ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonは、ブログの初心者でも使いやすいWordpressテーマです。操作的にはハードルが高い部分もありますが、うまく配置するととても面白い機能もあります。
このページではサイドバーなどに配置するCocoonのおすすめカードの作り方と使い方についてお伝えしていきます。
もくじ
Cocoonのおすすめカードとは
Cocoonのおすすめカードはどんなものなのかご紹介します。形式はヘッダーカードに似ていますが、ウィジェットでいろんな場所に配置できるので便利です。
おすすめカードをサイドバーに配置
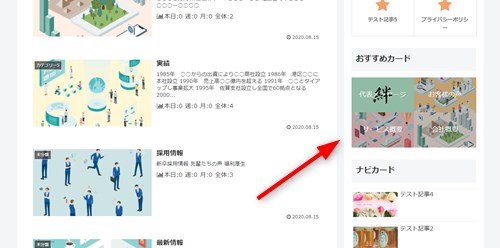
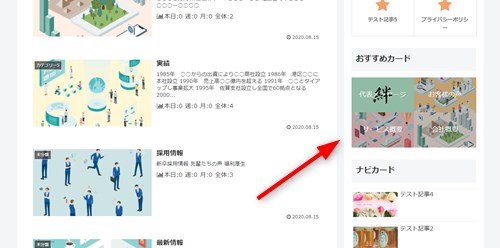
おすすめカードをサイドバーに配置すると以下のようになります。サイドバーにはプロフィールなどいろんなものを配置するので、あまり詰め込むと見てもらえなくなりますが、Cocoonのおすすめカードのように目を引くものなら配置しても見やすいです。


おすすめカードを投稿のタイトルの上に配置
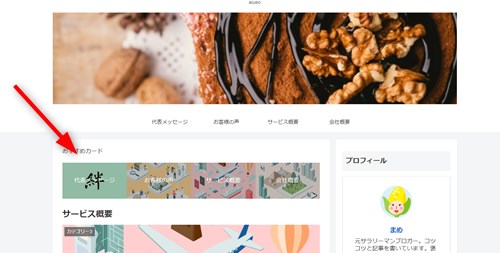
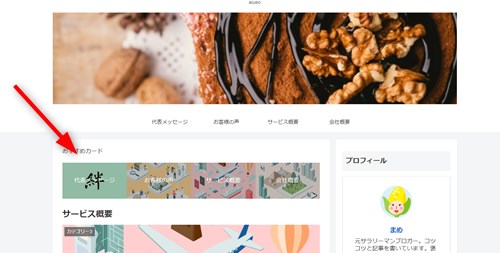
ヘッダーカードを配置した場合には不要ですが、個別に投稿タイトルの上におすすめカードを配置すると以下のようになります。


記事の多いブログなどはこういった配置をすると興味をもってもらいやすいのでおすすめです。
おすすめカードを投稿記事下に配置
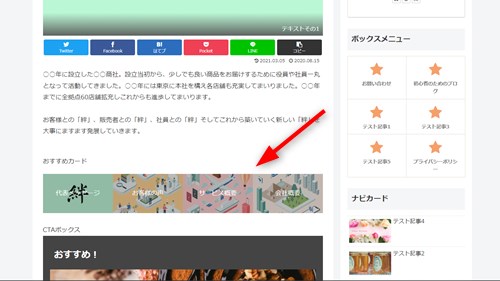
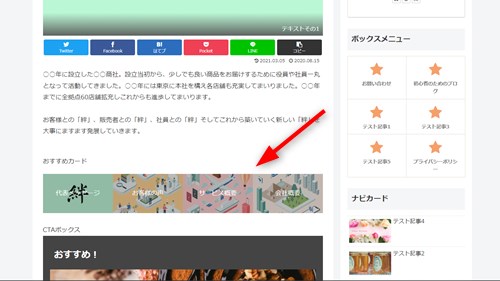
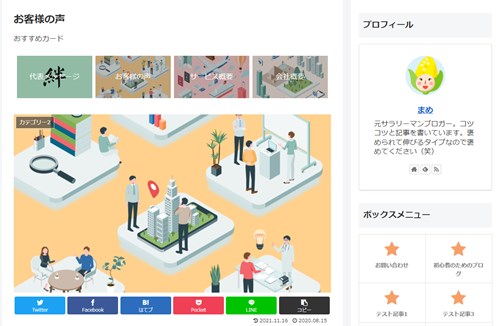
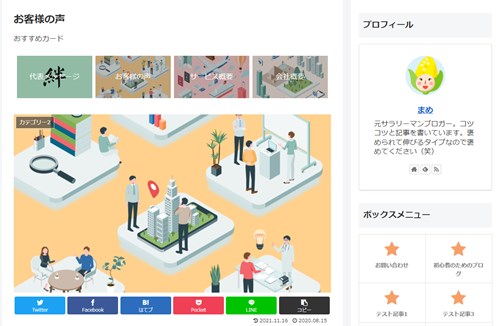
次に、おすすめカードを記事と記事下のCTAとの間に入れてみました。記事を読み終わった人が他の記事にも興味を持ってもらいやすい位置です。


