こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを開いたときにセンスのよいヘッダーがあれば「おっ、なんか良い感じ」と良い印象を与えることができます。
Cocoonはシンプルで使いやすいWordpressテーマですが、ヘッダーも作り方によってはとても個性的でセンスよく作れます。
Cocoonのヘッダー画像付近のカスタマイズや設定をお伝えしていきます。
もくじ
- 1 Cocoonのデフォルトのヘッダー
- 2 Cocoonのヘッダー周りの確認
- 3 Cocoonのヘッダー完成図
- 4 Cocoonのヘッダーのカスタマイズ画面
- 5 Cocoonのヘッダーの基本設定 「全体」
- 6 Cocoonのヘッダーカスタマイズ 1. 「ロゴ」
- 7 Cocoonのヘッダーカスタマイズ 2. 「メニュー」
- 8 Cocoonのヘッダーカスタマイズ 3. 「おすすめカード」
- 9 Cocoonのヘッダーカスタマイズ 4. 「通知」
- 10 Cocoonのヘッダーカスタマイズ 5. 「アピールエリア」
- 11 Cocoonのヘッダーカスタマイズ 6. 「グローバルメニューの背景色」
- 12 Cocoonのヘッダーカスタマイズ 7.「リセット」
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
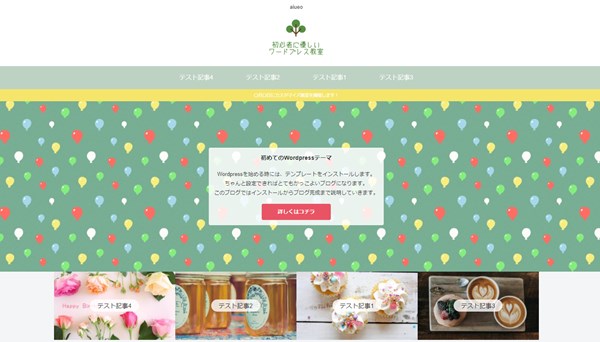
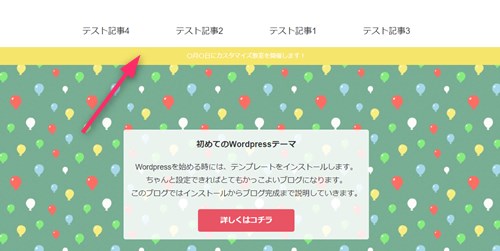
Cocoonのデフォルトのヘッダー
まず、Cocoon(コクーン)の基本系のヘッダーをご覧ください。ここから少し違うイメージができるように作っていきます。
公式の画面のトップに出てくるのが以下のデザインですが、シンプルでいて「お知らせ」や「グローバルメニュー」一般のヘッダー部分にある「アピールエリア」や誘導のボタンなどとても見やすく作られています。


出典:Cocoon
- ヘッダー・・・画像
- ヘッダーの前面・・・アピールエリア(ボタン込み)
このままでも十分に使えるのですが、他の人と被ることも考えて自分自身のデザインを作り上げることができるようになると幅が広がります。
また、ヘッダー背景のアピールエリアを使いこなせることができるとCocoonらしいセンス良いサイトができますので試してみてください。
Cocoonのヘッダーカスタマイズをいくつかの要素に分けて設定をしていきます。
Cocoonのヘッダー周りの確認
ヘッダーと言っても、トップページ全体のこと指しているのではなく、Cocoonのヘッダー周りにいろんな要素を加えることができるので、ここで確認をしておきます。
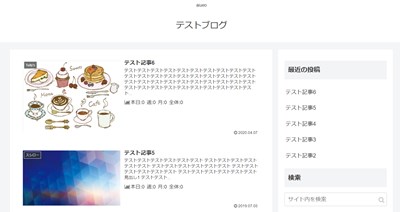
インストール時の最初の画面
Cocoonを入れた時、もしくはリセットした後には以下のような感じになります。項目を追加していくといろんなデザインが楽しめます。
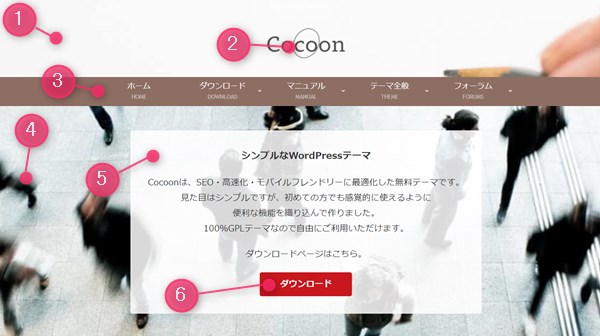
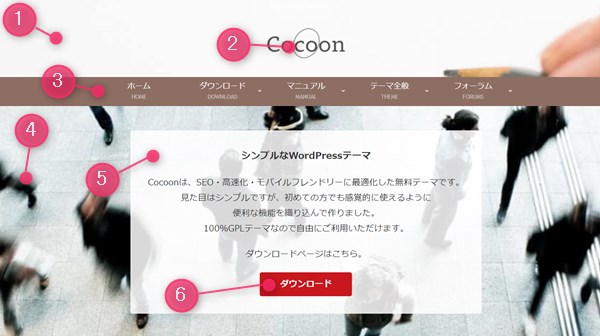
代表的なCocoonデザインの各箇所の名前


