ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスにTHE THORを導入したら、パーマリンクや、プラグインを調整していきます。一般では「初期設定」と言われますが、作成の前に必ず設定します。

画像入りで説明していきますので順を追ってご覧ください。
まずこのページに書いていることを実行したうえで各パーツなどの操作方法を記した「THE THORの使い方」も合わせて参考にしてみてください。
さらに、「THE THORのデザイン調整」の記事で調整していくという段階を踏んでいけば使いこなせるようになります。
THE THORを購入後ダウンロードしてから、はじめにやっておく設定(初期設定)をこのページでまとめています。
もくじ
THE THORの初期設定で、やることチェックリスト
ここではインストールをした直後からサイトを作るまでにやることをまとめてあります。
- パーマリンクを設定
- プロフィールの設定
- サイトタイトルを設定
- ユーザーIDの登録発行
- 着せ替えを変更したいとき
ひとつひとつは難しくありませんので、順を追って一度やってみてください。
THE THOR初期設定 1. パーマリンクを設定
パーマリンクとは、ブログのアドレスの最後につく部分のことを言います。たとえば今皆さんが見てくれているページでいうと以下の黄色の蛍光部分をいいます。


パーマリンク設定方法
パーマリンク設定場所へのアクセスです。設定自体はすぐにできますので、インストールしたらすぐに設定しておきましょう。
▼ ダッシュボード ⇒ 設定 ⇒ パーマリンク設定


設定ができたら、「変更を保存」をクリックする。


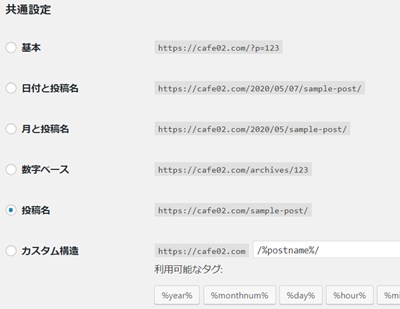
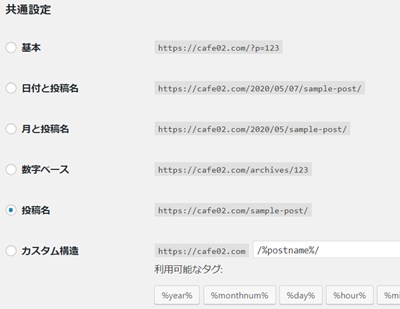
THE THORの推奨は「投稿名」
THE THORでのパーマリンクの推奨は「投稿名」となっています。たまにカテゴリー名や日付を入れておられる方もいますが、後々なにかの拍子にカテゴリーを変更しなければいけない時に困りますし、日付だったりすると1日に2記事更新する場合などには複雑になってしまいます。
なぜ、変更した方が良いのか?
パーマリンクをデフォルトにしておくと記事数となります。たとえば103記事目なら以下の記載の通りとなります。


これを見ても、どんな記事なのか何が書かれているのか全くわかりません。しかしパーマリンクを記事ごとにわかりやすく設定すると以下のようになります。


見ていただくと、パーマリンクに「THE THOR + 初期設定のローマ字」なので、ああ、これはザ・トールの初期設定に関する記事だな・・・と想像できますよね。
これはただ読みやすいというだけではなくて、サーチコンソールのガイドラインにも記載されています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
パーマリンクをわかりやすくすることで、検索上にあってもある程度どんな記事かの想像もつきますので、読者にとってもわかりやすいという利点もあります。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR初期設定 2. プロフィールの設定
こちらも最初の段階で設定をしておきましょう。設定をしておけば記事の下記部分に「この記事を書いた人」という部分に反映されます。


