こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)を使ってみて、難しいな~と感じる方もおられるのではないでしょうか?高機能で売れているテーマなので、カスタマイズ部分の項目がかなり多いです。
しかし、慣れてみると意外に使いやすいのも事実。
THE THORのマニュアルで難しいと手が止まっている方、項目が多すぎてげっそりしがちな方などのために、着せ替え「01」を使って誰にでも簡単にできる超シンプルな設定をしていきます。
もくじ
- 1 THE THOR(ザ・トール)の着せ替え「01」全体図
- 2 【マニュアル補足】THE THOR 「画像サイズ」
- 3 【マニュアル補足】THE THORの着せ替え01 1. 「サイトロゴの設定」
- 4 【マニュアル補足】THE THORの着せ替え01 2. 「メニュー」
- 5 【マニュアル補足】THE THORの着せ替え01 3. 「ヘッダーお知らせ」
- 6 【マニュアル補足】THE THORの着せ替え01 4. 「メインビジュアル」
- 7 THE THORの着せ替え01 5. 「メインビジュアル下お知らせ」
- 8 THE THORの着せ替え01 6. 「カルーセルスライダー」
- 9 THE THORの着せ替え01 7. 「ピックアップ3記事」
- 10 THE THORの着せ替え01 8. 「記事ランキング」
- 11 THE THORの着せ替え01 9. 「カテゴリ最新記事設定」
- 12 THE THORの着せ替え01 10. 「CTA」
- 13 「検索窓」と「注目キーワード」を追加したい時
- 14 着せ替えマニュアル まとめ
- 15 初心者だからこそWordpress有料テーマ を使うべき理由
THE THOR(ザ・トール)の着せ替え「01」全体図
THE THOR(ザ・トール)の公式を見ると出てくるのが着せ替え「01」です。一番目立つデザインで、THE THORに用意された独自パーツを多く使っています。


このまま充分使えますので、どうしてもTHORが難しいと感じる場合には、このままヘッダー画像を差し替えて使ってもきれいに収まります。


そもそもTHE THORのマニュアルが難しいと感じるのは、THE THORのマニュアルには余計なことは書かれていないことがあげられます。(機能が多い分、紛らわしくならないように必要事項だけです)


そこで、このページでは着せ替え01を超シンプルな操作で自分なりのサイトにできるように説明をしていきます。
↓ これまで着せ替えのデザイン変更は以下の記事でも記載しています。
着せ替え「01」のパーツを確認
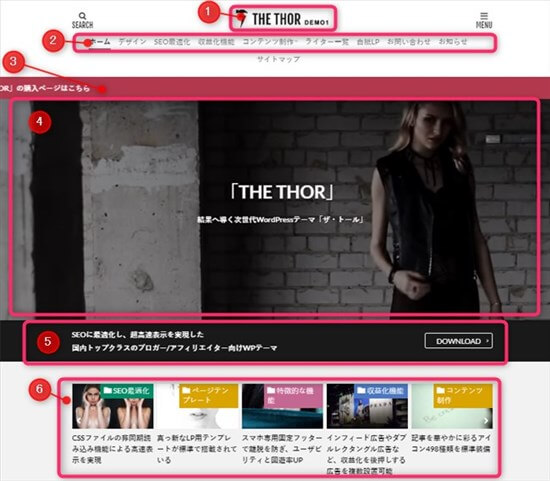
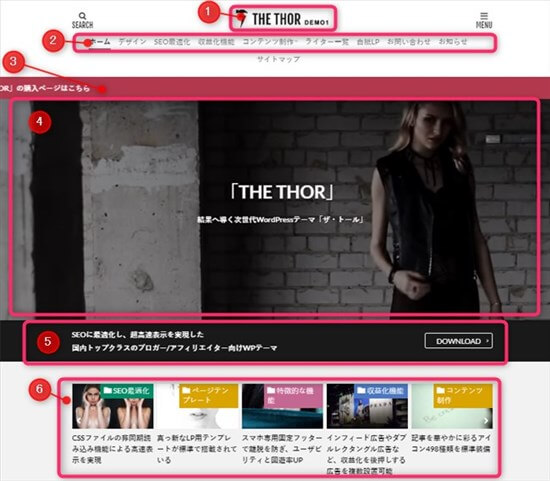
おそらく、THE THORの着せ替え「01」の全体像を見るとできることが全部乗せられているので、どこをどう変えればいいのか迷ってしまうかもしれません。
TOPページの全体像を見て、自分に必要な部分、必要ではない部分を確認して修正していきましょう。


