ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
無料テーマはたくさんありますが、超シンプルでビジネスにも使えそうなテンプレートといえばまっさきに「Lightning」が思い浮かびます。
有料テーマと比べれば若干見劣りはするものの、スッキリしたデザインは余計なものをそぎ落としたシンプルなものです。
無料テーマ「Lightning」を使ったWordPressデザインをお伝えしていきます。
もくじ
- 1 WordPressデザイン無料テーマ「Lightning」とは
- 2 WordPress無料テーマ「Lightning」デザイン完成図
- 3 WordPress無料テーマでデザインを作る工程 準備 「画像ダウンロード」
- 4 WordPress無料テーマでデザインを作る工程 準備 「画像加工」
- 5 WordPress無料テーマでデザインを作る工程 1. 「ヘッダー画像」
- 6 WordPress無料テーマでデザインを作る工程 2. 「複数画像でスライダーにする」
- 7 WordPress無料テーマでデザインを作る工程 3.「PR Block」
- 8 WordPress無料テーマでデザインを作る工程 4.「デザイン設定」
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
WordPressデザイン無料テーマ「Lightning」とは
「Lightning」とは、Wordpressのディレクトリにも出てくるシンプルなテンプレートです。このディレクトリに名前を出してもらうには結構厳しい審査があるらしいのでそれをクリアした優秀なテーマだということがわかります。


ダウンロードして出来上がるデザインは超シンプルですが、それをうまく利用するとクールなカッコいいイメージとなります。
このテーマは、拡張機能が使えるプラグインがありますが、それらを使わない超シンプルにトップページを作れる方法をお伝えしていきます。
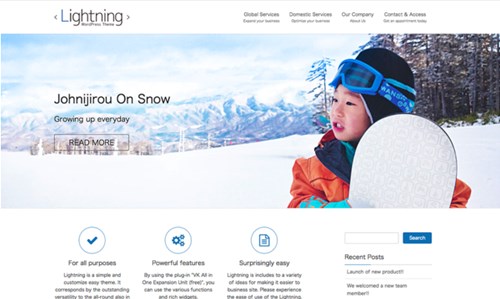
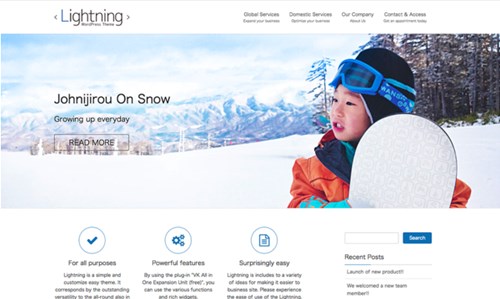
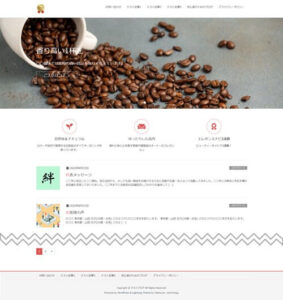
WordPress無料テーマ「Lightning」デザイン完成図
これからどんなデザインを作っていくのか見ていきます。Lightningは最初のレイアウトがシンプルだけどカッコいい配置になっていますので大きくは2つの箇所だけ変更するとそこそこ見えるようになります。
このトップページでは、ヘッダー画像設置、PR Block、キーカラー変更でだいたい出来上がっています。
3工程でほぼ出来上がりますし、ご覧いただいているようになかなかカッコいいデザインになるので使いやすいですね。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPress無料テーマでデザインを作る工程 準備 「画像ダウンロード」
まず、「Lightning」はヘッダー部分の画像をスライダーにすることもできますし、その画像にタイトルや誘導ボタンを配置することもできます。
さらに、視覚的にも画像に色を重ねることも可能。
そもそも基本形がかなりシンプルなのでヘッダー画像は上手にダウンロードして、推奨サイズに加工をしましょう。
- ヘッダー画像推奨サイズ: 1900×600px
画像をダウンロードするサイトを見つけたら、加工がOKなのか必ず確認してください。フリー画像のサイトは以下の記事でご確認ください。
写真ACでのダウンロードのやり方
このサイトもそうなんですが、使用させてもらってるのは写真ACというフリー画像サイトです。いろんな人がデザインしていたり画像を提供しているので自分の好みの画像が見つかります。
メルアドと名まえ等簡単な登録で使えるようになります。


たとえば、コーヒーカップの画像が欲しいなら検索窓に「コーヒー」などと入れてみると関連画像が出てきます。
ただし、無料で登録すると検索回数やダウンロード回数に制限がかかりますので、何度もやってしまうとそれ以上検索やダウンロードができなくなります。
Lightningのヘッダー画像のサイズは自分が思うよりも横長なので、画像についても縦に高いものではなく、被写体が横に広がっているものを選びましょう。
普通のサイズの画像でも使えないことはないのですがPCやスマホの画面から外れて縦長のぼんやりした感じになります。
好きな画像が見つかったら、その画像をクリックするとダウンロードするためのボタンが出てきます。(たまにアンケートが出てきます)


