こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
高機能だけども初心者にも使いやすいテーマ「Diver」。ファーストビューと呼ばれるヘッダー画像の作成がシンプル操作でセンスよくできます。
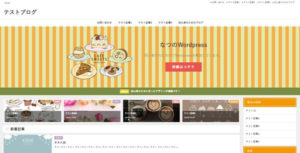
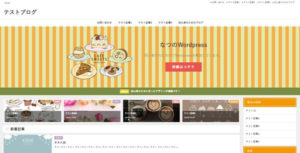
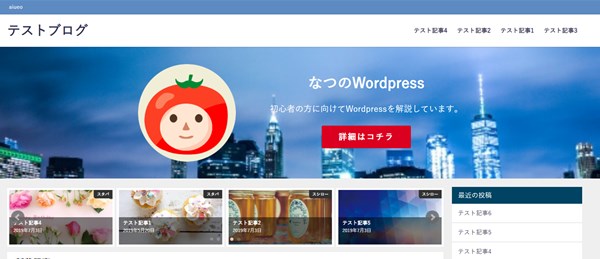
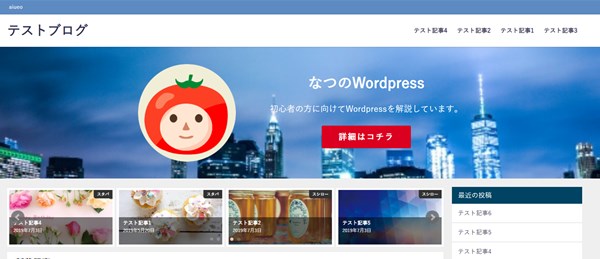
例えば、下の2つのヘッダーはフリーの画像を1つだけ用意して作成したものです。
「画像+背景2色」でボタン等は固定で設定できますので、非常に楽にヘッダー作りができるようになっています。
Diverのヘッダー画像の使い方やサイズ感をお伝えしていきます。
⇒ Diverの優れた機能「入力補助」の記事はこちらです。
もくじ
- 1 Diverのヘッダー画像部分の作り方とサイズ(Wordpressテーマ)
- 2 Diverのヘッダー画像サイズを調整する場所 (Wordpressテーマ)
- 3 Diverのヘッダー画像サイズ等の作り方 1. 「表示位置」
- 4 Diverのヘッダー画像サイズ等の作り方 2. 「表示オプションの設定」
- 5 Diverのヘッダー画像サイズ等の作り方 3. 「ファーストビュー設定」
- 6 Diverのヘッダー画像サイズ等の作り方 4. 「コンテンツ設定」
- 7 Diverのヘッダー画像サイズ等の作り方 5. 「ファーストビュー」
- 8 Diverのヘッダー画像サイズ等の作り方 6. 「コンテンツ作成」
- 9 Diverのヘッダー画像サイズ等の作り方 7. 「画像を入れない」
- 10 Diverのヘッダー画像のカスタマイズ 「まとめ」
- 11 Diverの画像サイズでもうひとつ気を付けること
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Diverのヘッダー画像部分の作り方とサイズ(Wordpressテーマ)
Diverの設定は、専用の管理画面「Diverオプション」という部分と「カスタマイザー」で行います。ヘッダーの画像を設置する部分は、ファーストビューという名前で呼ばれていて、Diverオプションで作ります。
カスタマイズする場所が2か所なので、慣れるまでは難しく感じるかもしれませんが、覚えてしまうとシンプル操作が基本なのでとても簡単に作ることができます。
Diverのファーストビュー部分でできること
ぱっと見で、ファーストビューの操作パネルがシンプルすぎて拍子抜けするかもしれませんが、使いだすと結構面白いので是非試してみてほしいです。
- ヘッダー画像なし
- スライダー
- 画像
- 動画
- カスタム(自由)
このページでは、画像の上にテキストやロゴを重ねる部分を説明していきます。
- 背景設定で画像の部分を設置し調整
- コンテンツ設定で画像の上にタイトルを乗せる
それぞれ、触ってみてどこになにがあるのか確認してみてください。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのヘッダー画像サイズを調整する場所 (Wordpressテーマ)
Diverのヘッダー画像部分のことは、ファーストビューと呼ばれています。Diverを導入するとダッシュボードに専用の管理部分が表示されます。


