こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressの無料テーマの中でビジネスやホームページにも使えるLightningは人気のテンプレートです。超シンプルな作りですが、必要な項目はキチンと備えているために使いやすいです。
WordPressテーマLightningのインストールからカスタマイズまで説明していきます。
もくじ
- 1 Lightningのカスタマイズでできること
- 2 WordPress Lightningのカスタマイズ 1. 「インストール」
- 3 WordPress Lightningのカスタマイズ 2. 「カスタマイズの種類」
- 4 WordPressのカスタマイズ 3. 「Lightning デザイン設定」
- 5 Lightningのカスタマイズ 4. 「トップページスライドショー」
- 6 WordPress Lightningのカスタマイズ 5. 「トップページ PR Block」
- 7 WordPress Lightningのカスタマイズ 6. 「プロフィール」
- 8 初心者だからこそWordpress有料テーマ を使うべき理由
Lightningのカスタマイズでできること
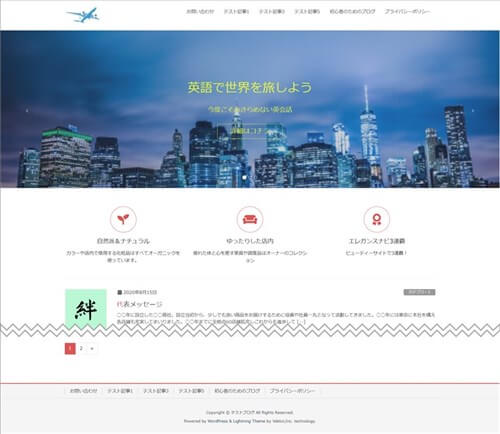
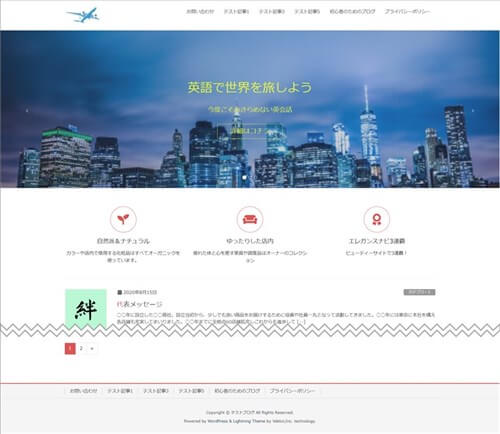
Lightningは基本のデザイン構成がしっかりしていてとても見やすいブログになります。用意されたプラグインなしでも以下のようなトップページが仕上がります。


↑ Lightningの基礎機能だけで作ったTOPページ
Lightningの無料テーマは基本的にはシンプルです。カスタマイズもシンプルではありますが無料なのにブログに必要な機能が備わっています。
- 見てほしい部分をアピールするPRブロック
- ユーザーの行動喚起を誘導するCTA
- 会社の情報やプロフィールなど明記
- お問い合わせ先情報表示
どちらかといえば、個人の趣味ブログというよりもビジネスのために用意された機能が多いです。なにより、Wordpressの公式ディレクトリとして登録されていますので安心感もあります。
WordPress Lightningのカスタマイズ 1. 「インストール」
Lightningは、Wordpressの公式ディレクトリで認定されていますので「Twenty Twenty」や「Twenty nineteen」などの公式から配布されているテーマの中からインストールします。
▼ 外観 ⇒ テーマ ⇒ 新規追加
インストールの手順
- テーマの検索をする。
- テーマのインストールボタンをクリック
- 有効化
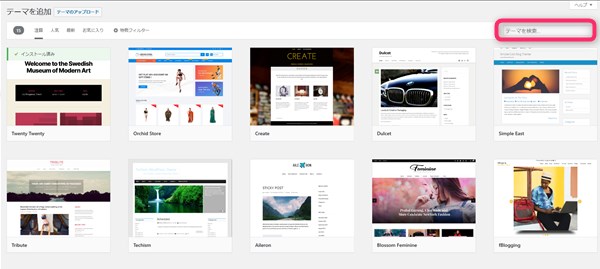
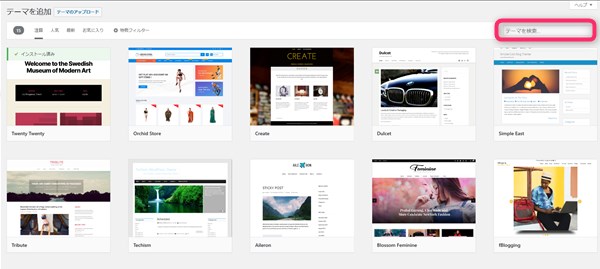
1. テーマの検索をする
テーマの追加画面の右上で「テーマを検索」欄にLightningと入力してください。検索窓に名前を入力すれば該当のテーマが出てきます。


