ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORは基本はシンプルデザインですが他にはない機能が多く、個人のブログだけではなく企業などのコーポレートサイトにも使うことができます。
THE THORで実際にコーポレートサイトとして作った場合にはどんなサイトになるのかお伝えしていきます。
- コーポレートサイト例
- 「会社概要」の作成/会社の名前や代表者設立時期など
- 「お客様の声」の作成/会社の固定ファンで信頼を得る
- 「商品の説明」の作成/その企業は何をしているのか
- 「採用情報」の作成/社員を広く募集
- 「代表メッセージ」の作成/代表の理念や考え方
- 「実績」の作成/企業の実績表示
- 「会社最新情報」の作成/キチンと運営されているのか
もくじ
- 1 実際のコーポレートサイト例(企業・店舗)
- 2 THE THORはコーポレートサイトに向いてるか
- 3 THE THORで作るコーポレートサイト 1. 「会社概要」
- 4 THE THORで作るコーポレートサイト 2. 「お客様の声」
- 5 コーポレートサイト 3. 「商品の説明(サービスの概要)」
- 6 THE THORのコーポレートサイト 4. 「採用情報」
- 7 THE THORで作るコーポレートサイト 5. 「代表メッセージ」
- 8 THE THORで作るコーポレートサイト 6. 「実績」
- 9 THE THORで作るコーポレートサイト 7. 「会社最新情報」
- 10 コーポレートサイトの構成
- 11 コーポレートサイトのメニュー
- 12 まとめ
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
実際のコーポレートサイト例(企業・店舗)
よくコーポレートサイトという名前を聞きますよね。「企業や会社」のためのWebサイトがコーポレートサイトと認識されています。
内容についてはその会社がどんなことをしているのか、実際どんなものを作っているのかなど詳しいことを表示しユーザーを増やしたり認知度を広めたりといろんな役割をになっています。
具体的なコーポレートサイトの役割
実際、コーポレートサイトをWeb上に公開することで、これから顧客になる人や通りすがりの人などに「知ってもらう」こと。さらに、会社の考え方やシステムなども表示して信頼を得る目的もあります。
コーポレートサイトで明示されている内容
以下の画像は、楽天株式会社のコーポレートサイトです。企業の情報やニュースなどがわかりやすく配置され画像は動画となっています。


出典:楽天株式会社
企業や会社のサイトについては以下のような項目でページが作られています。例外とすれば、お菓子メーカーや玩具などメーカーの場合には商品項目も追加されます。
THE THORはコーポレートサイトに向いてるか
THE THORはデザインを中心に企業サイト向けです。着せ替えの中には遊び心の入ったデザインもありますが、基本構成をみるとコーポレートサイトにも適しています。


デザインには定評のあるTCDとも引けをとらない見た目なのに、作りこむことができるのも大きな特徴。
どちらかといえばクール系のデザインであるのと、シンプルでもキッチリした印象がありますので信頼が必要な企業等のサイトには向いています。
最初にあげたコーポレートサイトのページ例をもとにしてTHE THORで作るとどんなサイトになるのかここでご紹介します。
よく企業の公式ページにある構成は以下の通りです。THE THORを以下の項目ページをそれぞれ作ってみましょう。
- 会社概要
- お客様の声
- 商品の説明(サービスの概要)
- 採用情報
- 代表メッセージ
- 実績
- 会社最新情報
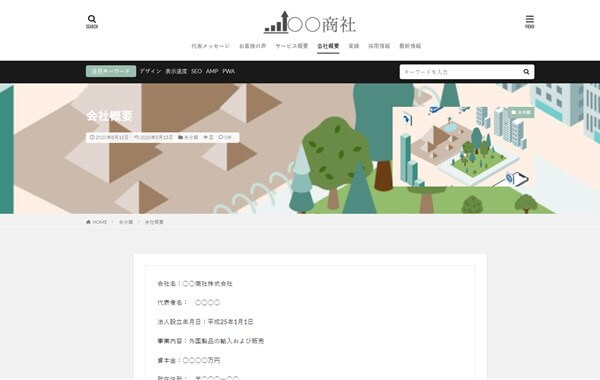
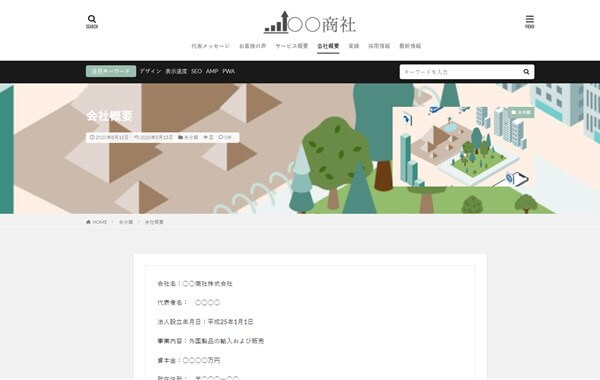
THE THORで作るコーポレートサイト 1. 「会社概要」