プロフィールの設定方法
プロフィールの設定までのアクセスです。内容はなんでも良いですが、簡潔にわかりやすくあなたの特徴や特技を書いておきます。
▼ 外観 ⇒ ユーザー ⇒ あなたのプロフィール
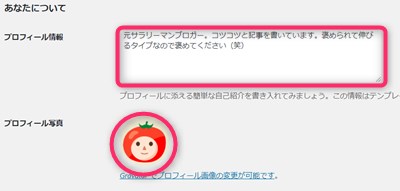
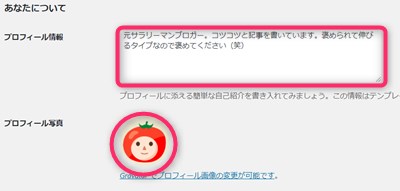
プロフィール画面で設定するのは以下の項目です。
- ニックネーム (必須)
- ブログ上の表示名
- プロフィール情報
- プロフィール写真


プロフィールの画像の設定は、登録等が必要になりますので、面倒な場合には「この記事を書いた人」の欄を出さないようにもできます。
プロフィールの非表示のやり方
それぞれの投稿記事で「この記事を書いた人」が不要な場合には簡単に非表示の設定ができます。記事部分の右側に設定できる部分がありますので「非表示」をクリックすればOK。


⇒ その他、THE THORで作るシンプルなプロフィールの作り方はコチラ
THE THOR初期設定 3. サイトタイトルを設定
ブログにタイトルを設定していきます。デザイン的なものではなくて、ワードプレスに登録ということです。
サイトタイトル設定までのアクセス
▼ ダッシュボード ⇒ 設定 ⇒ 一般設定


サイトタイトルとキャッチフレーズを入力してから「更新」をクリックしてください。
THE THOR初期設定 4. ユーザーIDの登録発行
THE THORを購入すると、ユーザーIDが交付されます。このIDを登録することでバージョンアップなどのサービスができますので必ず設定しておいてください。
ユーザーID発行
「THOR MANUAL」の検索窓で「ID」と打ち込んでもらえば「更新用ユーザーIDの発行・登録」という記事が出てきます。
「更新用ユーザーID発行フォーム」をクリックすると・・・
- 更新用ユーザーID
- 会員フォーラムのログイン情報
の2点が指定したメールアドレスに送られてきます。(複数のブログに使う場合にはまたIDコードが必要ですので、メールの内容はどこかに保存しておきましょう)
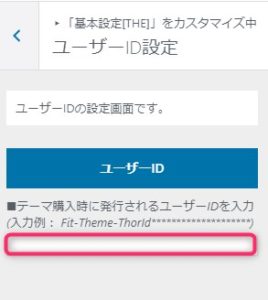
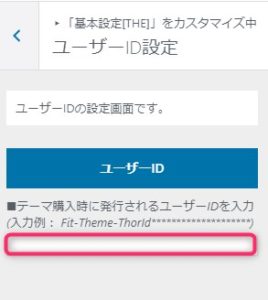
ユーザーID登録
ユーザーIDが発行されたらブログに登録していきます。
ユーザーIDまでのアクセス
▼ ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ ユーザーID設定


THE THOR初期設定 5. 着せ替えの注意点(変更する場合)
THE THORでは設定がかなり詳細なために、レイアウトや色を合わせてワンパッケージにした「着せ替え機能」があります。
↓ 着せ替え機能へのカスタマイズの記事はコチラ
一旦、自分のブログにダウンロードしたのはよいものの、やっぱり違うデザインにしたいな~と思ったときいきなり違うデザインを導入すると思わぬトラブルになることがあり、それを避けるためにデフォルトの状態に戻します。
ただし、デフォルトにすると以下のものが未入力となるので、再度設定が必要になります。
- サイトタイトル
- サイトディスクリプション
- ユーザーID
「THOR MANUAL」の検索窓から「カスタマイザーの設定をデフォルトに戻す方法」と打ち込めば該当記事が出てきます。


「スタイルのダウンロード」という黒いボタンをクリックするとファイルがダウンロードされます。解凍をしてDATファイルを取り出します。


解凍の簡単なやり方
ZIPファイルの解凍方法って言葉で言うと小難しい感じがしますが、実はすごく簡単です。IE(インターネットエクスプローラー)でのやり方になりますが、こちらに記載しておきます。
ZIPファイルをダウンロードしたら、コンピューターのファイルのある場所を探してください。


