ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonはシンプルデザインで使いやすいWordpressテーマです。いろんな方が作った「スキン」と呼ばれる着せ替えが用意されているのでデザインや設定が苦手な方でも馴染みやすいです。
無料のテーマなので若干手作り感が出てしまうので、隠れ家レストランやスイーツなどには相性がよさそうですが、ビジネス関連のホームページならどんな風になるのか作ってみたいと思います。
Cocoonの企業コーポレートサイトを作っていきます。
もくじ
- 1 Cocoonの企業コーポレートサイト 「完成図」
- 2 Cocoonで企業コーポレートサイトを作る基本操作
- 3 Cocoonで企業コーポレートサイトを作る手順
- 4 Cocoonで企業コーポレートサイトの作り方 1.「ヘッダー部分の調整」
- 5 Cocoonで企業コーポレートサイトの作り方 2.「全体の調整(背景色)」
- 6 Cocoonで企業コーポレートサイトの作り方 3.「カラムの設定」
- 7 Cocoonで企業コーポレートサイトの作り方 4.「SNSシェアの設定」
- 8 Cocoonで企業コーポレートサイトの作り方 5.「アピールエリア」
- 9 Cocoonで企業コーポレートサイトの作り方 6.「おすすめカード」
- 10 Cocoonで企業コーポレートサイトの作り方 7.「フッター」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
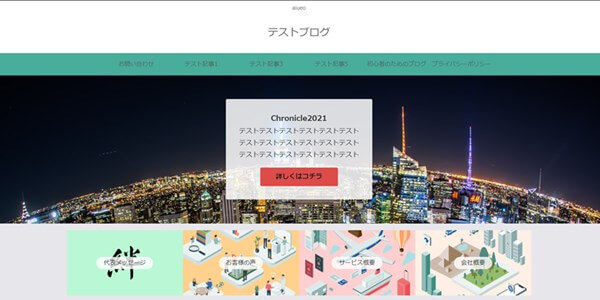
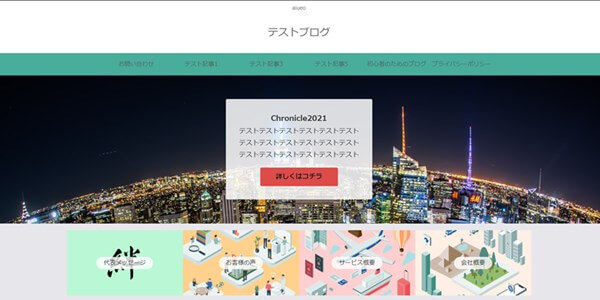
Cocoonの企業コーポレートサイト 「完成図」
まずは、どんなものを作っていくのか完成図をお見せします。内容については企業に必要な、会社の概要や代表メッセージ、お客様の声などビジネスサイトで必要なものを配置しています。
コーポレートサイトトップページ
グローバルナビで個別記事への誘導、アピールエリアで企業の信念や取り扱い製品などのテキストを挿入しています。


