ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
アドセンスやアフィリエイトで稼ぐためには広告をブログに貼る必要があります。それぞれコードをもらって記事に挿入していくのですが、テーマごとに簡単に設置できるような配慮があります。
THE THOR(ザ・トール)での広告設置方法をお伝えしていきます。
- THE THOR(ザ・トール)を使った広告設定
- THE THOR(ザ・トール)での配置方法
もくじ
THE THOR(ザ・トール)で簡単挿入できる広告
広告といってもアドセンスとアフィリエイトでは内容が違ってきます。最近ではAMP対応の広告も出ていることから、THE THOR(ザ・トール)で対応できる広告を確認してみましょう。
- インフィード広告
- 個別ページの広告
- AMP用広告
最近よく見る広告ですが、実際どんなものなのか説明していきます。
1. インフィード広告
最近よく聞くインフィード広告という言葉、なんとなくわかっていても実際どんなものなのかわかりづらいかもしれません。
関連記事などで見かける記事の中に入り込んだ広告のことです。
アドセンスの普通のディスプレイ広告は、独立していて見た感じすぐに広告だとわかります。ユーザーの中にはできるだけ関係のない広告はクリックしない方もおられますし実際私もそうでした。
ですので、アドセンスで稼ぐ方の中には広告を文章となじませるという手法をとる人もいます。
インフィード広告とは、記事のサムネイルの中に広告を紛れ込ませることで抵抗感なくユーザーに見てもらえるようにしてある施策です。
2. 個別ページの広告
THE THOR(ザ・トール)でいう個別ページの広告とは、記事内に設置するダブルレクタングルなどの広告のことを言います。
3. AMP用広告
AMPとは、モバイルの端末で記事やコンテンツを速く表示することをGoogleとツイッターなどが共同で行っている施策のことです。
AMP用の広告はASPでも出てきていますし、アドセンス広告もまた関係があります。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR(ザ・トール)の広告設置のやり方 1. インフィード広告
ここからは、THE THOR(ザ・トール)での広告設置のやり方を説明していきます。
以下の画像は、このサイトの関連記事ですが、よくブログなどを見ていると関連記事の中にアドセンス広告が盛り込まれていることがあります。
インフィード広告はこんな感じのもので、形式は違いますが記事の中に広告がさりげなく入っているものだとイメージしてください。


インフィード広告のコードの取得の仕方
グーグルのアドセンスにログインしてインフィード広告の広告を取得します。
少し前とかなり変更になっていますので探すのに苦労しました・・・。今後、形式が変更になる場合があります。
(若干違う場合には、ログインで広告などをクリックし開けてみてご確認ください)
- グーグルアドセンスにログイン
- 広告
- サマリー
- 広告ユニットごとタブをクリック
- 新しい広告ユニットの作成
- 手動で広告スタイルを作成する
STEP. 1~3
まずは、Googleの広告画面を開きます。
▼ ログイン ⇒ 広告 ⇒ サマリー
STEP. 4
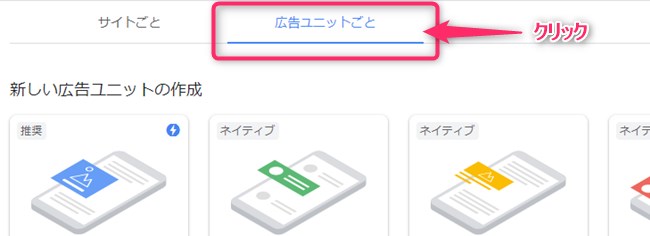
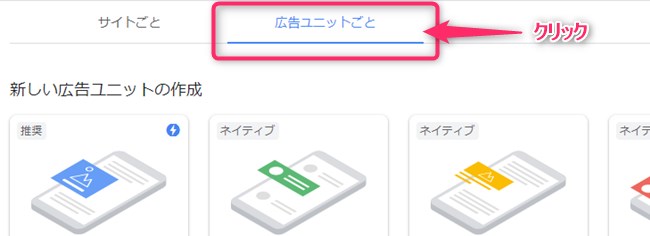
広告ユニットごとタブをクリック


