ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る際に、レイアウトを考えますよね。一般的には1カラムから3カラムで構成することが多いですが、THE THORの場合の装飾には「メインカラム用」と「サイドカラム用」があります。
そこで、THE THORでカラム設定をしてブログを作る場合の装飾やレイアウトのやり方をまとめてみました。
⇒ WordPressの2カラムの選び方記事はコチラ
⇒ WordPressの3カラムの選び方記事はコチラ
もくじ
- 1 THE THORのカラムの装飾とレイアウト(1~2カラム)
- 2 THE THORの1~2カラムの装飾とレイアウト 1.「メインの装飾」
- 3 THE THORのカラム 「フレームの設定」
- 4 THE THORの1~2カラムの装飾とレイアウト 2.「サイドカラムの装飾」
- 5 THE THORのカラムの装飾とレイアウト 3.「アーカイブページのレイアウト」
- 6 THE THORのカラムの装飾とレイアウト 4.「投稿ページのレイアウト」
- 7 THE THORのカラムの装飾とレイアウト 5.「固定ページのレイアウト」
- 8 THE THORのカラムの装飾とレイアウト 6.「ページ内で分割する」
- 9 THE THORのカラムの装飾とレイアウト 7.「画像を横並びにする」
- 10 THE THORのカラムの装飾とレイアウト 8.「ウィジェットエリアに広告を組み込む」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのカラムの装飾とレイアウト(1~2カラム)
THE THORでは大きくは、1カラムから2カラムのレイアウトにすることができます。その他、特定の投稿ページや固定ページでのカラム変更、アーカイブページでも変更できます。
例えば2カラムで作っていったブログだけども、キラーページ(特定の広告入りのページなど)を1カラムにもできるわけです。
操作はいたって簡単なので、ぜひ使いこなしてください。
- メインカラムの装飾
- サイドカラムの装飾
- アーカイブページのレイアウト
- 投稿ページのレイアウト
- 固定ページのレイアウト
- ページ内で分割する
- 画像を横並びにする
- ウィジェットエリアに広告を組み込む
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの1~2カラムの装飾とレイアウト 1.「メインの装飾」
ブログを2カラムにすると「メインカラム」と「サイドカラム」という分け方になります。メインカラムは文字通りメインの記事を表示する場所で、サイドカラムはランキングやカテゴリーなどを配置するメインカラムよりも狭いカラムとなります。
THE THORではメインカラムのレイアウト部分に装飾を入れることができます。(装飾といってもかなりシンプルです)
メインカラムの枠の装飾
メインカラムの枠は3種類の装飾があります。「枠無し」「シャドーフレーム」「ボーダーフレーム」となります。
それぞれシンプルなので、枠を設置してもしなくても違和感ありません。お好みで変更をしてみてください。
メインカラムのフレームは作り手の好みの問題もあるので
フレームなし
記事の部分に境界線のないものです。背景と同じ色になるのでテキストもなじみやすいです。


ただし、溶け込みすぎていて若干単調に見えます。
このあたりは好みなので、好きな方を選んでください。
フレームあり
フレームは、シャドーフレーム(影)とボーダーフレーム(線)とで区切ったのがフレームありです。
背景が白と白に近いグレー(着せ替え「01」の場合)なので「区切り」というイメージではなくスッと目に飛び込んできます。


背景を薄グレーにするだけで、記事のスペースが浮き上がるので、キッチリしたメージもでますよね。
THE THORのカラム 「フレームの設定」
フレームの設定をお伝えします。 フレームの種類もしくは「無し」かを設定します。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア設定[THE] ⇒ メインカラムエリア設定
メインカラムフレーム設定で「無し(default)」「シャドウフレーム」「ボーダーフレーム」のどれかを選ぶ。


THE THORの1~2カラムの装飾とレイアウト 2.「サイドカラムの装飾」
サイドカラムもメインカラムと同じ枠の設定ができます。おなじく、シャドウフレームとボーダーフレームが設置できますが「無し」でも問題ありません。
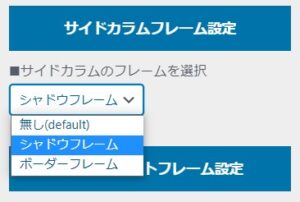
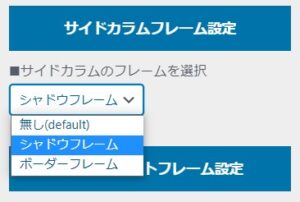
サイドカラムのフレームの設定
「サイドカラム(右もしくは左のスペース)」の設定をしていきます。表示デザインはメインと同じです。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア設定[THE] ⇒ サイドカラムエリア設定