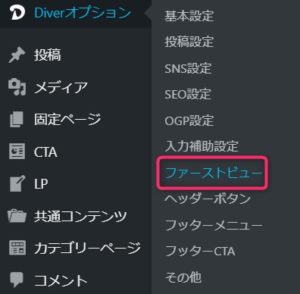
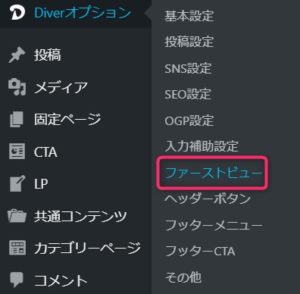
▼ Diverオプション ⇒ ファーストビュー
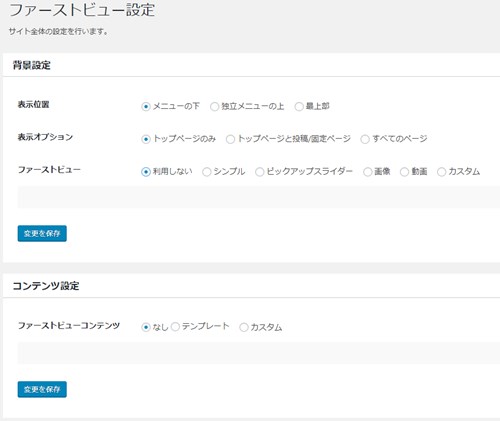
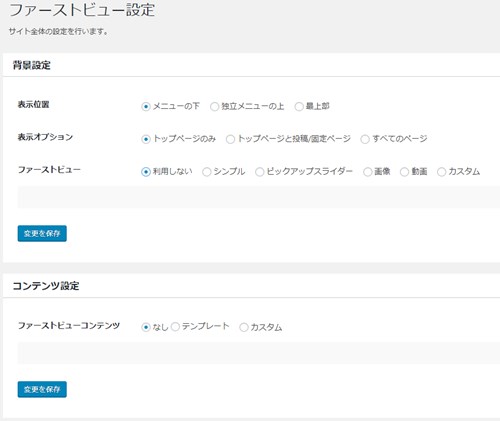
ファーストビューを開くと以下のような画面となります。


すごくシンプルに見えていますが、項目にチェックを入れるとカスタマイズ部分の画面が開きます。
例えば、画像にチェックを入れると取り込む部分が展開します。(例えば、上記タイトル「ファーストビュー」にチェックを入れると背景2色を選ぶカラーピッカーや、柄を選ぶスペースが出てきます。


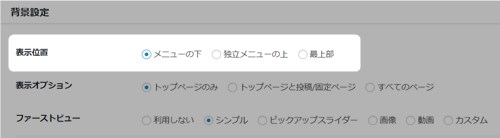
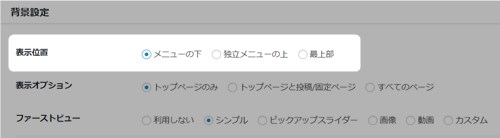
Diverのヘッダー画像サイズ等の作り方 1. 「表示位置」
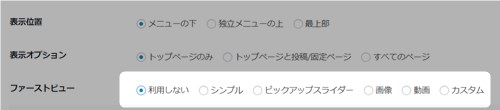
まずはヘッダー(ファーストビュー)の表示位置と表示オプションを設定します。ヘッダーをどの位置に配置するのか指示していきます。面白いのが、ヘッダー画像部分をタイトルより上にもってきたりできるので、工夫次第でいろんな見せ方もできます。
- 表示位置・・・ページのどの部分に表示するか指定
- 表示オプション・・・どのページに表示するかを指定
1. 表示位置
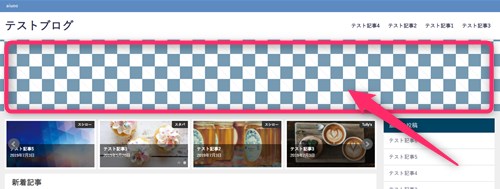
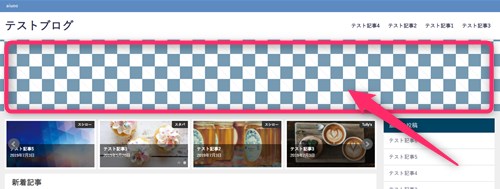
指定できる表示位置は「メニューの下」「 独立メニューの上」「最上部」の3つです。


