ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されています。
今回は、ビジネス特化型の「Storefront」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 WordPressテーマ「Storefront」とは。
- 2 Storefrontの特徴 【Wordpressテーマ】
- 3 Storefrontのメリット・デメリット 【Wordpressテーマ】
- 4 WordPressテーマをインストールする方法
- 5 WooCommerceのインストール
- 6 【Storefrontカスタマイズ設定方法 step1】 プラグインWooCommerceの初期設定
- 7 【Storefrontカスタマイズ設定方法 step2】 WooCommerceカテゴリー設定
- 8 【Storefrontカスタマイズ設定方法 step2】 商品を設定
- 9 Storefront(Wordpressテーマ)基本項目カスタマイズ 一覧
- 10 【Storefrontカスタマイズ設定方法 step1】 カスタマイズへのアクセス
- 11 【Storefrontカスタマイズ設定方法 step2】サイト基本情報
- 12 【Storefrontカスタマイズ設定方法 step3】 ヘッダー
- 13 【Storefrontカスタマイズ設定方法 step4】 フッター
- 14 【Storefrontカスタマイズ設定方法 step5】 背景
- 15 【Storefrontカスタマイズ設定方法 step6】 タイポグラフィ・ボタン
- 16 【Storefrontカスタマイズ設定方法 step7】 レイアウト
- 17 【Storefrontカスタマイズ設定方法 step8】 メニュー
- 18 【Storefrontカスタマイズ設定方法9】 ウィジット
- 19 なつの独自5段階評価 Wordpressテーマ「Storefront」
- 20 初心者だからこそWordpress有料テーマ を使うべき理由
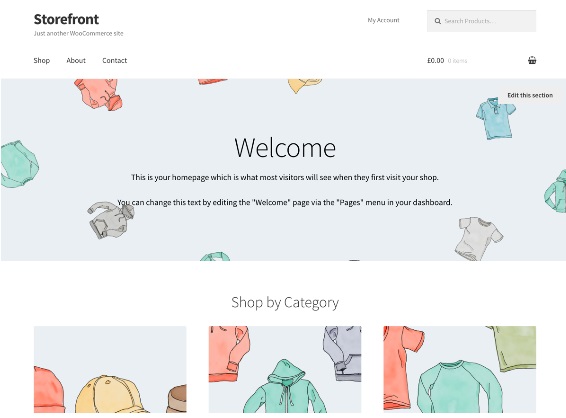
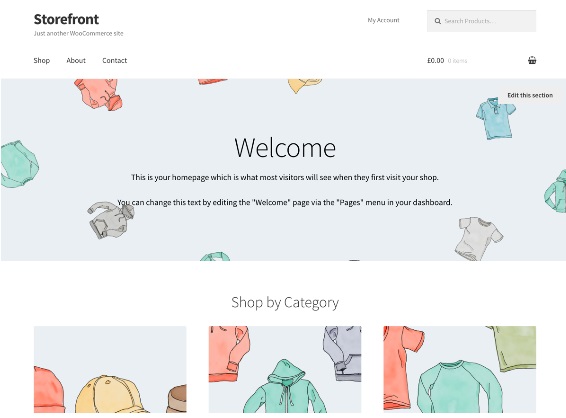
WordPressテーマ「Storefront」とは。


