ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログ記事にリンクを貼り付ける時に便利なのがブログカードです。テキストでそのまま貼っても良いのですが、ブログカードがあるとサムネイルも見えますし特別感がでます。
Luxeritas(ルクセリタス)のブログカードの作り方と使い方をお伝えしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)のブログカードの種類
- 2 Luxeritas(ルクセリタス)のブログカードの用語を説明
- 3 Luxeritas(ルクセリタス)のブログカードの作り方
- 4 Luxeritas(ルクセリタス)のブログカードの大きさ調整方法
- 5 Luxeritas(ルクセリタス)のブログカードの調整 1.「幅」
- 6 Luxeritas(ルクセリタス)のブログカードの調整 2.「丸み」
- 7 Luxeritas(ルクセリタス)のブログカードの調整 3.「影をつける・枠線・画像に影」
- 8 Luxeritas(ルクセリタス)のブログカードの調整 4.「画像の位置」
- 9 Luxeritas(ルクセリタス)のブログカードの調整 5.「画像の丸み」
- 10 Luxeritas(ルクセリタス)のブログカード例
- 11 Luxeritas(ルクセリタス)のブログカード まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のブログカードの種類
Luxeritas(ルクセリタス)はブログカードが用意されていていろんな用途として使えるようになっています。
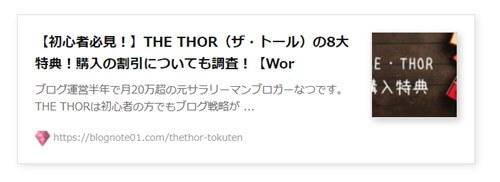
デフォルトでブログカードを作ると以下のようになります。


サムネイルと外枠があるととても目立ちますよね?
- 外部リンク
- 内部リンク
- Amazon
- 楽天
- Youtube
- Yahoo!の検索結果
- Googleマップ
型は同じですが、こういった使い方ができるので「カエレバ」を使わなくてもAmazonや楽天アフィリエイトにも使えます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のブログカードの用語を説明
ブログをある程度運営した方なら言葉の意味とかはわかると思いますが、私は初めての頃用語がとても難しくひとつひとつ調べていたのでここで簡単に説明しておきます。
- 外部リンク・・・他のブログへのリンク
- 内部リンク・・・おなじブログ内部のページへリンク
- Amazon・・・アフィリエイトコードへリンク
- 楽天・・・アフィリエイトコードへリンク
- Youtube・・・動画へのリンク
その他、Yahoo!の場合にはあるワードで検索をかけた時に出てくる検索結果にジャンプし、Google地図は指定した地図にジャンプします。
使い方はシンプルですし、大きさなどは一定なのですが(設定変更はできます)
Luxeritas(ルクセリタス)のブログカードの作り方
Luxeritas(ルクセリタス)のブログカードの作り方は同じです。おそらく今はブロックエディターと旧エディターの両方が使われていますので若干使い方が違いますが、ここでは旧エディターで作る方法をお伝えします。
投稿ページを開きます。
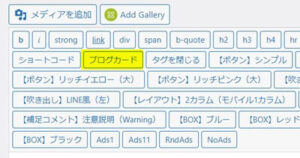
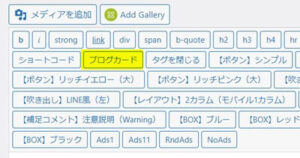
テキストエディターに変更し、「ブログカード」のボタンを探します。


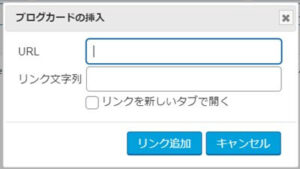
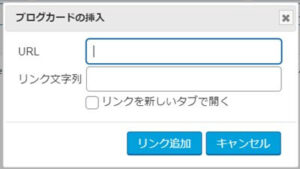
すると、ボックスが開きます。


ブログカードの挿入のボックスにあるURL(リンク先)とリンク文字列、リンクを新しいタブで開くをそれぞれ入力しリンクを追加をクリックするとコードが入力されます。
Luxeritas(ルクセリタス)のブログカードの大きさ調整方法
ブログカードの大きさを調整したい場合にはカスタマイザーで変更します。設定変更で詳細な変更が可能ですのでこだわりたい人はここで調整してみましょう。
- ブログカードの幅
- ブログカードの丸み
- カードに影をつける・枠線・画像に影
- 画像の位置
- 画像の丸み
作業はすべて同じ場所で行います。
▼ 外観 ⇒ カスタマイズ ⇒ ブログカード
Luxeritas(ルクセリタス)のブログカードの調整 1.「幅」
ブログカードの変更で一番目立つのは横幅です。デフォルトではちょうど良い大きさですが、もっと目立たせたい時にはここで調整しましょう。
ブログの横幅いっぱいにするとき
最初に設定されているのは、横幅540pxとなっています。見た感じ幅が短いと感じる場合には数値を入れ調整します。
もし、メインカラムの幅いっぱいにしようと思ったら、ブログカードの最大幅のところに「0」と入力します。