STEP. 5
新しい広告ユニットの作成の「インフィード広告」をクリック


STEP. 6
手動で広告スタイルを作成する
インフィード広告をブログに設置
インフィード広告のコードを取得できたら、ブログに設定していきます。
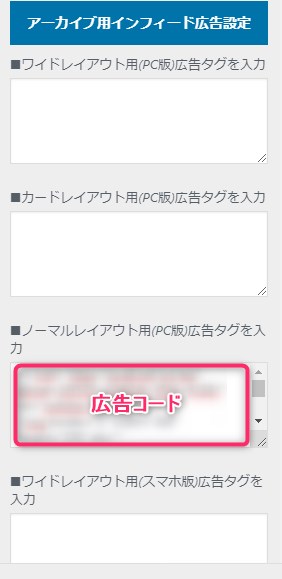
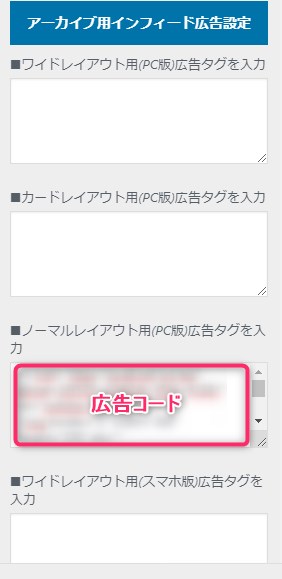
▼ 外観 ⇒ カスタマイズ ⇒ 広告設定[THE] ⇒ アーカイブ用広告設定
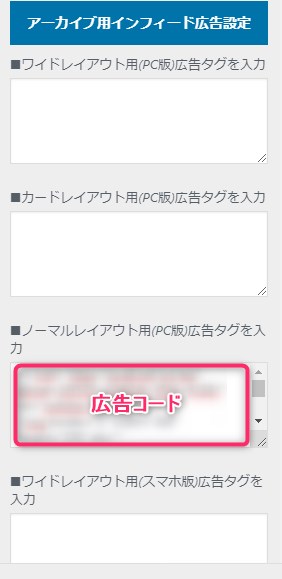
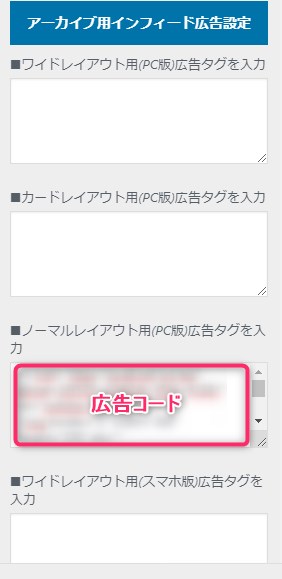
アーカイブ用インフィード広告設定の設定したい場所に広告コードを入れて「公開」をクリックする。




広告をどこに設置するのか、何個設置するのかなどを上記の部分で設置します。
この作業で広告がでない場合には以下を確認してみてください。
「カスタマイザー」→「アーカイブページ設定」→「コントローラー設定」の『レイアウト切替ボタン』が【表示】になっているかどうかを確認。
THE THOR(ザ・トール)の広告設置のやり方 2. 個別ページの広告
個別ページの広告の設置方法を説明していきます。
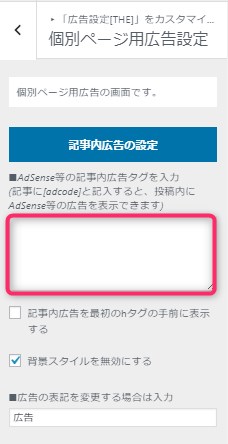
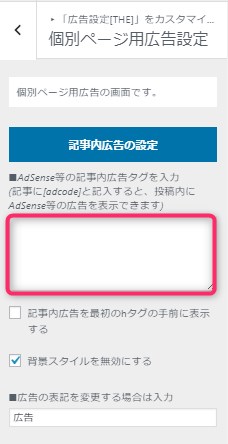
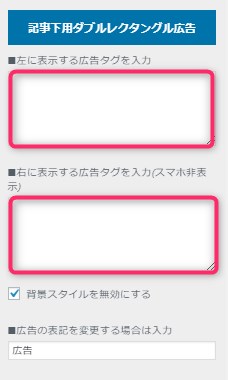
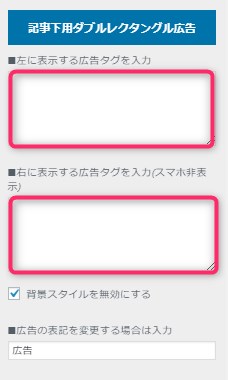
▼ 外観 ⇒ カスタマイズ ⇒ 広告設定[THE] ⇒ 個別ページ用広告