Storefrontとは、ワードプレスのディレクトリにあるWordpressテーマです。Storefront(ストアーフロント)とあるように、Eコマーズや商品を扱うビジネス向けに作られたものです。
もちろん、一般のブログ等でも使えるように最低限のカスタマイズもできますが、 WooCommerce(ウーコマーズ)というプラグインを利用すればいわゆるネットショップのような販売サイトにもなります。
売りたい商品やサービスがある方にとってはとても便利なテーマです。ここではプラグインWooCommerceを使った簡単なサイト構築を説明していきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Storefrontの特徴 【Wordpressテーマ】
Storefrontのおおまかな特徴をお伝えすると以下のようになります。基本的には、ネットショップのように何かを売る時などに便利なWordpressテーマです。
- レスポンシブ・スマホ対応
- Eコマーズ対応
- ネットショップ構築
- カスタムカラー機能
- SEO対策
- 簡単にPC画面とスマホ画面を確認できる
使ってみた感想
WooCommerce For Japanの公式動画を観ると、このテーマはプラグインWooCommerceのために作ったテーマだと言えます。
ビジネス用の支払いや送料設定など細かな設定ができる反面、初心者には扱いが難しいです。もちろんWooCommerce抜きで考えるとかなりシンプルなので使えないことはありませんが、かなりシンプルなので一般の趣味ブログやアドセンスなら他テーマでも良いと思います。
ビジネスにおすすめな点
- ビジネス用のツールがそろっている
- 支払い管理・購入管理なども網羅している
- 1つ1つの商品管理
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- メニューにブログも追加できるため店のアピールも可能
商品やサービスを売るためのすべての構成ができます。商品管理、支払い管理、購入後管理までビジネスをしたい人が比較的に簡単にブログ導入できるテーマ。
ネットショップサービスなどで高いお金を使うことなく自分自身で完結してしまうのでマスターすれば経費節減になります。
StorefrontにWooCommerceを導入することで拡張し思い通りのネットショップが作れます。ただし、Storefrontテーマをダウンロードするだけでは、シンプルなサイトしか作れませんのでWooCommerceの導入とカスタマイズが若干難しく感じるかもしれません。
WooCommerceではツールも多く用意されているのですが、まずここでは基本の設定をご紹介します。
↓ ビジネスにも個人ブログにも使える日本のテーマを調べています!
Storefrontのメリット・デメリット 【Wordpressテーマ】
Storefrontは無料で導入できるWordpressテーマです。なにか商品があれば気軽にネットショップを作れるので予算がない場合などには重宝します。
メリット
- ネットビジネス用の一通りのツールがある
- WordPressの人気のテーマ
- 売るもの・売るサービスがある人に最適
- 無料で導入できる
デメリット
- WooCommerceの設定が詳細で煩わしい
- 広告の設定ができない(プラグインで対応可能)
- アドセンスやアフィリエイトは向いていない
- 個人ブログには向いていない
- 細かな部分は自分自身で対応しなければいけない(マニュアルがない)
- 外国の方が作っているので基本は英語対応
Storefrontは無料で使えるので手軽に導入できます。慣れていけば使えるのですがやはりたまに英語が出てくると驚きますし、なにか不具合があった場合はおそらく焦るだろうなというのが率直な感想です。
WordPressテーマをインストールする方法
この章からは、実際にStorefrontを使ってカスタマイズをしてみたいと思います。自分の好きなテーマが決まったら、テーマを導入していきます。
インストール方法
- ダッシュボードを開く → 外観 → テーマ好きなテーマを選ぶ → インストール → 有効化 → 完了!
詳しいインストール方法は、以下の記事を参考にしてください。
WooCommerceのインストール
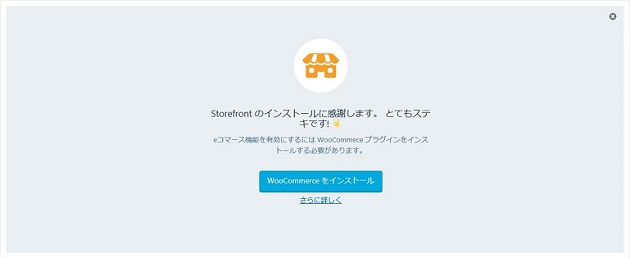
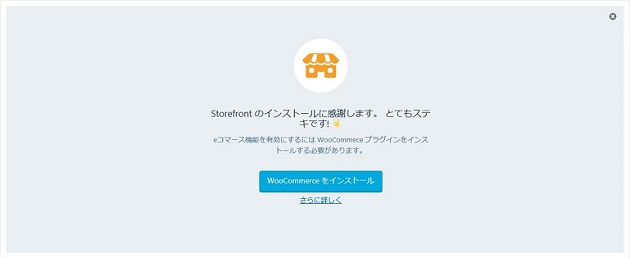
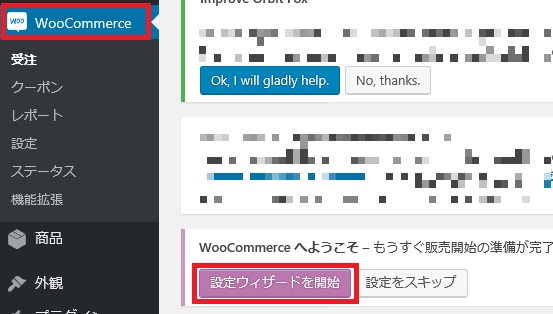
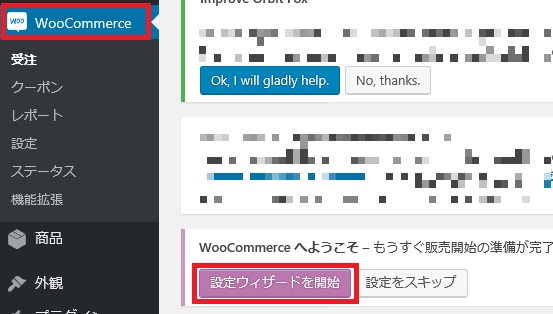
Storefrontテーマをインストールできたらダッシュボードに以下のようなメッセージが出てきます。WooCommerce(プラグイン)のインストールをします。


インストールができたら「有効化」をクリックします。
【Storefrontカスタマイズ設定方法 step1】 プラグインWooCommerceの初期設定
WooCommerceでは、最初の設定として国や通貨、お店の住所や配送料などビジネスで必要な項目を入力していきます。
WooCommerceをインストールすると管理メニューに「WooCommerce」の文字が現れます。ここからカスタマイズや設定をしていきます。
▼「WooCommerce」⇒「設定ウィザードを開始」


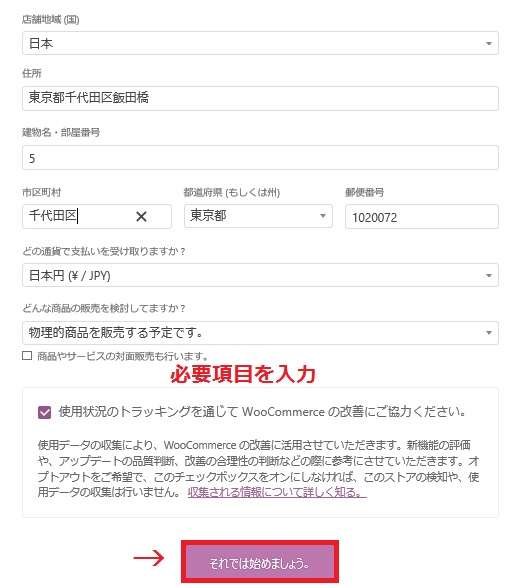
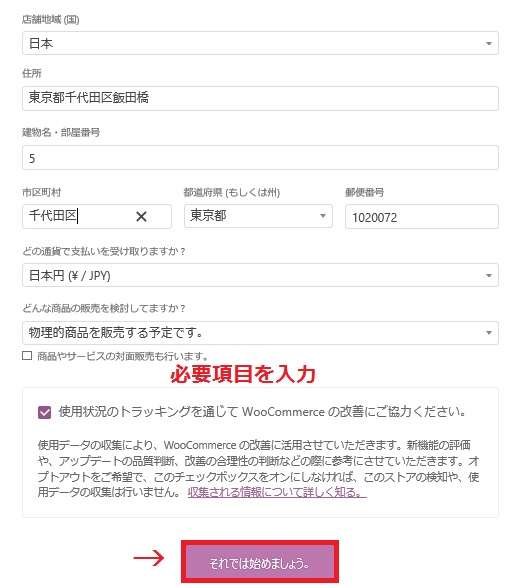
お店の場所の設定


