こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作ろうと思ったときに「バズ部」さんのノウハウブログは目にしたことがあると思います。私も初心者の頃には勉強させていただきましたし本も持っています。
そんなバズ部さんが配布しているテーマのXeoryシリーズですが、使った人の感想を見るとどうも若干難しいと書かれています。
そこで、Xeory Extensionは本当に難しいのか検証とカスタマイズ方法を丁寧にお伝えしていきます。
↓上位表示を目指すなら完璧なSEO対策のWordpressテーマ「THE THOR」がおすすめ!
もくじ
Xeoryとはどんなテーマなの?
バズ部さんが配布しているのは2種類のテーマです。
- ブログ型テーマ・・・Xeory Base
- サイト型テーマ・・・Xeory Extension
Xeory Baseはコンテンツマーケティング用のテーマ、Xeory Extensionはコンテンツマーケティング+企業用のテーマとなっているので、Baseを拡張したタイプがExtensionということになります。




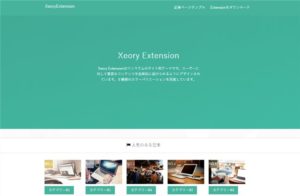
Xeory Extensionでは5種類の色が用意されています。
Xeory Extensionの特徴
- 1カラム・2カラム(右・左)
- レスポンシブ対応
- 管理画面からCTA操作可能
- 管理画面からLP作成可能
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Xeory Extensionの導入のための新規登録
Xeory Extensionをダウンロードするには、Xeoryの新規登録が必要です。
- 氏名
- メールアドレス
- パスワード(任意)
これらを入力した後に「規定」に同意をクリックして送信すると設定したメルアドに事務局からメールが来ます。
メールに書かれているURLをクリックし本登録が完了。
順序
- Xeory Extensionのダウンロード(無料)ボタンをクリック
- 名前などを入力
- メールでURLクリック(本登録)
- ダウンロード
Xeory Extensionのカスタマイズの特徴
Xeory Extensionは、2014年に最初に作られたテーマなので今販売されているようなテーマのカスタマイズとは少しだけ違います。
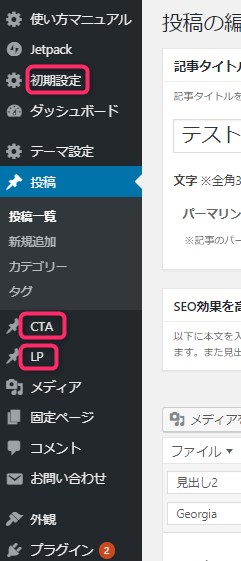
Twenty NineteenやTwenty Seventeenのカスタマイズでは一括で色やメニューなどのカスタマイズ画面がありますが、Xeory Extensionではダッシュボードにそれぞれの設定が出てきています。


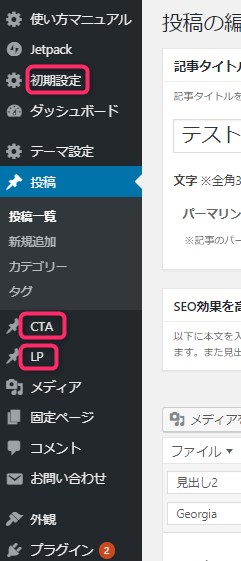
ダッシュボードのメニューに出てくる初期設定やCTA設定をしておくと投稿もスムーズになります。
Xeory Extensionのカスタマイズ その1. 初期設定
- トップページのロゴ設定
- トップページのメタタグ設定
- Googleツールの設定
- Facebookの連携
- Googleの連携
- ツイッターの連携
- その他の設定
その他の設定で「色」(スキン設定)やソーシャルボタンの個別設定などができるようになっています。ここで、5種類の背景の色の設定ができます。
その例としてここでは色の変更をしてみます!
Xeory Extensionの色設定
▼ ダッシュボード ⇒ 初期設定
Xeory Extensionの色設定は5色あります。デフォルトは緑色。カラムの変更もここでできますが、記事の投稿画面でも変更できますのでここで設定しておいても良いと思います。