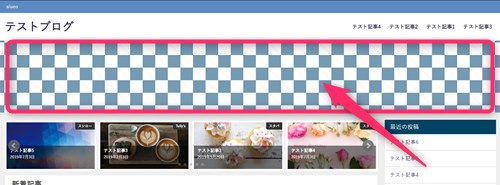
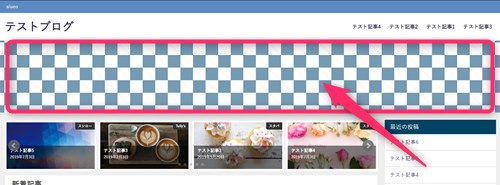
ファーストビューには、テーマに用意されたファーストビューの「シンプル」のタイル柄を使用しています。
ファーストビューのデフォルトの設定は、「利用しない(画像なし)」になっていますので表示位置にチェックを入れても何も出てきません。
メニューの下
ファーストビューの上下の位置がメニューの下に配置


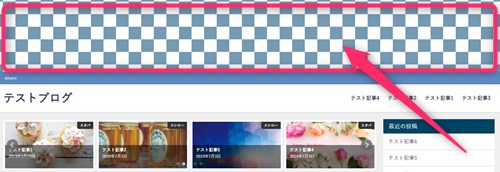
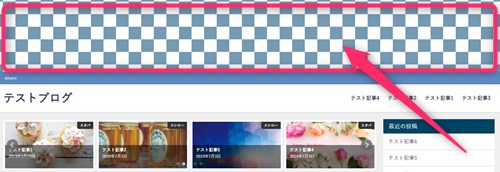
独立メニューの下
ファーストビューが独立メニューの下に配置


最上部
ファーストビューが一番上に配置された状態


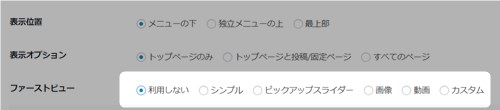
Diverのヘッダー画像サイズ等の作り方 2. 「表示オプションの設定」
ファーストビューをどの部分に表示するのか指示する場所です。3パターンの表示場所が選べるようになっています。
- トップページのみ
- トップページと投稿/固定ページ
- すべてのページ
Diverのヘッダー画像サイズ等の作り方 3. 「ファーストビュー設定」
ヘッダー(ファーストビュー)を設定します。あらかじめ用意されたパターン画像(シンプル)や、動画の設定をします。
ファーストビューの種類


- 利用しない
- シンプル
- ピックアップスライダー
- 画像
- 動画
- カスタム
1. 利用しない
「利用しない」を選べばヘッダー画像の部分は出てきません。デフォルトではこの部分にチェックが入っていますので画像や動画を入れたい場合には2以降のどこかにチェックを入れてください。
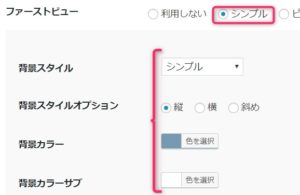
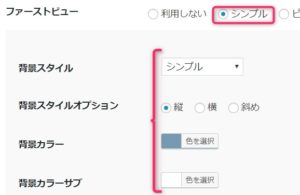
2. シンプル
シンプルは、Diverであらかじめ用意されたパターン画像となります。シンプルに仕上げたい方に向いています。