デフォルトでは「イギリス」になっています。日本に変更をし、店の住所などを入力。
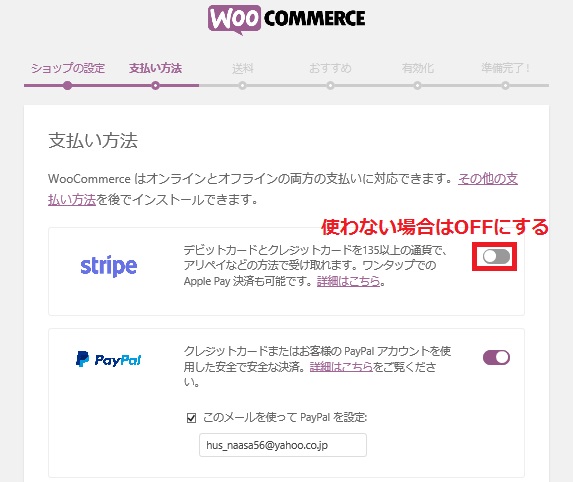
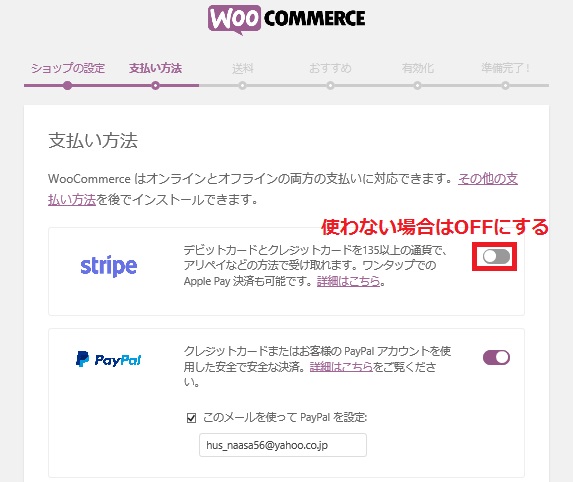
支払い方法の設定
住所の入力の次の画面では、購入後の支払い方法の設定をします。
ここではオンライン決済の「stripe」と「paipal」が選べます。初期設定ではどちらもONになっていますので、使わない場合にはOFFにしてください。
決済はその他オフラインでも指定可能です。
- stripe
- paipal(ペイパル)
- 小切手支払い
- 銀行振込支払い
- 代金引換


送料
送料の画面では、一律送料にするのか無料なのかなどの指定ができます。送料は1つのみ設定でき詳細に分けることはできません。
ここでは例として以下のように設定します。
- 一律料金 500円
- 他の地域でカバーされていない場所 1500円
おすすめ設定
MailchimpとFacebookへの設定です。
ストアを Jetpack に連携する
Jetpack に連携しない場合にはスキップ。
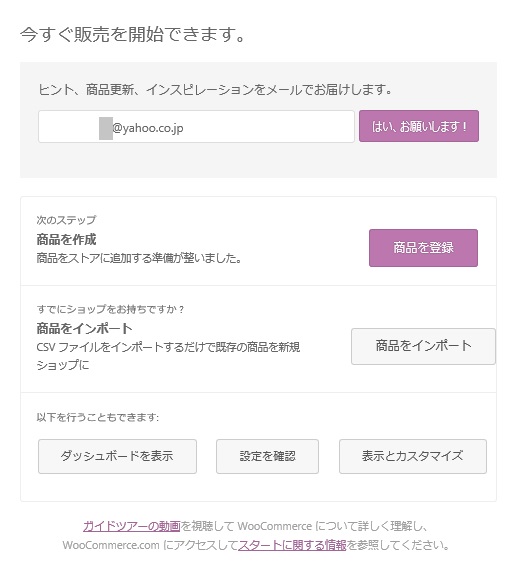
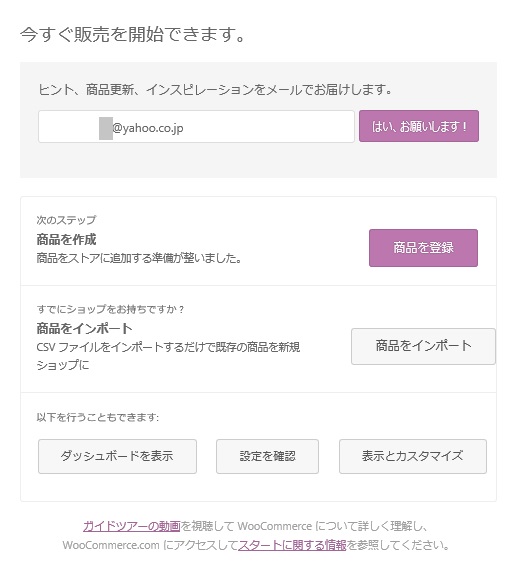
ここまでで完了です。


商品を1品ごとに設定もできますし、CSVでまとめてインポートすることもできます。
【Storefrontカスタマイズ設定方法 step2】 WooCommerceカテゴリー設定
ここからは、WooCommerceでの商品等の設定をしていきます。まずは商品のカテゴリー分けをしてみます。
レディースファッションを扱うショップ
- トップス
- Tシャツ
- タンクトップ
- パーカー
- 綿シャツ
- コート
- ボトムス
- ロングパンツ
- スカート
- バッグ
- 靴


