こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonはきめ細やかな設定が可能な無料Wordpressテーマです。特にブログ上部に位置するアイキャッチをうまく使うことで印象が良くなります。
Cocoonのアイキャッチ画像や設定しない場合の「NO IMAGE」などのカスタマイズ方法をお伝えしていきます。
- ラベルの追加(キャプション)
- 中央寄せ
- カラム幅のサイズを広げる
- キャプションの表示
- NO IMAGE作成
- サムネイル画像
- 画像の装飾
もくじ
- 1 Cocoonのアイキャッチ設定【動画の概要】
- 2 Cocoonのアイキャッチ設定動画で説明!
- 3 Cocoonのアイキャッチ画像の設置 1. 「ラベルの追加(上に文字)」
- 4 Cocoonのアイキャッチ画像の設置 2. 「中央寄せ」
- 5 Cocoonのアイキャッチ画像の設置 3. 「カラム幅のサイズを広げる」
- 6 Cocoonのアイキャッチ画像の設置 4. 「キャプションの表示」
- 7 Cocoonのアイキャッチ画像の設置 5. 「NO IMAGE作成」
- 8 Cocoonのアイキャッチ画像の設置 6. 「サムネイル画像」
- 9 Cocoonのアイキャッチ画像の設置 7. 「画像の装飾」
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
Cocoonのアイキャッチ設定【動画の概要】
Cocoonのアイキャッチ設定は編集ページまでたどり着けば特に難しい設定等はなく簡単にできます。ただ、どうしても初心者のうちは迷いがちなので、動画を作りました。
以下の、構成で進みますので、もしよろしければ参考にしてみてください。
- アイキャッチの詳細設定
- Noimageの設定
Cocoonのアイキャッチ設定動画で説明!
00:00 オープニング
00:08 アイキャッチ設定
01:19 Noimageの設定
Cocoonのアイキャッチ画像の設置 1. 「ラベルの追加(上に文字)」
Cocoonのアイキャッチ画像の一部に、カテゴリーが小さいラベルで表示される機能があります。ラベルの効果は、ひとめで何を書いてある記事かわかりやすいことや文章となるとあまり読んでもらえないので、ここで興味を引くこともできます。


アイキャッチには、影響しない文字を追加することになりますが、イメージとしてはキャプションみたいな感じになります。
アイキャッチは、固定ページと投稿ページに表示されますが、そのアイキャッチ画像にラベルを付けることができます。
ラベルのつけ方
Cocoonの管理画面の「画像」部分で設定をします。
▼ Cocoon設定 ⇒ 画像 ⇒ アイキャッチの表示
「アイキャッチラベルを表示する」にチェックを入れ「変更をまとめて保存」をクリックします。
Cocoonのアイキャッチ画像の設置 2. 「中央寄せ」
Cocoonのアイキャッチは位置の変更も可能です。基本的には左寄せとなっていますので、バランスが悪いと思ったらこの部分で編集します。




固定ページと投稿ページに表示されるアイキャッチの位置を中央にできます。
中央寄せのやり方
こちらも、Cocoon設定を使って編集していきます。
▼ Cocoon設定 ⇒ 画像 ⇒ アイキャッチの表示
「アイキャッチの中央寄せ」にチェックを入れて「変更をまとめて保存」をクリックします。
Cocoonのアイキャッチ画像の設置 3. 「カラム幅のサイズを広げる」
上記で変更した場合、画像はバランスよく配置されますが、アイキャッチ画像が小さく見える時にはカラムいっぱいに画像の幅を広げることができます。
ここで設置をすると小さな画像でも強制的に引き延ばされますので、ご注意ください。もしぼやけてしまうようなら少し大きな画像にすると良いでしょう。