上部だけ見るとシンプルですが、スクロールしていくと意外にもたくさんのパーツがあります。
上記に記した画像の場所は以下の名前となります。どうしてもわかりづらい時にはTHE THOR(ザ・トール)のマニュアルで以下の文字を検索すれば関連記事が出てきますので、そのままご活用ください。
- サイトロゴの設定
- メニュー
- ヘッダーお知らせ
- メインビジュアル
- メインビジュアル下お知らせ
- カルーセルスライダー
- ピックアップ3記事
- 記事ランキング
- カテゴリ最新記事設定
- CTA
- 検索窓と注目キーワードを追加したい場合
【マニュアル補足】THE THOR 「画像サイズ」
まずは、それぞれの画像サイズを確認していきましょう。着せ替え01に合わせてしまいたい方はこのサイズをもとに画像を調整してみてください。
ちなみに、私はTOPページのロゴ以外はほぼ適当な大きさにしていて、特に気にしていません(笑)画像が3000PXくらいだと大きすぎるので、600PX~1000PXくらいにしていますがあとはそれぞれ各自で調整してください。
- サイトロゴ・・・40×800ピクセル(PNG画像)
- メインビジュアル(静止画)・・・1280×853 ピクセル(JPG画像)
【マニュアル補足】THE THORの着せ替え01 1. 「サイトロゴの設定」
ちょっとしたことなんですが、ヘッダー部分のロゴがあると、おしゃれに見えます。もしご自身で作ることができるようでしたら設置してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ サイトロゴの設定


サイトロゴの画像を登録の部分で画像を追加すると以上のようにロゴが反映します。
ちなみに、今回使ったサイズは500×175ピクセルの画像です。
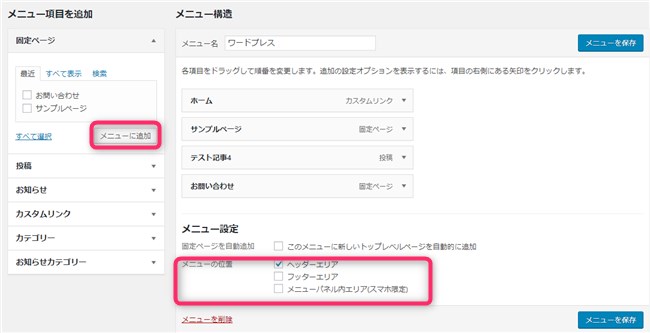
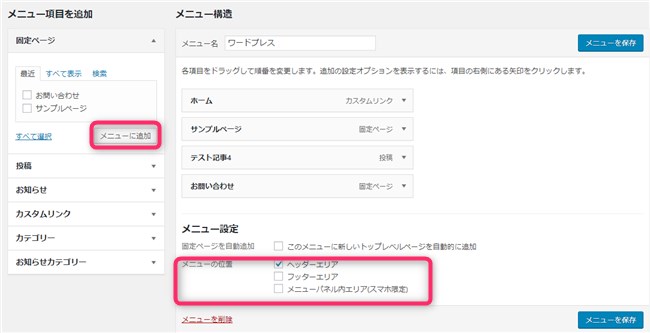
【マニュアル補足】THE THORの着せ替え01 2. 「メニュー」
グローバルメニューやフッターメニューなど設置するときに、元になるメニューを作っておきます。この作業をしないと出てきませんのでカテゴリー等が設定できたら最初に作っておいて下さい。
▼ 外観 ⇒ メニュー
ここは、他のカスタマイズと同じです。メニューに並べたい項目を追加していきメニューの位置を指定します。