ヘッダー画像の下には、今人気のおすすめカード(AFFINGER6ではヘッダーカードとも言われています)を配置しています。
このヘッダー画像とアピールエリアはトップページだけ表示するように設定しています。
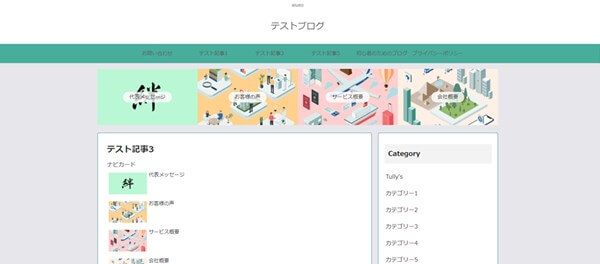
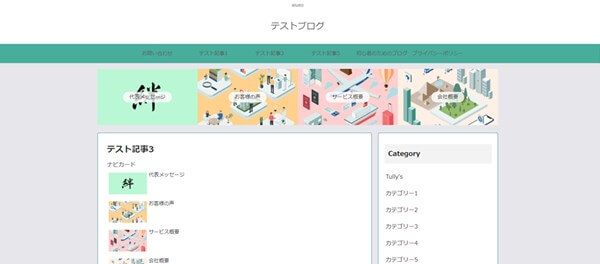
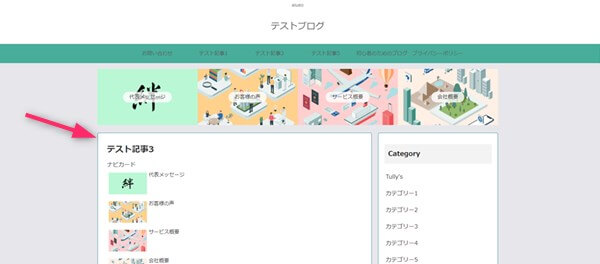
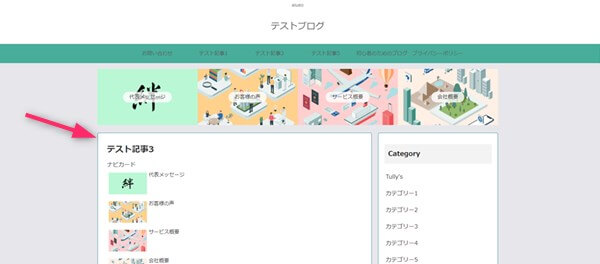
個別投稿記事
個別記事にはヘッダー画像をだしていません。おすすめカードがそのまま表示されます。その他は一般的なWordPress2カラムとなっています。


背景には、薄い紫にしています。画像を配置することもできますので、できるだけ小さな模様の背景を配置しても良いでしょう。
フッター部分
フッター部分にはメニューを配置しています。左には、ワンポイント画像を入れることができるのでビジネスのマスコットなどを挿入しても良いと思います。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonで企業コーポレートサイトを作る基本操作
企業サイトでも個人サイトでもCocoonの操作は基本的にカスタマイザーとCocoon設定の2か所でやります。
Cocoonでは専用管理場所があります。複数の設定場所があり難しそうに見えますがタブ分けで操作項目に飛べるので簡単に変更が可能です。


Cocoonで企業コーポレートサイトを作る手順
この章からは、完成図のサイトを作っていきます。全体的の色はさわやかなイメージが持て、あまり派手にならないような感じに仕上げています。
大きなカテゴリーの変更
Cocoon設定でのタブの区切りでは以下の項目を変更していきます。
- ヘッダー部分の調整
- 全体の調整(背景色)
- カラムの設定
- SNSシェアの設定
- アピールエリア
- おすすめカード
- フッター
Cocoonで企業コーポレートサイトの作り方 1.「ヘッダー部分の調整」
ヘッダーの上部の設定をしていきます。このページでの設定次第でヘッダー上部にはタイトルの代わりにロゴを配置することも可能です。このデザインでは背景を白にしていますが、こちらもいろんな色を試してみてください。


- ヘッダーレイアウト
- ヘッダーの高さ調整
- ヘッダー色(ロゴ部)
- グローバルナビ色
▼ Cocoon設定 ⇒ ヘッダー
ヘッダーレイアウト
このデザインでは、タイトルとキャッチフレーズが真ん中にくるようにしています。この部分でグローバルナビを細くしたり、上部にもってきたりできます。
- ヘッダーレイアウト・・・センターロゴ(デフォルト)
ヘッダーの高さ調整
次にヘッダーの高さを調整していきます。ヘッダーレイアウトから下にスクロールしていくと「高さ」という部分があります。
- 高さ・・・200px
この部分は、好みになりますので自分で調整しながらやっていってください。
ヘッダー色(ロゴ部)
ヘッダーのロゴが入る部分、ここでは一番上のタイトルの部分です。背景色とタイトルのテキスト色を変更できます。
- ロゴエリア背景色・・・#ffffff
- ロゴ文字色・・・#666666
グローバルナビ色
グローバルナビの色は一番目立つ場所なので、きれいな色を入れていきましょう。今回はさわやかな青と緑の間の色を配置しています。
- グローバルナビ色・・・#48ad9a
- グローバルナビ背景色・・・#5b5b5b
Cocoonで企業コーポレートサイトの作り方 2.「全体の調整(背景色)」
ヘッダー部分以外の背景の色の設定をしていきます。カラムの枠線を設定をしてしまうと特に色を入れる必要もないのですが、背景に少し色を入れるとカラムと背景のメリハリが出て見やすくなります。