2. テーマのインストールボタンをクリック
検索をかけると左上にLightningがでてきます。画面にカーソル(指)をもっていくと詳細&プレビューやインストールのボタンがでてきますのでクリックしてください。


3. 有効化
インストールが終わると有効化ボタンがでてきますのでこちらもクリック。


これでインストールが完了しました。
VK All in One Expansion Unit (Free)のインストール
Lightningには機能を拡張する専用のプラグインがあります。それがVK All in One Expansion Unit (Free)です。このプラグインは、Lightningをインストールすると一緒に導入できるようになっていますのでインストールしてください。


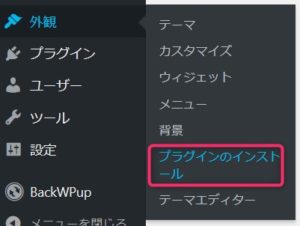
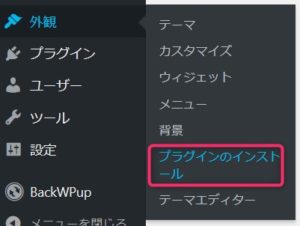
この状態ではまだインストールできていないので、画面を展開し「インストール」をクリックします。
次の推奨プラグインは現在、停止中ですと出てきた場合
インストールの操作だけならまだ使えないのでVK All in One Expansion Unit (Free)の有効化を忘れずにしてください。
- プラグインの有効化を開始をクリック
- インストール済みのプラグインで有効化
WordPress Lightningのカスタマイズ 2. 「カスタマイズの種類」


- サイト基本情報
- 色
- 背景画像
- メニュー
- ウィジェット
- ホームページ設定
- Lightning Font Awesome
- Lightning 機能設定
- Lightning デザイン設定
- Lightning トップページスライドショー
- Lightning トップページ PR Block
- エクスポート/インポート
上半分は一般のカスタマイズで下半分はLightningのカスタマイズになっています。この先は、Lightningの特徴的なカスタマイズを解説していきます。
WordPressのカスタマイズ 3. 「Lightning デザイン設定」
- ヘッダーロゴ変更
- 色設定
- レイアウト設定
- その他の設定
1. ヘッダーロゴ変更
「画像を選択」をクリックし画像を追加します。


推奨画像サイズ・・・280×60px
2. 色設定
色はキーカラーの2色が設定可能です。色設定は、合わせるのが難しいと感じる方も多いので、シンプルに2色くらいが初心者にとっても良いでしょう。