この画面にカーソルを持っていき、左クリックを2回すると.DATのデーターが出てきますので、そのデーターをインポートするだけです。
ファイルのインポート方法
着せ替えのインポートは、デザイン導入も変更のファイル(デフォルト)もやり方は同じです。
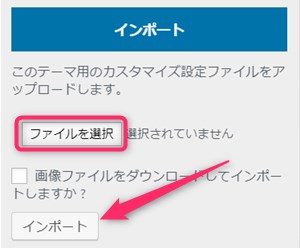
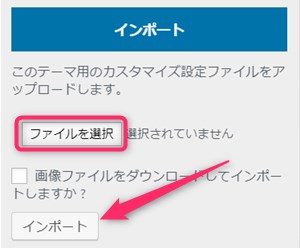
▼ ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ エクスポート / インポート
ファイルを選択をクリックし、ダウンロードした「he-thor-child-export-default.dat」というデーターを引き込みます。


名前を見て間違いなければ画像ファイルをダウンロードしてインポートしますか?にチェックを入れたあとインポートをクリックします。
THE THOR(ザ・トール)は高機能なので、全てカスタマイズをしようとすればかなり時間がかかります。その点数種類ある「着せ替え」を利用すれば楽にレイアウトや色の変更が可能です。
インポートするだけであっという間なのであっけないくらいなのですが、ただ着せ替えにするにはプラグインも必要になってきます。
以下の記事でそのあたりを説明しています。
↓ THE THORの入れておくべきプラグインや相性の悪いプラグインの記事はコチラから
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























こんにちは
最近トールを購入したばかりで、マニュアル読んでいてもわからない事だらけで、調べてたら、こちらのサイトが目に止まり参考にさせていただきました。
テーマの写真なども素敵で、デモサイトがこんなに変わるのかと思うぐらい素敵です。
壁紙とか色々工夫されてるのですね。
テーマもたくさん持ってるようですね。
ブログすごく丁寧に細かくわかりやすいです。
私もテーマをもう少しなつさんのように出来たらいいのですが、まだ有料のテーマを購入したのが初のトールなので手間取ってます。
サイト勉強になります。
また訪問します。
テーマのレイアウトのコツなどあれば知りたいです。
yukko さま
メッセージありがとうございます。
ザ・トールは高機能で、カスタマイズが多いので最初はビックリしますよね。
私も最初は、「着せ替え」をダウンロードした後、それをひとつひとつ変更してみて試していきました。
カスタマイザーでひととおり変更してみると「あ・・・ここがそうなるのか・・・」と新しい発見があるので徐々に面白くなってきます。
もし、変更等がうまくいかないなら、まずは「着せ替え」をダウンロードしてそこから変更して使ってみると簡単です。
ザ・トールに最初から添付されている画像は、クールすぎるのでその部分を変更するだけでもグッと雰囲気が変わりますよ。
「着せ替え」はデザインだけではなく総合的に設定してあるので、最初から作りこむよりも変更も簡単になります。
あと、背景やヘッダー画像に関しては、フリーの画像をダウンロードして使っています。
私がやっていることが正解かどうかはわかりませんが、気を付けていることを以下に書いておきますね。
フリー画像は3000ピクセルくらいの大きなサイズが多いので、PCのペイントで1000ピクセルくらいに縮小して使っていて、アイキャッチはもう少し小さくしています。
背景に持ってくる画像は大柄、派手なものを避け、とにかくシンプルで地味なものを選ぶと綺麗になじむ気がします。(例えば、木目とかレンガとか)
色合いも、ネットで「Web 配色」とかで検索すると沢山記事がでてきますので好きな色合いを選ぶこともできますし、私の場合は色のコードを調整するのが面倒なので、好きなようにカスタマイズしてみていいなと直感で合うものを使っています。
参考になるかどうかはわかりませんが、慣れるととても良いテーマなのでぜひ頑張ってくださいね!