ログインしてからダウンロードボタンを押すと画像がパソコンに入ります。
WordPress無料テーマでデザインを作る工程 準備 「画像加工」
さて、画像をダウンロードできたら次は加工します。大きさも縦横比も調整することになりますので、最初に加工してしまいます。
切り抜きにはいろんなやり方やツールがあると思いますが、ここでは一番シンプルで初歩的なやり方をしていきます。
ペイントを使用
パソコンを購入すればデフォルトで入っている可能性が高いのが「ペイント」というソフトです。簡単な大きさの調整やテキストを乗せたりできます。


ファイルを開いて画像を表示させます。今回の画像は縦横3000pxを超えているので、まずは横の長さを1900pxに揃えます。
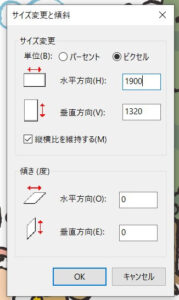
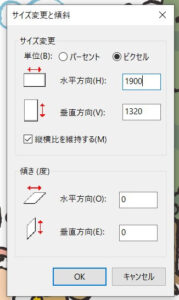
上部の「サイズ変更」をクリックすると画像の大きさを調整するウインドウが出てきます。


単位をピクセルにし水平方向(H)に1900を入れます。この作業で横の長さが1900pxになりました。次に、画像をスクロールして一番下まで行きます。
下の画像はちょっと小さいのですが、一番下までスクロールすると小さなボタンがでてきます。この部分をドラッグ&ドロップして画像の縦部分を小さくします。


反対側も小さくしたい場合、上記の「回転」をクリックし180度回転してまた同じ作業をします。
ペイントがない場合には、フリーソフトを検索で探してみてください。
WordPress無料テーマでデザインを作る工程 1. 「ヘッダー画像」
ここからは、前の章で作った画像をヘッダー部分に表示させていきます。作業自体はそれほど難しくありませんので、画像ができたらすぐに設定しておきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ Lightningトップぺージスライドショー
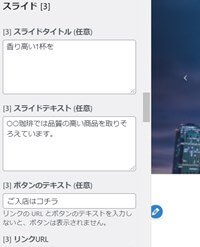
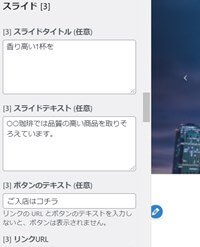
画像のみの設定もできますし、中にタイトルやメッセージを入れることも可能です。
- スライドタイトル
- スライドテキスト
- ボタンのテキスト
- リンクURL
上記を設定すると以下のようなヘッダー画像が出来上がります。


色などはカラーパレットがありますので、同じ部分で設定をしていきます。
WordPress無料テーマでデザインを作る工程 2. 「複数画像でスライダーにする」
前の章で設定をしたのはトップページをスライドショーする操作ですが、Lightningでは5枚までスライドさせることができます。
スライドショーにするのはとても簡単で、以下の部分に文章やURLをそれぞれ入力していきます。


画像さえうまく推奨サイズにできるようになればバランスよくなりますので、最初の画像切り取りだけでもここまできれいになります。
WordPress無料テーマでデザインを作る工程 3.「PR Block」
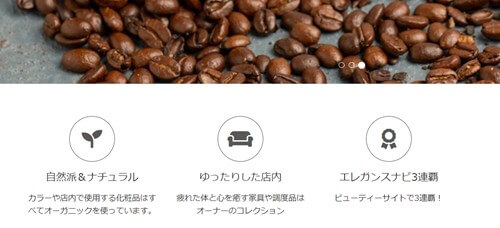
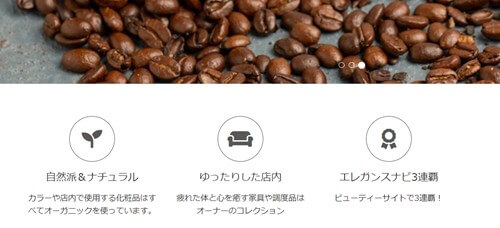
Lightningの特徴のひとつにPR Blockがあります。それはヘッダー画像に配置する誘導ボタンと同じものです。
例えば、お店の宣伝ならお店のサイトのURLとか、お知らせしたいものをここに配置できます。アイコン等も引き込んで使えるので使いやすいです。


▼ 外観 ⇒ カスタマイズ ⇒ LightningトップページPR Block
「PR Block を表示する」にチェックを入れます。
- アイコン
- タイトル
- サブテキスト
上記を入力します。3つまで配置できますので、それぞれ枠を埋めていきます。
WordPress無料テーマでデザインを作る工程 4.「デザイン設定」
Lightningデザイン設定では、PRブロックの色やロゴの設置などができるようになっています。ヘッダー部分にロゴを入れたい方はここで調整してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ Lightningデザイン設定
- ヘッダーロゴ画像(280×60px推奨)設置
- キーカラー設定・・・#dd5454
タイトルをヘッダーに残したい場合にはロゴは入れないでください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。







のヘッダー周りのカスタマイズ-3-485x300.jpg)





のヘッダー周りのカスタマイズ-2-485x300.jpg)










⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!