- ストライプ
- ドット
- グラデーション
- タイル


背景:ストライプ


背景:タイル
3. ピックアップスライダー
「ピックアップスライダーを拡大表示する」をチェックすることでヘッダー画像の部分をスライドショーにすることができます。
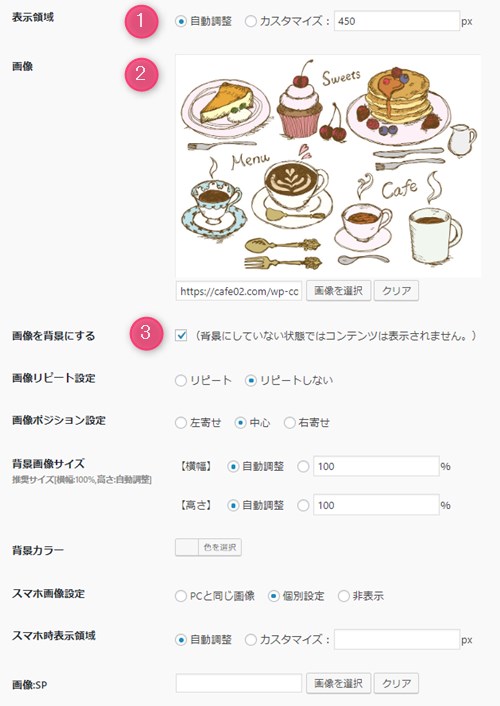
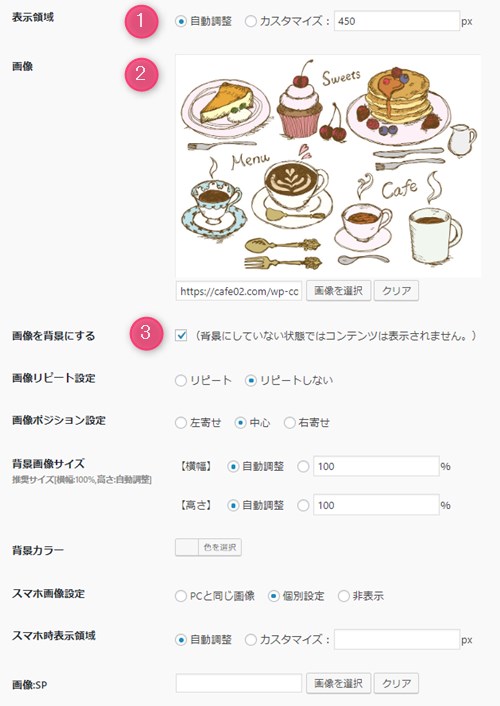
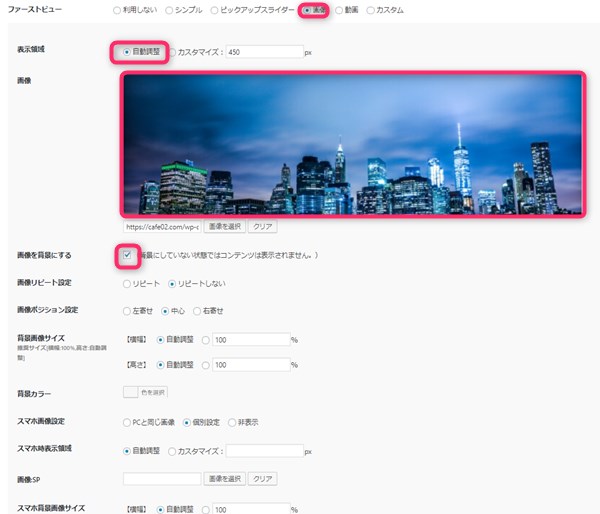
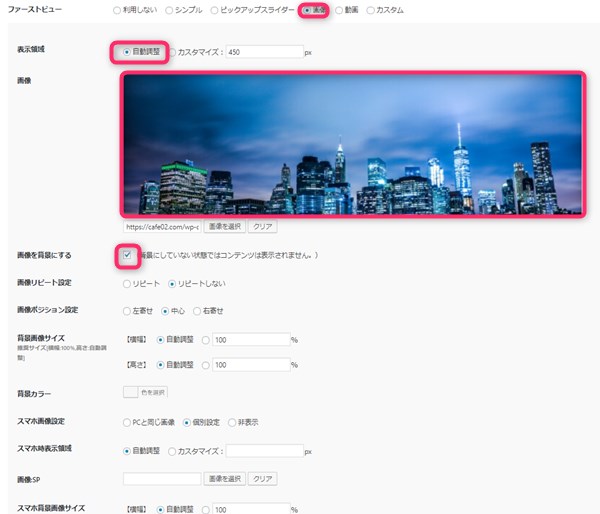
4. 画像
ヘッダー部分に画像を入れることができます。