3. レイアウト設定
レイアウト設定はPCでブログを見たときにサイドバーの位置を左右どちらかにするかと、トップページを1カラムにするかの設定ができます。
4. その他の設定
その他の設定で必要に応じてチェックを入れていきます。
- トップページでデフォルトの投稿リストや固定ページを表示しない
- 投稿詳細ページで最終更新日を表示しない
- 投稿詳細ページで投稿者名を表示しない
- 固定ページのサイドバーに非アクティブな孫ページを表示しない
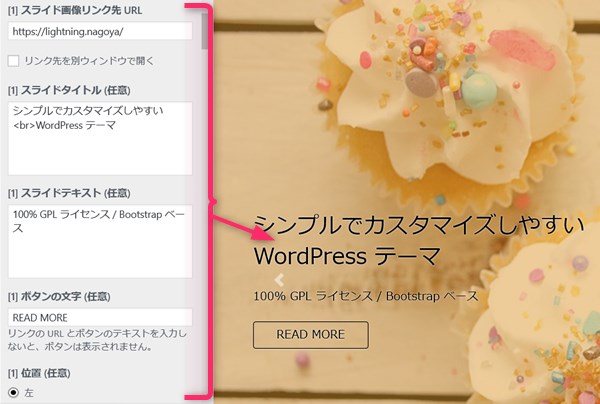
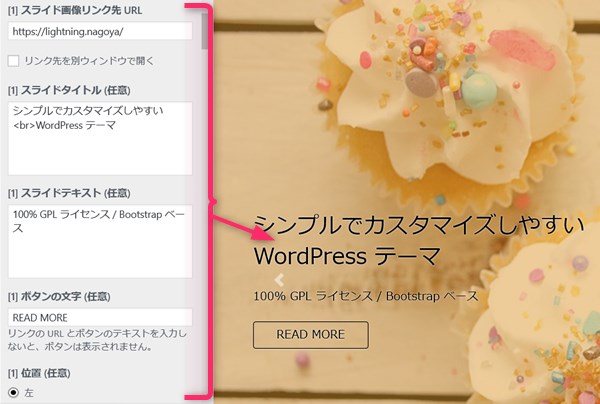
Lightningのカスタマイズ 4. 「トップページスライドショー」
Lightningでは、トップページをスライドショーにすることができます。スライドショーの画像は5枚まで設定可能。
- スライド効果
- スライド切り替え間隔
- スライド画像に被せる色
- スライド画像に被せる割合
- リンク先URL
- スライドテキスト
- ボタンの文字
- 文字色
1. スライド効果
スライド効果は2種類です。
- Slide・・・横からスライド
- fade・・・全体的にフェードアウト
2. スライド切り替え間隔
こちらは、スライドの切り替えの間隔を調整できます。ご自身で実際にスライドさせながらちょうどよい秒数を入力してみてください。
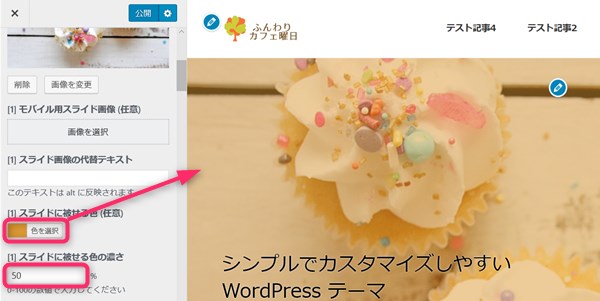
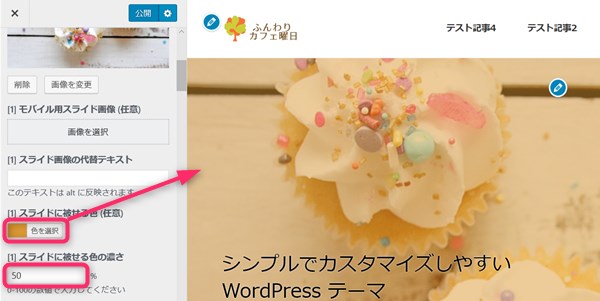
3. スライド画像に被せる色
スライドの画像に色をかぶせることができます。画像自体が暗いとかぼんやりしているなどヘッダー画像が寂しく感じた時などは色を重ねると華やかになります。


4. スライド画像に被せる割合
スライドに色をかぶせた場合どれくらいの濃さにしたいかをパーセンテージで入力します。上の画像では50%の濃さにしてあります。
↓ Lightningの機能は以下のページでどうぞ。
5. リンク先URL
画像の上に誘導ボタンと文字を設定できます。設定できる項目は以下の通り。
- リンク先
- スライドタイトル
- スライドテキスト
- ボタンの文字
- 位置


