こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのテーマLuxeritas(ルクセリタス)は、無料なのに表示速度やデザインなどにこだわったテンプレートです。
基本的には使いやすいテーマなのですが、カスタマイズ画面が2か所に分かれていたりと最初に使う場合には少しだけ難しく感じるかもしれません。
今回は、Luxeritas(ルクセリタス)の関連記事の使い方と非表示のやり方などをお伝えしていきます。
もくじ
Luxeritas(ルクセリタス)の関連記事の位置は?【カスタマイズ】
Luxeritas(ルクセリタス)の関連記事については、投稿ページの下に位置しています。




記事によっては、関連記事が1つだったり2つだったりします。これも、法則がありますのでここで説明をしていきますね。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)の関連記事のカスタマイズ 1. 「記事数」
Luxeritas(ルクセリタス)の関連記事の記事数については、投稿ページのカテゴリーが関係しています。
単独のカテゴリーならば同じものが出てくるようになっています。


テスト記事に適当にカテゴリーを作ってみましたが、上記のような感じに設定したら、「テスト記事5」の投稿記事には関連記事として「テスト記事2」が出てきます。
「テスト記事4」には「テスト記事1」が関連記事になります。
カテゴリーの分け方
記事を投稿したことのある人ならカテゴリーを追加したり削除したりする方法は理解されていると思いますが、少しここで説明しておきます。
- 投稿記事から
- 直接設定
- クイック編集
1. 投稿記事から
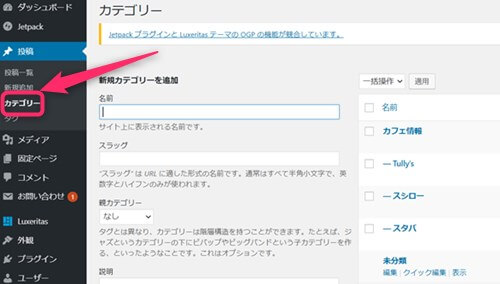
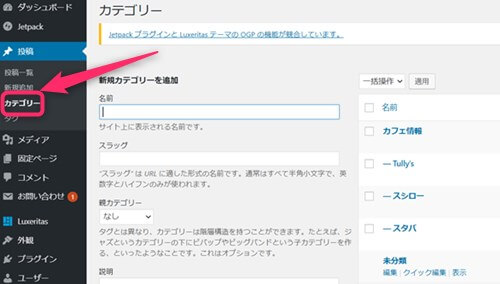
まずは、基本的に記事を書くときに設定するやり方を説明します。記事を記載するエディターの右側にカテゴリーを追加するところがあります。
新規カテゴリーを追加するときには、「+新規カテゴリーを追加」をクリックし名前を入れます。(親カテゴリーがある時にはここで指示をします)
2. 直接設定
左側の投稿の部分にカテゴリーという項目があります。この部分を開けるとカテゴリーを編集する部分が出てきます。


操作は同じで、新しいカテゴリーを入力をして保存するだけです。
3. クイック編集
クイック編集は、たくさんの記事を同じ画面で編集できるので記事数が多いときにとても便利です。カテゴリーを一気に変更したい場合などにはこのクイック編集を使ってみてください。
投稿一覧を開いて各記事の上にカーソルを持っていくと以下のような項目が現れます。


その中の「クイック編集」をクリックすると以下のように一部の画面が開きます。


右側にカテゴリーが出てきますので、ここでチェックを入れたり外したりと自由にできます。ページを変えて変更する必要がないために一気に変更するにはこの方法が楽ですよ!
Luxeritas(ルクセリタス)の関連記事のカスタマイズ 2. 「非表示」
関連記事を表示したい場合には、デフォルトのまま使えばよいのですが、関連記事を表示させたくない場合も出てくるかと思います。
そんな場合には、カスタマイザーで調整をします。
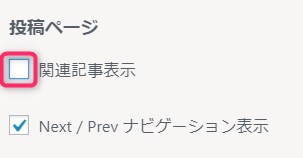
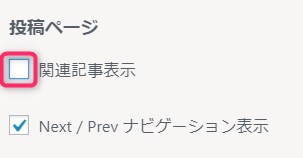
▼ 外観 ⇒ カスタマイズ ⇒ 全体レイアウト


「投稿ページ」の部分の関連記事表示のチェックを外すと関連記事は表示されません。
Luxeritas(ルクセリタス)の関連記事のカスタマイズ 3. 「ウィジェット」
例えば、関連記事の上や下に広告などを配置したい場合には、ウィジェットを使えば簡単に表示ができます。
読者が関連記事を見て次に行く前に広告を入れたい時に便利です。
▼ 外観 ⇒ ウィジェット