画像をカラム幅まで広げる
画像を大きくすることもできます。
▼ Cocoon設定 ⇒ 画像 ⇒ アイキャッチの表示
「アイキャッチをカラム幅に引き伸ばす」にチェックを入れ「変更をまとめて保存」をクリックします。
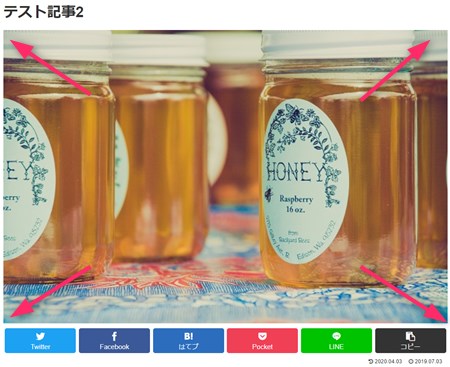
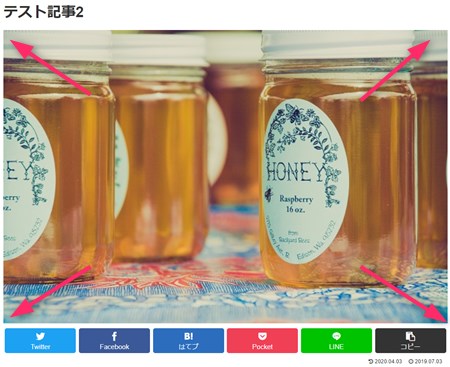
Cocoonのアイキャッチ画像の設置 4. 「キャプションの表示」
Cocoonだけではなく一般的にもキャプションという言葉を聞くと思います。簡単に説明すると画像につける説明文(補足)のようなものです。例えば、自分が撮った画像に日付を入れたり、スイーツなら食べたお店の名前とかの情報を入れることができます。
キャプションの入れ方
まずはキャプションの設置のやり方をお伝えしていきます。
▼ メディア ⇒ ライブラリ
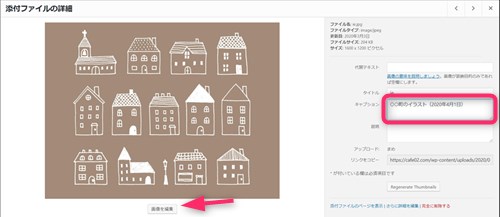
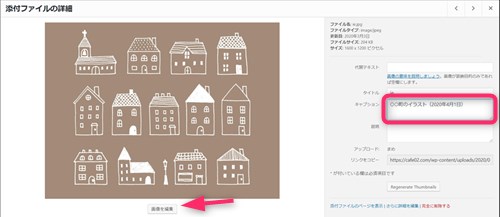
ライブラリにある画像から、キャプションを付けたい画像を選びます。(まだなにもアップロードしていない場合には画像を取りこみます)


右側に画像の情報がでてきますので、その中の「キャプション」という部分に説明文を入れてください。
「画像を編集」をクリックします。
キャプションを追加した画像を記事のアイキャッチとして設定します。
キャプションの表示
説明文をキャプションとして設定したアイキャッチ画像を表示させます。
▼ Cocoon設定 ⇒ 画像 ⇒ アイキャッチの表示
「アイキャッチにキャプションがある場合は表示する」にチェックを入れ「変更をまとめて保存」をクリックします。


この設定をすると上のアイキャッチ画像のようにキャプションが表示されます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのアイキャッチ画像の設置 5. 「NO IMAGE作成」
アイキャッチを設置していない記事のサムネイルなど空欄にならないように「NO IMAGE」としてあるサイトを見たことがあると思います。
ここで設定をしておけば、画像を付けなくても見栄えがよくなります。
NO IMAGEの作り方
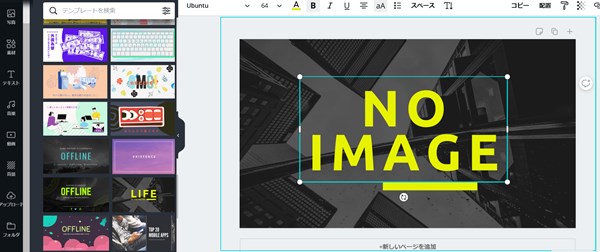
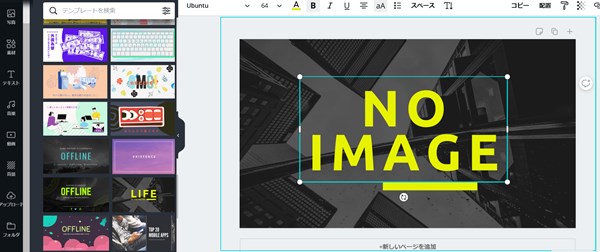
「NO IMAGE」画像はそこまで凝る必要もありませんが、適当に作ってしまうと雑な感じがします。そこで、CANVAを使って「NO IMAGE」画像を作ってみます。




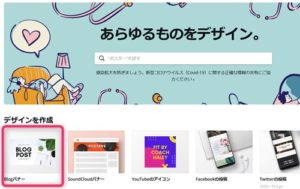
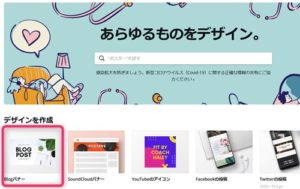
最初のページのBLOGバナーを選びます。(ちょうどよいサイズになります)