6. スライドテキスト
スライドテキストは任意ですので必要ない場合には入力なしでも大丈夫です。動きが欲しい時にはタイトルや説明を入れてみましょう。
7. ボタンの文字
ボタンの文字も編集ができます。デフォルトは「READ MORE」となっていますので「詳細はコチラ」などわかりやすいものを入力してください。
8. 文字色
スライド上での文字の色の設定も可能です。文字の影もつけることができ影の色もおなじようにこの場所でカスタマイズできます。
スライダーに加えたい画像の枚数分同じように設定していってください。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
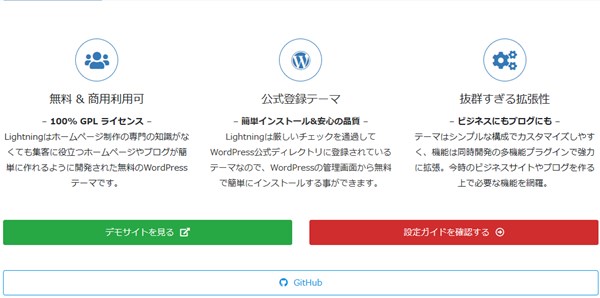
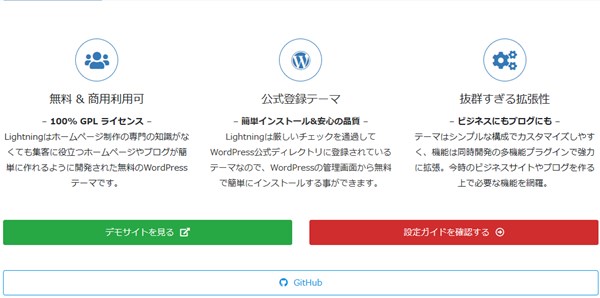
WordPress Lightningのカスタマイズ 5. 「トップページ PR Block」
Lightningで一番目に付くのはTOPページのPRブロックではないでしょうか。


この3つを構成していく部分がカスタマイズの「Lightning トップページ PR Block」です。PRブロックが必要ないと思えば、この欄の一番上、「PR Block を表示する」のチェックをはずします。


PRブロックは、左から1.2.3となっています。該当の番号の編集ができるようになっています。


この場所で編集できることは以下のとおり。
- アイコン
- タイトル
- サブテキスト
- リンクURL
WordPress Lightningのカスタマイズ 6. 「プロフィール」
個人のブログでも、企業の運営者情報でもプロフィールがきちんとできていると信頼感がでてきます。Lightningのプラグイン「VK All in One Expansion Unit (Free)」で使いやすいプロフィールができます。
プロフィールの作り方
まずはプラグインの設定を確認します。
▼ ダッシュボード ⇒ VK ExUnit
この画面のウィジェットにチェックが入っているか確認します。


次にウィジェットでプロフィールを追加します。
▼ ダッシュボード ⇒ 外観 ⇒ ウィジェット
VKプロフィールという部分を配置したい場所(右側)に追加します。


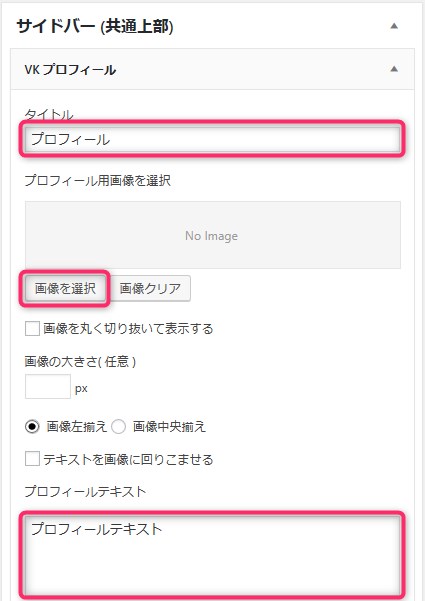
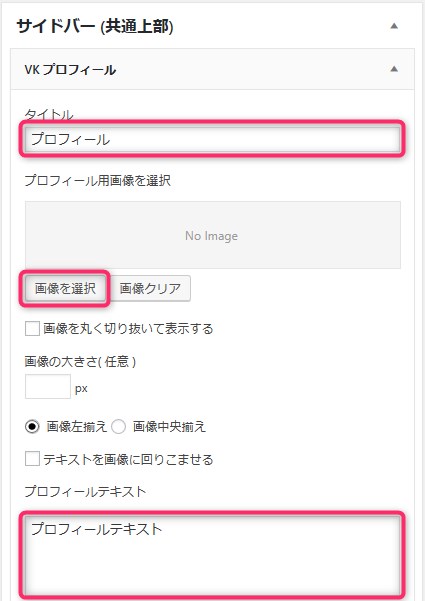
するとプロフィールを作る場所が開きますので設定をしていきます。


- タイトル
- プロフィール用画像を選択
- プロフィールテキスト
- SNSリンク先のURL
- アイコン背景
- アイコンの色
以上の編集ができます。
設定をすると以下のようなプロフィールを作ることができます。場所もサイドバーだけではなくフッターやトップなど調整ができます。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。

























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!