設定項目が多いのですが、必須項目としては「画像の選定」と「表示領域」と「画像を背景にする」をチェックしてください。
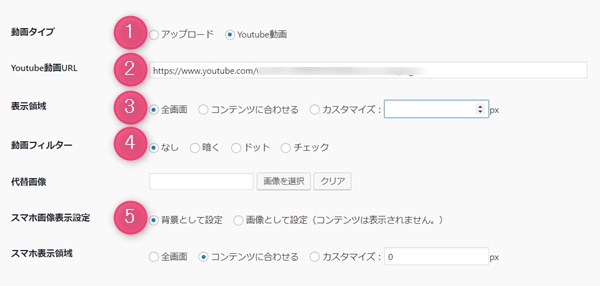
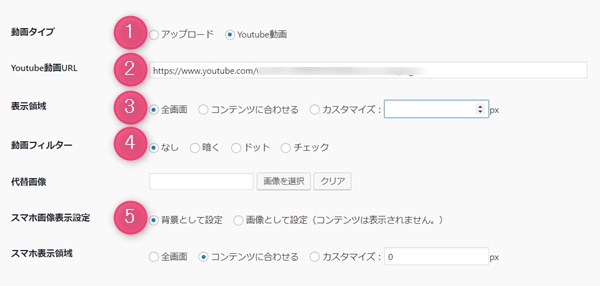
5. 動画
Youtube動画をヘッダーに表示させる場合以下の設定をします。


- 動画タイプ
- Youtube動画URL
- 表示領域(カスタマイズは高さです)
- 動画フィルター
- スマホ画像表示設定
以上の項目を調整して「変更を保存」をクリックします。
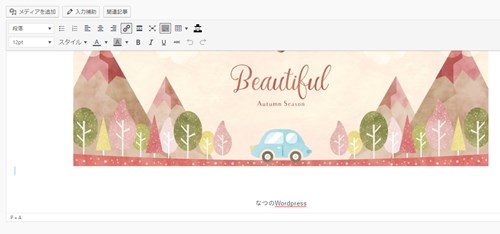
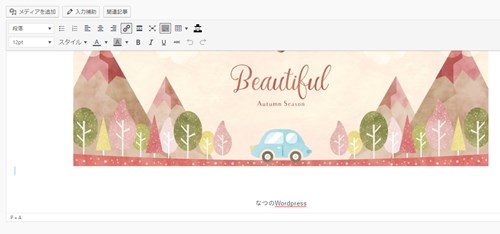
6. カスタム
何か表示させたいものなどを編集してヘッダー画像にできる部分です。


メディアを追加で画像を追加し画像部分をリンクさせることも可能です。例えば、リンクで飛ばしたいURLをここで設定しても良いと思います。
Diverのヘッダー画像サイズ等の作り方 4. 「コンテンツ設定」
コンテンツ設定は、背景で設定した画像の上にタイトルやメッセージおよびボタンなど設置できる部分です。
- 画像
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー
- ボタンテキストカラー
慣れると簡単ですが、ちょっとわかりづらい部分がありますので次の章で1つのヘッダー画像を作りながら説明していきます。
Diverのヘッダー画像サイズ等の作り方 5. 「ファーストビュー」
Diverのヘッダー画像(ファーストビュー)にタイトルや説明文などを配置するやり方を説明していきます。
完成図
画像の上に画像やテキストを重ねてみると以下のようになります。左側にワンポイントの画像と背景に夜景の画像を挿入しています。


背景は横長の画像が必要となりますが、自動的に配置してくれるので大きさ等はだいたいで大丈夫です。
この背景画像の大きさは1900px × 600pxです。
左のワンポイント画像は、アイコンツールで作った小さな画像です。
ファーストビュー作成の手順
▼ Diverオプション ⇒ ファーストビュー
ファーストビューの部分の「画像」にチェックを入れると画像を選ぶ部分が展開します。


