ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverのデフォルトの設定は2カラムとなっていますが、ページごともしくは全体でカラム変更が可能です。
WordPressの2カラムに向いているテーマの記事でも書きましたが、Wordpressのブログではほぼ1~3カラムで構成されることが多く、各カラムで相性のよい記事があります。
そのあたりも踏まえたうえでDiverのブログを作っていきましょう。
Diverの2カラムからの変更や便利な使い方をお伝えしていきます。
もくじ
Diverのカラム(デフォルト)を確認
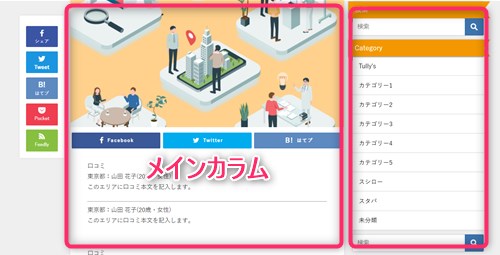
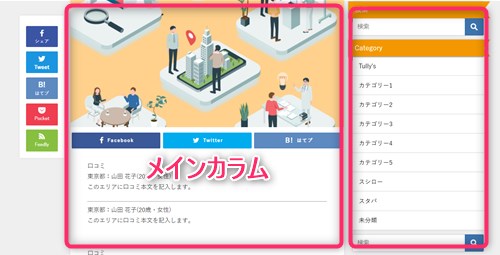
Diverをインストールした時は、投稿ページは2カラムになっています。メインカラムとサイドカラムなのですが、記事ごともしくは全体でカラム変更が可能です。


Diver個別記事
メインカラムは左側にSNSボタンが配置されているので他のものよりも狭く感じますが、バランスが取れていて使いやすいと思います。
もちろん好みもありますので、後からこのあたりの微調整もしていきます。
WordPressテーマのページは1カラム?2カラム?
ブログをはじめたばかりでまだそれほど記事がない場合には、デフォルトの2カラムのままで問題ないですが、なにかサービスを取り入れたり広告を貼るようになればカラムも調整していくことになります。
2カラムにする理由
一般の記事は、2カラムでサイドバーに「人気記事」や「記事一覧」「カテゴリー」「プロフィール」などを入れてユーザーにブログの他の記事にも興味を持ってもらい回遊率を上げる方法があります。
1カラムにする理由
さらに、1カラムはランディングページなど最後まで読んでもらって独自サービスやメルマガそしてアフィリエイトなどの広告に誘導するという使い方です。
記事は最後までなかなか読んでもらいづらく、ユーザーが訪問してもだいたいは途中離脱します。2カラムのようにサイドに人気記事などがあるとそちらが気になることがありますよね。
1カラムではユーザーが最後まで読んでくれるように極力ほかに目がいかないようにすることと、大体最後まで読んでくれる人は行動に移してくれる可能性が高いので、キラーコンテンツのようなものを配置することが多いです。
- 2カラム・・・「人気記事」「カテゴリー」などブログに興味をもってもらう
- 1カラム・・・LPページなど最後まで読んでもらいサービスに誘導する(サイドに気が散らないようにする)
もちろんこれがすべてではないので、2カラムでサイドバーの上部(目線が一番いきやすいところ)に広告を配置するという方法もあります。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの2カラムを1カラムに変更する方法 1.「全体での設定」
まずは、ブログのカスタマイズで全体を2カラム(もしくはサイドバーを非表示)を変更する方法をお伝えしていきます。
(全体的に2カラムにするのであればなにもせずそのまま作ってください)
▼ 外観 ⇒ カスタマイズ ⇒ レイアウト設定
この場所で、全体のカラム変更が可能ですが、トップページと個別ページの2か所の変更が必要となります。(個別ページだけ2カラム等にしたい場合にはトップページだけを変更してください)
トップページを1カラムにする
トップページだけを1カラムにする方法です。(必要に応じて個別ページも設定します。)


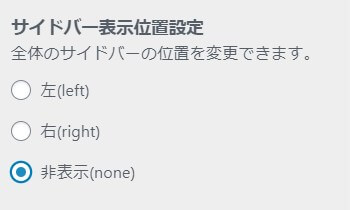
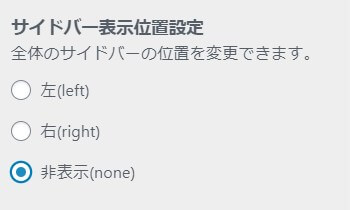
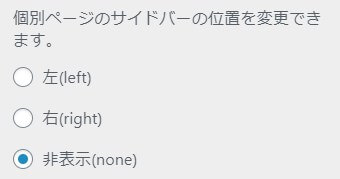
サイドバー表示位置設定の非表示(none)にマークを付け「公開」をクリックします。
個別ページを1カラムにする
投稿ページなどの個別のページを全体で1カラムにする方法です。


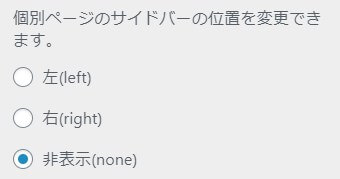
先ほどと同じ場所「サイドバー表示位置設定」を下にスクロールすると個別ページの設定を変更できます。
こちらも非表示(none)を選び「公開」をクリックします。
Diverの2カラムを1カラムに変更する方法 2.「個別記事での設定」
記事を作っていくと内容によっては1カラムにする方が効果的な場合もあります。そんな時に投稿記事のエディターで調整できます。
右側の公開などのボタンのある部分を下にスクロールします。
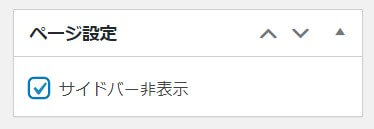
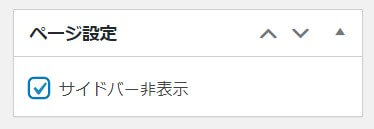
すると以下のように「ページ設定」という項目があります。(閉じている場合には右側の▼マークをクリックして展開します)