すると幅がいっぱいに調整されて配置されます。


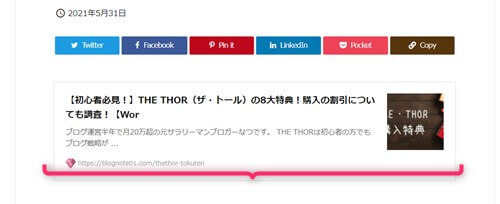
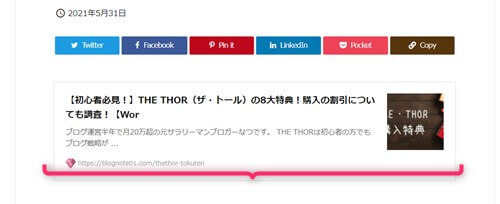
Luxeritas(ルクセリタス)のブログカードの調整 2.「丸み」
ブログカードの全体の角をとるのはここで調整します。丸みをつけることで少し優しい雰囲気になりますし、女性らしさも出てくるのでターゲットが女性の時にも使えます。


丸みの数値は、入力し「公開」をクリックしてプレビューで確認しながら調整しましょう。丸み「7」で下の画像くらいの丸みが出てきます。


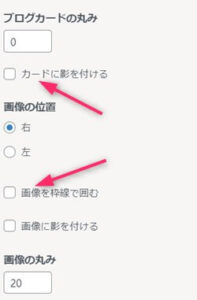
Luxeritas(ルクセリタス)のブログカードの調整 3.「影をつける・枠線・画像に影」
ブログカードの全体枠に影を付けたり枠線を外したり、画像部分に影もここで設定できます。ブログの雰囲気を見ながら調整します。
デフォルトで問題なければここは触らなくてOKです。


- カードに影を付ける
- 画像を枠で囲む
- 画像に影を付ける
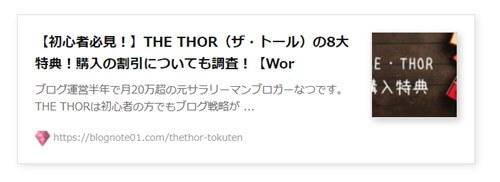
これら3か所にチェックを入れて公開をクリックするとブログカードは以下のようになります。


少し立体感が生まれました。
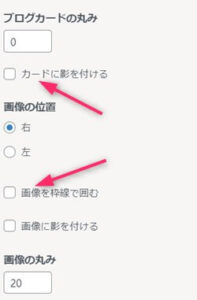
Luxeritas(ルクセリタス)のブログカードの調整 4.「画像の位置」
ブログカードの内部にあるサムネイル画像の位置調整はここでやります。単に右か左の変更になりますので簡単です。
右か左かの効果はそれほど違いがないでしょうが、印象的な画像があれば左に来る方が良いと思います。
ただし好みなので、クリック数など確認しながら設定してください。
- 画像の位置・・・左or右




Luxeritas(ルクセリタス)のブログカードの調整 5.「画像の丸み」
ブログカード内の画像の角を取ることもできます。こちらも優しい雰囲気になりますのでもし余裕がある場合には調整してみましょう。


上部の画像はすべて茶色のベタ塗りなので、かなり目立ちます。
Luxeritas(ルクセリタス)のブログカード例
最初にご紹介したLuxeritas(ルクセリタス)でブログカードにできるものは、以下の7通りとなります。
- 外部リンク
- 内部リンク
- Amazon
- 楽天
- Youtube
- Yahoo!の検索結果
- Googleマップ
ブログカードの作り方自体はとても簡単なのですが、どのコードを入れればいいのかわかりづらいと思う方のために少しコツをお伝えします。
ブログカードの枠内にどんなコードを入れるのか
使いだすととても簡単なのですが、悩んだ時のためにどんなコードを入れるのか説明しておきます。いくつかありますが、わかりづらいものをここでは画像込みでお伝えします。
- 外部リンク・・・ブログなどのページのURL
- 内部リンク・・・おなじブログのページのURL
- Amazon・楽天・・・広告コード
Youtube動画のブログカード
- Youtube・・・動画のURLコード
動画のコードというと難しく感じるかもしれませんが、コードの取り方はとても簡単です。


Youtube動画の画面の上に出てくるURLをそのまま入力すればブログカードの様式に落とし込むことができます。
Yahoo!検索結果のブログカード
- Yahoo!の検索結果・・・検索結果のURL
こちらも少し難しく感じるかもしれませんが、検索結果さえだせば簡単です。ただ、ざっくりとした種類で検索するとサムネイル画像にはなにもでてきません。
たとえば、「馬」と検索ではなく「サラブレッド」と意味を絞って検索をかけてその上に出てきたURLをコピーします。
Googleマップのブログカード
- Googleマップ・・・Googleマップの該当場所のURL
Googleマップを開き、ブログカードにしたい場所を検索します。上部のURLをコピーしてブログカードのURLに追加します。


目的地を表示させたら上部にあるURLを全部コピーします。(長いですが、全部コピー)
ブログカード作成のURLにコードを入力します。


すると上記のようなブログカードが作成されます。
Luxeritas(ルクセリタス)のブログカード まとめ
Luxeritas(ルクセリタス)のブログカードは簡単操作で出来上がりますので、URLさえ間違いなくコピーできれば作成できます。
Google地図や、検索結果などのカードもとても使い勝手が良いのでぜひ活用してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!