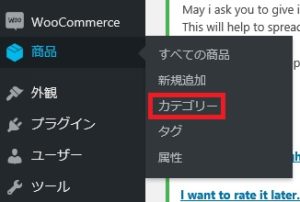
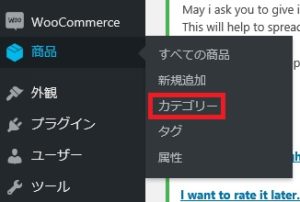
▼「商品」⇒「カテゴリー」
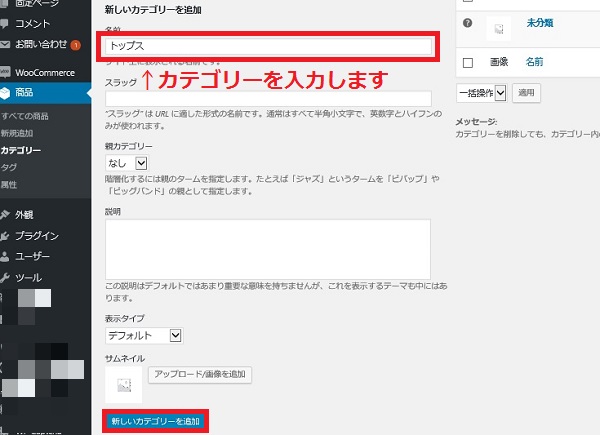
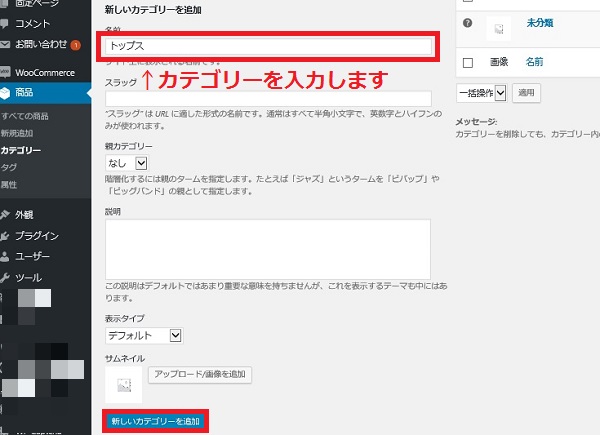
カテゴリー名を入力し「新しいカテゴリー」ボタンをクリック


【Storefrontカスタマイズ設定方法 step2】 商品を設定
商品を1品ずつ設定していきます。


▼「商品」⇒「新規追加」
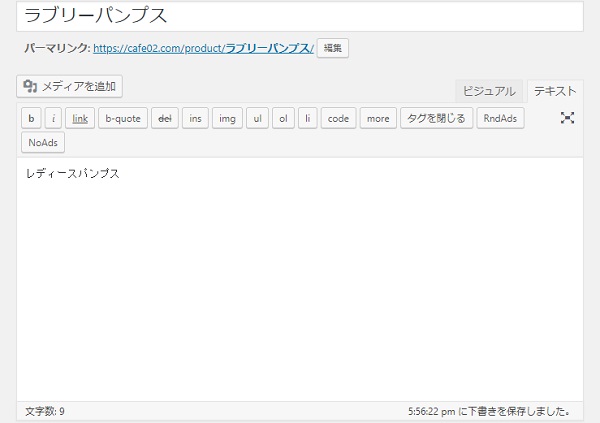
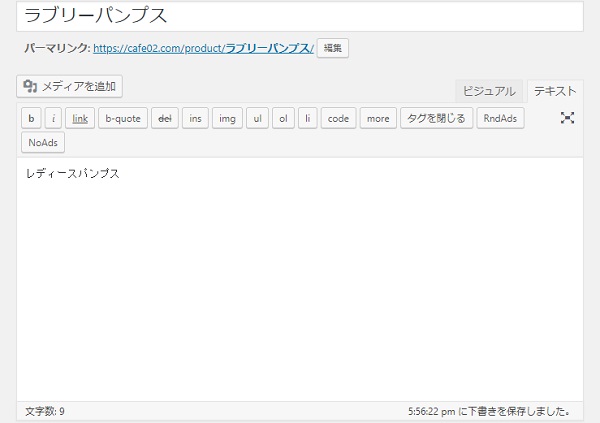
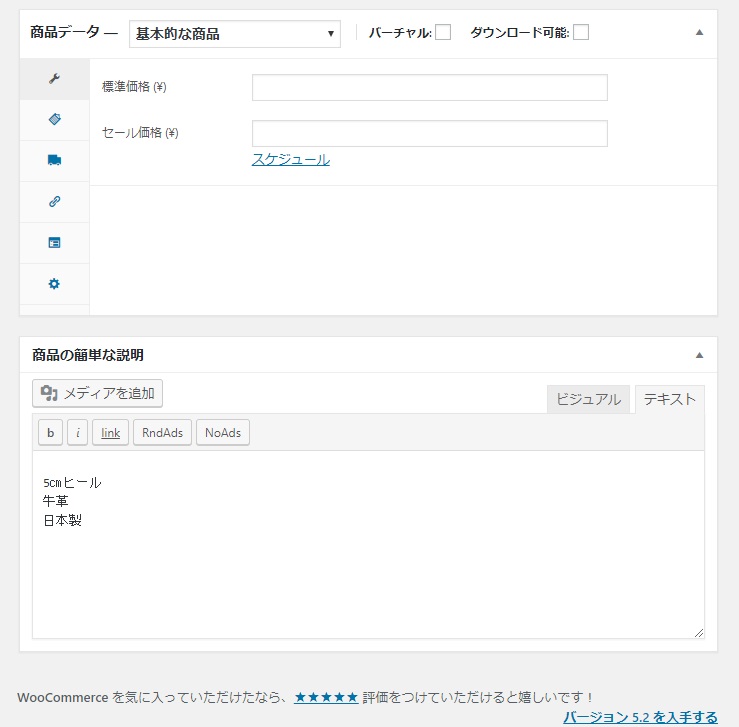
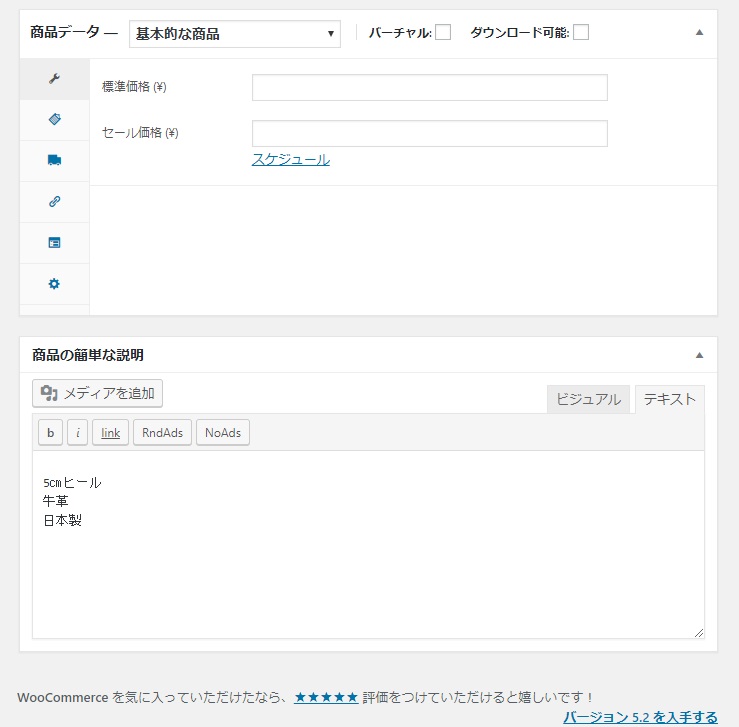
この画面を開くと、一般の投稿画面のような画面が出てきます。必要事項を入力し商品画像を設定します。


