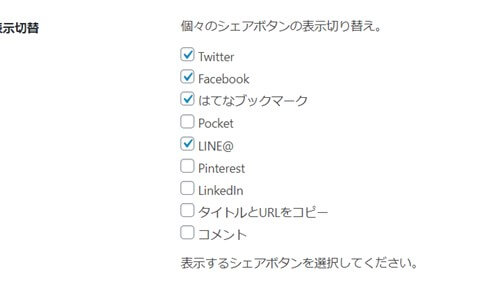
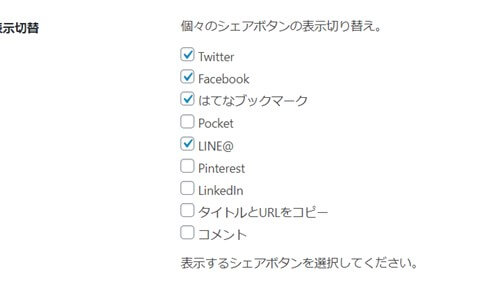
ボタンの選択方法
トップシェアボタンとボトムシェアボタンの表示設定のすぐ下にボタンの選択設定部分があります。
▼ 外観 ⇒ Cocoon設定 ⇒ SNSシェア


表示切替で表示させたいSNSを選択しチェックを入れます。
※上記のように4つだけ表示させたい場合には、カラム数も4列に変更しておきましょう。カラムを調整しないと歯抜けになったりしてバランスが悪くなります。
CocoonのSNSの設定 4.「表示するページ設定」
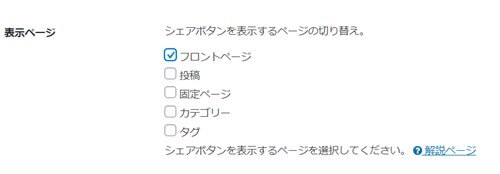
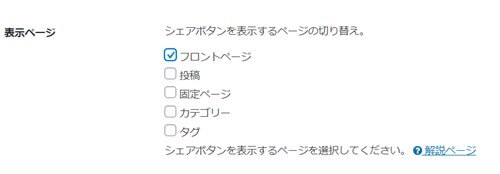
表示するページとは、シェアボタンをどのページ(投稿ぺージや固定ページ)に設置するかを指定する場所です。
シェアボタンを設置できる場所
この部分で投稿ページだけSNSシェアボタンを設置するなど自由に変更できます。
- フロントページ
- 投稿
- 固定ページ
- カテゴリー(1ページ目だけ)
- タグ(1ページ目だけ)
投稿ページと固定ページはわかると思いますので、フロントページとカテゴリーの設置を見てみましょう。
フロントページ
トップページを開くと、以下のようにSNSシェアボタンが表示されます。


カテゴリーページ
カテゴリー別の表示がされる場所にSNSボタンが出てきます。


シェアボタンの表示ページ設定
トップシェアボタンとボトムシェアボタンも同じ操作となります。
▼ 外観 ⇒ Cocoon設定 ⇒ SNSシェア
それぞれの「表示ページ設定」でSNSシェアボタンを表示させたい場所にチェックを入れ下までスクロールし「変更をすべて保存」をクリックします。


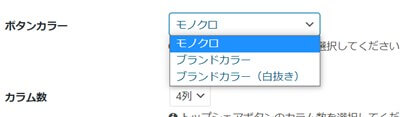
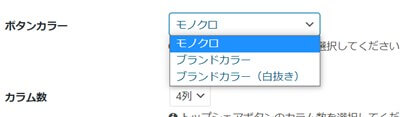
CocoonのSNSの設定 5.「ボタンカラー」
Cocoonの場合SNS(ソーシャルボタン)の色を3パターンに変更できます。「モノクロ」と「ブランドカラー」と「白抜き」です。
モノクロのボタン
少し地味になりますが、基本のブランドカラーはユーザーにとって慣れてしまっているので、モノクロにするのもアリかなと思います。
ただ、横に並んだボタン同士、区別がつきづらいのでSNSを多く並べてしまうと見づらいかもしれません。
白抜きのボタン
コチラはシンプルなボタンです。ブランドカラーの枠で白が基調になります。
SNSボタンカラーの変更
▼ 外観 ⇒ Cocoon設定 ⇒ SNSシェア


ボタンカラーの部分でモノクロ、ブランドカラー、白抜きを選んで「変更をすべて保存」をクリックします。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
CocoonのSNSの設定 6.「カラム数指定」
カラム数指定とは、表示するとき何列にするかの指定方法です。例えば、トップにもってくるシェアボタンは1段にしてサラッと見てもらう程度にしたり、最後のボタンは少し目につくように2段にするなど工夫することも可能です。
カラム数:6列
カラムが横に6つ並びます。もし、使わないボタン等を表示させない場合には、このカラム数指定で調整しておいてください。(例えば4つだけ表示させたい場合は4列にするとか)
カラム数:3列


横並びに3つになり2段の構成になります。
ブログの構成を見ながら設定をしていきます。
CocoonのSNSの設定 7.「フォローボタンの設定」
SNSのフォローボタンも管理画面で設定できます。ユーザー登録しておけば「○○をフォローする」というようにテキストに名前が入ります。


フォローボタンとシェアボタンの双方を設置した場合
ちなみに、フォローボタンとシェアボタンを設置した場合どういった見た目になるのか見てみましょう。
フォローボタンは記事下に配置されますので、ボトムシェアボタンとの兼ね合いは以下のようになります。


2つ並んでしまうと色がたくさんありすぎて若干見づらいですね。シェアボタンもしくはフォローボタンのどちらかひとつを白抜きにするとスッキリ見えますので気になる方は試してみてください。
フォローボタンの表示
フォローボタンを表示は、とても簡単です。
▼ 外観 ⇒ Cocoon設定 ⇒ SNSフォロー
フォローボタンの表示の「本文下のフォローボタンを表示する」にチェックを入れ変更をすべて保存をクリックします。
フォローメッセージの設定
「○○をフォロー」という文章はコチラで設定をします。最初に、プロフィールであなたの名前を登録しておけば何もしなくても名前が表示されるようになっています。


#{author}の部分に設定した名前が出てきます。
名前の登録方法
名前の登録方法をここで説明させていただきます。
▼ ユーザー ⇒ プロフィール
デフォルトでは、最初に決めたID番号が出ていますので、このページでご自身の名前もしくはニックネームに変更をしてください。
ページを開き、下の方にスクロールしていきます。


ニックネーム(必須)とブログ上の表示名の部分を変更します。最後に「プロフィールを更新」をクリックします。
この設定をしておけば、フォローメッセージの中にデフォルトで表示されている#{author}に名前が入りますのでとても便利です。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!