下部のメニューの位置を「ヘッダーエリア」に設定し「メニューを保存」をクリックしてください。
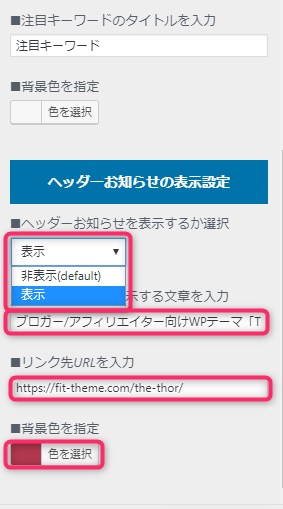
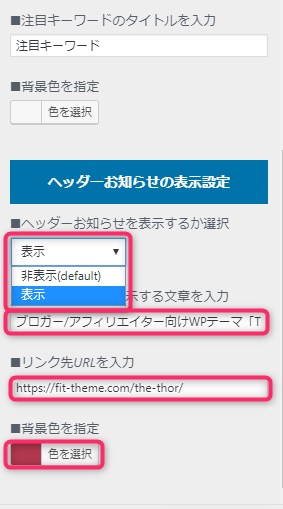
【マニュアル補足】THE THORの着せ替え01 3. 「ヘッダーお知らせ」
「ヘッダーお知らせ」はヘッダー画像の上に位置し、文字が流れている部分です。URLへの誘導も可能です。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ ヘッダーボトムエリア設定[検索窓・お知らせ]
着せ替え「01」の場合はデフォルトで表示になっていますが、色、文章、URLを変更しておきましょう。もちろん非表示にもできますので、必要なければ「非表示」を選択してください。




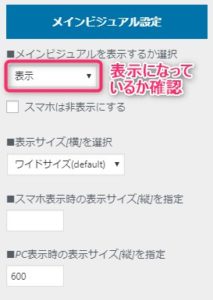
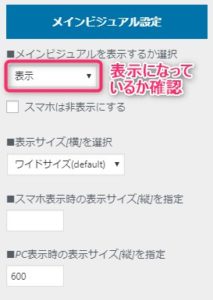
【マニュアル補足】THE THORの着せ替え01 4. 「メインビジュアル」
ここでいうメインビジュアルとは、一般のヘッダー画像と同じです。名前が違うので焦りますが、普通のヘッダー画像設定ですので難しくありません。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル設定[THE]
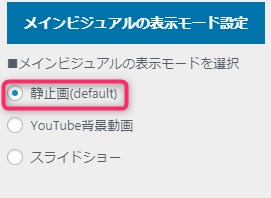
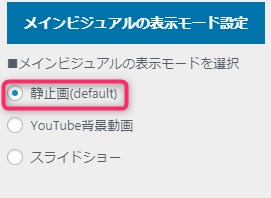
- 静止画
- スライダー
- 動画
3つの画像パターンがありますが今回は静止画の設定をご説明します。(スライダーの場合は画像を複数用意して同じ操作をするだけです)
ただし・・・!ちょっとだけ気を付ける部分があります。
この画面では以下の3点を確認してください。
|
よく、画像がでない~~!と悩む方が多いですが、最初の指示で非表示になっていたらビジュアルは出ませんので、注意してください。








出来上がりは以下の通り。
(画像+メッシュ+タイトル+補足+ボタン)


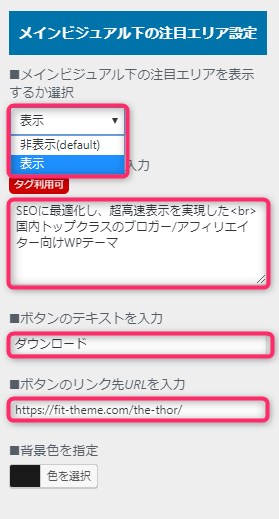
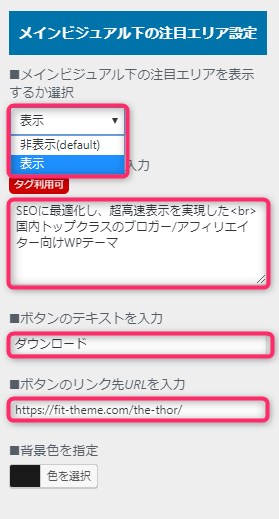
THE THORの着せ替え01 5. 「メインビジュアル下お知らせ」
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル下お知らせ設定[THE]


