ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は、キラリと光るボタンだったりヘッダーやフッターのグラデーションだったり、文字や画像が動いたりと工夫が凝らされています。
SNSのボタンも同じように、ちょっと他にはない設定が可能です。
AFFINGER6のSNS設定をお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
- 1 AFFINGER6のSNS設定
- 2 AFFINGER6のSNS設定 1.「ボタンカラーを優しい色にする」
- 3 AFFINGER6のSNS設定 2.「ボタンを小さくする」
- 4 AFFINGER6のSNS設定 3.「ボタンを丸くする」
- 5 AFFINGER6のSNS設定 4.「投稿ページへ配置」
- 6 AFFINGER6のSNS設定 5.「固定ページへ配置」
- 7 AFFINGER6のSNS設定 6.「SNSボタンの色変更」
- 8 AFFINGER6のSNS設定 7.「表示・非表示」
- 9 AFFINGER6のSNS設定 8.「Twitterカード」
- 10 AFFINGER6のSNS設定 「まとめ」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6のSNS設定
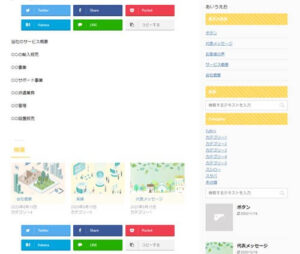
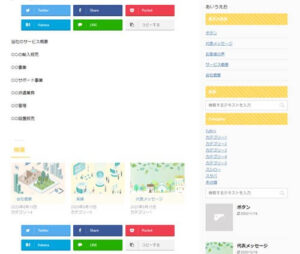
このページでは、AFFINGER6の基本設定といろんなボタン設定と配置方法を説明します。AFFINGER6独特の機能もありSNSボタンもセンスよく配置できるようになっています。
- ボタンカラーを優しい色にする
- ボタンを小さくする
- ボタンを丸くする
- 投稿ページへ配置
- 固定ページへ配置
- SNSボタンの色変更
- 表示・非表示
- Twitterカード
SNSボタンの「設置」や「色」等の調整などもでき、よりオリジナルっぽくなります。基本形は長方形で押しやすいボタンになっていますが、小さくシンプルに配置もできるのでブログのデザインや内容に合わせて設置していきます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のSNS設定 1.「ボタンカラーを優しい色にする」
AFFINGER6では、SNSボタンの色を微妙に優しい色に変更できます。あまり他のWordpressテーマでは見かけない機能でとても面白いですよね。
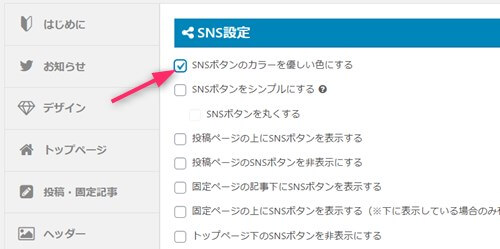
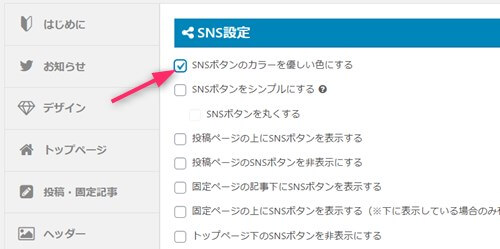
▼ AFFINGER管理 ⇒ SNS/OGP設定


「SNSボタンのカラーを優しい色にする」をチェックしSAVEをクリックします。
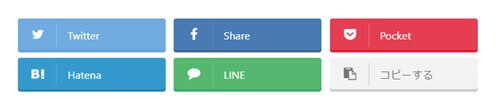
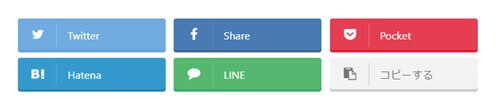
すると、以下のような色に変化します。


↓↓↓


ハッキリとはわかりませんが、微妙に色が変わっているのがわかりますでしょうか。SNSボタンって少し目立つ色が多いのですが、こういった色変化をさせると全体にマッチします。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のSNS設定 2.「ボタンを小さくする」
デフォルトでは、長方形のSNSボタンですが、ちょっと目立ちすぎかな・・・と思ったら、ボタンを小さくもできます。
▼ AFFINGER管理 ⇒ SNS/OGP設定
「SNSボタンをシンプルにする」のチェックを入れSAVEをクリックします。


シンプルボタンを優しい色にしてみた!
小さなボタンを前章の優しい色に変更もできます。同じ画面の「SNSボタンのカラーを優しい色にする」と「SNSボタンをシンプルにする」にチェックを入れSAVEをクリックします。


ビミョーな変化なのでわかりづらいかもしれませんが、色を少し変更すると見やすいですし、SNSボタンだけ浮いてみえません。
AFFINGER6のSNS設定 3.「ボタンを丸くする」
SNSのシンプルボタンを丸にすることもできます。丸くすると、角が取れるのでやわらかい感じがします。
▼ AFFINGER管理 ⇒ SNS/OGP設定
ボタンを丸くするというチェックボックスは、デフォルトではチェックできません。「SNSボタンをシンプルにする」をいったん選びSAVEをクリックすると選べるようになります。
「SNSボタンをシンプルにする」(SAVE) ⇒ 「SNSボタンを丸くする」(SAVE)


