こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは、デザイン変更も簡単で、大量に作る場合のペラサイトなどにも向いています、一方Cocoonは、機能が多くシンプルな分使いやすいです。
- Diver・・・シンプル~複雑なデザインも可能
- Cocoon・・・シンプル系、スキン(着せ替え)
デザインではざっくりと上のような特徴があります。
DiverとCocoonを徹底比較していきます。
もくじ
DiverとCocoonの比較一覧表
DiverとCocoonのデザインを考えると、Diverの基本形はシンプルで、着せ替えがない分、基本色をワンクリックで変更したり、ワンポイント画像を引き込めばセンスの良いヘッダーを作ったりできます。
Cocoonは、スキンという多くの着せ替えがあり気に入ればワンクリックで変更できます。
- Diver・・・アフィリエイト・アドセンス・趣味・ペラサイト
- Cocoon・・・趣味ブログ向け
Cocoonの基本形はシンプルですが、トップページには画像と「アピールエリア」というテキストやボタンもスマートに配置できるようになっています。
Diverは、2色使いの背景と画像でカッコいいヘッダーをあっという間に作ることも可能です。画像と背景だけでも以下のようなヘッダーアレンジができます。
背景には、グラデーションやドット、ストライプ、違う背景画像などいろんなものと重ねていくことができますので、例えば、ペラサイトでいろんな商品をお勧めする場合でも、ちょっとした作業で雰囲気を変更できます。
しかし、Diverは、飾りすぎず実用的で、カスタマイズ次第でいくらでも変化することとブロガー向けの機能が充実しています。
| Diver | Cocoon | |
|---|---|---|
  |   | |
| 値段 | 17,980円 | ー |
| おすすめ用途 | 全ての用途 | 個人ブログ |
| デザイン |
|
|
| ヘッダー |
|
|
| 背景 | 〇 | × |
| 初心者向け | ○ | 〇 |
| 投稿ページショートコード | あり | なし |
| スライドショー | あり | なし |
| ランディングページ | あり | ― |
| 広告設置 | 簡単設置 | 管理画面で設定 |
| ウィジェット機能 | ○ | ○ |
| ランキング作成 | ○ | 〇 |
| プラグイン不要 | ランキング | 目次 |
| SEO対策 | ○ | ○ |
| AMP | ○ | ― |
| 複数ブログに使用 | OK | OK |
| サポート | マニュアル | ― |
DiverとCocoon![]()
たとえば、ネットスーパーやASPのトップページでも「動画」を採用しているものが多いです。動画自体は使っている個人ブログはまだ少ないですが、こういった機能があると他のサイトより見栄えが良いです。
Cocoonは、ヘッダーカードや、アピールエリアという部分でそういった弱点を補っています。Diverは、さらにスライドも一緒に配置できるのでかなりグレードが高いです。
- Diver・・・動画・スライダー・静止画
- Cocoon・・・静止画
こうやって見るとDiverに比べてCocoonの機能が少なく見えますが、無料のテーマでランキングが作れたり、特徴的なヘッダーだったりとお得な面もあります。
DiverとCocoonのデザインの比較解説
DiverもCocoonも、基本形はシンプルです。Diverは作りやすさが特徴なので、自分で好きなようにデザインを楽しむことができ、Cocoonは、スキン(着せ替え)がある分、超初心者の方には楽でしょう。
- Diver・・・基本色一括変更・変更が楽なヘッダー
- Cocoon・・・着せ替え
高機能だけど使いにくいということはない
無料のWordpressテーマでも、Ocean-WPのようにかなり詳細に作りこめるテンプレートがありますが、高機能で詳細な設定ができる分、初心者にとってはハードルが高い場合があります。
しかし、Diverでは入力補助という感覚的に操作できるブロックエディター的なものがありますので、比較的簡単に、記事装飾や作成が可能です。
どんなテーマでも、慣れてくればさほど難しくないのですが、機能があればあるほど圧迫感を受け、手が止まってしまうこともあります。
Diverは、少し高価ですが、そういった点をカバーできる、高機能だけども使い勝手の良いテーマです。
ここからはDiverとCocoonのデザインの違いを画像を使って見ていきます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
DiverとCocoonデザイン比較
それぞれのデモ画面を並べてみました。Diverのブルーのヘッダーは動画です。Cocoonも一番特徴的なトップページを用意しています。
DiverとCocoonを2つ並べてみました。Diverは基本のデザインですが、アレンジがとても簡単にできます。
DiverとCocoonをアレンジすると・・・
ちなみに、それぞれアレンジすると以下のようなデザインになります。どちらもデザイン面ではアレンジ次第みたいな部分もありますが、やはりできることの多さでいくとDiverの方が優秀と言えます。
以下のデザインは、遊び心で「メルカリ風」「Amazon風」「ロハコ風」の色を使ってCocoonのブログを作ったものです。