Cocoonのおすすめカードの構成
Cocoonのおすすめカードの内容は、最初に作ったメニューが基本の構成となります。メニューは複数構成できますので、あらかじめ作っておくと便利です。
おすすめカードのデザインと余白
おすすめカードにはいくつかデザインがあります。配置をするときにどれが見やすいか試しながら設定していきましょう。
サイドバーに配置するとPCの表示の場合は2列になります。4記事あれば以下のようになりますし、6記事なら3段になります。
画像中央に白文字タイトル
背景が少し暗くなっていてタイトルが見やすくなります。アイキャッチを派手にしてもきれいになります。


画像中央にラベルでタイトル
画像の色合いはそのままに中央にタイトルのラベルが入ります。


画像下段を黒背景にしタイトルを重ねる
画像の下の部分に黒のラインが入り、タイトルが表示されます。ちょっとカッコいい感じになりますよね。


余白を追加する
それぞれのサムネイルの間に余白を追加することも可能です。


【動画】Cocoonのおすすめカードの作成方法
おすすめカードの設定方法です。動画で詳しく説明しています。
動画では以下のような流れで説明しています。メニューさえちゃんと作ってしまえば結構簡単に設置できますので、動画を見ながら試してみてください。
- メニュー作成
- ウィジェットで設置
- サムネイルのデザイン調整
Cocoonのおすすめカードの作り方 (工程)
ここからはおすすめカードの作り方をお伝えしていきます。スムーズにすすめるためにまずは工程を確認しておいてください。
- メニューの設定
- ウィジェットで位置を決める
- サムネイルのデザイン等を決める


1. メニューの設定
まずは、おすすめカードの基礎となるメニューの設定をしていきます。複数作れますので、ある程度記事がたまったらいくつか作っておくといいです。
▼ 外観 ⇒ メニュー
初めての場合には「新規」ですが、2つめ以降に作るなら「新しいメニューを作成しましょう」をクリックします。
メニュー名を入力します。


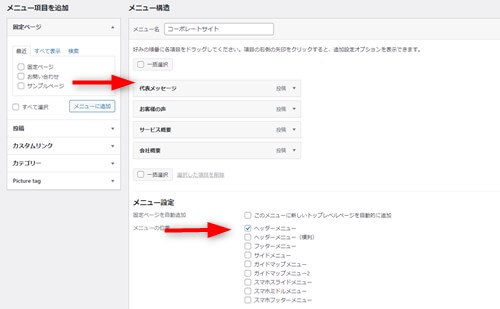
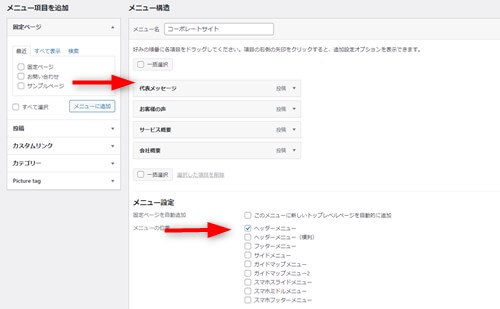
左にある「メニューの項目を追加」にある要素を右の「メニュー構造」に配置していきます。場所や親/子要素はドラッグ&ドロップで変更できます。
最後に、下にスクロールしていき、「メニュー設定」で位置を決めた上で「メニューを保存」をクリックします。
2. ウィジェットで位置を決める
メニューが出来上がったら、次はおすすめカードの位置を決めましょう。
▼ 外観 ⇒ ウィジェット
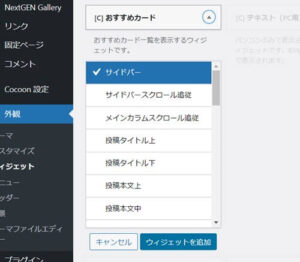
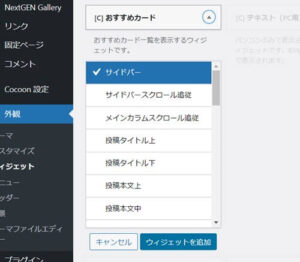
左にある[C]おすすめカードを表示させたい場所に移動します。