サイドカラムのフレームを選択で「無し(default)」「シャドウフレーム」「ボーダーフレーム」のどれかを選びます。
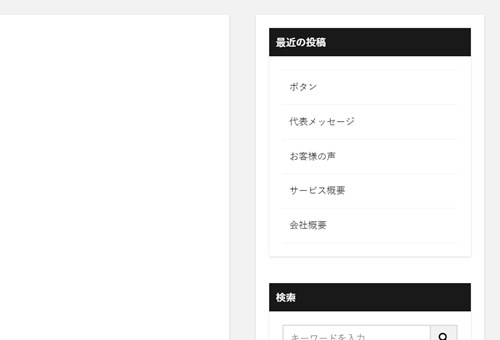
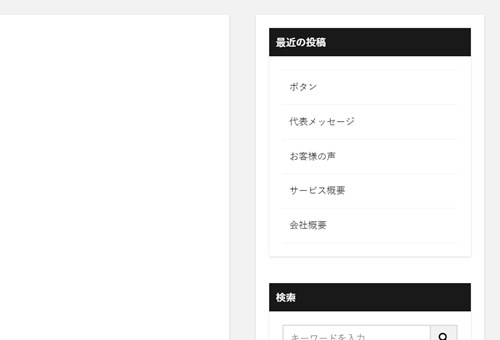
フレームを追加すると以下の画像のようになります。


サイドバーの部分が縦につながる感じになります。「無し」にすると、それぞれが離れるので、見やすいかもしれません。
THE THORのカラムの装飾とレイアウト 3.「アーカイブページのレイアウト」
トップページのアーカイブページも1カラムと2カラムに変更できるようになっています。ピックアップ3記事の下にはデフォルトで2カラムになっています。(着せ替え「01」の場合)


こちらを1カラムにしたり、1カラムにした場合のカラムの横幅を狭くしたりもできます。
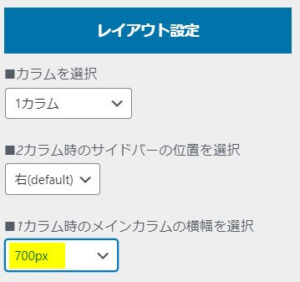
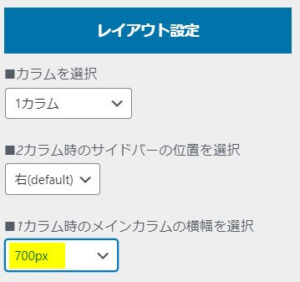
アーカイブページのカラム変更
2カラムを1カラムにするやり方を説明します。
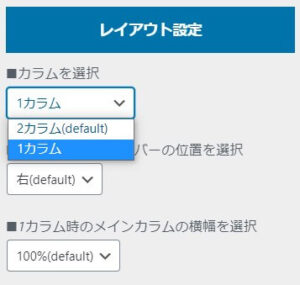
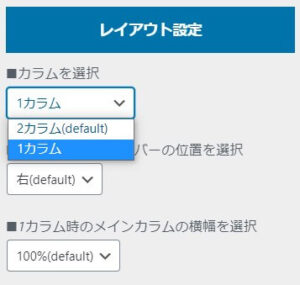
▼ 外観 ⇒ カスタマイズ ⇒ アーカイブページ設定[THE] ⇒ レイアウト設定


レイアウト設定の部分でカラムを選択「1カラム」に変更します。サイドバーを右にするか左にするかも同じ部分で設定できますので好きな方を選んでください。
メインカラムの幅の調整
1カラムにするとメインカラムの幅が伸びてしまうためぼんやりとする場合には、同じ画面で幅調整ができます。


1000px~700pxまでで調整できるようになっていますので、全体像を見ながら調整していきましょう。
THE THORのカラムの装飾とレイアウト 4.「投稿ページのレイアウト」
全体的に2カラムのブログだったとしても、記事によっては1カラムにした方が最後までユーザーに読んでもらえそうな記事もあります。
そんな場合には、投稿ページのレイアウトを変更しましょう。
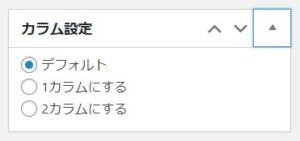
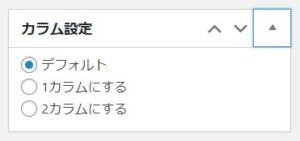
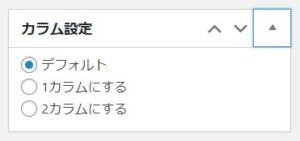
投稿ページの右側にレイアウト変更ができる部分があります。