必要項目を入力していきますが、必須として画像を選びその下の「画像を背景にする」は必ずチェックを入れてください。
(ここを入れないと背景画像として出てきません。)
設定が終わったら「変更を保存」をクリックします。
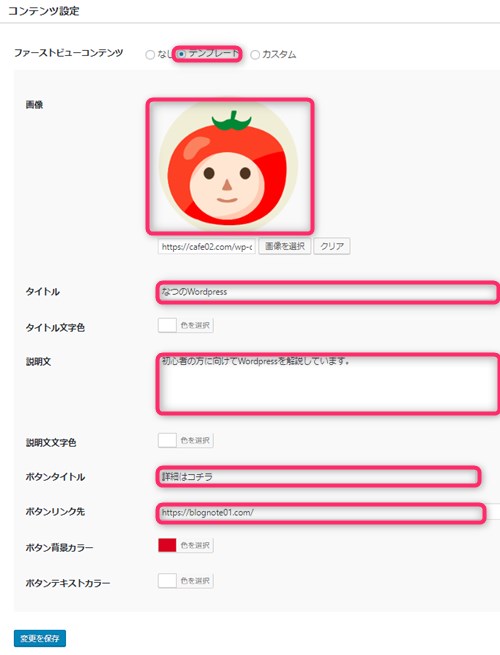
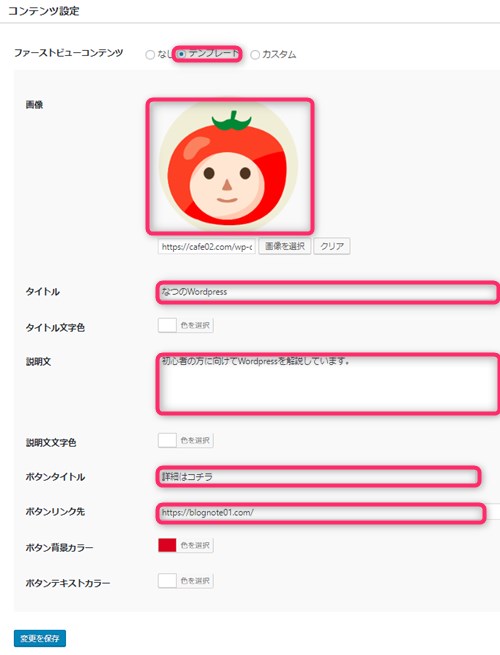
Diverのヘッダー画像サイズ等の作り方 6. 「コンテンツ作成」
ファーストビューの設定が終わったら、次に画面の表面に配置するタイトル等を設定していきます。


コンテンツ設定のファーストビューコンテンツの「テンプレート」にチェックを入れると設定画面が展開します。
以下の内容を設定していきます。
- 画像
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー
- ボタンテキストカラー
色の設定時、デフォルトで黒になっています。クリアをするだけでは色は反映しません。白の「#FFFFF」を入力するか白部分をクリックします。
Diverのヘッダー画像サイズ等の作り方 7. 「画像を入れない」
Diverはデフォルトでスライダーが出ています。キャプチャーなども配置され結構賑やかな印象です。ヘッダーが特に必要ないと思った場合にはこの画面で画像を入れない設定もできます。
▼ Diverオプション ⇒ ファーストビュー
ファーストビューの設定・・・「利用しない」
デフォルトでは利用しないの設定になっていますが、設置後やっぱりやめたい場合などはこの部分をチェック入れてください。
Diverのヘッダー画像のカスタマイズ 「まとめ」
Diverは、人気テーマのTHE THORとAFFINGER5(アフィンガー5)の間をとったようなテンプレートです。
3つとも高機能には間違いないのですが、AFFINGER5(アフィンガー5)よりカスタマイズが簡単、THE THORより詳細に設定できる柔軟さもあります。
基本的にはシンプルなこと、設定がサクサク動きわかりやすいのでWordpressを始めたばかりの方や初心者にも幅広く使ってもらえるおすすめテーマです。
⇒ Diver特有の機能「入力補助」についての記事もよかったらご覧ください。
Diverの画像サイズでもうひとつ気を付けること
画像サイズはなにもヘッダーだけではありません。ブログの各記事にもアイキャッチを付けることもあると思いますが、Divernのアイキャッチ画像は、他よりも少し大きめの方がきれいに見えます。
THE THORのアイキャッチが横幅600pxくらいで比較的ハッキリ見えるのですが、同じ大きさだと若干ぼやけて見えます。
ですので、横幅800~1000pxくらいで一旦配置してみて調整しましょう。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単






















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!