この画面では、商品の標準価格や送料や在庫などが入力できます。


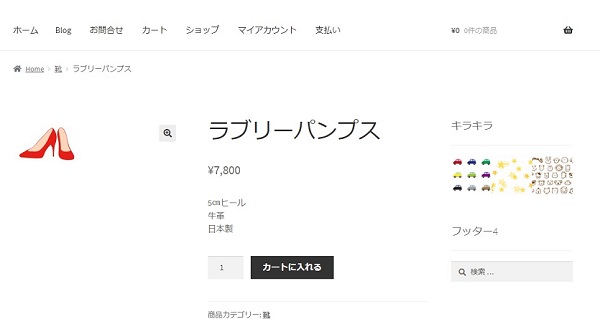
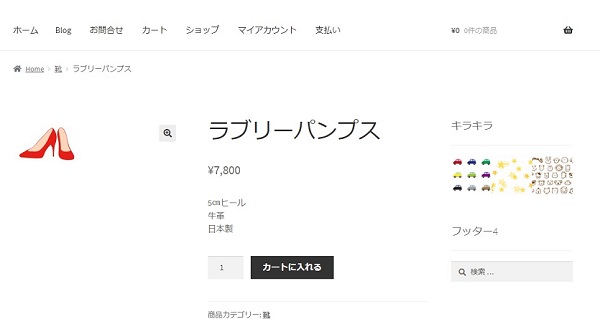
商品画像を設定し、必要事項を入力し「プレビュー」で確認すると・・・


商品写真は複数設置可能なので、靴の別角度からの写真、素材のアップ、裏地など見てほしい画像を増やしていけます。
「公開」をするとショップの項目に商品が追加されていきます。blogも個別に残るので例えばお店の内容などを発信するために発信していくこともできます。




人気記事ガチ比較!おすすめのワードプレステーマSEO効果が強いのはコレだ。
商品の管理
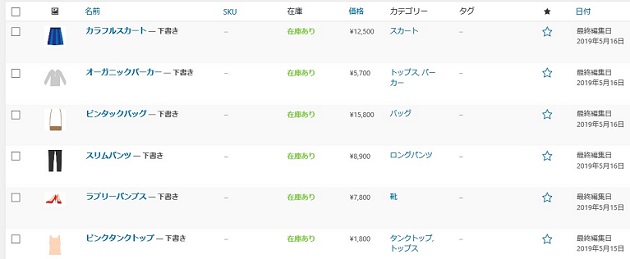
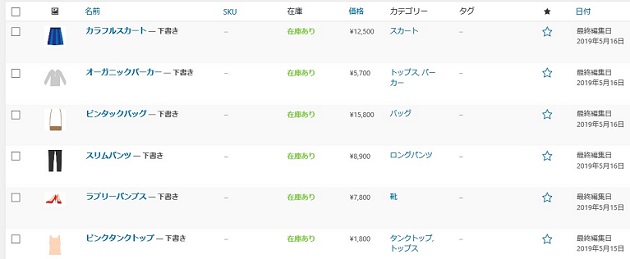
商品が入力できたら、一覧表で管理できます。
▼「商品」⇒「すべての商品」


商品に関するほとんどの管理項目は個別ページで入力しておけばできるのでとても便利。右の☆マークは「おすすめ」かどうかの区別です。
ダッシュボードの下部には、以下のような販売の管理画面も現れます。


ここでいくつ売れたのかなどの利益管理もできますので、商品を持っている人には至れり尽くせりのテーマだといえます。
Storefront(Wordpressテーマ)基本項目カスタマイズ 一覧
Storefrontの基本部分、以下の項目のカスタマイズ設定を見ていきましょう。
- サイト基本情報(タイトル、ロゴ、サイトアイコンなど)
- ヘッダー
- フッター
- 背景
- タイポグラフィ
- ボタン
- レイアウト
- 商品ページ
- メニュー
- ウィジット
- ホームページ設定
- WooCommerce
- 追加CSS
【Storefrontカスタマイズ設定方法 step1】 カスタマイズへのアクセス
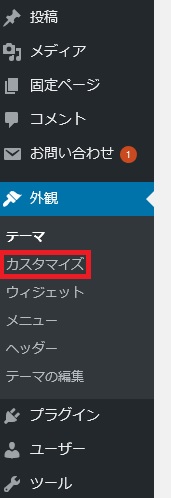
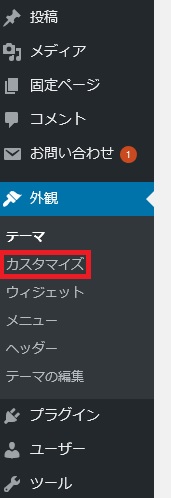
カスタマイズをするためにコントロールパネルを出します。
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」