見出しのhの前に広告を設置したり、広告の背景を省いたりもこの部分でできます。個別ページのアドセンス広告設置が簡単にできますし、広告を変更したいときにもこの部分を修正するだけなのでとても便利です。
設置後、「公開」をクリックしてください。
THE THOR(ザ・トール)の広告設置のやり方 3. AMP用広告
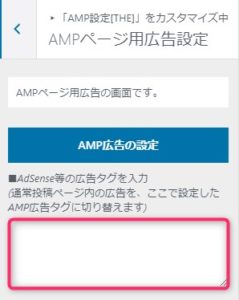
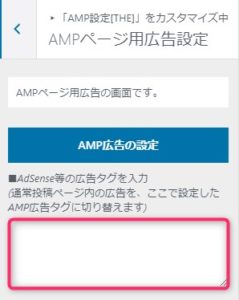
ASPによってはAMP用の広告を配布しています。モバイルでの表示速度を速めたい場合などにこの広告を使います。
▼ 外観 ⇒ カスタマイズ ⇒ AMP設定[THE] ⇒ AMP用広告設定


THE THOR(ザ・トール)でウィジェットエリアに広告を貼る
THE THOR(ザ・トール)では、ウィジェットから広告を貼ることができます。サイドバーからフッターまで指定できますので、どの部分がクリックされるのかなどABテストをすることも可能なので便利です。
▼ 外観 ⇒ ウィジェット
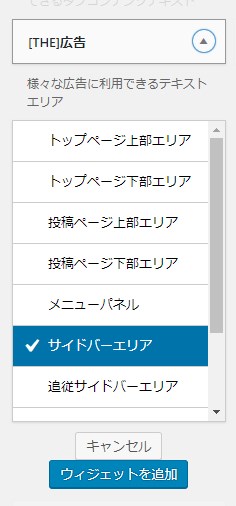
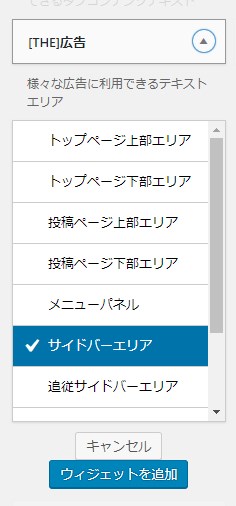
「利用できるウィジェット」のウィジェットの中に[THE]広告という部分を見つけクリックするとどこに入れるのか場所の名前が出てきます。


今回はサイドバーに広告を設置してみます。ウィジェットを追加にクリックすると右側に設置場所がでてきます。


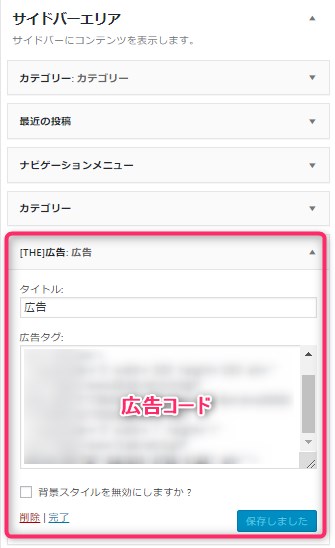
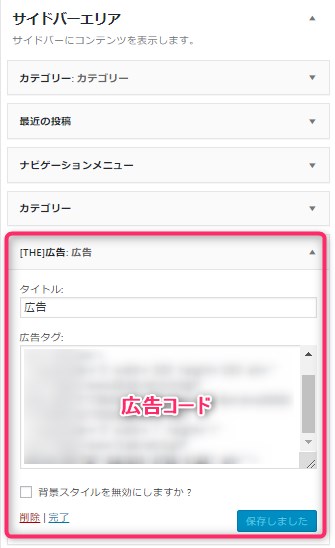
広告のコードを入力し「保存」をクリックするとサイドバーに広告が現れます。ウィジェットエリアを使って広告も設置できますので利用してみてください。


THE THOR(ザ・トール)は高機能ゆえに設定に悩む方が多いようです。もし難しいと感じるようなら、ウィジェットや個別記事の広告のみマスターして使うだけでも良いと思います。
どちらにしろ、使えるようになればブログ造りに強力なサポートとなりますので、ゆっくりと確認してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!