ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを見る時に、タブの左側にファビコンやタイトルの横にマークがあるとわかりやすいですよね。上手に配置すると他のサイトとも区別しやすいですし凝った感じもでてきます。
AFFINGER6でもちょっと気の利いたロゴ設定ができるようになっています。AFFINGER6のロゴとファビコン、アイコンロゴなどロゴの使い方をお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6のロゴやファビコン
AFFINGER6のロゴやファビコンは設定もちょっと独特のやり方となっています。他のテーマなどは、カスタマイザーでロゴ画像のみ貼り付けて終わりなのですが、AFFINGER6の場合にはフッターにまで表示させる操作ができます。
最初と最後に表示させることで統一感がでますし、ファビコンも併せて設定すると特別感も出てきます。
とても簡単なので、AFFINGER6の初期設定と併せてやっておきましょう。




芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のロゴやファビコンの選び方
ファビコンを設置するときに画像の大きさが気になります。カスタマイザーで設置する場合には大きさ調整をしていきます。
ヘッダー単独で設定する場合やフッター単独で設定する場合には、あまり大きな画像ならヘッダーの高さのバランスが悪くなるのでいくつかサイズをダウンロードして調整していきましょう。(アイコンロゴで設置する場合には大きくても画像調整ができます)
今回はAFFINGER6のマニュアルでも推奨している「ICOOON MONO」で探してみましょう。ダウンロードのやり方も併せてお伝えします。
白抜きのロゴ
ICOOON MONOで好きな画像を選びます。ヘッダー上部とフッターに配置しますので、背景に色を使っているヘッダーなんかには白抜き画像はスッキリと見えます。


色合いなど迷ったり、他でカラフルにするのならこういった白抜きのアイコンをもってきてもカッコよく収まります。
カラフルなロゴ
ICOOON MONOでは白抜きと1色だけになりますが色を付けることが可能です。ただカラフルにはならないので、同じ系統のJITANDA(時短だ)やFLATAICON DESIGNを使っても良いと思います。
もちろん、画像サイトから取り込んでも良いと思いますが、大きなものを取ってくると画像調整が難しいので気を付けましょう。


上記のアイコンは、JITANDAからダウンロードして大きさを調整したものです。バッグの色と併せながら作っていきましょう。
JITANDAのダウンロード
JITANDAのダウンロードも簡単ですが、一応ここで説明をしていきたいと思います。JITANDAのサイトで好きな画像を探してください。
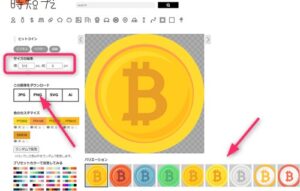
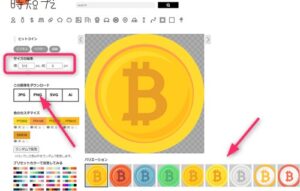
画像をクリックすると大きさや色、画像の形態を指定する画面がでてきます。


下にずらっと並んだバリエーションの中から選んでもいいですし、色の変更も自由にできます。大きさの指定をしたらPNGでダウンロードします。
大きさの変更は、512ピクセル以上の正方形にしてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のロゴ画像の設定
ここからは、実際AFFINGER6のヘッダーとフッターにロゴを設定していきます。ロゴは単独で設定する方法もありますが、まずはヘッダーとフッターに同じロゴを設定する方法をお伝えしていきます。
ヘッダーとフッターへのロゴ設定(同じロゴ画像)
AFFINGER6のロゴ設定は、個別で違うものを設定もできますが、同じ画像を一括で設置も可能です。一括で設置する方法の場合には、大きな画像を小さく調整したりができるので簡単です。
▼ 外観 ⇒ カスタマイズ ⇒ ロゴ画像/サイトのタイトル