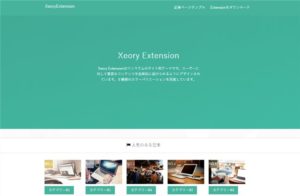
デフォルトと赤色の違い




↓ 高機能なのに使いやすさが魅力!
Xeory Extensionのカスタマイズ その2. CTA設定
記事の最後に次の動作に誘導するCTA(コール・トゥ・アクション)の設定ができます。ここではCTA部分をあらかじめ作っておき投稿にて設定する方法をお伝えします。
CTAを作る手順
▼ ダッシュボード ⇒ CTA ⇒ 新規追加
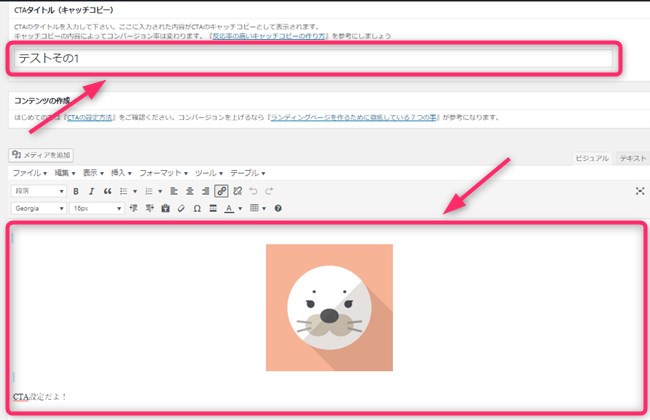
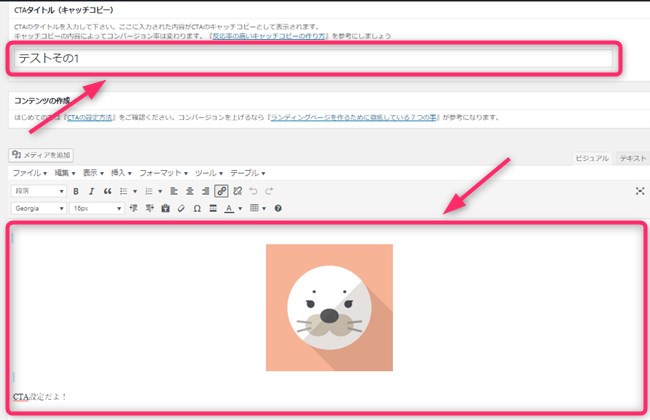
タイトルとCTAの内容を入力します。


入力が終わったら「公開」をクリックします。


すると設定をしたタイトルが保存できます。
投稿ページで記事を書きあげたあとに一番下にCTA設置のスペースがありますので、そこでどのCTAにするのか選べば記事ラストに出てきます。


出来上がったのがコレです。


↓ ブログの配色をちょっと変えるだけでセンス良くなります!
Xeory Extensionのカスタマイズ その3. レイアウト設定
レイアウトの設定は3通りあります。
- 1カラム
- 2カラム(右)
- 2カラム(左)


投稿ページの下にスクロールしていくとレイアウト設定ができる部分があります。たとえば、その記事を作成中にそのままランディングページにしたい時にはココで設定できます。




なつの独自5段階評価
ワードプレステーマ「Xeory Extension」について、なつの独自5段階評価しました!
|
Xeory Extensionは2014年に配布されたテーマです。今でもアップデートをされていますので現在でも問題なく作れます。
ただ、初心者に向いているかというとちょっと難しいというイメージが否めませんし機能がシンプルな割には使い方は難しく感じると思います。


ここ数年、無料にしろ有料にしろ簡単にカスタマイズ出来るテンプレートが続々と発表されています。しかも、競って機能を追加しているので以前のものとは比べ物にならないくらいになっています。
いずれブログを集客化、稼ぎたいと考えている方はTHE THOR(ザ・トール)がおすすめです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。









のヘッダー周りのカスタマイズ-3-485x300.jpg)














⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!