【Storefrontカスタマイズ設定方法 step2】サイト基本情報
サイト基本情報でできること。
- サイトタイトル設定
- キャッチフレーズ設定
- ロゴの設定
- サイトアイコンの設定
ロゴの設定


ロゴを選択ボタンを押すと、画像を選ぶ画面が現れます。そこからファイルをアップロードするとメディアボックスに画像が入りますので、好きなものを選んでください。
(※以下の画面はTwenty Seventeenですが、構成ややり方はStorefrontと同じです)


サイトタイトル・キャッチフレーズ設定
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイト基本情報」 ⇒ サイトタイトルとキャッチフレーズを設定
詳しくは以下の記事で解説していますので参考にしてください。
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑
こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル × 512ピクセル以上の正方形の大きさとしてください。
▼「サイトの基本情報」 ⇒ 「画像の変更」 ⇒ 画像を選ぶ
【Storefrontカスタマイズ設定方法 step3】 ヘッダー
ヘッダー画像(ブログの上部分)の編集がここでできます。
- ヘッダー画像の設定
- 背景色
- テキスト色
- リンク色
変更できるものは、ブログの背景の色とヘッダーのテキストの色そしてラインやボタンのマウスオーバーした時の色をまとめて設定できます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ヘッダー」


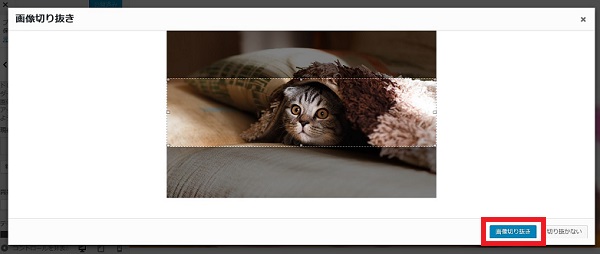
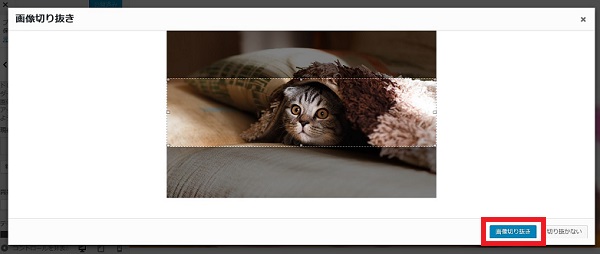
「新規画像を追加」をクリックするとメディアがでてきます。ヘッダーにしたい画像を選ぶとどの部分で切り取るかがでてきますので指定してください。




【Storefrontカスタマイズ設定方法 step4】 フッター
このセクションで編集できるのは以下の通りです。
- フッター背景色
- フッター見出し色
- フッターテキスト色
- フッターリンク色
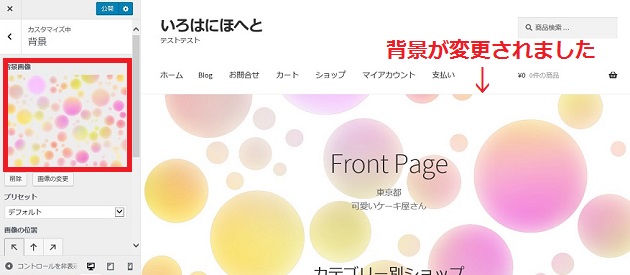
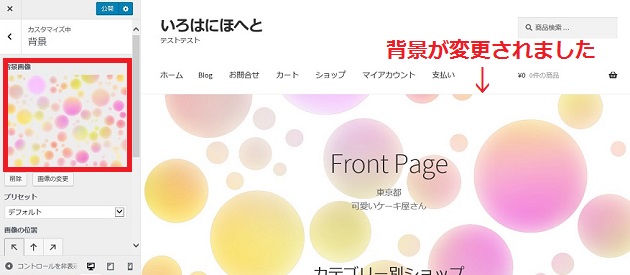
【Storefrontカスタマイズ設定方法 step5】 背景
背景のカスタマイズもとてもシンプルです。


コントロールパネルの「画像を選択」をクリックし背景にしたい画像を設定すると背景設定ができます。コンテナがない分テキストが見えづらくなりますので背景はない方が見えやすいです。
【Storefrontカスタマイズ設定方法 step6】 タイポグラフィ・ボタン
ここでは、タイポグラフィ(サイト内の文字)とボタンの色の設定ができます。


色の設定は同じ作業ですので好きな色を合わせてみてください。色を設定後に「公開」をクリックするとサイトに反映されます。
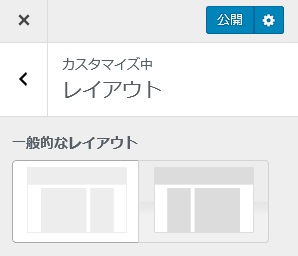
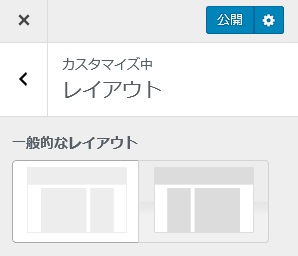
【Storefrontカスタマイズ設定方法 step7】 レイアウト
blog部分やお問い合わせなどのサイドバー変更が可能です。


