ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は一括変更のデザインもセンスの良いものがそろっていますし、超シンプルにも作れます。
このページでは、少し難しいと言われているAFFINGER6を初心者向けに簡単に自分の色を出しておしゃれなブログを作る方法をお伝えします。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6で作るブログデザインサンプル例2つ 【基本形】
初心者の場合には、Wordpressテーマのファイルのインストールだけでも時間がかかりますので、要所要所サクッと作れるような工夫をしていきます。
まずは、色とレイアウトを設置してしまい、そこからイメージを膨らませていきましょう。
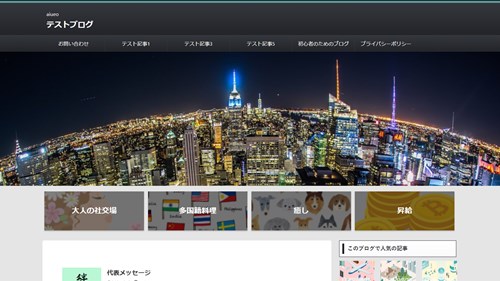
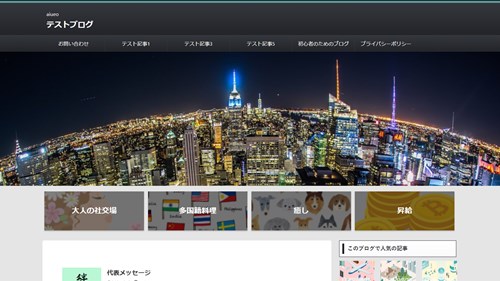
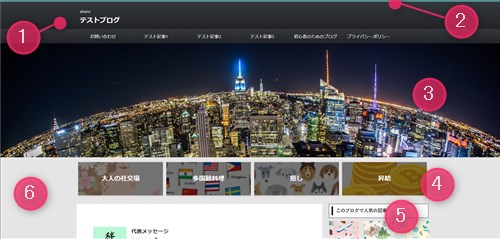
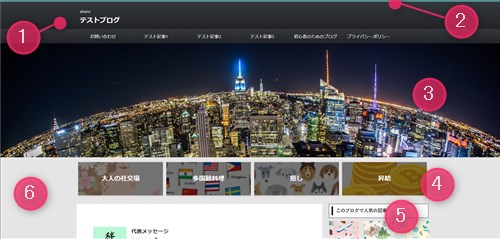
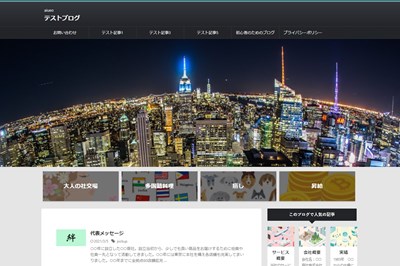
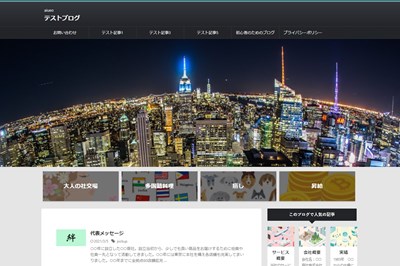
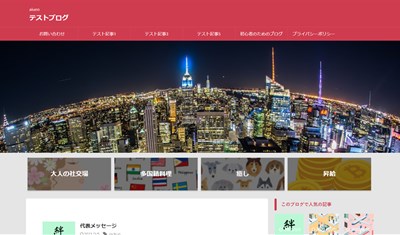
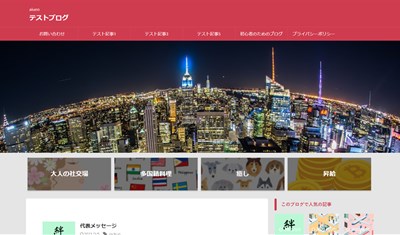
黒を基調にしたデザイン
黒ってブログに向いているのかわからなかったのですが、Diverでもオリジナルデザイン特典で黒基調のトップページを作ったら意外にも人気だったので、AFFINGER6でも同じ系統で作ってみました。