左側の候補の画像の上にカーソルを持っていくと「無料」と出てくるものが使えるテンプレートですので、気に入ったものをクリックすると右側の画像に追加されます。
文字の部分を変更し、必要であれば色やテキストも調整できるようになっています。(テキストの王冠マークがついているものは有料です)


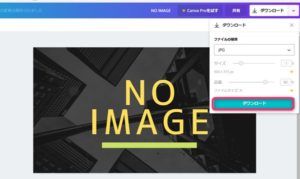
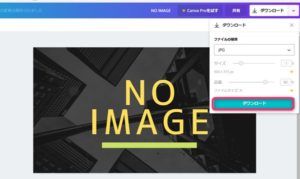
できあがったものをダウンロードします。デフォルトではPNGとなっていますが、JPEGに変更しダウンロードします。
NO IMAGEの設定
▼ Cocoon設定 ⇒ 画像 ⇒ NO IMAGE設定
画像を選択し、作ったNO IMAGE画像を選びます。


Cocoonのアイキャッチ画像の設置 6. 「サムネイル画像」
人気記事などのサムネイル画像もCocoonでは変更が可能です。
▼ 外観 ⇒ ウィジェット
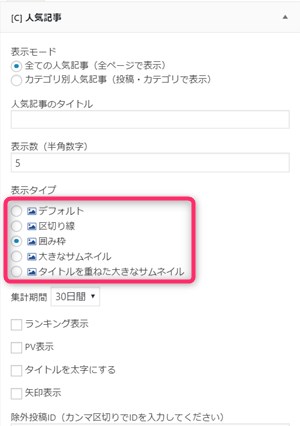
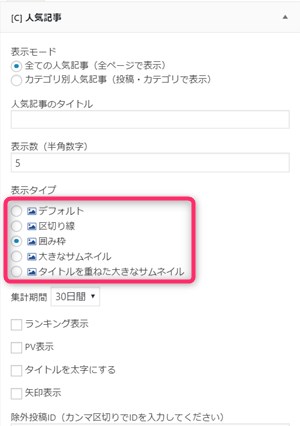
ウィジェットで「[C]人気記事」をサイドバーにドラッグ&ドロップします。展開すると以下のようになります。


- デフォルト
- 区切り線
- 囲み枠
- 大きなサムネイル
- タイトルを重ねた大きなサムネイル
サムネイル表示方法を選べますので、試しながら設定してください。好きな画像を選んでチェックを入れ「保存」をクリックします。
デフォルト


区切り線


囲み枠


大きなサムネイル


タイトルを重ねた大きなサムネイル


Cocoonのアイキャッチ画像の設置 7. 「画像の装飾」
Cocoonでは記事内の画像も装飾できるようになっています。(デフォルトでは装飾のない状態です)
- ボーダー(薄い枠線)
- ボーダー(薄い太線)
- シャドー(薄い影)
- シャドー(ペーパー)
同じ画面で変更をします。
1. ボーダー(薄い枠線)
▼ Cocoon設定 ⇒ 画像 ⇒ 画像の囲み効果
「ボーダー(薄い枠線)」にチェックを入れ「変更をまとめて保存」をクリックします。
出来上がりは以下の通りです。(PNG画像)


2. ボーダー(薄い太線)
▼ Cocoon設定 ⇒ 画像 ⇒ 画像の囲み効果
「ボーダー(薄い太線)」にチェックを入れて「変更をまとめて保存」をクリックします。
できあがるとうっすらと色は薄い太い線で囲まれます。


3. シャドー(薄い影)
▼ Cocoon設定 ⇒ 画像 ⇒ 画像の囲み効果
「シャドー(薄い影)」にチェックを入れ変更をまとめて保存」をクリックします。
こちらも画像がほんの少し浮いて見えるようになります。


4. シャドー(ペーパー)
▼ Cocoon設定 ⇒ 画像 ⇒ 画像の囲み効果
「シャドー(ペーパー)」にチェックを入れ変更をまとめて保存」をクリックします。
シャドー(薄い影)をあまり見た目には変わりはありませんが好きな方で設定してください。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






のヘッダー周りのカスタマイズ-3-150x150.jpg)


















私は、超初心者です。
このブログを観て設定のやり方が凄くよくわかりました。
ありがとうございます。
これからもよろしくお願いします。