「カラム設定」で1カラム~2カラムを選んでから公開します。
THE THORのカラムの装飾とレイアウト 5.「固定ページのレイアウト」
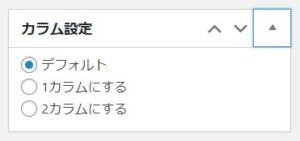
固定ページも投稿ページと同じで、テキストを入力している部分でカラムを変更できます。お問い合わせなどは1カラムが良いですが、簡単な自己紹介などであれば2カラムが良い場合があります。
そこで、カラムレイアウトはここで変更していきましょう。
設定のやり方は投稿ページと全く同じです。右側のカラム設定でカラムを選んでから公開します。


THE THORのカラムの装飾とレイアウト 6.「ページ内で分割する」
記事本文を2~4カラムに変更する方法をお伝えします。私もよく使うのですが、画像と文章を横並びにしたい場合や、なにか比較をするために目線を合わせる場合などに便利です。
THE THORのカラム分割の便利なところは、枠がエディターに表示されそのままテキスト等を入力できることです。


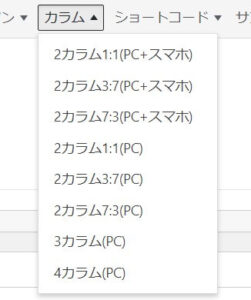
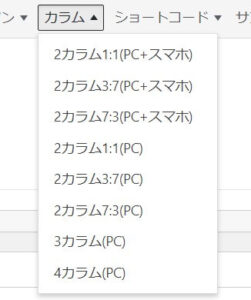
エディターのツールバーに「カラム」と表示されていますので好きなカラムを選びます。(今回は2カラム3:7を選びます)


すると、左に3割、右に7割に区別された点線がでてきます。ここに直接テキストや画像を入力していきます。
THE THORのカラムの装飾とレイアウト 7.「画像を横並びにする」
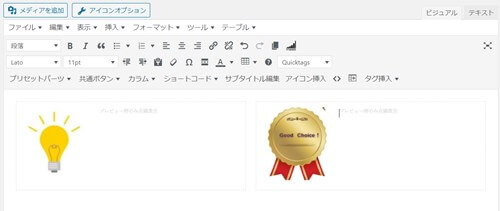
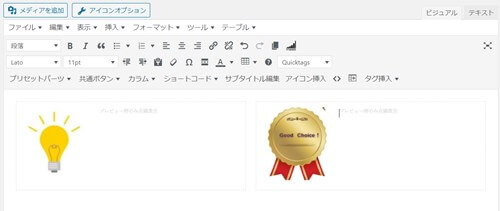
画像を横並びにするのも簡単です。前章で説明をしたカラムを開き2カラム1:1を選択します。投稿の画面の部分に均等に点線枠がでてきます。


ちょっと見えづらいのですが、均等に配置された点線がエディター上に現れますので、その部分にある「テキスト」という文字を消したうえで画像を追加します。
この画面をプレビューで見てみると以下のようになります。


同じようにして、左に画像、右に説明文など工夫ができますので、全体のバランスを見ながらカラム変更を使ってみてください。
THE THORのカラムの装飾とレイアウト 8.「ウィジェットエリアに広告を組み込む」
フッター部分もカラム割ができるようになっています。ウィジェットを使って3等分にできますので、必要項目を入力します。
最後まで読んでくれた人のクリック率は高まるためにさりげなく広告を組み込むのもアリ。
▼ 外観 ⇒ ウィジェット
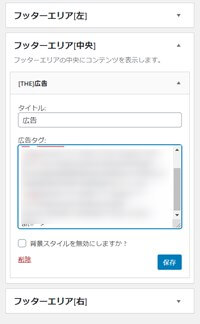
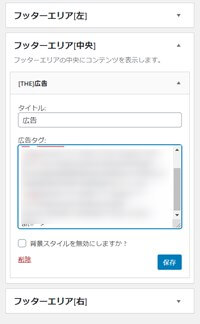
ウィジェットの左側の項目の「[THE]広告」からフッターエリアの右・左・中央からどの部分にするか選びます。


エリアに広告コードを入力し背景の指定をしてから保存をクリック。


すると、指定された部分に広告が配置されます。(今回は中央に配置するようにしています)
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!