- ヘッダー
- ヘッダーロゴ
- グローバルナビ
- アピールエリア
- テキストメッセージエリア
- ボタン
それぞれ特有の名前がありますので覚えておきましょう。Cocoonの管理画面でも同じ表現となりますので、覚えておくと迷子にならずスイスイ使いこなせるようになります。
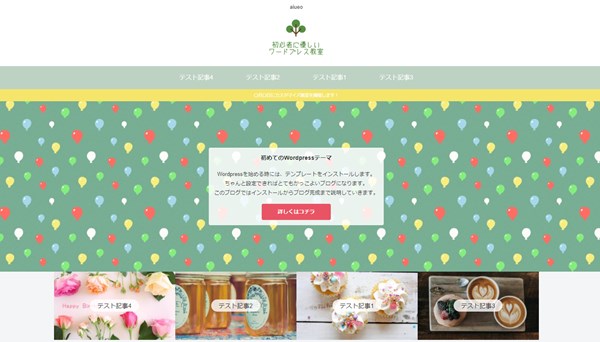
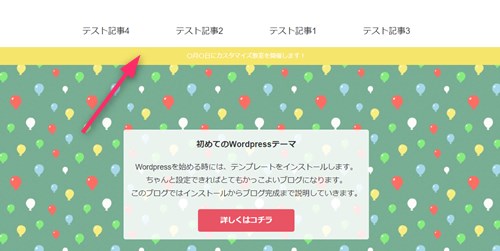
Cocoonのヘッダー完成図
このページではCocoonのヘッダー周りの設定をしていきます。すべて設定できればこの画像のようなヘッダーができあがるようになっています。


ヘッダーの背景に使っているのはフリー画像ですし、色番号等もこのページに添付してありますので、そのままコピペで使ってもらえばおなじデザインが出来上がります。
Cocoonの場合には、ヘッダー下にヘッダーカードも設定できるので、かなり見やすくなりますね。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのヘッダーのカスタマイズ画面
Cocoonのカスタマイズはほぼ同じ管理画面でできるようになっています。ヘッダー部分ではお知らせやロゴなど他の要素も入ってくるので、すべて同じページでカスタマイズできませんがタブで分かれていますのでその都度変更していきましょう。
Cocoonをインストールすると以下のような設定画面が現れます。


Cocoon設定をクリックするとカスタマイズできるメニューが出てきます。
上記のようなタブが並んだ状態ででてきますので、名前さえ把握しておけばそのページを開くだけで感覚的に操作が可能です。
Cocoon独自の名前を覚えよう
やり方さえわかっていれば名前はそれほど問題ではありませんが、初心者の場合カスタマイズするために調べるとなんだか見たこともない呼び名がでてくると焦ることもありますよね。
Cocoonの特有の呼び名を記載しておきます。
- スキン・・・着せ替えのこと
- アピールエリア・・・ヘッダーの真ん中のスペース
- おすすめカード・・・ヘッダーカードのこと
Cocoonのヘッダーの基本設定 「全体」
Cocoonを使っていく上で全体的なものの設定をしておきます。ここで設定するのはテキストです。デフォルトでは少し大きめに見えていますので、小さくもできます。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 全体


変更箇所
プレビューで全体的な大きさを見ながら調整していってください。
- テキスト・・・メイリオ
- テキストの大きさ・・・14px
必要に応じてテキスト色の変更もここでします。最初にお見せした画像のサイズとテキストなので、ご自身で好きなものがあれば変更してみてください。
Cocoonのヘッダーカスタマイズ 1. 「ロゴ」
ロゴはあらかじめ作っておいてください。大きなものでもここで調整できるようになっています。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ ヘッダー
ロゴのサイズ調整をここでやる場合には同じページのヘッダーレイアウト「センターロゴ」にしてください。
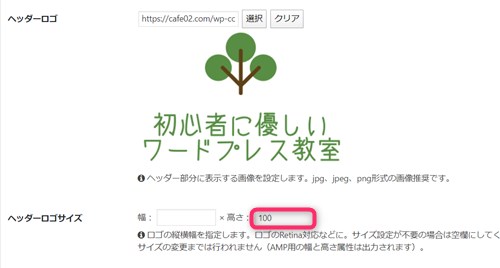
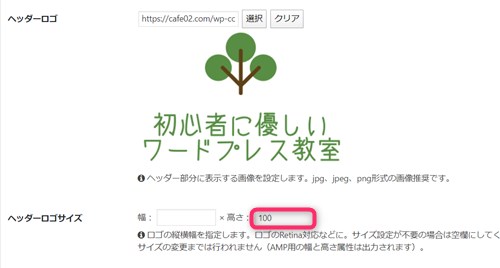
変更箇所
- ヘッダーロゴ
- ヘッダーロゴサイズ