ウィジェット画面の右上に関連記事の上下になにか挿入したい場合のスペースがあります。例えばここに広告を入れてみると以下のようになります。


関連記事の上または下に広告を入れる方法
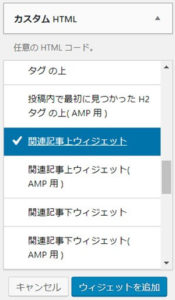
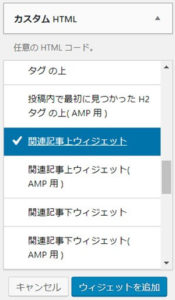
上記のような関連記事の上もしくは下に広告を入れる具体的な方法を説明します。左側にある項目の「カスタムHTML」をドラッグ&ドロップするか、▼マークで展開して関連記事の上か下をクリックします。


ウィジェットを追加をクリックすると該当の場所に入ります。


展開するので、ASPやアドセンスの広告コードをここに入力します。
Luxeritas(ルクセリタス)の関連記事のカスタマイズ 4. 「プラグインContextual Related Posts」
Luxeritas(ルクセリタス)にはデフォルトで関連記事があります。ただ、デフォルトのように横長よりもサムネイルを上手に使いたいなどと考えることもあるかもしれません。
WordPressには拡張の機能として多くのプラグインがあり、もちろん関連記事に対してもいくつかあります。
- WordPress Related Posts
- Jetpack
- Contextual Related Posts
一応上記3つで検証をしてみました。一番簡単に表示ができるのが「WordPress Related Posts」なのですが、ひとつだけ問題があります。
「WordPress Related Posts」は更新日が2年前なので、今現在使えるもののかなり古いプラグインとなります。
この部分、更新していないものは使わない方が良いです。


「Jetpack」については、設定&プレビューまではうまくいくのですが、実際のページ(投稿下)には表示されないので、相性の問題かもしれません。
「Contextual Related Posts」も自由度が高い分設定が若干面倒ですが、これから説明していく通りにすれば以下のようにサムネイルの並んだ関連記事になります。


Contextual Related Postsの導入
まずは、プラグインをインストールしましょう。
▼ プラグイン ⇒ 新規追加
右上の検索窓にContextual Related Postsと入力し、「今すぐインストール」「有効化」とクリックてください。


Contextual Related Postsの設定
Contextual Related Postsのインストールの後には設定が必要です。
タブがありますので、そのページごとに設定をしていきます。
Generalタブでの設定


Cache posts onlyの部分にチェックを入れ、下のAutomatically add related posts toの以下の部分にチェックを入れます。
- Posts
- Pages
- Home page
- Feeds
- Category archives
- Tag archives
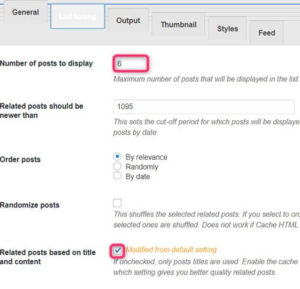
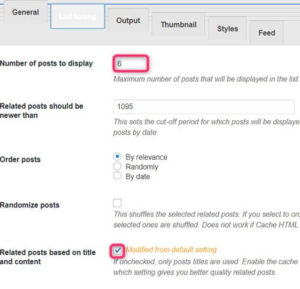
List tuningタブの設定


いくつ記事を入れるかなので、こちらは自分の好きな数を入力してください。
Related posts based on title and contentにもチェック
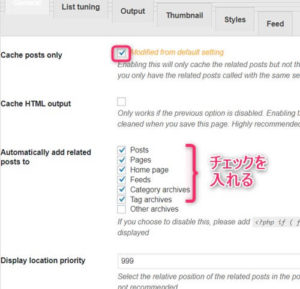
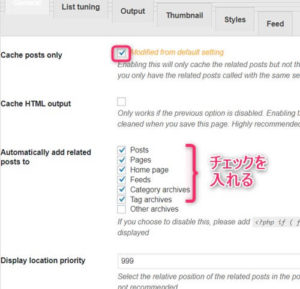
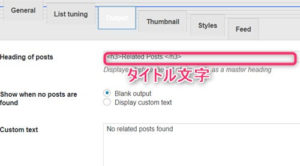
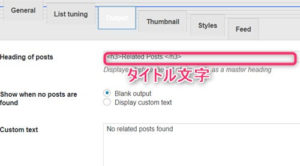
Outputタブの設定


ここにはタイトル「関連記事」などの文言を入れます。
全部入力が終わったら、下の「Save Changes」ボタンをクリックすれば終了です。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。











のヘッダー周りのカスタマイズ-3-485x300.jpg)












⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!