こちらもとてもシンプル、右サイドバーにするのか左サイドバーにするのかの変更です。
【Storefrontカスタマイズ設定方法 step8】 メニュー
Storefrontでは、公開されているナビゲーションメニューなどの設定も「メニュー」で簡単にできます。これまで公開してきた重要記事などをリンクをつけて読者の目を引く部分に設置することが可能。
メニューが配置されるのはサイトの上部


例えば、サイトの上部やフッター部分にナビゲーションメニューを入れたい時にこのメニューの項目で変更していきます。
- ナビゲーションメニューの作成・編集
- メニューの位置編集
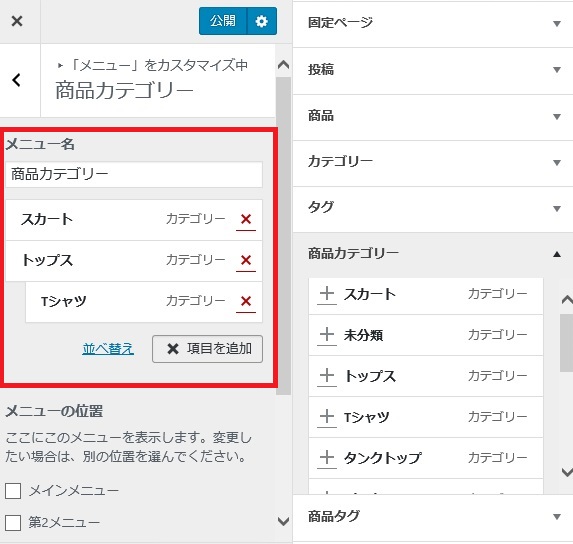
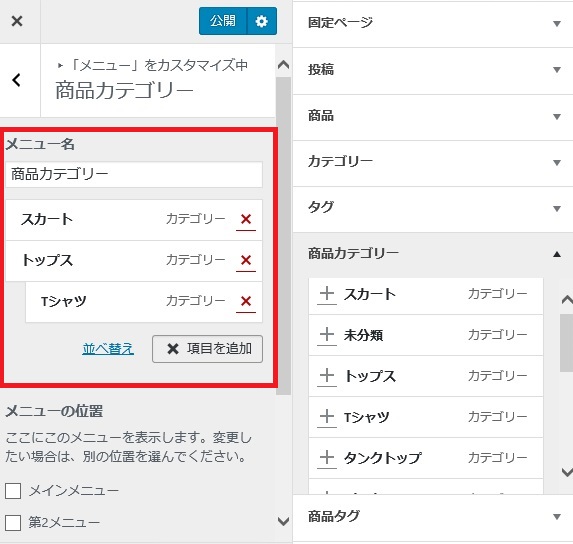
Storefrontの特有のカスタマイズ、商品部分のカテゴリー変更もここで指定できます。




▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」 ⇒ 「メニューを新規作成」
今回、「ワードプレス」というタイトルにしました。「項目の追加」をクリックすると右に展開します。カスタムリンク、投稿、カテゴリー、タグ、フォーマットからメニューに入れたいものを選んでクリック。
その他、自分が任意に入れたいURLがあれば「カスタムリンク」で指定できます。
詳しいメニュー設定方法については、以下の記事を参考にしてください。
【Storefrontカスタマイズ設定方法9】 ウィジット
Storefrontでは、サイドバーとヘッダーの下、フッター1~4の調整ができます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ウィジット」
サイドバーとフッター1にギャラリー(画像)を追加してみましょう。
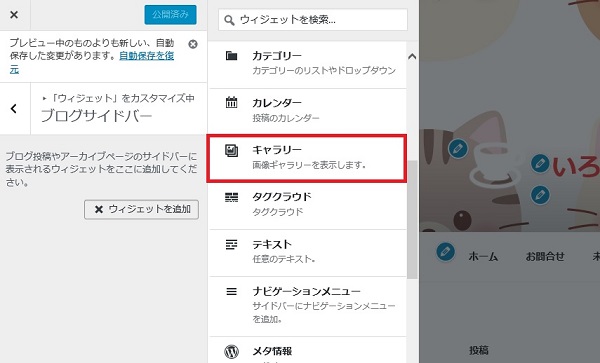
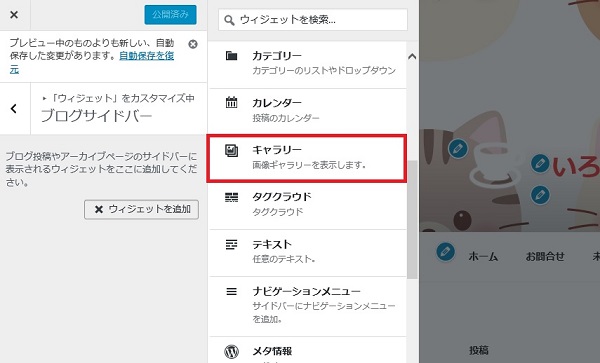
ブログサイドバーを選び、ウィジットの追加をクリック。
(※Twenty Seventeenの画像ですが設定はほぼ同じです)