もしメインビジュアルの下のお知らせが必要なければ、最初の部分を非表示にしてください。色やボタンのテキスト、URLなどもこの部分で調整できます。
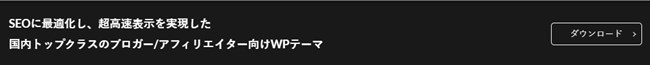
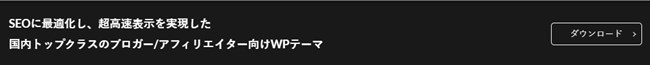
できあがりは以下のようになります。


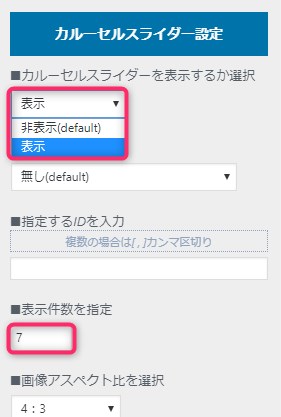
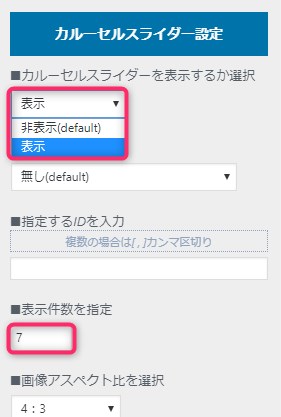
THE THORの着せ替え01 6. 「カルーセルスライダー」
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カルーセルスライダー設定[THE]


こちらも「表示」「非表示」を指定します。表示させたい場合には表示する記事の件数やサイズなどをコチラで調整してください。
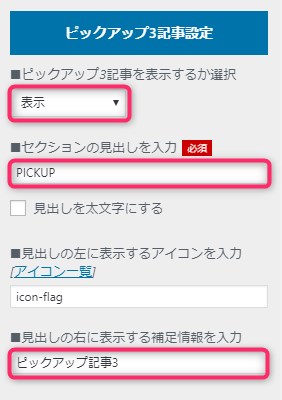
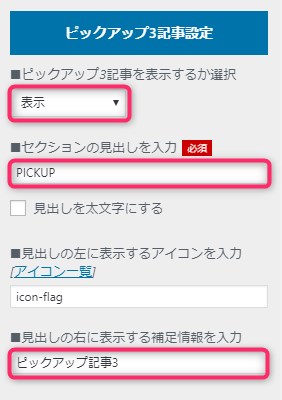
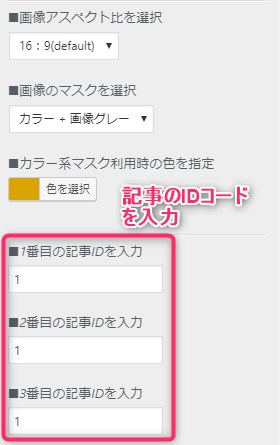
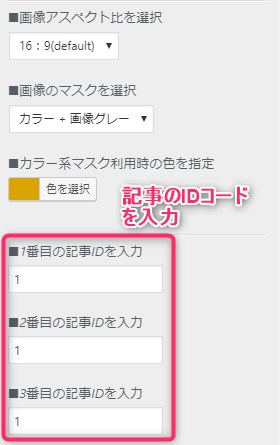
THE THORの着せ替え01 7. 「ピックアップ3記事」
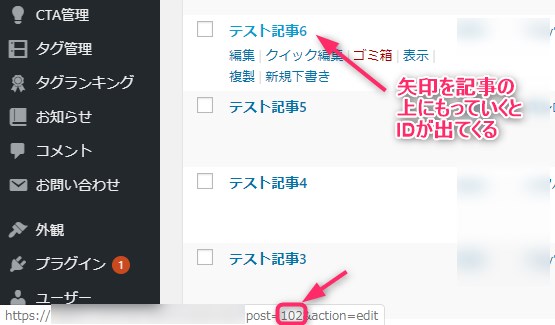
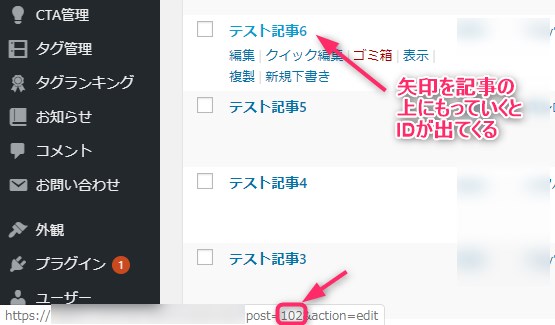
ピックアップ3記事も、THE THORの独特のアイテムとなります。読んでほしい3記事をTOPページに持ってきて目立たせることができます。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ ピックアップ3記事[THE]