会社概要は、会社の正式名称や代表の名前、いつ設立されたのか、規模や売り上げ、住所などいわば営業マンの名刺のようにすべての情報をギュッと詰め込んだページとなります。
- 法人名(商号)
- 代表者名
- 法人設立年月日
- 主たる事業内容
- 資本金
- 所在住所と電話番号
- 許可、登録、免許など
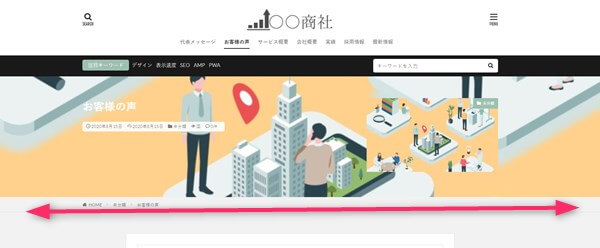
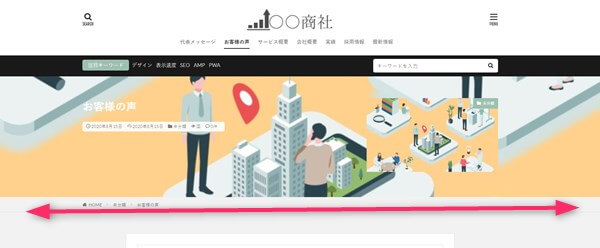
THE THORで作るコーポレートサイト 2. 「お客様の声」


企業では、その会社が世間でどのような評価を受けているのかなどわかりやすく表示しておくことで、企業の体質なども見えてきます。
今回はTHE THORの機能にある口コミというパーツを入れていますが、レビューなども用意されていますのでデザイン等合わせながら配置できます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
コーポレートサイト 3. 「商品の説明(サービスの概要)」


コーポレートサイトなら、何を売っているのかどんなサービスを提供するのかは一番大事な部分。横展開しているのならその事業をすべて明記してある部分です。
免許などが必要な場合はこのページで記入してユーザーにわかるように明示しておきます。
THE THORのコーポレートサイト 4. 「採用情報」


人材を募集するページはコーポレートサイトには必要です。場合によっては新規採用、中途採用、アルバイト、正社員などにページを分けてもわかりやすくなると思います。
リクルーターとなる数年前に入社した先輩たちの声なども入れると学生や応募する人にとってイメージしやすいです。
THE THORで作るコーポレートサイト 5. 「代表メッセージ」


この企業はどんな人がトップなのか。トップの信条や声をページに加えることによって無機質な会社のイメージから「人間」が運営している血の通ったイメージがわきます。
この例では入れていませんが、ほとんどが代表の顔の画像を入れて「代表の言葉」が書かれています。
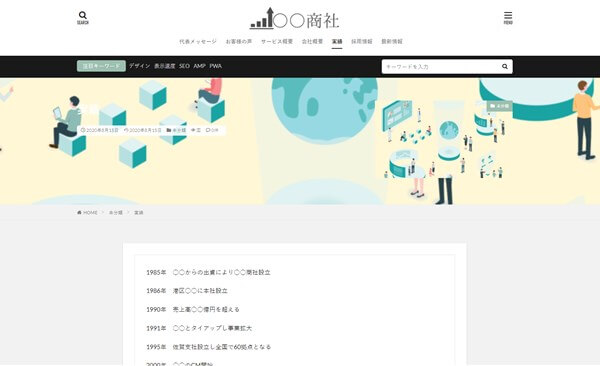
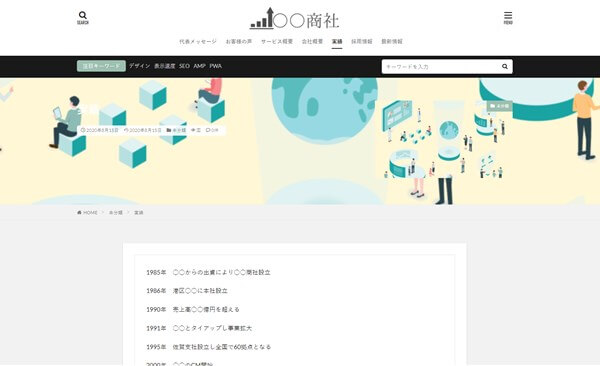
THE THORで作るコーポレートサイト 6. 「実績」