出典:Cocoonメルカリ風
Cocoonの場合の設定は、それほど多くはないのでかえって色のみの変更などで、アレンジしやすいです。
↓自分に合ったテーマを見つけるために超優秀な有料テーマを調査した記事です!
Cocoon(コクーン)の特徴的な機能
Cocoonは、シンプルですが慣れると使い勝手がよいWordpressテーマです。デザイン面でも、ヘッダーの工夫やヘッダーカードの配置など有料のような手の込んだことも可能。
独自管理画面があるので、その操作が苦痛でなければヘッダーや広告設置などできますので、独自サイトが完成します。
ただし・・・、Diverのようにあらかじめ用意されたパーツ類がないのが弱点でCSSなど知っておいた方が良いですし、カスタマイズが若干難しく感じる部分があります。
Cocoonで高度なことをする場合にはCSSが必須になります。
- ランキング作成
- 広告配置
- 吹き出し
- 目次
- ヘッダーレイアウト
- おすすめカード
1. ランキング作成
ランキング作成は、有料テーマでも装備していない場合があります。アフィリエイトにしろ趣味ブログにしろランキングがあることで、ユーザーの興味がグッと上がりますし、単調なページも比較をすることで見やすくなります。
Cocoonでは、ランキングを作成後にショートコードで配置できます。


2. 広告配置
Cocoonでは、アドセンスおよびアフィリエイトに便利な広告配置の機能があります。アドセンスに必要なテキストを自動で入れることもでき便利です。
広告は、記事の「本文上」「本文中」「本文下」など細かく配置位置を設定することもできるので、いちいち投稿ページで手作業をしなくても自動的に配置されます。
3. 吹き出し
Cocoonでは、吹き出しが用意されていますが、自分の決めたキャラがあれば画像をインストールして設定することで簡単挿入ができます。
漫画のように、声に出しているセリフと、思っているセリフなどもありますので使い分けられます。


4. 目次機能
目次機能は、基本的にはTable of Contents Plus(TOC+)のようなプラグインを使い設定をします。Cocoonの場合には、独自管理画面でこのあたりの設定もできますので、プラグインを使いたくない場合などに便利です。
5. ヘッダーレイアウト
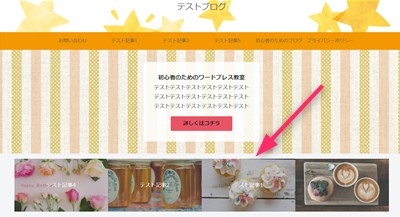
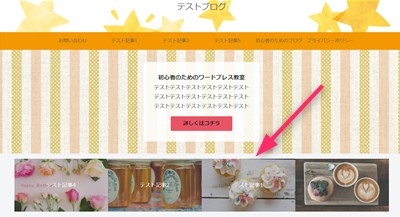
Cocoonのヘッダーは、画像だけではなく透過のアピールエリアを重ねることもできますし、ヘッダーの下にヘッダーカードも配置できます。
とりわけアピールエリアはテキストとボタン等も設置できることから、他のテーマと少し違ったテイストが楽しめます。


赤のラインで囲っている部分がアピールエリアと言いますが、よく見ていただくと透過になっています。
こうすることで、結構長めの説明を入れてもバランス悪くなりませんし逆に、キチンと感も出てきます。
6. おすすめカード
「おすすめカード機能」はAFFINGER5やJIN、STORK19などでもデフォルトで装備されている機能です。
サムネイルを4枚、トップに表示させることでユーザーの目を引きクリックを誘導します。URLを仕込んでおくとそのページに飛ぶシステムです。
人気ページやどうしても読んでほしい記事などを目立つように配置できます。


Diverの特徴的な機能
Diverの機能は多く作りこみができる人気テーマです。無料テーマのスティンガーからの系統のテンプレートなので、シンプルかつ作りこめるようになっています。
高度なこともできるので、他のブログとの差をつけることもできますし、このキャッチフレーズが「見る人に刺さるテーマ」というもので、ブロガーが欲しくなる機能が多いです。
料金はかかりますが、それなりにコスパは高いです。
- 入力補助
- 動く蛍光ライン
- 簡単にセンス良く作成できるヘッダー
- アイキャッチに動画挿入可能
- 透過のCTA
1. 入力補助
Diverの一番の特徴といえばこの入力補助機能です。投稿ページや固定ページに複数の囲い枠やボタンなどを入れる場合、CSSで設定してからタグで挿入するなど手間がかかります。
Diverの場合、記事の装飾にはこの入力補助のブロックをクリックしていくだけで立派な装飾となります。