サイドバー非表示にクリックを入れると、そのページが1カラムになりサイドバーが消えます。
Diverのフッターカラムを変更する
Diverのフッターは、ビッグフッターという部分で4分割までできるようになっています。記事数が多くなってきてキチンと整理したい場合にも役にたちます。
4分割まで必要かどうかはブログ全体のバランスで決めればよいと思いますが、2カラム~4カラムまで分割できるのは便利です。


ウィジェットを使って項目を追加していくやり方なのでフッターにいろんなものを追加していけます。(PC画面)
フッターを分割して使う方法
ウィジェットさえ使えればとても簡単に分割できます。
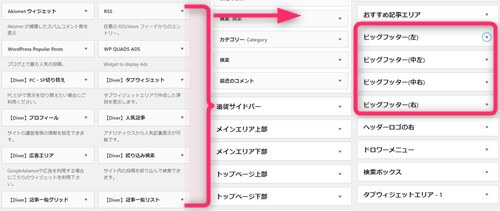
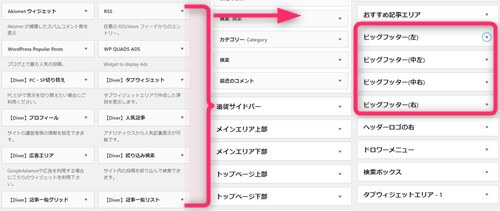
▼ 外観 ⇒ ウィジェット


- ビッグフッター(左)
- ビッグフッター(中左)
- ビッグフッター(中右)
- ビッグフッター(右)
上記の場所表示の部分に配置したい項目を追加していくだけです。左側の項目をドラッグ&ドロップするか、展開して位置を選んでください。
Diverのトップページのカラムを調整
Diverのトップページの記事表示は「リスト型」「グリッド型」「ミニリスト型」があります。グリッド型というのは以下のようなタイル状の記事が表示されるやり方。
このグリッド型のトップページを変更することが可能です。カラムというよりもレイアウトの変更となりますが、自分自身で見やすく調整してみてください。
トップページのグリッド型とは
Diverではトップページのレイアウトでタイルのように記事のサムネイルが敷き詰められたものを言います。


ひとめで、記事のアイキャッチとタイトル、概要がわかりますのでこのブログには何があるのかがわかります。
この配置を変えていきます。
グリッド型の配置変更方法
トップページの設定がグリッドになっていることが前提になります。グリッドにする方法を簡単にお伝えします。
▼ 外観 ⇒ カスタマイズ ⇒ レイアウト
「記事一覧レイアウト設定」の部分をグリッド表示にします。この操作でグリッド表示に変更されます。
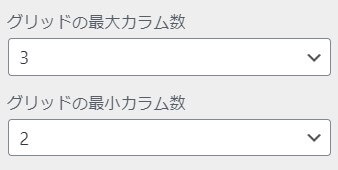
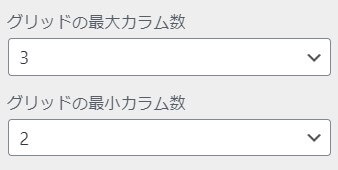
同じ部分を下にスクロールするとグリッドの最大カラム数の設定ができます。


グリッドの最大カラム数を設定をしておくと3列までのレイアウトになります。パソコン画面やタブレットやスマホの配置はこの範囲内で調整することになります。
グリッドの最小カラム数を設定しておけばスマホ等小さな画面で2カラムの配置となります。カスタマイズ時の見た目を調整しながら設定をしてみてください。
Diverの個別カラムレイアウト幅を微調整する
Diverの個別ぺージのカラム幅を微調整する方法をお伝えします。基本的にはバランスが良いので変更する必要はありませんが、ブログの内容などで微調整したい場合にはコチラを変更してみてください。
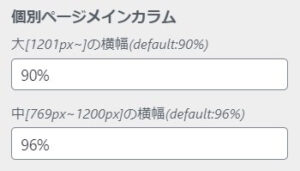
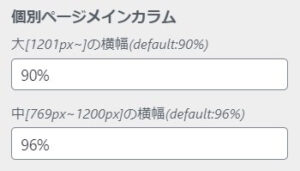
▼ 外観 ⇒ カスタマイズ ⇒ サイズ設定


個別ページメインカラムの部分の(大)の枠のパーセンテージを調整すると幅が狭くなります。基本は90%に設定されていますので、80%や60%と入力するとメインカラムが狭くなります。
Diverのサイドバーカラムの幅を微調整する
Diverのサイドバーカラムの幅も同じように微調整ができます。こちらは310pxとなっていますのでご自身の好きな幅にしていきます。
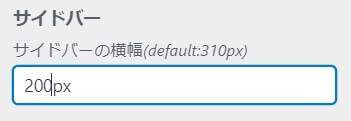
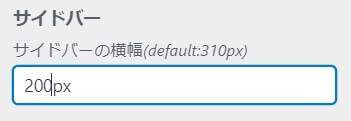
▼ 外観 ⇒ カスタマイズ ⇒ サイズ設定


最初は310pxと数字が入っていますので、好きな数字を入れてみてください。今回は200psxとしてみます。
すると以下のようにサイドバーが狭く表示されます(パソコン画面の場合)


かなり狭くなりました。バランス等もありますので、カスタマイザーの画面を見ながら調整していきましょう。
Diverのカラムでもフッターもあればアーカイブ部分、個別記事部分といろんなページで調整していけます。
あなたのブログに合ったカラム設定をしてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!