調べるのはとても簡単なので最初に控えておき、この部分に入力してください。
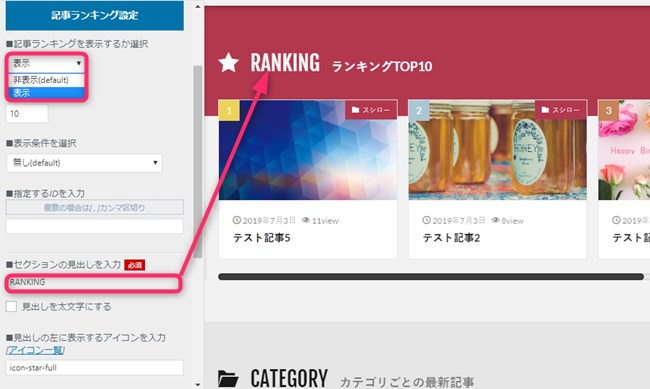
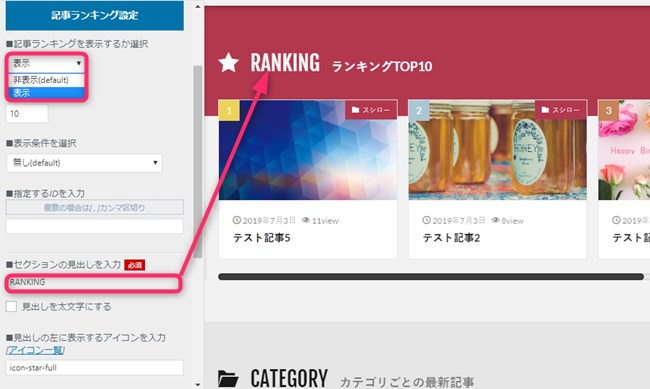
THE THORの着せ替え01 8. 「記事ランキング」
TOPページの下部分に位置する記事ランキングはここで設定をします。もちろん非表示にもできますので、ピックアップ3記事だけでいいという方は非表示にしてください。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ 記事ランキング設定


表示・非表示、表示する記事数、見出しの文字などこの部分で設定します。アイコンや背景の色も変更できますのでこちらで操作してください。
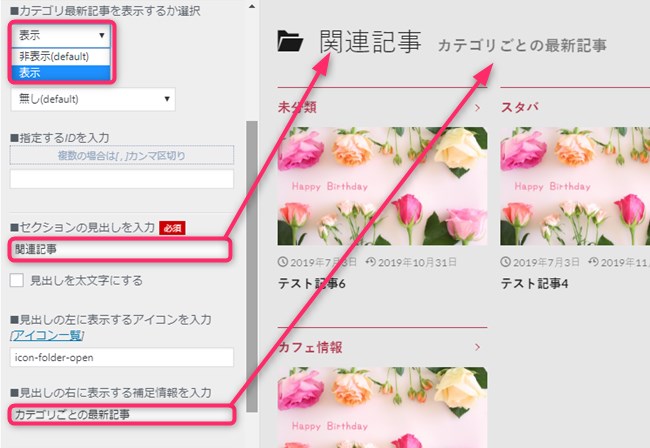
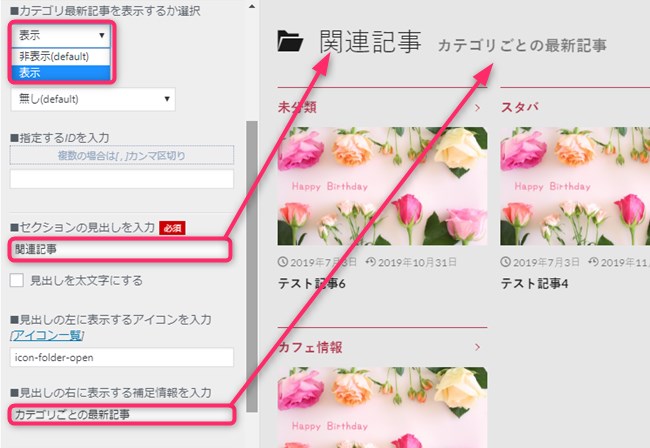
THE THORの着せ替え01 9. 「カテゴリ最新記事設定」
カテゴリー最新記事と記事ランキングは、個人的にはどちらかひとつの表示でいいと思います。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カテゴリ最新記事設定
こちらも必要なければ非表示にしてください。