出典:Diver(囲い枠を作る場合)
2. 動く蛍光ライン
動くラインもとても人気のある装飾です。この装飾も、CSSとHTMLを使って導入するのは難しいですが、Diverの場合にはデフォルトでついています。
しかも、操作方法はエディターのタブをクリックするだけなのでとても簡単。


3. 簡単にセンス良くできるヘッダー
ヘッダー画像をセンス良く見せたいけれども、自分で作るとイマイチ気に入らないという経験がある方ならDiverをおすすめします。
Diverのヘッダー画像(ファーストビュー)は慣れるといとも簡単にカッコいいトップページになります。


出典:Diver(転職サイト用アレンジ)
4. アイキャッチに動画
Diverのアイキャッチ画像も印象的なものにできますが、アイキャッチに動画を挿入することも可能です。見る方のブラウザにもよりますが、アーカイブページでもその動画が活きてくるので他のサイトとの差別化もできます。


出典:Diver
5. 透過のCTA
Diverでは、普通のCTAもありますが、透過型で追随型のCTAも作れます。アフィリエイトの広告を貼ったり、メルマガの誘導に便利ですし、なにかの実店舗のブログなら、店舗の住所や連絡先も効果的です。


出典:Diver
DiverとCocoonの比較まとめ
DiverとCocoon、それぞれ良いところはありますが、やはりデフォルトで用意されたパーツや入力補助、そして着せ替えがあるなしでしょう。
デザインをより高度なものにしたい場合にはDiverが良いですし、そこそこのクオリティでお金を使いたくない場合にはCocoonが良いと思います。
DiverとCocoonの共通した機能
- 内部SEO対策
- レスポンシブデザイン
- ランキング作成
- 広告設置が簡単
内部SEO対策やアレンジなど基本的な部分は双方押さえています。記事カスタマイズの難易度でいうならDiverの方が簡単に装飾ができます。
DiverとCocoonの違い
Diverはブログ作成を簡単にする工夫がありますし、Cocoonはシンプルな中でも、専用管理画面にカスタマイズをまとめているなど良い部分もあります。
- 入力補助(Diver)
- うごくマーカー(Diver)
- センスの良いファーストビュー背景(Diver)
- 専用マニュアル(Diver)
- 基本色一括変更(Diver)
- 着せ替え機能(Cocoon)
- ヘッダーアピールエリア(Cocoon)
- 目次(Cocoon)
大きく分けると以上のような違いがあります。
【結果】DiverとCocoonのどっちが向いてる?
さて、DiverとCocoonのどっちがあなたに向いているのでしょう?好みにもよりますがデザインや機能から以下のようなブログやサイトに向いています。
Diverに向いているブログは
- 芸能ブログ
- 企業ビジネスサイト
- アフィリエイトブログ
- アドセンスブログ
- マガジンサイト
- 旅行ブログ・グルメブログ・映画のブログ
- 投資ブログ
DiverもCocoonも用途は個人ブログが主になりますが双方カスタマイズで他の用途にも使えます。
しかし、よりビジネスのホームページ用の使い勝手なるとDiverが向いています。
Cocoonに向いているのは
- 趣味ブログ
- 雑貨ブログ
- 料理ブログ
- 日記ブログ
Cocoonの場合は、見た目にデザインがシンプルで用途は決まってきます。ビジネスにも使えなくないのですが、少し手を加えないといけない部分や有料に比べるとほんの少しだけ安っぽく見える場合があります。
使い勝手に関してはどちらにも利点がありますのでデザインの好みで選ぶと良いと思います。
なつの5段階評価(DiverとCocoonの比較)
ビジネスも含めどんな内容にも合うテーマならDiver、シンプルでも良いならCocoonを選ぶと良いと思います。
ペラサイトや稼ぐブログにしたいならDiverがよいでしょう。Cocoonも良いですがいずれ有料テーマに変更したくなると思います。
Diverの5段階評価
|
オシャレ度は一応「4」にしてありますが、自分自身で作りこむことができるので、デザインは無限大に広がります。
Cocoonの5段階評価
|
Diverはブロガーのための機能とデザイン、個別アイテムの面でバランスがとれているテーマですしCocoonの場合にはバランスよく作られているテンプレートだと思います。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単


























⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!