こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Lightningはシンプルな無料テーマなのでどんな画像や素材、色でも合わせやすいテンプレートです。基本となる部分はすべてそろっていますのでうまくデザインができるととても使いやすいので、自分で色のカスタマイズをしてみてください。
WordPressテーマのLightningをカスタママイズした作成例をお伝えしていきます。
もくじ
- 1 Lightningのカスタマイズのコツ
- 2 Lightningのカスタマイズ作成例 1. カフェ用アレンジ
- 3 Lightningのカスタマイズ作成例 2. 個人ブログアレンジ
- 4 Lightningのカスタマイズ作成例 3. 美容系アレンジ
- 5 Lightningのカスタマイズ作成例 4. コンサル用アレンジ
- 6 Lightningのカスタマイズ作成例 5. 恋愛系アレンジ
- 7 Lightningのカスタマイズ作成例 5. スポーツ系アレンジ
- 8 Lightningのカスタマイズ作成例 6. エンタメ・アドセンス
- 9 Lightningのカスタマイズ作成例 7. 就職系
- 10 Lightningのカスタマイズ作成例 7. 英会話 【Wordpressテーマ】
- 11 Lightningのカスタマイズ作成 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Lightningのカスタマイズのコツ
Lightningは基本が白基調で清潔感があります。ヘッダーなどに合わせるのはイラストもよいのですが、写真ベースの画像もかっこよく収まります。
趣味のブログなどでは、自分で撮った写真があればそれをヘッダーに飾っても愛着がわきますし、色を重ねたりスライダーにしても面白いです。
ヘッダー画像のサイズは少し横長に調整して使うとかっこよく仕上がります。
(ここでは、プラグインを使わずにできるだけシンプルにヘッダーを作っていく工程をお伝えします)
Lightningの作成例
Lightningの良さはシンプルな部分ですので、今回のアレンジは追加CSSなど使わずに初心者にもできるように作っています。画像等の大きさは一応推奨サイズがありますが、そのままではなくてもある程度は調整できる部分をみていただきたいので、あえていろんな大きさを配置しています。
Lightningのカスタマイズ作成例 1. カフェ用アレンジ
ヘッダー部分の画像の縦が若干長くなっていますが、透過で人気のカフェメニューなどを追加してもいいですし、お店の内部画像などもあればイメージしやすくなります。
| ロゴの大きさ | 403 x 159px |
| 画像の大きさ | 638×287px |
| キーカラー | #f6ad49 |
| キーカラー(暗) | #aacf53 |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #e8d3d1 |
| ヘッダーへ被せる色の濃さ | 40% |
| 文字の位置 | 左 |
| 文字の色 | #e8d3d1 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
ヘッダー画像が推奨サイズより少し高めです。画像から出てしまうこともあるので、高さ調整しながら作っていきましょう。
作成のポイント
ヘッダー画像を木目にしてあるので、オーガニックのカフェやその他インテリアなどのブログに使えます。オレンジと抹茶のような対象的な色を合わせてみました
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Lightningのカスタマイズ作成例 2. 個人ブログアレンジ
個人のブログなので自由度が高いです。稼ぐためのブログならばご自身がブログで記事にしたいジャンルがイメージできるイラストや画像を配置すればいいですし、趣味や日記ならば見た目に華やかな画像を追加してもうるさくなりません。
| ヘッダー画像の大きさ | 1600×1200px |
| キーカラー | #e7609e |
| キーカラー(暗) | #f6ad49 |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #ffec47 |
| ヘッダーへ被せる色の濃さ | 30% |
| 文字の位置 | 左 |
| 文字の色 | #e7609e |
| 文字の影の色 | #f2f2b0 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
ヘッダー画像が推奨サイズより少し高めです。鳥のポイント画像を全部見せたかったので高くなっています。
高さ調節して上下を切って配置してもよいでしょう。
作成のポイント
透過の画像(PNG)をヘッダーにもってきて、その上に色を重ねました。JPGのように元の色がない分ヘッダーがクリアに見えます。白がベースなので、写真系も合うのですがイラストもかわいく収まります。
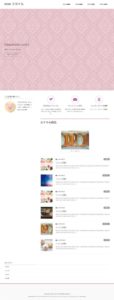
Lightningのカスタマイズ作成例 3. 美容系アレンジ
美容サロン、ネイル、痩身などさまざまな美容系のサロンがあります。高級感とシンプルなセンスの良さをアピールするために背景とタイトルだけにしています。センスの良い背景はたくさんありますので、探してみてくださいね。
| ヘッダー画像の大きさ | 1588 x 1135 ピクセル |
| キーカラー | #b44c97 |
| キーカラー(暗) | #7a4171 |
| サイドバーの位置 | 左 |
| ヘッダーへ被せる色(任意) | #e597b2 |
| ヘッダーへ被せる色の濃さ | 30% |
| 文字の位置 | 左 |
| 文字の色 | #6f514c |
| 文字の影の色 | #9cb1ba |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
作成のポイント
ヘッダーの画像をあえて背景につかうような柄を配置しています。できるだけラグジュアリー感を出そうとパープルを基調にしています。
背景にきらきらしたグラデーションの画像をもってきてもカッコいいかもしれません。
Lightningのカスタマイズ作成例 4. コンサル用アレンジ
幾何学模様の背景をヘッダーに配置してみました。地の青色は、イメージ的に「信頼」の色ですので、信用が必要なコンサルなどにはこういったデザインでいいと思います。