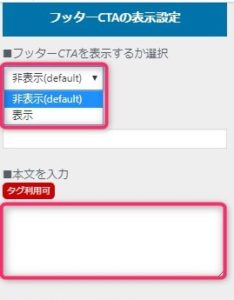
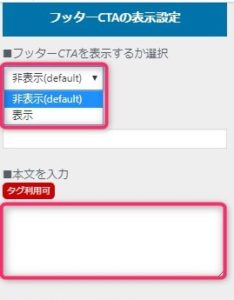
THE THORの着せ替え01 10. 「CTA」
TOPページの下にCTAを追加する場合の設定を説明します。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア設定[THE] ⇒ フッタートップエリア設定[THE]


この部分で、表示非表示、アイキャッチの画像、文章、ボタンの設置をします。
その他、CTAは投稿ページと固定ページにも設置できます。やり方はTOPページの設定とはまた違う管理方法になりますので以下の記事でご確認ください。
このTOPページのCTAの作り方も詳しく記事にしています。
↓ CTAの作り方と設置方法を丁寧に説明してあります。
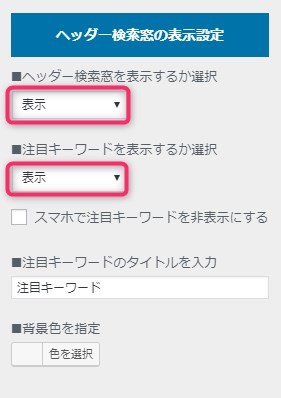
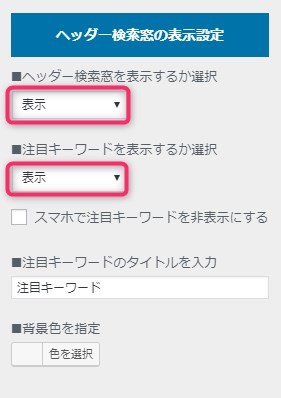
「検索窓」と「注目キーワード」を追加したい時
着せ替え01にはないのですが、THE THOR(ザ・トール)には検索窓と注目キーワードを設置することができます。
ちょうど、メニューの下になりますので、必要な方は設置してください。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア設定[THE] ⇒ ヘッダーボトムエリア設定[検索窓・お知らせ]


着せ替えマニュアル まとめ
THE THOR(ザ・トール)の着せ替え「01」のTOPページはかなりモリモリに機能を入れてあります。ですので必要ない部分も出てくるでしょう。
これまで説明した部分で「非表示」にカスタマイズするなど調整がいくらでも可能ですので、一旦着せ替えをダウンロードした後にTOPページが長すぎると思えば非表示にしたり、検索窓など増やしたい時には増やしてください。
WordPressの調整で時間がかかる方は、最初にあれもこれも完璧にしようとするので疲れてしまいます。THE THORだけではなく他のテーマでも同じですので、まずは着せ替えで最低限の調整をしてからブログを運営してしまった方が良いと思います。
記事を書いていくと、必ず調整したい部分もでてきますので途中で変更すればいいくらいの感覚でやった方が楽ですし、誰も最初から完璧にできません。
また、こちらのブログでも今後THE THORの便利な使い方を記事にしていきますので良かったらのぞいてみてください。
↓ 全体のカスタマイズの記事は以下をご覧ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!