会社の歴史や、これまでどんな実績を出してきたのかが書かれています。年代を追って書けばわかりやすいですし、ユーザーからみても企業のやってきたことがひとめでわかるとこの企業は何が得意で何ができるのかイメージできます。
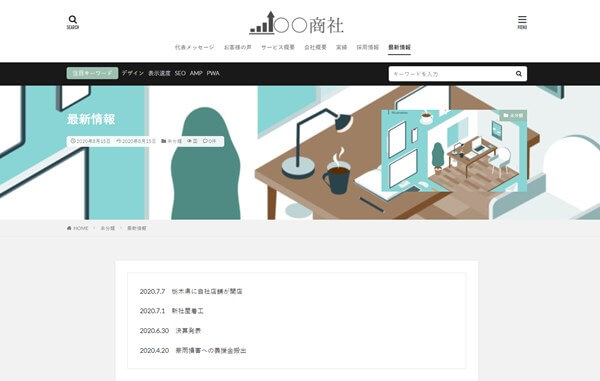
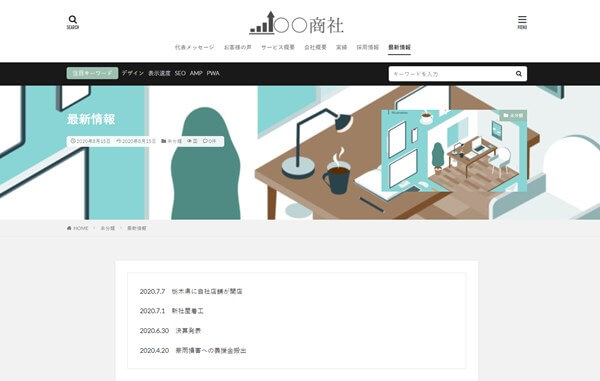
THE THORで作るコーポレートサイト 7. 「会社最新情報」


実際、今現在企業がどんな活動をしているのかを確認できるページ。活発に動きのある会社なのかの判断材料にもなります。
例えば、義援金などを寄付した時などもここに書いておくことで社会貢献について積極的なこともアピールできます。
コーポレートサイトの構成
THE THORでは、個人のブログでもこういった会社のコーポレートサイトにもなると説明しました。企業のコーポレートサイトは個人ブログとは違い、「堅実」なイメージが必要となることから、あまり派手な色合いやレイアウトにはできません。
ただ、バックは白だけとかレイアウトが単調すぎるものなら、ユーザーの目にも止まらず印象も薄いためそこそこ目立たせる工夫も必要です。
ページはバイラル風に
THE THORでは、1カラム~2カラムに設定ができます。アイキャッチもノーマルサイズのものがデフォルトです。
今回は、アイソメトリックのフリー画像を使って画像が横幅いっぱいになるバイラル風にしています。


画像については、ノーマルサイズでも問題ないので会社のイメージや画像のバランスとで決めてもらえばよいと思います。
コーポレートサイトのメニュー
1カラム構成のトップページや投稿ページの上部にメニューは必須です。サイトを開けるとすぐに項目が目にはいるくらいわかりやすい構成にしておく方が良いと思います。
デザイン等の会社などであればデザイン優先で問題ないですがやはり「その会社のことをもっと知りたい」と思って検索をかけてたどりついたユーザーが迷うような構成なら離脱も多くなると思います。


まとめ
THE THORのテーマを使って、架空の会社のコーポレートサイトを作ってみました。着せ替え「02」でざっくりと作ったのですが、30分程度でここまでできます。
コーポレートサイトをプロに頼もうと思えば一般の制作会社なら20万円~50万円くらい。大手の制作会社なら100万円になるところもあるそうです。
もし、多少Wordpressを触れる人がいるならばTHE THORの機能で簡単に作成できますし、見栄えも良いでしょう。
私のようなコーポレートサイトを作ったことのない人間でもここまでできますので、あともう少し時間と手間をかければ立派なサイトができあがります。
費用等で悩んでいる個人事業主の方などはTHE THORはとてもコスパのよいツールとなります。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




のヘッダー周りのカスタマイズ-2-150x150.jpg)
















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!