▼ Cocoon設定 ⇒ 全体
- サイト背景色・・・#e7e7eb
Cocoonで企業コーポレートサイトの作り方 3.「カラムの設定」
ブログの中のコンテンツとサイドバーの枠の設定をします。全体背景の色があるのでカラム枠の色を設定しなくても良いのですが、枠があることによってキチンと感がでてきます。


▼ Cocoon設定 ⇒ カラム
- コンテンツ枠線色・・・#2a83a2
- サイドバー枠線色・・・#2a83a2
Cocoonで企業コーポレートサイトの作り方 4.「SNSシェアの設定」
完成図ではSNSシェアボタンが表示されない設定にしています。SNSシェアボタンが定位置ならヘッダーとコンテンツの間に並びます。それぞれの色を配置するとちょっとゴチャゴチャするので省きます。
▼ Cocoon設定 ⇒ SNSシェア
- トップシェアボタンの表示「メインカラムトップシェアボタンを表示」のチェックを外します。
Cocoonで企業コーポレートサイトの作り方 5.「アピールエリア」
ヘッダーの真ん中に位置するアピールエリアですが、この部分が必要なければ表示させないという選択肢もあります。ヘッダー画像だけがスッキリすると思う場合にはこの設定は必要ありません。


アピールエリアは透過になっているので雰囲気がとても良いです。
▼ Cocoon設定 ⇒ アピールエリア
- アピールエリアの表示・・・フロントページのみで表示
- エリア画像・・・好きな画像(今回は夜景の画像)
テキストエリア(透過の部分)が必要な場合
- テキストエリア表示・・・テキストメッセージエリアを表示するにチェック
- タイトル・・・テキストを入力
- メッセージ・・・テキストを入力
- ボタンメッセージ・・・「詳しくはコチラ」と入力
- ボタンリンク先・・・誘導したいURLを入力
- ボタン色・・・#dd4b4b
Cocoonのアピールエリアは一般のヘッダー画像の部分になります。画像のみが良い場合には上記2点のみの設定にしておいてください。
Cocoonで企業コーポレートサイトの作り方 6.「おすすめカード」
AFFINGER5のヘッダーカードにあたるのがCocoonのおすすめカードです。この部分は目につきますのでセンスの良いサムネイルにして設定してみてください。


Cocoonでは、テキストのデザインも複数ありますし、お互いの間隔をあけたり工夫が可能です。今回はサムネイル同士はくっつけて両端に間隔をあけました。
▼ Cocoon設定 ⇒ おすすめカード
- おすすめカードの表示・・・全ページで表示
- メニュー選択・・・表示させたいメニューを選びます
- 表示スタイル・・・画像中央にラベルでタイトル
- カードエリア左右余白・・・おすすめカードエリアの左右に余白を設けるにチェック
Cocoonで企業コーポレートサイトの作り方 7.「フッター」
フッターにもメニューを配置しています。Cocoonの場合にはフッターの背景色も変更できるようになっていますのでイメージカラーをもってきましょう。
ただし、あまり派手なものより落ち着いた色(できれば引き締まる色)が良いでしょう。
▼ Cocoon設定 ⇒ フッター
- フッター背景色・・・#5c9291
- フッターテキスト色・・・#ffffff
- フッター表示タイプ・・・ロゴ&メニュー&クレジット
- フッターロゴ・・・好きな画像
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!