自分で作ったロゴサイズの縦横比があわないので、どちらかを入力しもう一方を空欄にしておけば適切な縦横比で表示されます。
ロゴはCANVAというツールで作っています。
Cocoonのヘッダーカスタマイズ 2. 「メニュー」
メニューをヘッダーに表示させますが、基本のメニューは設定しておいてください。メニューの設定は、外観で変更します。
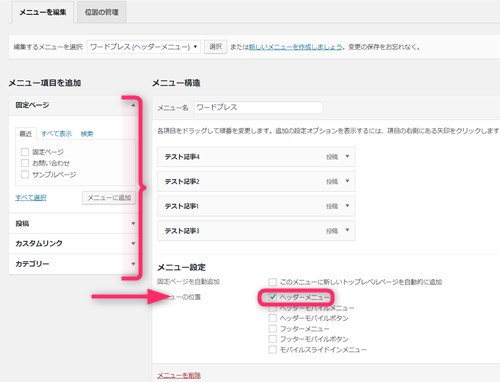
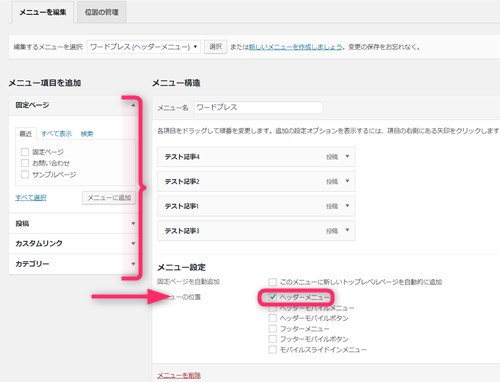
▼ 外観 ⇒ メニュー
新規で作る場合には、名前を設定して左側の「メニュー項目を追加」の中からメニューに入れたいものを選んで設定します。
複数のメニューを作りたい場合には上部の「新しいメニューを追加しましょう」から作ります。


下の方にある位置の「ヘッダーメニュー」にチェックを入れ最後に「メニューを保存」をクリックします。
Cocoonのヘッダーカスタマイズ 3. 「おすすめカード」
AFFINGER5 /WING(アフィンガー5)やJINなどにもある「ヘッダーカード」のことです。ヘッダーの下に配置し、記事に興味を持ってもらう部分です。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ おすすめカード
- おすすめカードの表示・・・どの範囲で表示するか設定
- メニュー選択
- 表示スタイル ・・・テキストをどう見せるか設定
- カード余白
- カードエリア左右余白
すべて設定できれば「変更をまとめて保存」をクリックします。


Cocoonのヘッダーカスタマイズ 4. 「通知」
ヘッダーのすぐ上にお知らせを配置できます。特別な連絡事項などがあればここで設定してください。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 通知
- 通知表示・・・通知エリアの表示にチェックで表示
- 通知メッセージ
- 通知URL
- リンクの開き方
- 通知タイプ
- 色


通知エリアの背景色・・・#f5e56b
最後に「変更をまとめて保存」をクリックします。
↓ Cocoonのカスタマイズのまとめです!インストールからブログ完成まで!
Cocoonのヘッダーカスタマイズ 5. 「アピールエリア」
ヘッダー画像の中で、説明文章や誘導ボタンなどがコンパクトに配置できる部分です。設定次第ではすべてのページにも表示できます。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ アピールエリア
- アピールエリアの表示・・・どの部分に設置するか
- 高さ
- エリア画像
- エリア背景色・・・画像があると反映されません
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタンリンクの開き方
- ボタン色
アピールエリア例
すべて設定すると以下の画像のようになります。


- 画像 ⇒ Bg-Pattrens
- ボタンの色・・・#e95464


- 画像 ⇒ Bg-Pattrens
- ボタンの色・・・#e95295
Cocoonのヘッダーカスタマイズ 6. 「グローバルメニューの背景色」
ヘッダーの設定でグローバルメニューを設置したらその背景色の変更もできます。必要ない場合はこの部分の設定は不要です。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ ヘッダー
グローバルナビメニュー色の設定をして「変更をまとめて保存」をクリックします。
グローバルメニュー背景色・・・#bed2c3
Cocoonのヘッダーカスタマイズ 7.「リセット」
カスタマイズをしていて、なんとなく気に入らなかったりあまりにも変更しすぎてどこを触ったかわからなくて元に戻したい時には「リセット」できるようになっています。
※ただし、アピールエリア等もリセットされて消えてしまいますのでご注意ください。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。








のヘッダー周りのカスタマイズ-1-150x150.jpg)



のヘッダー周りのカスタマイズ-1-485x300.jpg)




のヘッダー周りのカスタマイズ-3-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!