右側にブログ位置がありますので、ドラッグ&ドロップもしくは上記画像のように場所名を選んでウィジェットを追加をクリックします。
3. サムネイルのデザイン等を決める
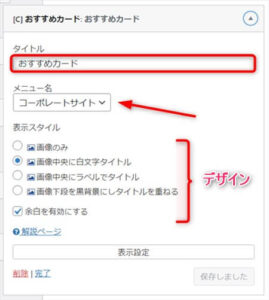
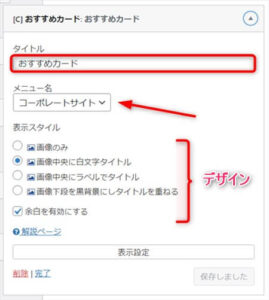
配置した[C]おすすめカードを展開するとメニュー選択とデザインを決める場所がでてきます。


ここでタイトルを決め、メニュー名を選択します。
その下の表示スタイルの部分でどのデザインにするか選びます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのおすすめカードの配置例
Cocoonのおすすめカードは、ウィジェットでいろんな場所に配置できることをお伝えしましたが、実際に配置する方法と見た目にどんな雰囲気になるのかお伝えします。
おすすめカードを違う場所に配置したい時
Cocoonのおすすめカードに限らず、ウィジェットではいろんな項目をブログ内に配置するために使われます。
▼ 外観 ⇒ ウィジェット
以下の画像のような画面となるのですが、左側の緑の部分が構成要素となり右のブログ場所に移動させることによって配置をしていきます。


- 左の緑の部分・・・ブログの構成要素
- 右のピンクの部分・・・ブログの位置
左の要素(参考)
WordPressテーマを入れると、基礎要素とそのテーマの特有の要素がでてきます。今回のCocoonの要素は[C]が先頭に付くタイトルのものとなります。


- [C]CTAボックス・・・投稿記事最後のアクションを即す
- [C]Facebookボックス・・・フォローボタン配置等
- [C]SNSフォローボタン
- [C]テキスト・・・HTMLなど記載用
- [C]ナビカード・・・おススメ記事など
- [C]プロフィール
- [C]ボックスメニュー・・・箱を積み上げたようなメニュー
- [C]ランキング
- [C]人気記事
- [C]広告
- [C]新着記事
- [C]目次
- [C]関連記事
右の要素
右の要素はブログの場所となります。サイドバーや投稿上/中/下、固定ページ本文上/中/下などCocoonの場合にはかなり詳細に分かれています。
フッターへの配置などもできますので、調整してみてください。
おすすめカード実際の配置例
おすすめカードを他の位置に配置するとどうなるかみてみましょう。ブログの要素を詰め込みすぎても見づらくなるのですが、効果的に配置できればかなり目を引きます。
フッター左に配置
ブログの一番下のフッターの内部(左・中央・右)に配置ができます。以下の画像は、フッターの左側に設置しています。


記事タイトルの上に設置
記事タイトルの上に設置をしている例です。画像によってはチカチカしますが、柄のないものを集めてきても見やすいです。


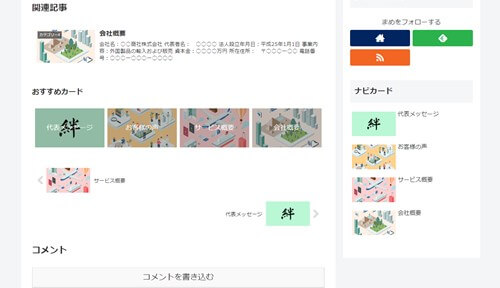
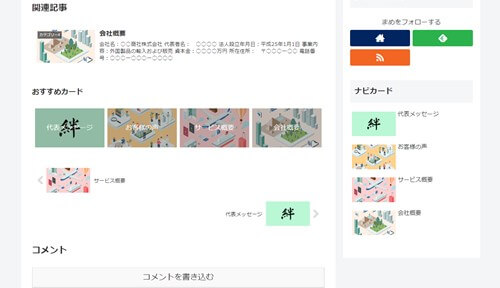
関連記事の下に設置
関連記事の下に設置をすると以下のようになります。この例の場合には同じアイキャッチが多いのでわかりづらいですが、イメージの違ったものを配置すると見やすいと思います。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!