このボタンの色も、先ほどと同じように優しいカラーにすることが可能です。ボタンをシンプルにする、ボタンを丸くすると優しい色にするの3か所にチェックを入れSAVEをクリックします。
AFFINGER6のSNS設定 4.「投稿ページへ配置」
SNSボタンの投稿ページへの配置方法をお伝えします。投稿ページでは最初は下部にだけSNSボタンが配置されています。
上部にもSNSボタンを配置したい場合などこの方法で配置します。
▼ AFFINGER管理 ⇒ SNS/OGP設定
「投稿ページの上にSNSボタンを表示する」にチェックを入れSAVEをクリックします。


SNSボタンを小さくする
投稿ページの上下にシンプルなSNSボタンを設置する場合には同じ部分の「SNSボタンをシンプルにする」「投稿ページの上にSNSボタンを表示する」にチェックを入れSAVEをクリックします。


もちろん、このボタンを丸くすることもできますので、その場合には、「SNSボタンをシンプルにする」「投稿ページの上にSNSボタンを表示する」「SNSボタンを丸くする」の3か所にチェックを入れSAVEをクリックします。
投稿ページのSNS表示をすべて消したい場合
投稿ページにSNSボタンが必要ない場合には、「投稿ページのSNSボタンを非表示にする」にチェックを入れると非表示となります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のSNS設定 5.「固定ページへ配置」
AFFINGER6の最初の設定では固定ページにはSNSボタンがありません。固定ページにもSNSボタンが欲しい場合にはこの部分で変更をします。
固定ページの記事下に設置
▼ AFFINGER管理 ⇒ SNS/OGP設定
「固定ページの記事下にSNSボタンを表示する」にチェックを入れると固定ページの記事下の部分にSNSボタンが表示されます。
固定ページの記事上に設置
固定ページの記事上にSNSボタンを設置する前提があります。前項の固定ページの記事下に設置の設定をしていない場合単独では記事上だけ設置はできません。
「 固定ページの上にSNSボタンを表示する」にチェックを入れSAVEをクリックします。
トップページへの配置
トップページの下にも最初からSNSボタンがありますが、非表示にもできます。
「トップページ下のSNSボタンを非表示にする」にチェックを入れSAVEをクリックします。
AFFINGER6のSNS設定 6.「SNSボタンの色変更」
SNSボタンを自分の好きな色にすることができます。背景とテキストの2色ですが、スッキリとした印象になります。
▼ 外観 ⇒ カスタマイズ ⇒ オプションその他 ⇒ SNSボタン


ボタンの背景色とアイコンと文字色を設定します。


その他、好きな色を設定するとイメージが変わりますので、いろんな色で試してみてください。




これらの画像のように6つのボタンで同じ色になるとスッキリはしますが、ユーザーにとってはイメージしづらいかもしれません。
SNSボタンをいくつか非表示とし2~3個に絞るならセンスよく配置できます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のSNS設定 7.「表示・非表示」
AFFINGER6では、複数のSNSボタンが用意されていますが、特に必要ない場合などは非表示にもできます。SNSボタンがたくさんありゴチャゴチャしてしまう場合などにはここで整理してしまいましょう。
▼ AFFINGER管理 ⇒ SNS/OGP設定設定


非表示にしたいSNSにチェックを入れSAVEをクリックします。
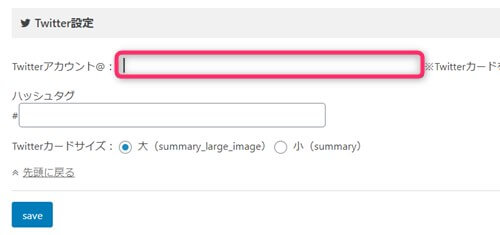
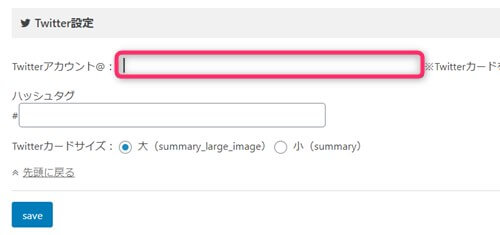
AFFINGER6のSNS設定 8.「Twitterカード」
Twitterカードを利用する場合の設定です。ブログとTwitterアカウントを紐づけします。Twitterのコードは@以降の部分を入力します。(@は入力しないでください)
▼ AFFINGER管理 ⇒ SNS/OGP設定


Twitterカードを使う場合この設定をしておけば、見やすい画像にもなりますので、TwitterをしていてTwitterカードを使う方は必ず設定しておいてください。
AFFINGER6のSNS設定 「まとめ」
AFFINGER6のパーツのデザインはそれぞれカッコいいものが多く、SNSについても記事中にさりげなく配置できる工夫もあります。
ブログとSNSはとても相性のよいアイテムですので、うまく取り入れてみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!