下にスクロールしていくと、アイコンロゴ画像のタイトルがありますのでここに画像を追加しアイコンロゴの最大サイズ(px)を入力します。
ここは大きな画像であっても調整できます。
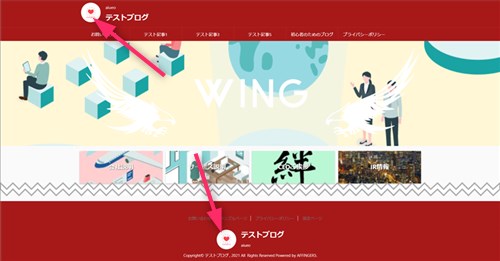
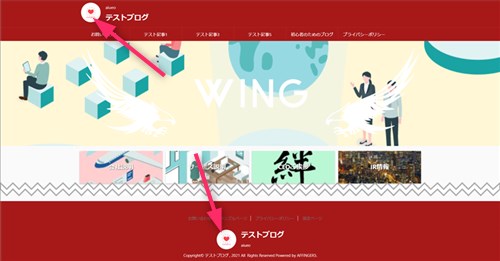
設置ができると、ヘッダーとフッターに同じ大きさのロゴが表示されます。


AFFINGER6のロゴ画像の配置(個別)
たとえば、ヘッダーとフッターのロゴに変化を付けたい場合にはこの設定をします。
▼ 外観 ⇒ カスタマイズ ⇒ ロゴ画像/サイトのタイトル
ロゴ画像のところにヘッダーとフッターを設定する部分があります。ここに好きな画像を挿入します。
★画像の大きさは48×48pxです。(上部は白抜き、下部はグレーです)


ヘッダーとフッターを別々の画像に設定すると以下のようになります。


ヘッダー部分の表示


フッター部分の表示
このカスタマイズで、ヘッダーの画像のみ設置をし、「ヘッダーロゴ画像を使用する」にチェックを入れると、双方の画像を表示させることもできます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のファビコンに向いている画像
ファビコンは2通りの設定方法があります。どちらも同じ設定になりますのでやりやすい方法で設定してください。
- カスタマイザーから設定
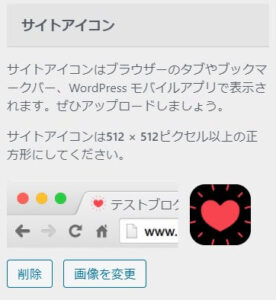
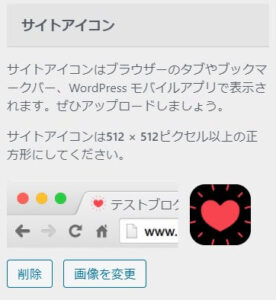
カスタマイザーの方は、サイトアイコンという名前になっています。大きさの推奨サイズもありますので参考にしてみてください。
- サイトアイコンのサイズ・・・512×512ピクセル以上
- 画像はPNGでダウンロード
小さいから設定できないとかではなく、タブにでてくる小さな画像なのであまり小さいものを設定するとぼんやりとしてしまいます。
大きめの画像を設置するとはっきりくっきり見えます。
AFFINGER6のファビコン設定 「カスタマイザー」
AFFINGER6のファビコンの設定をしていきます。画像さえ用意できれば難しくないので最初のうちに設定をしておきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ サイト基本情報


サイトアイコンの部分に画像を追加します。メディアから画像を選ぶ際、範囲選択もありますが難しくはありません。
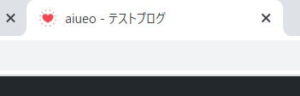
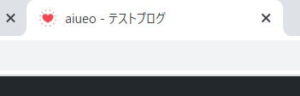
選択をしてこのようになれば「公開」をクリックします。設定できると以下の画像のようにタブの左端にファビコンが設置できます。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6から削除されたファビコン設定
AFFINGER5のファビコン設定ではAFFINGER管理画面からもできていましたが、AFFINGER6になってからこの部分は削除されました。
AFFINGER6のファビコン設定(注意点)「ちょうどよい画像」
ファビコンの画像は少し気を付けないといけない部分があります。それは、大きさと縦横寸法、画像の見えやすさです。
- 大きさ
- 縦横寸法
- PNG画像
- 画像の見えやすさ
- シンプルな構図
大きさと縦横寸法はすぐにクリアできるのですが、画像の見えやすさは実際に設定して確認してみてください。
512×512ピクセル以上にしても余白があれば何の画像かわからないくらいに小さくなります。その他、似た色で描かれた画像は見えづらくなってしまいます。
できるだけハッキリした色合いシンプルな構図を探してみてください。
上記を気を付けるとハッキリしたカッコいいファビコンになります。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!