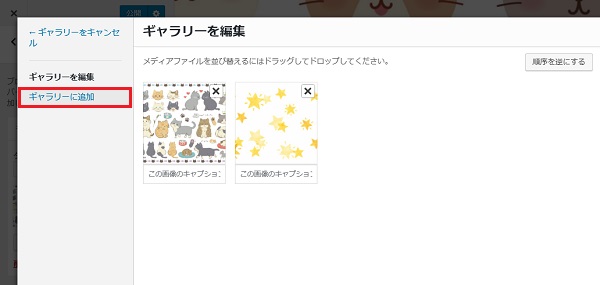
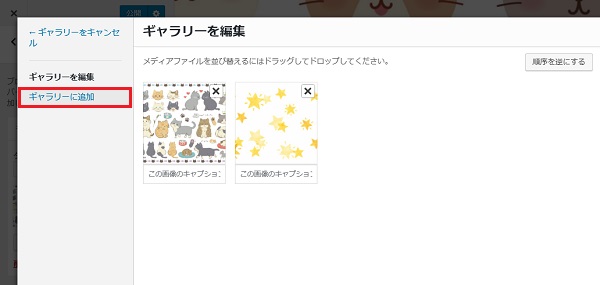
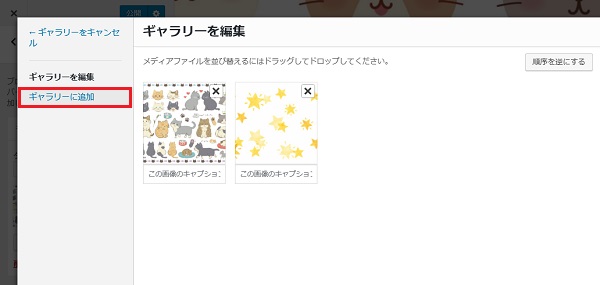
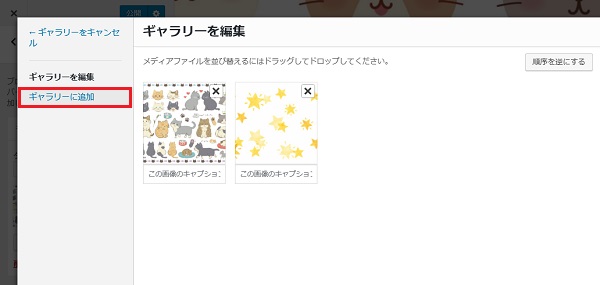
ギャラリーをクリックするとギャラリーの編集画面が出てきます。


ギャラリーに画像を追加していきます。順番を替えるには画像をドラッグしていけばOK。順序を逆にするボタンで右と左を変更することも可能。


「ギャラリーに追加」をクリックすると編集画面に飛びますが、メディアにある画像や新しい画像を選ぶこともできます。


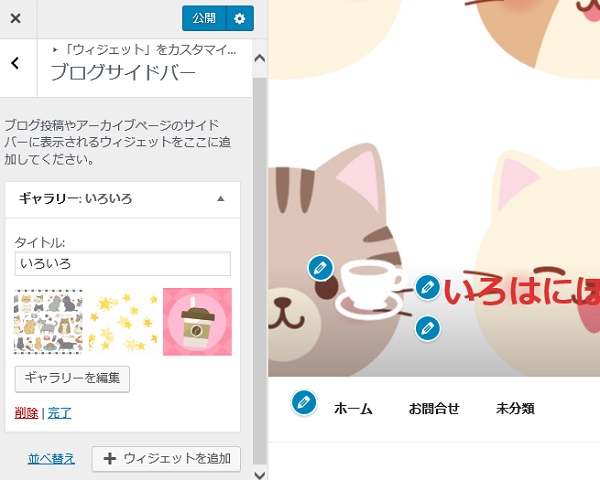
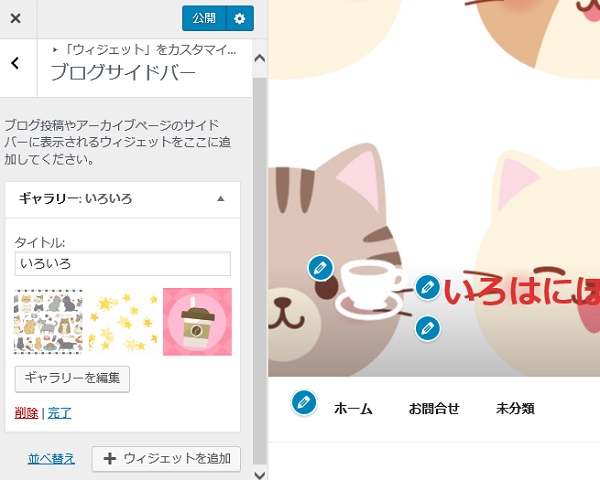
好きな画像を選んだら公開をクリック。
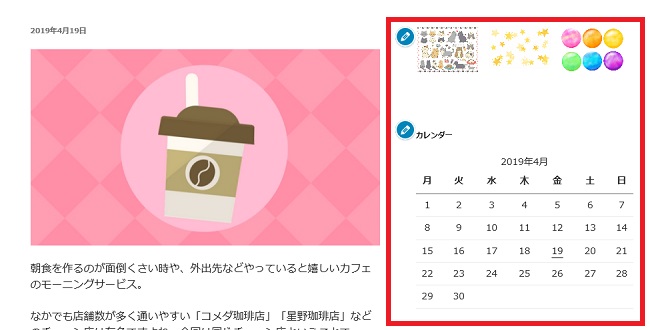
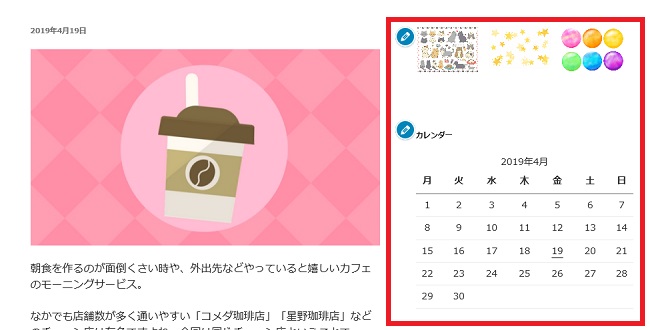
サイドバーにギャラリーとカレンダーを追加した場合の完成図はコチラ


詳しいウィジットのカスタマイズ方法は以下の記事が参考になります。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


なつの独自5段階評価 Wordpressテーマ「Storefront」
Storefrontについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマStorefrontは、ネットショップなどのビジネスをする上でとても便利なテーマです。
初心者の場合は若干迷う部分もあるかもしれませんが、慣れるとそれほど複雑ではなくウィザードに添って入力していけば簡単に商品の設定ができます。
ビジネス中心で考えるならとても使いやすいテーマです。
![]()
![]()
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!