| 画像の大きさ | 640 x 427 ピクセル |
| キーカラー | #59b9c6 |
| キーカラー(暗) | #274a78 |
| サイドバーの位置 | 左 |
| 文字の位置 | 真ん中 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
作成のポイント
ビジネス用を意識して作っています。SNSコンサルとなっていますがキチンとしたタイトルをつけるとぐっとよくなります。青を基調にしたので単調ではありますが、誠実さをだすならこういった色合いが良いでしょう。
Lightningのカスタマイズ作成例 5. 恋愛系アレンジ
恋愛系はやはり花・ハート・星などのものが似合います。キラキラしているものなども合います。このヘッダーは花の画像を配置しピンクの色を重ねています。
| 画像の大きさ | 640 x 427 ピクセル |
| キーカラー | #e9546b |
| キーカラー(暗) | #274a78 |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #e9546b |
| ヘッダーへ被せる色の濃さ | 20% |
| 文字の位置 | 右 |
| 文字の色 | #d7003a |
| 背景の色 | #fdeff2 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
作成のポイント
恋愛系の女性にも、恋愛商材などにも使えるように作ってみました。とにかくピンクピンクピンクと花で飾っています。恋愛系なのでブログで得る情報でハッピーになるイメージですが、花でなくともハートなどの壁紙でもよいと思います。
Lightningのカスタマイズ作成例 5. スポーツ系アレンジ
スポーツ系はそれぞれのフィールドや器具そして靴などの画像もいいと思います。以下はちょっと運動会の旗を配置し運動会の行事っぽくなっています。
| 画像の大きさ | 1000 x 320 ピクセル |
| キーカラー | #ffd900 |
| キーカラー(暗) | #c7dc68 |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #c3d825 |
| ヘッダーへ被せる色の濃さ | 10% |
| 文字の位置 | 真ん中 |
| 文字の色 | #fabf14 |
| 背景画像 | あり |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
背景をすこし凝ってみました。
作成のポイント
スポーツ系は「健康」「元気」「ビタミン」みたいなイメージで作っています。黄色を基調にして元気さをアピールし、運動会のようなヘッダー画像をもってきています。
Lightningのカスタマイズ作成例 6. エンタメ・アドセンス
ヘッダーに習字の画像を配置し印と合成しています。こういったヘッダーについては、CANVAというツールが役立ちます。
| 画像の大きさ | 1900×600px |
| キーカラー | #17184b |
| キーカラー(暗) | #2f4a6b |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #ebd842 |
| ヘッダーへ被せる色の濃さ | 30% |
| 文字の位置 | 左 |
| 文字の色 | #59b9c6 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
ヘッダー画像を作りこんでみました。習字のようなオブジェっぽいものに印を付けてそれっぽくしています。
作成のポイント
エンタメや芸能ブログはかなりの激戦区です。同じ題材を一気に更新して熾烈な上位争いとなりますのでブログもかなりインパクトが必要ということで「和風」で見た目でも印象深くするために勢いのある墨字にしてみました。
Lightningのカスタマイズ作成例 7. 就職系
就職系はブログを作る人も多いので、フリーでも最適な画像がたくさんあります。こちらは、上下を切り取り人の背丈分の高さにしています。
↓ クリックで拡大


| 画像の大きさ | 1900×600px |
| キーカラー | #008899 |
| キーカラー(暗) | #2f4a6b |
| サイドバーの位置 | 右 |
| 文字の位置 | 左 |
| 文字の色 | #ffffff |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
作成のポイント
就職系のブログはやはり青もしくはグレーなどの落ち着いた色が似あいます。特にこの先就職が「成功」するためにさわやかで希望溢れるTOPページとしてみました。
Lightningのカスタマイズ作成例 7. 英会話 【Wordpressテーマ】
英会話・留学といえば、「どこか外国の街並み」「飛行機」などをヘッダーにもってくるとイメージしやすくて良いです。
| 画像の大きさ | 1900×600px |
| キーカラー | #595857 |
| キーカラー(暗) | #002f42 |
| サイドバーの位置 | 右 |
| ヘッダーへ被せる色(任意) | #522f60 |
| ヘッダーへ被せる色の濃さ | 50% |
| 文字の位置 | 真ん中 |
| 文字の色 | #fef263 |
- ロゴ推奨画像サイズ: 280×60px
- ヘッダー推奨画像サイズ: 1900×600px
作成のポイント
NYの夜景の画像にさらに紫色をかぶせて反対色の黄色を文字色にしました。写真画像を入れるとうまく収まるのでサイズ調整でできればいい感じになります。
Lightningのカスタマイズ作成 まとめ
Lightningは、専用のプラグインを入れてさらに機能を増やして使うようになっていますが、プラグインなしでもここまでできます。
トップページには、URLへの誘導ボタンがスマートに配置できるのでシンプルかつ見やすいサイトとなります。
さらに、ここまで作るのにそれほど時間もかかりませんのでペラサイトにも使え重宝します。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















のヘッダー周りのカスタマイズ-1-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!