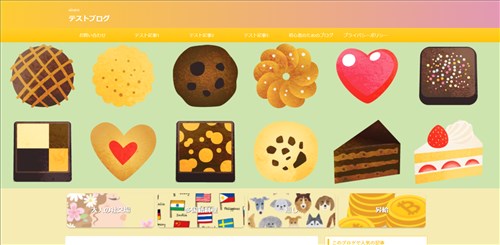
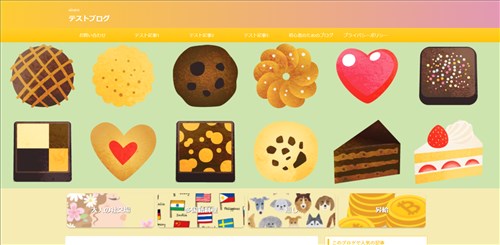
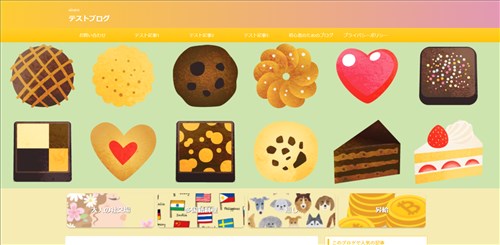
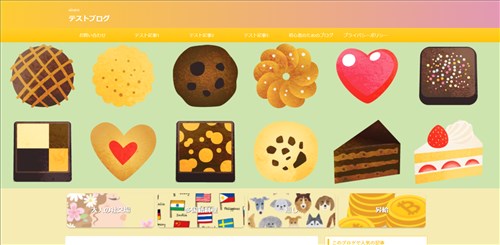
超カラフルにしたデザイン
可愛いヘッダー画像が見つかればろんな色を合わせてみても面白いです。以下のものは画像を配置してから色を決めています。
よく見ていただくと、ヘッダートップ、ヘッダー画像の背景、ヘッダーカードの背景と全部違う色で構成しています。


色の合わせ方のコツを考慮すれば、たくさんの色を使ってもゴチャゴチャして見えません。
AFFINGER6の場合には、ヘッダー背景部分、スライダー部分と色違いに設置できますので、自信がついてきたらいろんな色を配置してみましょう。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
ブログのデザインをしていく手順
このページでは、初心者の方向けになっていますので、難しい設定などはせず、できるだけ凝ったように「見える」ようにデザインを作っていきます。手順は以下の通り。
- カラーパターン・デザインパターン変更
- ヘッダーカード設定
- ヘッダー画像設定
- ヘッダー上ライン設定
- ブログ全体の背景を設定
- パターン変更
今回のデザインでは、ヘッダーカードはそのままにしてありますが、AFFINGER6からは、角をとって角丸にできるようになりました。
もし、カクカクしていて嫌な場合には、AFFINGER6の管理画面(ヘッダーカード設定)で「角丸」に設定すると全体的にやんわりしたイメージになります。
基本のパターンで同じようにして作っていきます。
黒を基調にしたデザインの設定
ちょっと見づらいのですが、全体の色を設定しヘッダー上部に緑のラインを入れています。ヘッダーカードの画像をすこし暗くして見やすくしメインブロックの中身が見やすいように背景をグレーにしています。


- カラーパターンの設定
- ヘッダー上部のラインの設定
- ヘッダー画像設定
- ヘッダーカード設定
- レイアウトパターンの設定(1と一緒にやります)
1. カラーパターンの設定
このブログをご覧いただいている方にとってはおなじみの操作となります。AFFINGER6には、一括で全体の色とレイアウトを変更できるようになっています。
この色とレイアウトだけ変更しても十分使えます。
▼ AFFINGER管理画面 ⇒ 全体設定
- カラーパターン・・・グレー(ダーク)
- デザイン・・・ビジネス(グラデーション縦)
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
2. ヘッダー上部のラインの設定
この部分の設定はあってもなくても良いので好みで追加してみてください。元々が濃いグレーなのでほとんど何色をもってきても似合います。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
- サイト上部にライン・・・#5f9ea0
- ラインの横幅を100%にするにチェック
- ヘッダー背景の横幅を100%にする
3. ヘッダー画像設定
ヘッダー画像は、ご自身で撮った写真でもいいですし、フリーの画像サイトでダウンロードしてもいいと思います。(この画像は写真ACというサイトからのダウンロードです。)
同じような画像を探す場合には「夜景」とかで検索するといろんな夜景画像が出てきますので見てください。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
新規画像を追加で設定します。(切り抜きサイズがでてきますので、そちらに合わせるとバランスよくなります)
その他、ヘッダーサイズを横幅いっぱいにしない場合、両端の画像(背景)を挿入できます。画像の縦横位置も調整できますので、中心をちょっと変更したい場合などは同じ部分で調整してみてください。
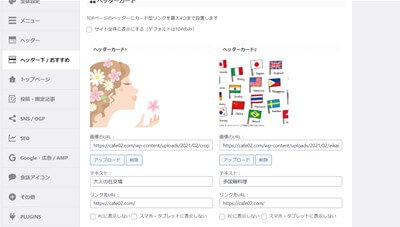
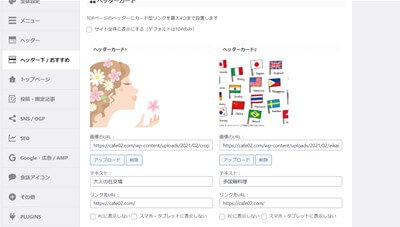
4. ヘッダーカード設定
ヘッダーカードには4枚までサムネイルを設置することが可能です。スライドショーより少し大きな画像でその上にテキストを重ねられるので目立ちます。画像によっては、白のテキストが見えづらくなるので「画像を暗くする」などで調整してみてください。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ


どの場所に配置するのか設定をし、4枚の画像とURL、タイトルを入力します。
5. レイアウトパターンの設定
上記の4まで設定できれば、ほぼデザインは完成です。ただ、もうちょっとイメージ変わらないかな・・・なんて思うこともあるかもしれません。そんな時には最終の色レイアウト調整をしましょう。
色はそのままでウィジェットタイトルのスタイルを変更した例
大きくは変更していませんが、サイドバーのウィジェットタイトルの形を変更すると以下のようになります。


AFFINGER6の管理画面でフラット(シンプル)にチェックを変更します。
上記の設定をはずす処理をしてから管理画面で変更してください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
- サイト上部にライン
- 背景色
- 背景色(グラデーション上部)上記3つをクリアーします。
(これをしないと、ヘッダーに元の色が残ります)
▼ AFFINGER管理画面 ⇒ 全体設定
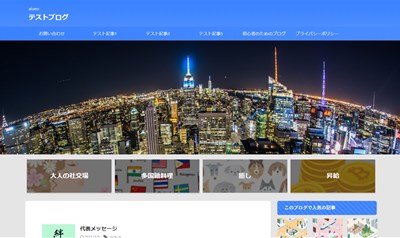
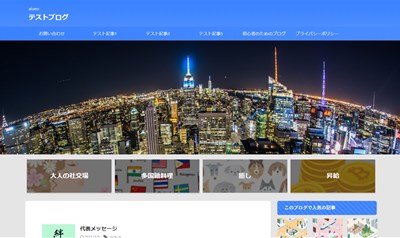
ビジネスの色に設定
職種やイメージカラーにもよりますが、ビジネス・企業のサイトの場合では、青や緑を使うことでキッチリしたイメージとなります。
- 色・・・青(ビジネス)
- レイアウト・・・キューティー(ストライプ)


エレガント(赤)の色に設定
AFFINGERの赤色は、若干マットでワインの色のように紫が少し入ります。ベルベットみたいな感じになり上品な赤となります。
- 色・・・赤(エレガント)
- レイアウト・・・ブログ(初心者おすすめ)


背景・画像・ブログカードが同じであっても、ヘッダーの色を変更するとイメージが代わります。もちろん任意での変更も可能なので、好きな色に設定してみましょう。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のブログをカラフルにしたい時
同じような手順で超カラフルにしたい場合のデザインアレンジをお伝えしていきます。元々のイラスト画像が可愛かったのでいろんな色を使ってみました。
イラスト素材 ⇒ イラストAC


AFFINGER管理画面の設定
夜景のアレンジと同じような設定をしていきます。まずはAFFINGER6管理画面で全体像の設定をしてから細かな部分を調整します。
- 色の設定・・・オレンジ(元気)
- レイアウトの設定・・・ビジネス(グラデーション縦)
カスタマイザーでの設定
大きな設定ができたら細かな部分の調整です。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
イラストACでダウンロードした画像(PNG)を設置します。(切取り位置の調整をしてください)
ヘッダー画像エリア
- ヘッダー画像エリアの背景色・・・#cee4ae
ヘッダーのグラデーション
基本形ならオレンジのままですがちょっと遊び心を入れてみましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
- 背景色(グラデーション上部)・・・#e198b4
- ヘッダー背景の横幅を100%にするにチェック
- グラデーションを横向きにするにチェック
メインブロックの背景色
背景色は、あまり濃くすると目立たせたいものが見えづらくなりますので、薄めの色がおすすめです。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ 背景色
- 背景色・・・#f7ebb4
ヘッダーカードの調整
ヘッダーカードを入力しますが、色や雰囲気の調整をします。今回は可愛い色合いなので角をとって柔らかな雰囲気にしてみます。このデザインはAFFINGER6になって追加された機能です。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ
デザイン
以下の部分にチェックを入れてください。最後に「SAVE」をクリックします。
- デフォルト
- 角丸にする


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
途中で嫌になったら・・・AFFINGER6のリセット方法
AFFINGER6のような多くの設定ができるテーマの場合、やり直すのも大変なことがあります。なぜなら、苦労していろんな部分の設定をしても全部覚えていないのでどこをどう設定したのか忘れてしまうからです。


そこで、1からやり直す方法を覚えておけば、サクッと消して1から作り直せます。AFFINGER6の場合は、リセットするなら2か所設定します。
- カスタマイザーでのリセット
- 管理画面でのリセット
もし、にっちもさっちもいかなくなったらこの作業で白紙に戻してください。(ただし、設定した全部が消えてしまいます)
カスタマイザーでのリセット
ヘッダー画像や、ロゴの色などを設定するカスタマイザー。その中身を白紙にします。
▼ 外観 ⇒ カスタマイズ ⇒ 全体カラー設定
下の方までスクロールしていくと、「カスタマイザーをリセットする」というタイトルがあります。
「リセットボタン」の後「公開」をクリックします。
管理画面でのリセット
AFFINGER6の管理画面でのリセットを行います。管理画面で設定したものが全部消えます。(初期値に戻ります)
▼ AFFINGER管理画面 ⇒ リセット


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。
















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!